本文主要是介绍打造炫酷粒子效果的前端利器tsParticles,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前端潮流速递 :打造炫酷粒子效果的前端利器tsParticles
在现代前端开发中,动画和视觉效果是吸引用户的关键元素之一。而实现炫酷而引人入胜的粒子效果,常常需要耗费大量的时间和精力。然而,有了 tsParticles,这一切变得轻而易举。
什么是 tsParticles?
tsParticles 是一个强大的 JavaScript 库,专门用于创建各种粒子效果。它提供了丰富的功能和灵活的配置选项,使得开发者能够轻松地集成、定制和管理粒子动画,而无需深入研究底层实现。
主要特性
- 多样的粒子效果:
tsParticles提供了多种预定义的粒子效果,如雨滴、雪花、火花等,同时也支持自定义粒子图案和动画。 - 高度可定制: 开发者可以通过配置文件或直接在代码中进行设置,灵活调整粒子的形状、颜色、大小、速度等属性,以满足项目需求。
- 响应式设计: 粒子效果可以轻松适应不同屏幕尺寸,保证在各种设备上都能够展现出最佳的视觉效果。
- 跨平台兼容:
tsParticles不仅支持在网页中使用,还能够与流行的前端框架(如React、Vue和Angular)以及多种绘图库(如Three.js)集成。
如何开始使用 tsParticles?
