本文主要是介绍探索 3D 图形处理的奥秘,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近一年多来,在 3Dfx、Intel 们的狂轰滥炸中,在 Quake、古墓丽影们的推波助澜下,三维图形已经成为计算机迷眼中的又一个热点。3D 世界到底是怎样的神奇,我们又是怎样享受它的乐趣呢?就让我们来一探究竟吧。
图形基础
为真正掌握3D图形,必须先打好一个牢固的基础。显然,最合理的起点就是计算机图形的基本理论。对每幅计算机图像来说,它的最小构成元素都是像素(Pixel)。一个像素由三个颜色组件构成:红色、绿色和蓝色。处理器计算出屏幕上每个像素的三种颜色值,然后以数字形式保存到一种特殊类型的本地内存(即显示内存)中。之所以要用显示内存保存视频信息,是因为它同时连接了CPU和图形控制器。需要的时候,显示内存中的信息被“推”至图形控制器。图形控制器取得数字形式的信息,并将其转换成波形信号,决定三个电子枪的电压。
电子枪三个一组,分别负责一个颜色组件。正如早先指出的那样,电子枪发射强度是由输入的电压决定的。电子束击中荧屏背面,那里均匀涂抹着大量荧光体。每一像素由三个荧光体构成,分别能发出红光、绿光及蓝光。这三种颜色我们称之为三原色。将不同强度的红、绿、蓝色组合在一起,我们可以得到大自然中的任何一种颜色。

例如,真彩色(之所以叫这个名字,是由于任意两种颜色之间的过渡非常平滑,接近自然彩色)可用24位二进制数表示(即1670万色)。通常,这24位在每个颜色组件中均匀分布,即每一原色获得8位。因此,每个原色可有2的8次方即256种变化!与真彩相比,低一级的是高彩或16位彩色,它能产生65536种不同的颜色。目前32位彩色也比较常见,它可产生几十亿种颜色。
不幸的是,产生这些颜色的荧光体不可能一直发光,必须不停地刷新或重画。电子枪必须周期性扫描屏幕。若扫描速度不够快,屏幕就会产生闪烁。为缓解这种闪烁,必须增大刷新频率。通常每秒刷新60-70次才能得到平滑、稳定的显示。
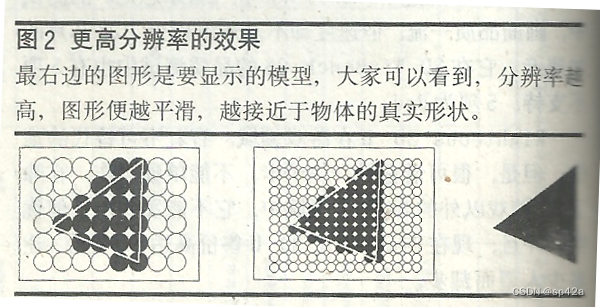
随着分辨率的增大,屏幕刷新会变得越来越困难,因为这意味着需要更高的带宽。分辨率是显示器的一个重要指标,它表示了同屏显示的颜色及像素数量和屏幕的(对角)几何尺寸。像素数量通常用下述形式表示:每水平扫描行的像素×每垂直扫描列的像素。一个15英寸、24位、1280×1024的屏幕,能展现比一个14英寸、24位、800×600屏幕更多的细节。这是由于在1280×1024的屏幕中,像素点的尺寸要小得多,屏幕能够显示更多的像素的缘故。

现在,我们已熟悉了图形的基本术语和概念。下面开始探索令人振奋的3D世界!下图是揭示2D与3D图形差异的一个简单例子。3D图像展现了更多的细节和深度。现实世界的一些细节可使3D图形变得更加真实。这些细节主要包括大量彩色光影、照明效果以及纹理。尽管2D图形可模仿3D的写真效果,但绝对要逊色许多。由于3D图形采用独特的存储方法,所以能从任意角度精确地观察它。而对于2D图形,我们就只能从一个特定的角度去看了。

3D 图形流水线
