本文主要是介绍车辆救援道路救援预约汽修托运小程序,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
道路救援:指汽车道路紧急救援,为故障车主提供包括诸如:拖吊、换水、充电、换胎、送油以及现场小修等服务(Road-Side Service);
同时也指交通事故道路救援,包括伤员救治、道路疏导等。
随着我国巨大的汽车拥有量,道路救援也是一个非常有前景的行业
就近维修站维修人员定位
高速救援
车辆脱困预约
师傅入住
在线接单
前端原生,后端tp




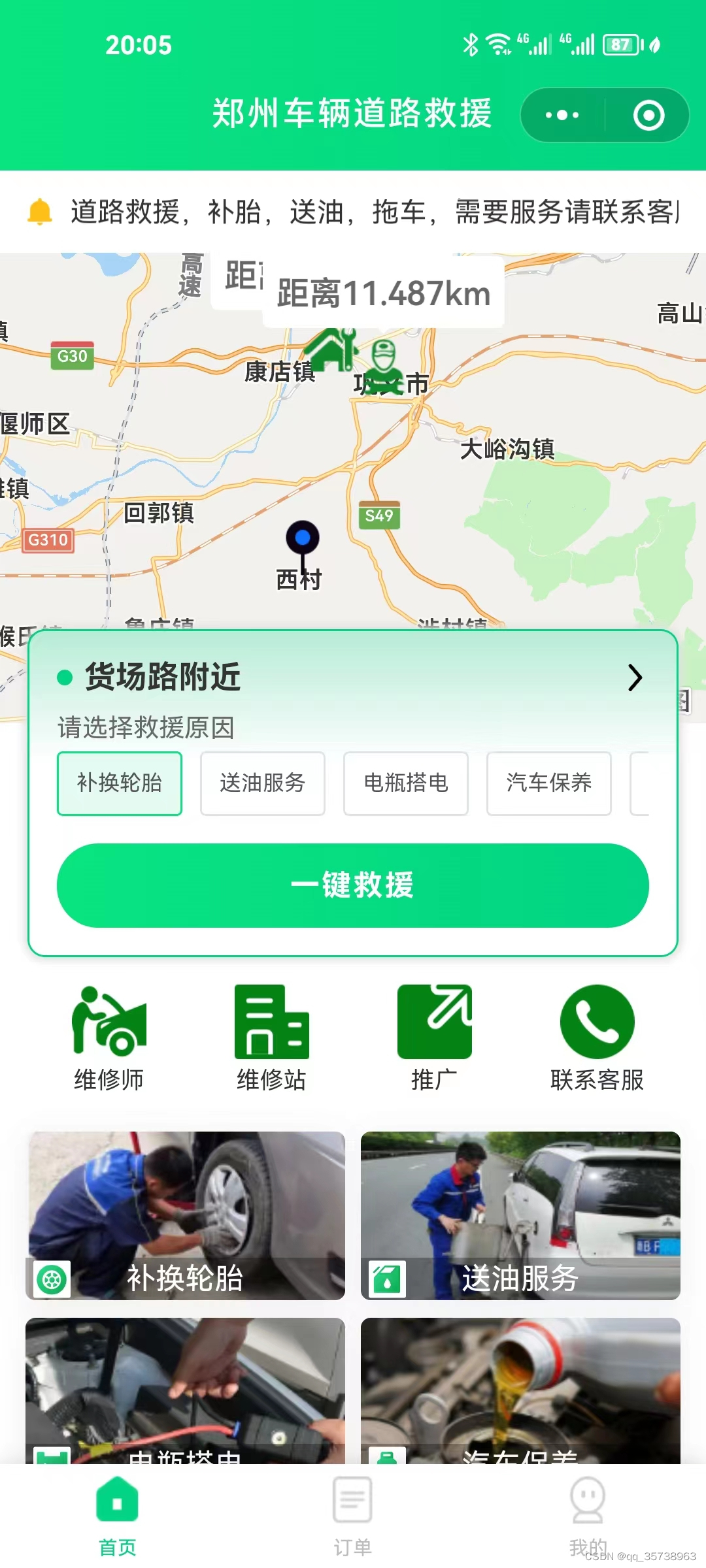
<import src="../template/template.wxml" />
<view class="index_cont_hui">
<view class='headew center_l' style="padding-top:{{statusBarHeight}}px;background: {{topscroll ? 'linear-gradient(0deg, #1E75FF 0%, #51B2Ff 100%)':''}};">
<view class="title_name" style="height:{{height}}px;line-height: {{height}}px;top:{{top}}px;">{{system_name}}</view>
<view class="coloe_title">s</view>
</view>
<view style="background-color: #fff;padding-top:{{statusBarHeight1}}px;padding-bottom:80px;">
<view class="information_box">
<view class='information'>
<image mode="widthFix" src='/sllowly_recovery/images/img5.png' class='information_img'></image>
<view class='index-center-a'>
<swiper scroll-y="true" class="swiper_zixun" vertical="true" autoplay="true" circular="true" interval="3000">
<block wx:for="{{notice}}" wx:key="index">
<swiper-item class="swiper_zixun_s" bindtap="notice" data-id="{{item.bullet_id}}">
<text data-id="{{item.notice_id}}" class='information_text'>{{item.content}}</text>
</swiper-item>
</block>
</swiper>
</view>
</view>
</view>
<custom-map></custom-map>
<view class="index-content-box">
<view class="index-content-box-login" wx:if="{{!is_login}}">
<text>尊敬的客户,您还未登陆,请您</text>
<button class="index-content-box-button" bindtap='getUserProfile' open-type="getUserInfo">授权登录</button>
<text> ,在技师交单后系统根据距离自动报价。</text>
</view>
<view class="index-content-box-top" catchtap="onChangeCity">
<text>{{city}}附近</text>
<image style="width:30rpx;height:30rpx" src="/sllowly_recovery/images/jiantou.png" mode=""/>
</view>
<view class="index-content-box-menu">
<view class="index-content-box-menu-title"> 请选择救援原因 </view>
<view class="index-content-box-menu-list">
<block wx:for="{{classify}}" wx:key="index">
<view class="index-content-box-menu-item {{currentHelpIndex === index && 'active'}}" bindtap="onChangeHelpType" data-item="{{item}}" data-index="{{index}}">{{item.name}}</view>
</block>
</view>
</view>
<view class="index-content-box-btn" data-id="{{classify[currentHelpIndex].category_id}}" bindtap="place_an_order"> 一键救援 </view>
</view>
<view class="index-adv-menus">
<view class="index-adv-menus-item" bindtap="nav_list">