支持所有前端相关框架

安装
使用 npm 或 yarn 进行安装:
npm install tsparticles
# 或
yarn add tsparticles
集成到项目中
在你的项目中导入 tsParticles:
import Particles from 'tsparticles';
// 初始化粒子效果
const particles = new Particles({// 配置选项...
});
// 将粒子效果添加到特定元素中
particles.init('particles-container');
基本配置
通过简单的配置,你就能够创建一个基本的粒子效果:
const particles = new Particles({particles: {number: {value: 80,},size: {value: 3,},},
});
高级定制
如果你想更进一步,可以使用更复杂的配置:
例如我们想做一个雪花效果
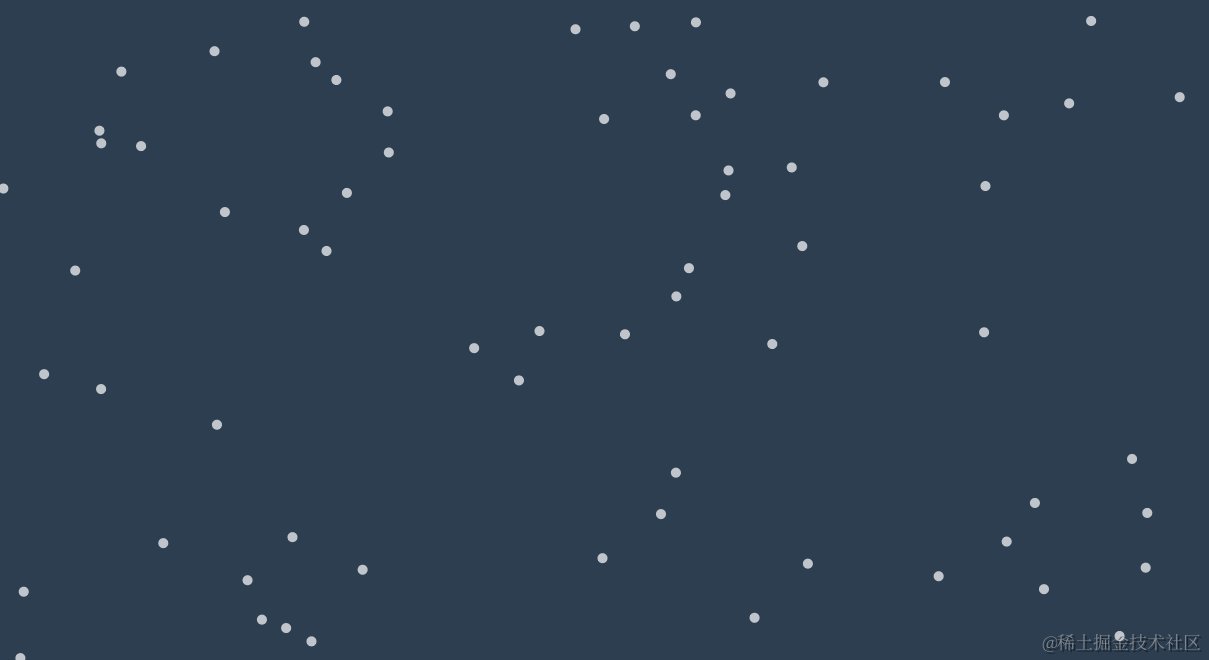
const particles = new Particles({background: {color: "#2c3e50", // 设置背景颜色},particles: {number: {value: 150, // 调整雪花数量},color: {value: "#ffffff", // 