3D图形其实并不难想象,因为我们就生活在一个3D现实世界里。自计算机能准确表达3D图像以来,至今已过去了大约30年。然而,对更逼真和更自然图像的渴求从来就没有间断过,今天如此,明天亦如此。为达到对图像拟真度的要求,必须在上色、调匀纹理表面以及精细照明效果上下功夫。为绘制出逼真的3D物件,场景中的每张图都必须在“3D流水线”上完整地走一遭。(当然目前有不同的3D流水线加工方案,这儿介绍的并非唯一一种可能。)在这里我们将解释流水线的每一道工序,并在必要时提供示意图,方便大家理解。若未完成整条流水线的处理,屏幕上是不会出现3D图像的。这里的示意图仅仅是为了方便大家理解幕后的一系列操作,并不代表它们真能在屏幕上显示。在3D图形流水线中,最主要两个阶段是几何与光栅处理。几何处理阶段会完成所有计算。在接下去的光栅处理阶段,则根据计算结果产生实际的屏幕显示。
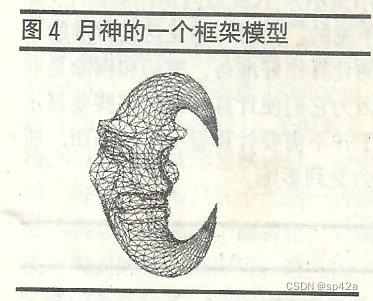
在几何处理阶段进行的计算可分为四类:镶嵌(Tessellation)、转换Transformation)、照明(Lighting)以及设置(Setup)。3D物件进入流水线处理之前,必须先定义成坐标数据的形式,或采用数学公式表达。镶嵌的目的就是将这些坐标数据转换成多边形。通常会进一步将这些多边形变成三角形或四边形,以简化计算。镶嵌好的物件也叫作“框架”(Wireframe),可将其大致看作一个现实世界的物件。这种物件有一些明显的特征,例如形状、尺寸以及方向等。下面是一个镶嵌好的框架模型示例。该模型完全由相互连接的多边形构成(这里是三角形),是绘制更真实图形的关键基础。我们对选择点顶点)的计算会影响多边形内的每一个像素,因为这些像素均由顶点的原始数据再计示而来。

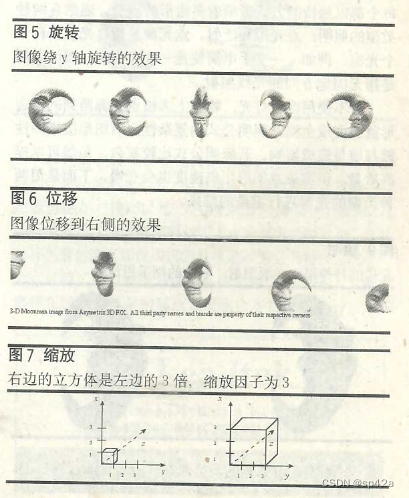
第二步是转换。转换是物件的一种特殊处理方法。我们可旋转、位移以及缩放一个物件。其中,旋转是物件围绕x,y和z轴的一种运动;位移则是物件朝一个方向的运动。例如,地球的自转可认为是“旋转”,而地球绕太阳的公转则可认为是“位移”。通过位移与旋转的组合,可产生任意形式的运动。“缩放”代表物件尺寸的变化。
均匀缩放”是指增大或减小整个物件的尺寸。进行均匀缩放时,比例保持不变。照相机镜头的变焦便是均匀缩放的一个例子。“不均匀缩放”是指增大或减小部分物件的尺寸。我们在哈哈镜里看到的镜像便是不均匀缩放的一个例子。一个乘法矩阵定义了缩放时物件尺寸的变化因子。变形特别适合在图形环境中产生运动效果。

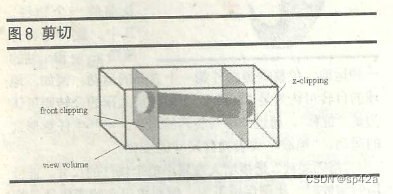
现在,所有顶点都已到达最终位置(至少在流水线的这一阶段如此)。随后,我们可决定哪些顶点不会影响最终的图形显示。例如,位于屏幕以外的所有内容都要剔除——不画出任何内容。这一过程叫作“剪切”。还有一些顶点超过了指定的深度或z坐标。删除这些部分的过程叫作z剪切(如图8所示)。大多数时候,3D物件(如立方体)的背墙是看不见的。此时,构建这些背墙的顶点也要剔除,为将来的计算作好准备。剪切和剔除是非常重要的准备工作,因为它们使计算只针对那些要显示出来的元素进行。由于并不需要计算看不见的东西,所以最终图型的质量不会受到影响。

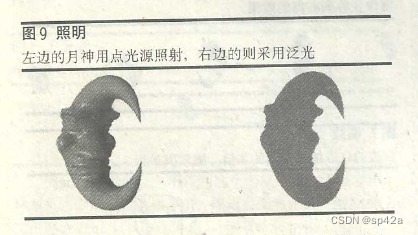
照明是几何处理最复杂的工序。每个顶点的灯光效果都由一个照明公式决定。在大多数现实环境中,不同的光源会严重影响“真实”的含义。在3D图形环境中,光源使物件显得更加真实。有大量照明公式可供选用,每个都以独特的方式影响着多边形的构造。通常有两种类型的照明:点光源和泛射。点光源是指灯光仅来自一个光源。例如,一支手电筒便是一个点光源。而泛射则是指无固定方向的光线照射。
