多选时专题
element-ui upload multiple多选时 Cannot set property ‘status‘ of null错误解决方案
在使用element-ui中的Upload组件时, 当我们需要手动修改fileList的时候会报错如下: 其实这是element组件告诉我们不能直接修改fileList的值。网上有罗列出几种方法来阻止组件的原生事件,实际上这些方法在指定上传文件可多选时是不可取的。这里我通过自己的踩坑,得出一下完美解决方案: 1.在data里面定义再一个变量uploadList用于操作fileList 这里
antd的Table组件使用rowSelection属性实现多选时遇到的bug
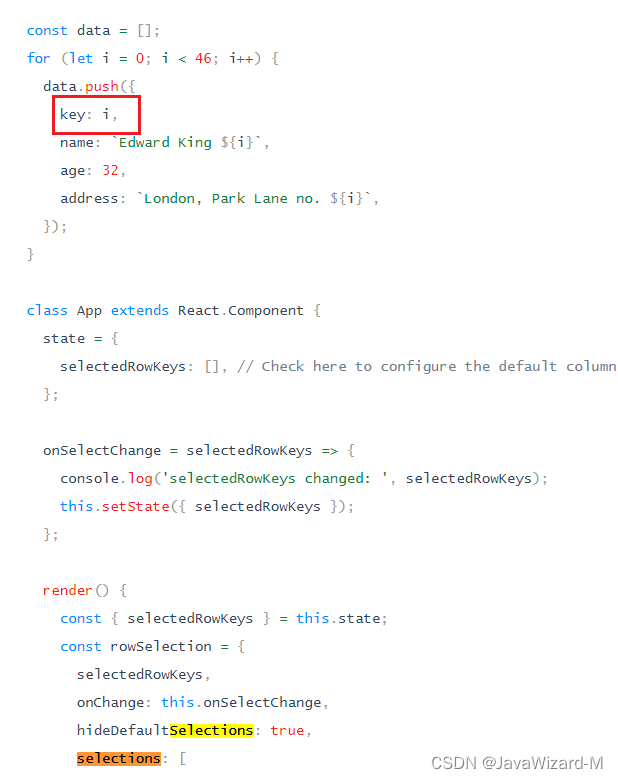
前言 前端样式框架采用AntDesign时,经常会使用到Table组件,如果要有实现多选或选择的需求时往往就会用到rowSelection属性,效果如下 rowSelection属性属性值如下 问题 文档中并没有说明选择时以数据中的哪个属性为准,看官方案例是默认以名为key的属性为准,那如果我们项目要展示的数据没有key,而想要以数据中的id为准,该如何设置? 解决方法