本文主要是介绍element-ui upload multiple多选时 Cannot set property ‘status‘ of null错误解决方案,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
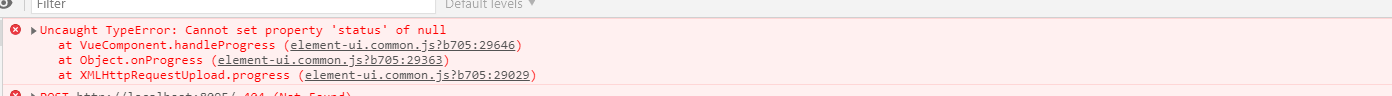
在使用element-ui中的Upload组件时, 当我们需要手动修改fileList的时候会报错如下:

其实这是element组件告诉我们不能直接修改fileList的值。网上有罗列出几种方法来阻止组件的原生事件,实际上这些方法在指定上传文件可多选时是不可取的。这里我通过自己的踩坑,得出一下完美解决方案:
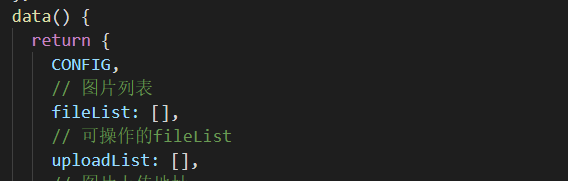
1.在data里面定义再一个变量uploadList用于操作fileList

这里我们定义的uploadList可用于更改fileList的值,并且传回给父组件或者做其他事情
2.上传成功回调里面给uploadList赋值

在这里我们用uploadListj接收每次上传成功之后回调的url,并处理其格式,最终将数据发送给父组件,供以使用。可以发现,这样控制台不再报错,同时父组件也接受到了正确的值!
这篇关于element-ui upload multiple多选时 Cannot set property ‘status‘ of null错误解决方案的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