若不使用泛射灯光,物件上未被点光源照到的多边形就会变成全黑。照明公式的复杂性会对图形渲染的性能与质量造成影响。若照明公式比较复杂,虽然可以提高质量,但渲染或图形生成速度也会变慢。下面是用两种类型的光源进
行渲染的结果。

3D数据向2D数据的转换是在“设置”阶段完成的。这一阶段也通常称为“透视投影”。例如,假设从正前方观看,立方体看起来就是一个正方形。但若保持视点不变,然后旋转立方体,就会发现它渐渐变成一个平行四边形。如正方体继续旋转,则平行四边形会变得越来越小,直至最后变成一条线,线后的那些点则逐渐被屏蔽掉。
对于3D图形在2D屏幕上的显示,“设置”过程无疑是非常关键的。用于显示这些图形的过程叫作“光栅处理”,后面会详细讲述。几何处理是计算特别密集的一个阶段,对计算能力的要求也特别高。在几何处理阶段,所有信息都保存在顶点里。光栅处理的目的就是获取这些信息,并相应填充多边形。这一阶段决定了3D模型的表面质量,比如颜色和纹理等。此时面临的最大问题就是计算速度。为产生平滑的运动图像,屏幕内容必须以每秒约30帧的速度更新。这更新频率叫作“帧频”。(注意不要把它与屏幕的“刷新频率”搞混淆了。刷新频率是指荧光体的刷新频率;而帧频是指图形的显示更新频率。)所以在1/30秒的时间里必须做些什么事情呢?简而言之,要做的事情太多了!通常将光栅处理划分为四个基本类别——可见性(Visibility)、纹理贴图(Texture mapping)、着色(Shading)以及平滑处理(Smoothing)。
“可见性”的定义是光栅处理的一道主要工序。可见性决定了哪些物件或物件的哪些部分可在屏幕上看见。有几个方面的原因决定了物件的可见性。如一个物件位于另一个物件的前方,则只有最前面的物件才会完全显示出来。对计算机来说,它如何判断特件之间的相对方位呢?我们通过跟踪特件的z坐标来实现。这一工作通常在z缓冲里完成。z缓冲保存了下一帧的z坐标数据。
若z缓冲里的某个像素(有个较小的z值)比它在当前显示帧里对应的像素更靠近坐标原点(有更小的Z值),那么在下一帧里,较近的像素会取代较远的像素。唯一的例外就是缓冲区内较近的像素被设为透明或半透明。此时,较远的像素仍以某种形式保留下来。像素的透明/半透明状态保存在第四个颜色组件里(位于红、绿和蓝之后),名为 Alpha(α),或者“色层”。Alpha 值决定了透过一样东西能看到其他多少内容。这个值在一种名为Alpha混合或色层混合的技术中特别有用。色层混合会以近端像素颜色的透明/半透明状态以及两个元 素的颜色值为基础,对颜色进行重叠与合并。

在光栅处理阶段,另一道关键的工序是纹理贴图。它的原理非常简单,就是将纹理或材质粘贴到3D物件表面。有些人把它想象成一个多面体的壁纸。纹理贴图最大的好处就是在非常大的表面区域展现出大量细节。如果仅仅原样复制该平面上的纹理而不进行额外的纹理贴图,可以快速产生大量多边形,从而节省加速器或处理器资源。由于存在第3维,所以表面贴图并非总是这么简单。为确表现出纹理,必须旋转贴图,与多边形的角度配合,这就叫作“透视矫正纹理贴图”( Perspective Correct TextureMapping)。此外,根据多边形所处的位置,纹理贴图必须进行适当的缩放。
