rowselection专题
封装react-antd-table组件参数以及方法如rowSelection、pageNum、pageSize、分页方法等等
一般情况下,我们在页面组件里面都会使用state创建对应的分页参数和分页方法然后传入对应的组件内部,再或者选择行、全选等等,这都会在每一个组件中徒增大量的代码行数,所以简单整理了一下这个只是针对于处理逻辑的组件: useTableCom import { map, uniqBy } from 'lodash-es'import { useState } from 'react'// 表格分页
【react项目踩坑记录1】antd中table的rowSelection如何设置disabled
有一个需求是将antd中table的复选框直接禁用, 查阅了antd文档后,我发现并没有相关的说明, 最后查到一个方法,发现可以实现效果,即在rowSelection中加入getCheckboxProps方法,具体方法如下: rowSelection={selectedRowKeys: selectedRoles,getCheckboxProps(value) {return {disabled
antd-table:通过rowClassName实现斑马条纹样式+通过rowSelection实现单选功能效果——基础积累
斑马条纹 对于element-ui是有个stripe斑马条纹的属性的,最终呈现的效果如下: antd-table中是没有这个属性的,但是可以通过rowClassName:可以给对应行添加指定类名。 实现方法: <a-table:rowClassName="getRowClassName"size="small":dataSource="tableData":rowKey="(row) =
antd的Table组件使用rowSelection属性实现多选时遇到的bug
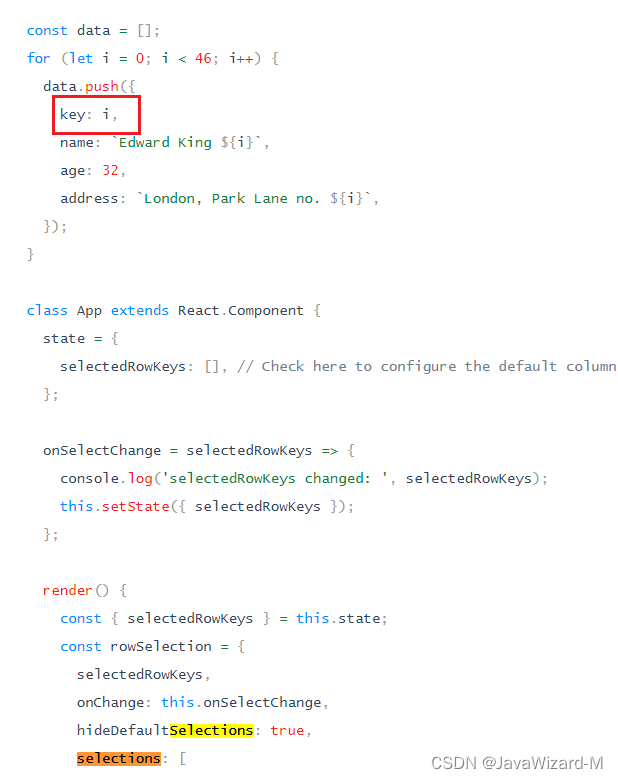
前言 前端样式框架采用AntDesign时,经常会使用到Table组件,如果要有实现多选或选择的需求时往往就会用到rowSelection属性,效果如下 rowSelection属性属性值如下 问题 文档中并没有说明选择时以数据中的哪个属性为准,看官方案例是默认以名为key的属性为准,那如果我们项目要展示的数据没有key,而想要以数据中的id为准,该如何设置? 解决方法