本文主要是介绍antd的Table组件使用rowSelection属性实现多选时遇到的bug,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
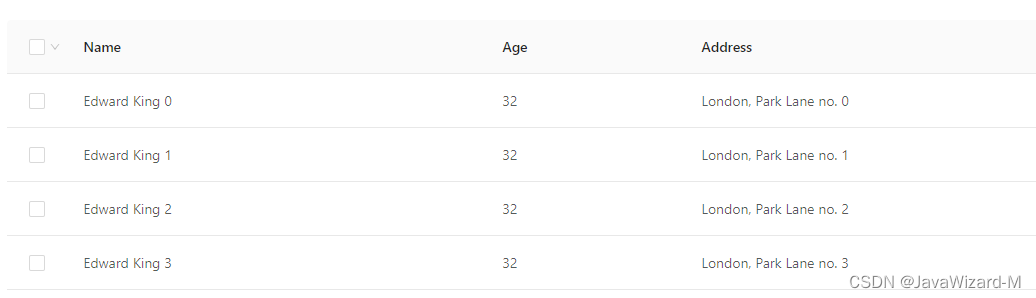
前端样式框架采用AntDesign时,经常会使用到Table组件,如果要有实现多选或选择的需求时往往就会用到rowSelection属性,效果如下

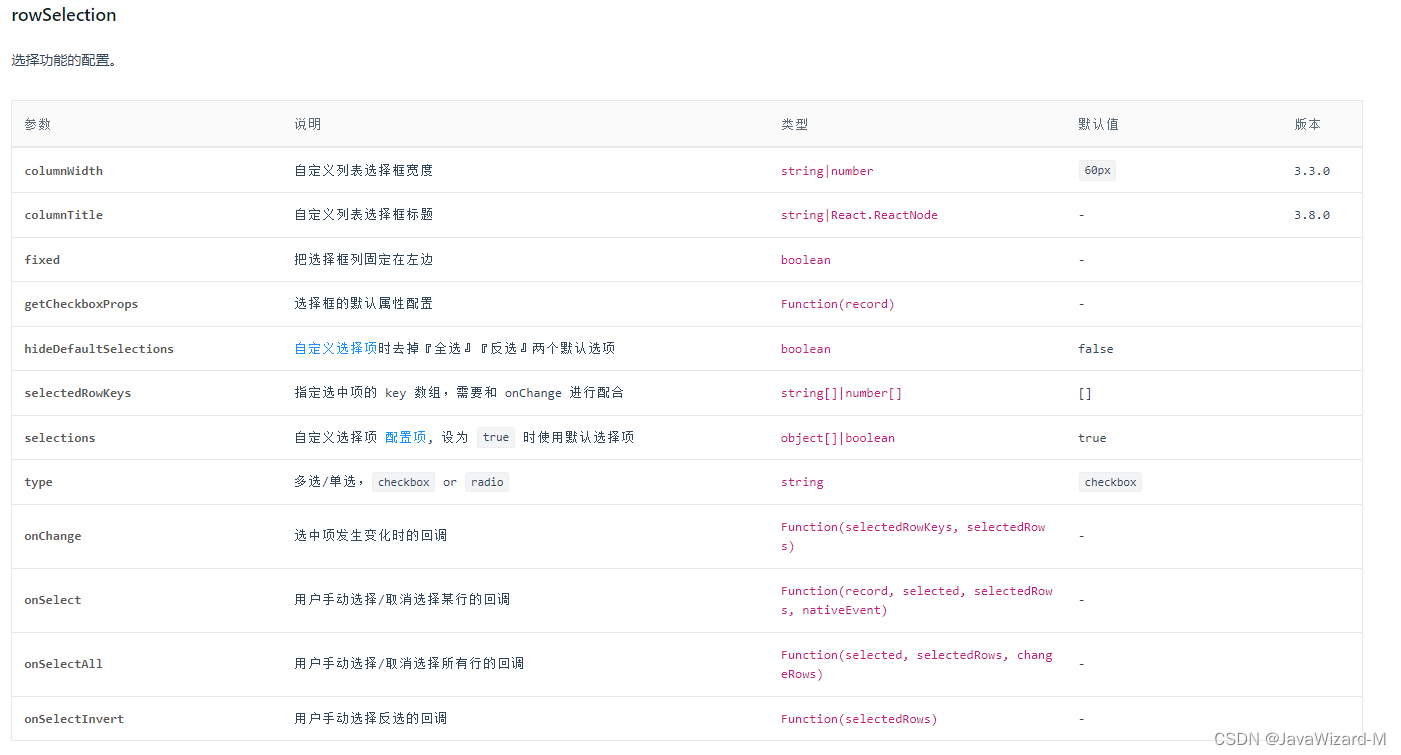
rowSelection属性属性值如下

问题
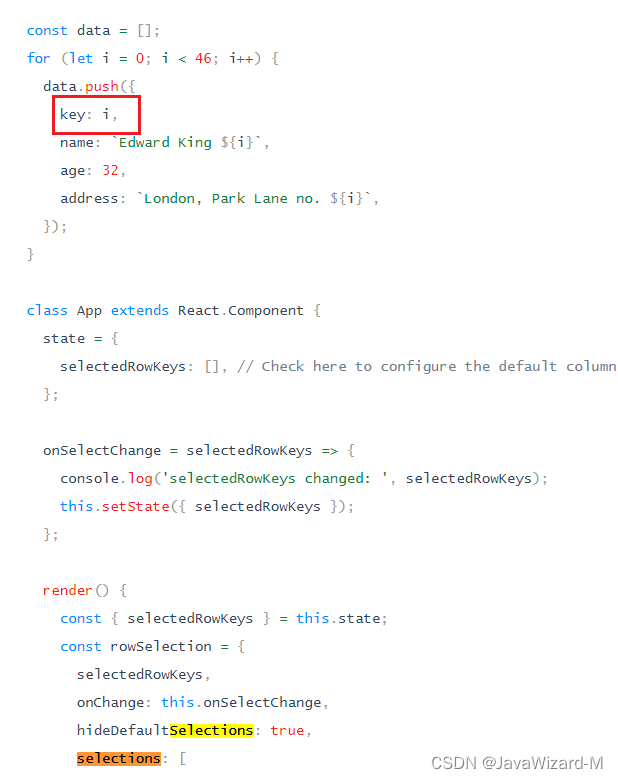
文档中并没有说明选择时以数据中的哪个属性为准,看官方案例是默认以名为key的属性为准,那如果我们项目要展示的数据没有key,而想要以数据中的id为准,该如何设置?

解决方法
在Table组件中明确指出rowkey是什么,如下以react为例:
<Tablecolumns={comAnounceH}dataSource={commonNewsData}pagination={{total: pageCount,pageSize: 5}}rowSelection={{selectedRowKeys: this.state.selectedRowKeys,onSelect: (record, selected, selectedRows, nativeEvent) => {this.updateSelectData(selected, Array(1).fill(record))},onSelectAll: (selected, selectedRows, changeRows) => {this.updateSelectData(selected, changeRows)},}}rowKey= {record => record.id}/>
关键代码rowKey= {record => record.id},指明rowKey为数据中的id,否则在进行选择、或者实现默认选择时会出现离奇现象,总是到不到想要的效果
这篇关于antd的Table组件使用rowSelection属性实现多选时遇到的bug的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