左数第一张图是一个正方形,与屏幕表面平行,粘贴了一种格子纹理。第二个正方形则转动了一个角度,但仍用格子纹理粘贴。最后一张图保持正方形的转角不变,也用相同的纹理粘贴,只是采用了透视矫正技术。

在这幅图中,我们为月神应用了不同的纹理光栅处理阶段的第三道工序涉及照明效果或者“着色”。着色是指在图像中精确展现出光影效果。在几何处理阶段,以一些照明公式为基础,已完成了大量计算,已经知道灯光会对图像的每个顶点造成什么影响。在光栅处理阶段,必须利用这些数据判断灯光对每个像素造成的影响。目前可利用三种流行的技术完成顶点照明数据向像素照明数据的转换,分别是平面着色(Flat Shading)、高洛德着色(Gouraud Shading)以及补色着色(Phong Shading)。平面着色最简单,速度也最快,特别适合用它处理盒状物件。对图像进行了平面着色以后,每个多边形只能分配到一种颜色,代表物件那一部分的状态。为完成平面着色,只需将照明模型应用于多边形表面的某个点即可。这儿的“照明模型”是指一个特殊的数学公式,它同时考虑到了3D物件相对于光源的方位,以及采用的是何种类型的表面。因此,平面着色的结果是一个浓淡不均的“斑驳”表面。
高洛德着色是目前最常用的一种着色方法,它比平面着色逼真得多。照明模型应用于多边形的每一个顶点。结果产生的颜色(遵守照明公式)均匀分布于多边形的表面。这样做出来的阴影显得非常光滑和真实。

补色着色模型甚至比高洛德着色还要复杂。尽管得到的结果经常都差不多,但补色着色对镜面反光有特别强的表现能力。“镜面反光”是指光线反射离开一个表面。这类反射尤其在金属或塑料表面上有非常生动的效果。之所以补色着色能有如此逼真的效果是因为它为特件上的每一个点计算了通过物件表面的总的光强,这样每一个像素都将在接收光总量的基础上表现出本色。
下
光栅处理的最后一道工序是“平滑处理”。在这道工序中,所有斑驳或不自然的外观都会被消除。可采用两种类型的处理技术。
- 第一种是“边缘修补”,它可以生成更光滑的线条。
- 第二种是“纹理修补”,它能使纹理贴图表面显得更光滑。
由于计算机的显示器并不具备现实世界的拟真度,所以图像的许多细节都会丢失。若想达到与现实世界完全相同的效果,那么每个像素要小到跟原子一样!目前这显然是不可能的。屏幕显示的精度取决于它的分辨率(水平行和垂直列的像素数量,以及颜色深度)。由于像素数量有限,造成屏幕上显示的线条粗糙,布满锯齿状的毛刺。本应光滑的线条映射成为一个像素网格,这就叫作“边缘失真”(Edge Aliasing)。而消除这种失真锯齿的过程就叫作“边缘抗失真”或“边缘修补”(Edge Anti-aliasing)。
若在一个像素网格里强行显示一条直线(见下图),
需要将那条线穿过的像素点都找出来。然后,将它接触到的所有像素都变成一种颜色。最终的线条看起来会非常粗糙,上面有一些锯齿。为消除这些锯齿,我们可以根据每个像素的中心距线条有多远,为每个受到影响的像素都赋予选定颜色强度的一个百分比。最接近中心的具有最高的颜色强度,最远的则具有最弱的颜色强度。这样处理以后,整个线条都被轻微“柔化”了。若从一定的距离观看,线条和它周围颜色间的过渡显得更加平滑。我们也用类似的方法调匀纹理贴图。
