tsparticles专题
vue3 引入@tsparticles/vue3和@tsparticles/slim 实现粒子特效
1.安装: yarn add @tsparticles/vue3 @tsparticles/slim 2.main.ts 引入 import Particles from "@tsparticles/vue3";import { loadSlim } from "@tsparticles/slim";app.use(Particles as any, {init: async (engi
【vue3】插件@tsparticles/vue3、tsparticles实现粒子特效
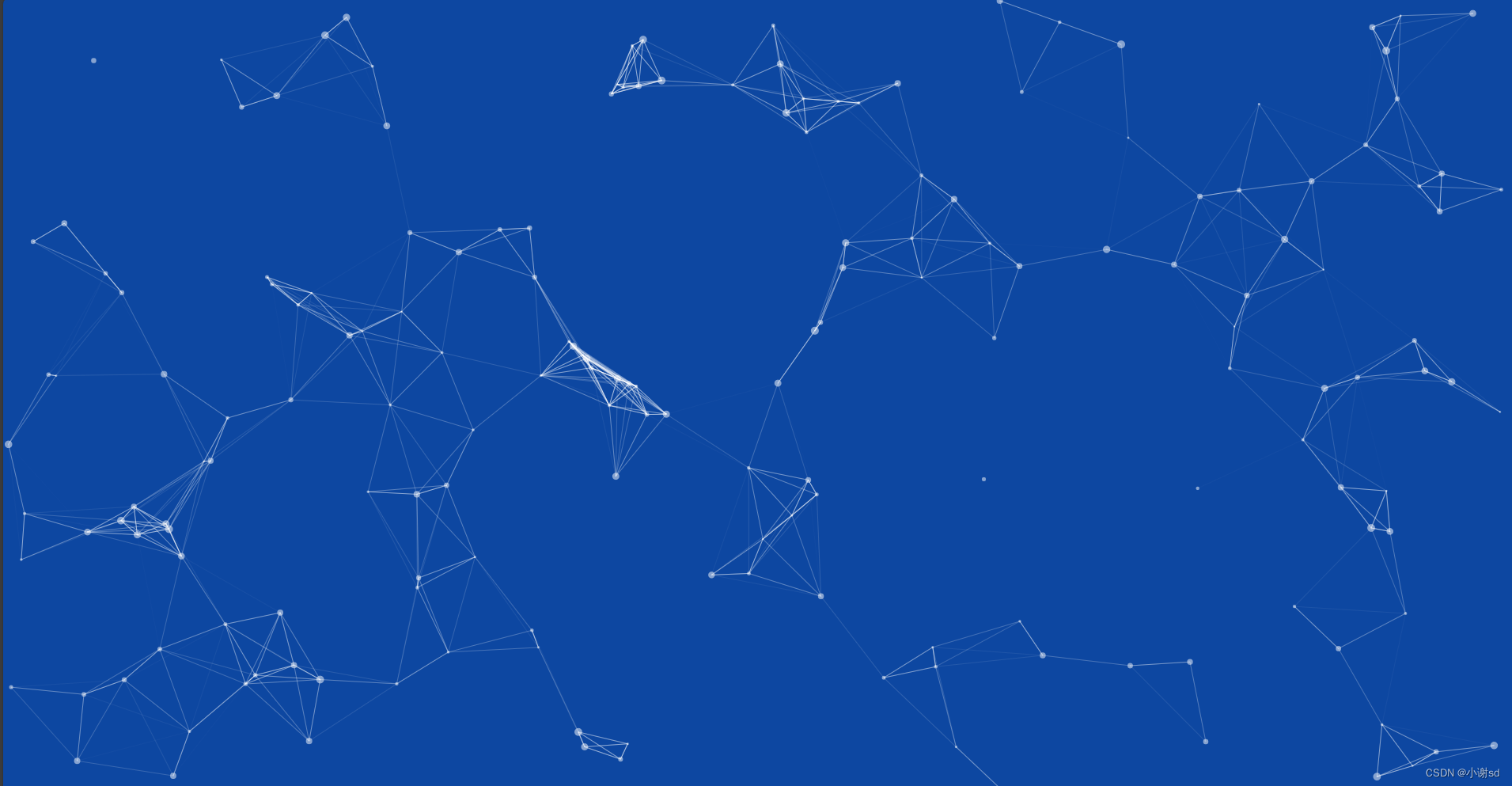