雪花颜色},shape: {type: "circle", // 雪花形状},size: {value: 5, // 雪花大小},move: {enable: true,speed: 1, // 雪花下落速度},opacity: {value: 0.7, // 雪花透明度},},}
});
一个简单的雪花就实现了

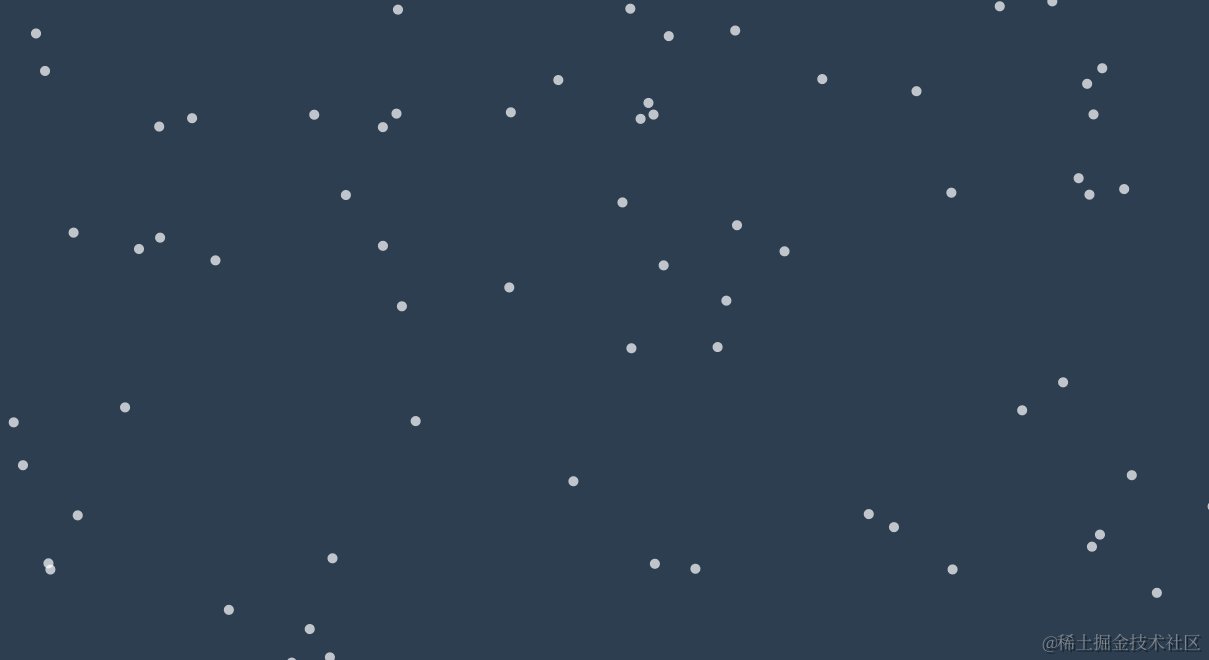
稍加改造下让下降
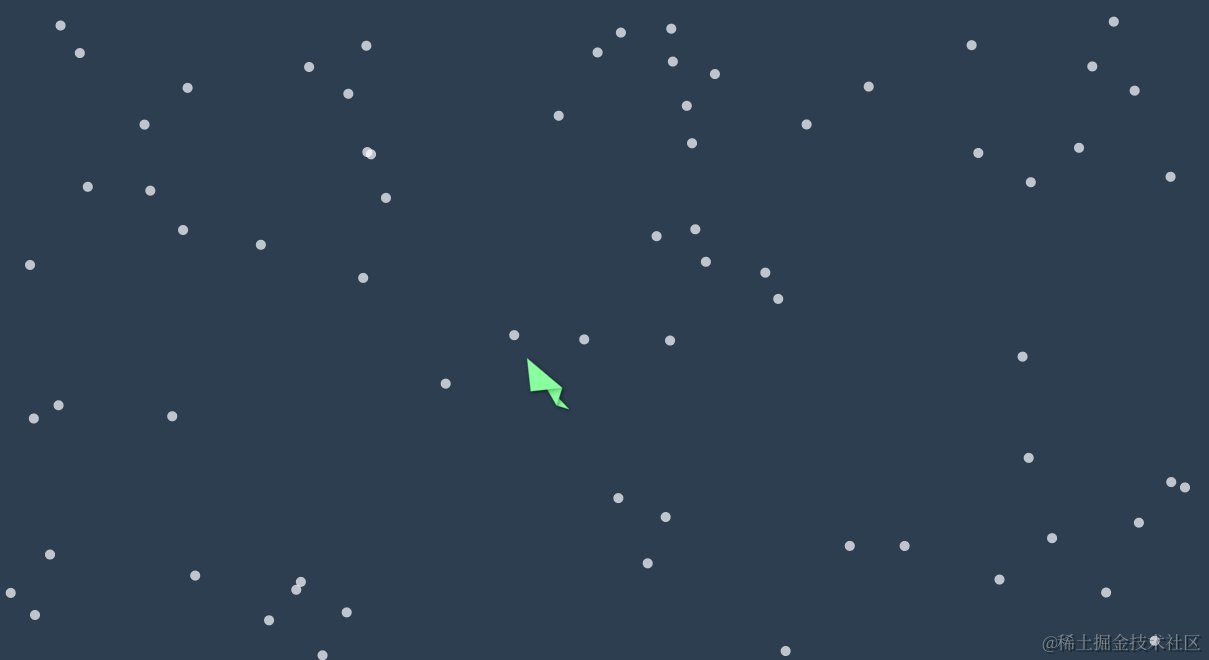
const particles = new Particles({background: {color: "#2c3e50", // 设置背景颜色},particles: {number: {value: 150, // 雪花数量},color: {value: "#ffffff", // 雪花颜色},shape: {type: "circle", // 雪花形状},size: {value: 5, // 雪花大小},move: {enable: true,speed: 1, // 雪花下落速度direction: "bottom", // 雪花下落方向outMode: "out", // 超出画布的行为},opacity: {value: 0.7, // 雪花透明度},collisions: {enable: true, // 开启碰撞检测},},interactivity: {detectsOn: "canvas",events: {onClick: {enable: true,mode: "bubble", // 点击时产生气泡效果}},modes: {bubble: {size: 10, // 气泡大小distance: 100, // 气泡产生距离duration: 2, // 气泡持续时间opacity: 0.8, // 气泡透明度},},},});

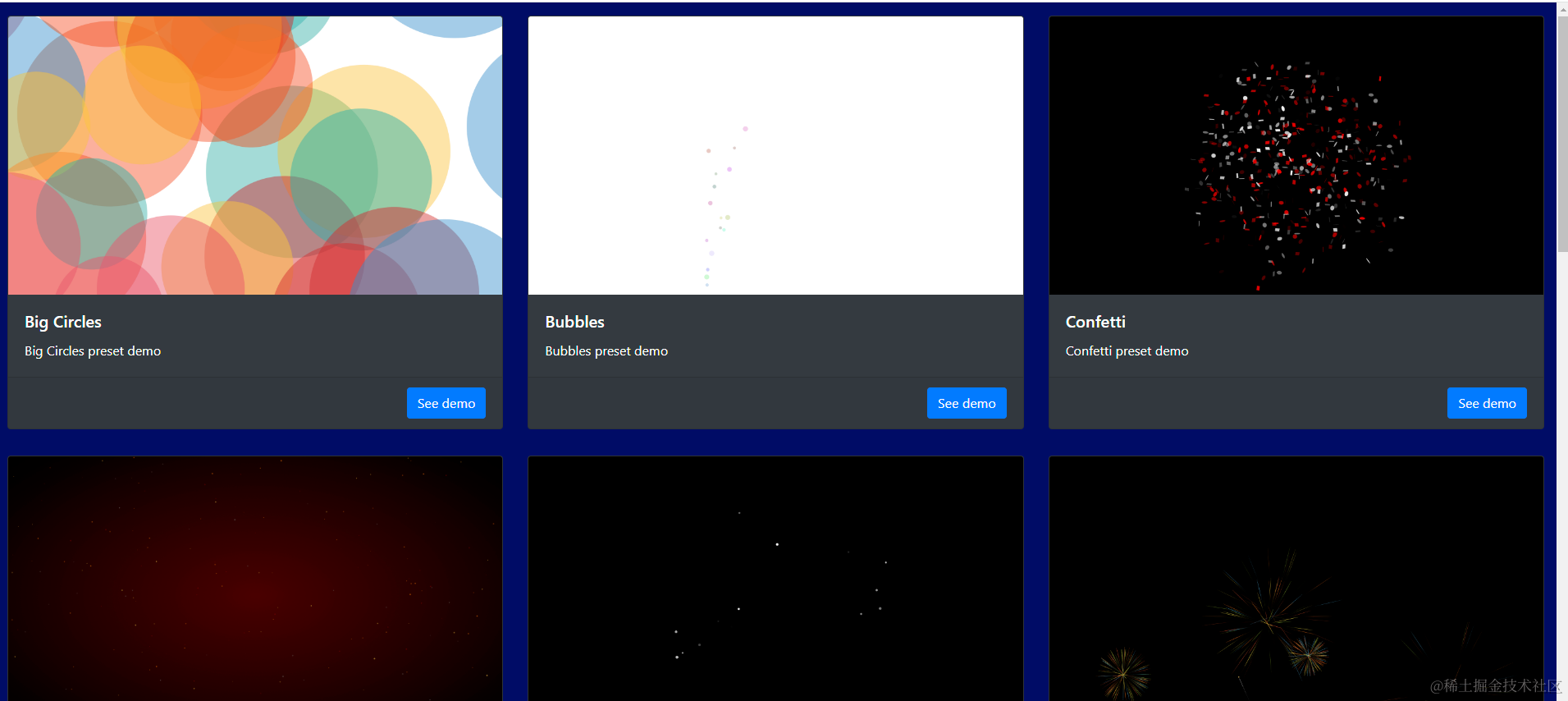
官网现在有提供的几个效果,可以去官网查看配置



结语
tsParticles 是一个强大而灵活的粒子动画库,为开发者提供了实现引人入胜的前端粒子效果的便利途径。无论是用于网站的背景动画、特效页面过渡,还是作为应用程序的一部分,它都能够为用户提供引人注目的视觉体验。
无论您是一个刚刚入门的前端开发者还是经验丰富的工程师,都可以轻松上手 tsParticles,并为您的项目增添一些令人惊艳的动态元素。
快来体验 tsParticles,让你的网站或应用在视觉上脱颖而出吧!
这篇关于打造炫酷粒子效果的前端利器tsParticles的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