第二种类型的平滑技术叫作“纹理修补”。由于多边形发生了旋转及缩放,像素并非一定能与构成一张纹理贴图的元素(质素)完美地配合。为获得逼真的3D图形显示,非常重要的一项工作就是选择正确的质素来表示一个像素。有几种方法可做到这一点。其中最简单、但经常都差强人意的方法是选用最接近的质素值。按照刚才所说的选择办法,当像素和质素比值非常小时,一个像素可以从很多个质素中挑选出来(而这些质素差异是巨大的),所以会出现非常剧烈的质素跳跃,表现出来就是图像非常闪烁,3D 物件移动距离很大时就会出现这种情况。当像素和质素比值非常大时,就必须从等量的质素中选出很多像素,图形就会变得非常斑驳,3D物件移动距离小时会出现这种情况。
双线过滤(Bilinear Filtering)、MIP贴图(MIP Mapping)、双线MIP贴图(Bilinear MIP Mapping)以及三线MIP贴图(Trilinear MIP Mapping)都是为解决这些问题而设计的。双线过滤和MIP贴图是两种基本技术,而双线MIP贴图和三线MIP贴图则是两种基本技术的混合形式。其中,双线过滤可使质素间的过渡变得更为平滑。一个像素位置会映射到一张纹理贴图上(参见图16)。
随后,它的颜色由最接近的四个像素的加权平均值决定。像素距某个质素中心越近,那个质素在最后平均值中获得的加权分数越高。这是一种相当有效的方法,但若距离较远,仍会出现一些色斑或闪烁现象。MIP贴图是另一类的纹理调匀技术。MIP是拉丁语“Multum in Parvo”的缩写,即“少中见多”。以同样的纹理为基础,MIP贴图要求事先创建好包含了不同细节的几张纹理贴图。每张图都代表从不同距离观看时的纹理显示。在屏幕上显示时,要根据物件的z坐标选出最恰当的贴图。随后,以“最接近”为标准,从这张图中选出要显示的像素颜色。
第三种类型的纹理调匀技术叫作“双线MIP贴图”。正如早先指出的那样,双线过滤与MIP贴图存在着一种混合形式。在这儿,我们先选出一张合适的贴图(MIP贴图),然后根据最接近四个质素的加权平均值,从这张图中挑选出像素颜色。这种技术的效率很高,一般都能消除所有斑驳的色块以及闪烁。
最后一种调匀方法叫作“三线MIP贴图”,它是最有效和最准确的。首先,假设一个物件位于两张贴图的范围之间,选择这两张贴图(两次MIP贴图)。然后,根据这两张贴图计算出两个像素值,每个值都以单张贴图四个最接近的质素为基础(两次双线过滤),然后,计算出两张贴图的权重,离物件近的权重较大,远的权重较小。这个过程精确地确立了物件在z轴上的最终坐标位置。
流水线工作量的分配每个计算机用户的目标都是尽可能发挥出机器的潜力,这正是进行3D图形处理时经常需要分配工作量的原因。目前3D图形处理领域非常不稳定,技术经常在变化,新的记录不断被打破。因此,每道工序的工作量也发生着戏剧性的变化。尽管几何处理是计算密集的一个阶段,但在整条图形处理流水线中,对带宽最敏感的还是光栅处理阶段。所以,为充分发挥每个子系统的能力,可采用几种技术分配3D图形处理的工作量。目前最新的趋势是将几何处理分配给CPU进行,而光栅处理则分配给图形加速器。CPU可以很好地完成几何处理。这一阶段进行的操作要求使用浮点计算。其中大多数都属于矩阵或矢量运算。微处理器专门对此进行了设计。软件对主机处理器提出了很高的要求。由于设置/光栅处理与硬件加速器之间是一条畅通的链路,所以能增强硬件光栅加速器的能力。在光栅处理阶段,所有数据都是建立在像素基础上的。随着显示分辨率的提高,这个阶段越来越消耗系统资源。