文章目录 一、安装依赖二、全局引入三、使用 一、安装依赖 npm i @tsparticles/vue3npm i tsparticles 二、全局引入 // main.jsimport Particles from '@tsparticles/vue3'import { loadFull } from 'tsparticles'const app = cre
打造炫酷粒子效果的前端利器tsParticles
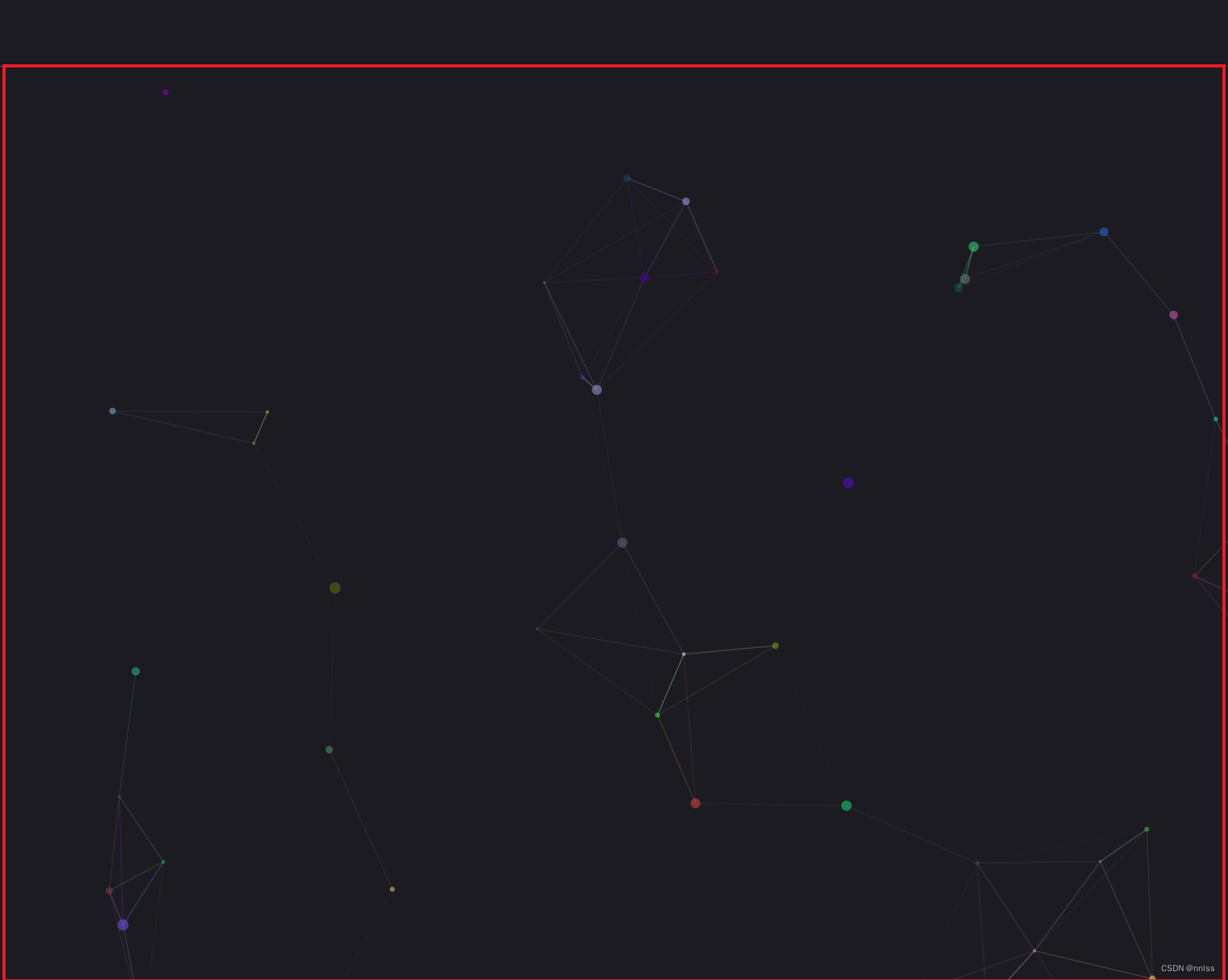
前端潮流速递 :打造炫酷粒子效果的前端利器tsParticles 在现代前端开发中,动画和视觉效果是吸引用户的关键元素之一。而实现炫酷而引人入胜的粒子效果,常常需要耗费大量的时间和精力。然而,有了 tsParticles,这一切变得轻而易举。 