单个处理器或许能完成全部的几何及光栅运算,但通常达不到每秒30帧的理想频率(为播放平滑的动画的起码标准)。由于屏幕必须持续刷新,所以会发生大量读写操作,这些读写操作要求占用大量带宽。(“带宽”描述了数据在单位时间内从一处移至另一处的数量。)图形控制器与本地(卡上)内存之间的带宽可高达800MB/s。此外,许多特殊效果或技术可在图形加速器里实现。若这些技术不能由加速器实现,则通常可通过软件模拟进行,但速度会慢很多。采用硬件光栅加速后,由于减轻了对内存敏感的光栅运算的沉重负担,所以能极大地提高性能。目前由图形芯片提供的功能包括纹理贴图、缩放、z缓冲、双线和三线过滤、MIP贴图以及色层混合透明。所有这些功能都严重依赖带宽,所以会影响输出速度。若以硬件形式实现,则可生成品质更高的图像。此外,正如早先指出的那样,若同样的技术用软件实现,速度会严重下降。
注意:几何处理阶段的最后一道工序–“设置”–可从 CPU 移至图形加速器进行。这样做的一个最主要的目的就是释放宝贵的处理器带宽,腾出地方完成后续帧的计算。为获得高品质的3D图形输出,必须依赖CPU、图形加速器以及系统内存。例如,几何处理阶段最好在CPU中进行(每秒能产生更多的多边形),如 PentiumⅡ芯片。此外,通过使用纹理贴图,可表现出更丰富的细节。纹理贴图会消耗大量内存,同时要求非常快的访问速度。有两个方案可解决这个问题。一个是增加更多的卡上内存,另一个是提高系统内存与图形控制器间的通信速度。卡上内存的增加很快就会达到极限,所以最合理、最有效的方案还是在图形控制器与系统内存间建立一个快速通道。PCI总线是目前最常用的一种方案。但PCI的带宽(约80MB/s)不能满足高品质图形的要求(250~350MB/s)。为解决这个问题,Intel 在系统内存和图形卡之间设计了一条快速通道,名为“加速图形端口”或者AGP。3D图形的应用对各种工程上的设计方案,一般都要先经历大量配置、模拟以及测试,以便消除潜在的问题。为了使原始设计能适应用户的特定需求,3D计算机图形无疑是最方便和最灵活的一种检测手段。由于原始模型易于发生变化,所以对于需要连续修改的应用,3D计算机图形是一种出色的解决方案。目前的多媒体PC大都配备3D相关的图形产品。今天,整个游戏市场的10%被PC游戏占据着。而且在不远的将来,这一比例还会持续攀升。尽管视频游戏的很大一部分属于3D图形应用,但多媒体PC的用途并不限于娱乐领域。它最终会成为多用途的家庭游戏、资讯、娱乐中心。除了在家庭使用,3D图形在其他领域也能够大显身手。下面仅列出了3D图形计算机应用的几个例子。
- 游戏 视频游戏自70年代就已深入人心。然而,目前的3D视频游戏业正逐渐向个人计算机市场渗透,已成为一个新的经济增长点。今天,提供互动式3D游戏的PC已具有相当快的速度,可生成高品质的图形显示。3D视频游戏的发展趋势是生成更平滑的电影效果,更清晰的3D物件,以及基于纹理修补技术的光滑3D物件(更少的毛边和锯齿)。Quake(雷神之锤)、Jedi Knight(杰迪骑士)、Descent Ⅱ(天旋地转Ⅱ)、Virtual Fighter(虚拟战机)、Mech Warrior Ⅱ(机甲战士Ⅱ)以及Super EF2000便是当今流行的3D游戏。
- 医疗 无论医学院的学生、科学家还是研究员,都可从实验室的角度运用3D计算机图形。优秀的3D图形软件能帮助拟真和计算复杂的科学数据。例如,Whole Frog Project使学生能用虚拟的解剖工具探索一只青蛙的身体结构。3D计算机图形在医疗领域的使用有助于简化数据密集型的实验室研究。
- 建筑 建筑领域正在非常活跃地转向计算机图形应用,以便简化设计过程。由2D改为3D图形模拟后,能从中得益的包括商业建筑、电厂、园林以及电信网络。从城市建设的角度出发,需要3D图形的包括高速公路、铁路、桥梁以及水坝等等。
- 图形和动画 图形和计算机动画涉及的领域包括视频技术、广告宣传、卡通制作以及运动图像。从“侏罗纪公园”和“玩具总动员”这两部电影,大家可领略到3D计算机图形和动画的风采。所有这些仅是最终用户能从3D计算机图形中获益的少数几个领域。随着软件与硬件的进步,用PC实现的信息及娱乐系统会变得越来越出色。作为用户,我们完全有信心期待高性能3D图形方案的问世。
附录
附录一
加速图形端口(AGP)对于桌面PC的高性能3D图形应用,最大的一个限制就是靠近图形控制器的帧缓冲内存的容量。3D图形要求为显示列表、纹理存储、z缓冲、色层混合透明提供空间,以及一个双缓冲区。为生成高性能的3D图形应用,要求图形控制器提供大量的本地帧缓冲内存,这会使显卡的成本增加。而倘若换用系统内存,则必须解决带宽限制的问题。为装配出能生成专业级3D图形的高性能多媒体PC,“加速图形端口”(AGP)是一种非常廉价的方案。这种结构增大了图形控制器能够访问的带宽,并为图形控制器提供了必要的性能,可在系统内存里直接进行纹理处理。采用AGP后,不仅纹理可放到系统内存,其他数据(比如z缓冲)亦可放入其中。图形控制器不仅使用了位于本地(卡上)的帧缓冲内存,也用部分系统内存保存图形数据。AGP会为图形控制器调用2MB的帧缓冲内存,以便进行3D图形处理。
附录二<术语对照表>
- 加速图形端口(AGP):一种可自由扩展的图形总线结构,能增大图形控制器的可用带宽,并为图形控制器提供必要的性能,以便在系统内存里直接进行纹理处理。这是一种新的接口标准,在物理结构上与PCI存在显著区别,专为图形控制器设计。它同时使用了卡上帧缓冲内存与系统内存。
- 失真(Aliasing):真实图像映射成光栅网格后产生的图形质量下降现象。抗失真或边缘修补(Anti-aliasing):用于消除“锯齿”的一种技术。它通过柔化线条,产生更光滑的图形显示。
- 背墙剔除 (Back Face Culling):丢弃不必要的多边形,提高绘图速度。
- 双线过滤/插补(Bilinear Filtering/Interpolation):决定像素颜色时,不是简单地将其与最接近的质素匹配,而是通过计算最接近的四个质素的加权平均值决定。
- 双线MIP贴图(Bilinear MIP Mapping):双线过滤和MIP贴图的一种组合形式。首先保存好一张纹理贴图的几个副本。接着,选中最接近选择的贴图。最后,求选中贴图最接近的四个质素的加权平均值。
- 位图(Bitmap):一种2D图形,用于表示不含多边形的物件。它通常是一张大的纹理贴图。
- 剪切(Clipping):将位于定义观察区域之外的部分或全部物件删除的过程。
- 深度线索(Depth Cueing):根据离观察者的距离,改变物件的颜色强度和亮度。例如,即使一个闪亮、鲜艳的红球,如果越来越远离观察者,也会变得越来越阴暗。