什么是 tsParticles? tsParticles 是一个强大的 JavaScript 库,专门用于创建各种粒子效果。它提供了丰富的功能和灵活的
【NPM】particles.vue3 + tsparticles 实现粒子效果
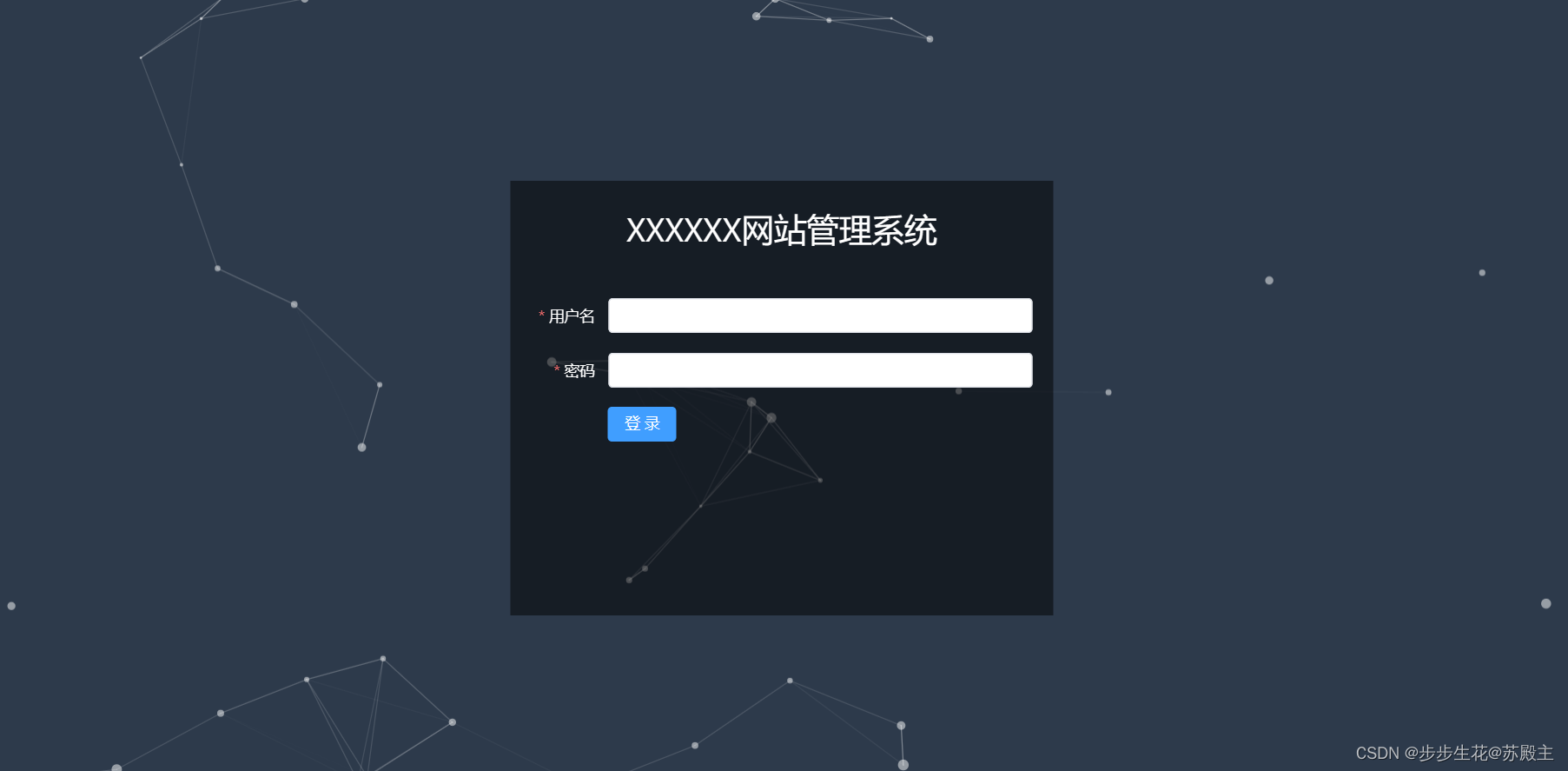
在 NPM 官网搜索这两个库并安装: npm install element-plus --savenpm i tsparticles 使用提供的 vue 案例和方法: <template><div><vue-particlesid="tsparticles":particlesInit="particlesInit":particlesLoaded="particlesLoaded":