- 双缓冲处理(Double Buffering):同时显示和准备图像数据的一个过程。一个缓冲区提供屏幕的显示数据,另一个则准备下一帧的显示数据。
- 雾化(Fogging):变化所见景物可视度的一个过程,取决于景物离观察者的距离。帧缓冲(Frame Buffer):包含了所有帧的图形数据的显示内存。
- 高洛德上色(Gouraud Shading):一种光影渲染技术。它将照明模型应用于一个多边形的每个顶点,然后在整个表面铺开。结果便是一个平滑渐变的表面。
- 图形函数库(Graphics Library):图形处理函数与子例程的一个集合,程序员可用它作为接口,方便地调用低级任务。
- 锯齿(Jaggies):图像的锯齿效果,由映射失真造成。
- 照明模型(Lighting Model):一种图形处理公式,用于模拟灯光照射到物件表面的效果。
- 映射(Mapping):将一种坐标体系转换成另一种。
- MIP贴图(MIP Mapping):为消除计算机图形的斑驳和闪烁,保存了一张纹理贴图的几个副本。每张贴图都代表离观察者不同距离时显示的纹理。
- 荧光体(Phosphor):一种化学物质,被电子束击中时,可根据不同特性发出不同颜色的光。
- 三元荧(Phosphor triad):构成一个像素的三个荧光体,分别能发出红光、绿光或蓝光。
- 像素(Pixel):Picture Element(图形元素)的简称,屏幕颜色与强度的一个单位。像素其实是能够定址和分配颜色值的最小单位。
- 光栅(Raster):由像素构成的一个矩形网格。要在光栅上显示的数据保存于帧缓存内。
- 光栅处理(Rasterization):正确填充多边形,绘制物件表面的一种过程。
- 缩放(Scaling):均匀缩放(Uniform Scaling)——保持比例不变,使整个 物件增大或缩小。不均匀缩放(Non-uniform Scaling)——增大或缩小部分物件的尺寸。哈哈镜中的镜像便是不均匀缩放一个很好的例子。
- 上色或光影渲染(Shading):通过对3D物件应用一个照明模型,从而生成逼真的图形的一种技术。这要求为物件的各个像素应用适当的颜色。
- 设置(Setup):3D图形处理的一道工序,要求根据用户的观察角度改变多边形的形状。
- 镶嵌或嵌入(Tessellation):将用坐标(如x,y,z)定义的一个物件重新定义成多边形的过程(采用顶点与边的形式)。
- 质素(Texel):“纹理元素”(Texture Elements)的简称,代表纹理贴图中的一个彩色点。质素之于纹理贴图,就如像素之于显示帧。
- 纹理修补(Texture Anti-aliasing):决定像素颜色时,不是简单地将其与最接近的质素相配,而是通过一个过滤过程(参见双线过滤),一个MIP贴图过程(参见MIP贴图),或两者的一种组合形式(参见双线纹理贴图),从而决定最终的像素颜色。
- 纹理贴图(Texture Mapping):通常把它想象成3D物件的壁纸,亦即将一张2D图纸“糊”到一个3D表面。如果想产生特殊的纹理效果,比如木质或石质表面,就需要用到这一技术。
- z缓存(Z-buffer):包含显示图形深度坐标(z座标)的一个缓冲区。
本文摘自《微型计算机》1998年第7期,第8期
这篇关于探索 3D 图形处理的奥秘的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!