<image class="index-adv-menus-item-icon" src="/sllowly_recovery/images/icon/wx.png" mode=""/>
<text class="index-adv-menus-item-text">维修师</text>
</view>
<view class="index-adv-menus-item" bindtap="nav_mine">
<image class="index-adv-menus-item-icon" src="/sllowly_recovery/images/icon/gsqy.png" mode=""/>
<text class="index-adv-menus-item-text">维修站</text>
</view>
<view class="index-adv-menus-item" bindtap="collector_recruit">
<image class="index-adv-menus-item-icon" src="/sllowly_recovery/images/icon/fx.png" mode=""/>
<text class="index-adv-menus-item-text">推广</text>
</view>
<view class="index-adv-menus-item" bindtap="onClickCallServer">
<image class="index-adv-menus-item-icon" src="/sllowly_recovery/images/icon/kf.png" mode=""/>
<text class="index-adv-menus-item-text">联系客服</text>
</view>
</view>
<view class="content_box">
<!-- <view class="location_box">
<view class="city_box">当前城市</view>
<view class="city_name_box">
<view class="city_name">{{city}}</view>
<image class="icon_s" src="/sllowly_recovery/images/img8.png"></image>
</view>
</view> -->
<view class="swiper_box_l">
<view class="swiper_box">
<!-- <swiper circular class="banner_img swiper" autoplay="true">
<block wx:for="{{banner}}" wx:key="index">
<swiper-item class="banner_imgs" data-id="{{item.information_id}}">
<image bindtap="click_coupon" data-id="{{item.id}}" class="banner_icon" src="{{url}}{{item.path}}"></image>
</swiper-item>
</block>
</swiper> -->
</view>
</view>
<!-- <view class="flow_box">
<view class="flow_item">
<view class="flow_item_l">
<image class="icon_img" src="/sllowly_recovery/images/img4.png"></image>
<view class="flow_item_text">高效救援</view>
</view>
<image class="arrows" src="/sllowly_recovery/images/img18.png"></image>
<view class="flow_item_l">
<image class="icon_img" src="/sllowly_recovery/images/img7.png"></image>
<view class="flow_item_text">迅速到达</view>
</view>
<image class="arrows" src="/sllowly_recovery/images/img18.png"></image>
<view class="flow_item_l">
<image class="icon_img" src="/sllowly_recovery/images/img2.png"></image>
<view class="flow_item_text">优质服务</view>
</view>
<view class="flow_item_l">
<image class="icon_img" src="/sllowly_recovery/images/img.png"></image>
<view class="flow_item_text">价格实惠</view>
</view>
<image class="arrows" src="/sllowly_recovery/images/img18.png"></image>
</view>
<view class="circleBox submit_btn" data-id="" bindtap="place_an_order">
<text style="z-index:1">一键救援</text>
<view class="circle xian"></view>
<view class="circle1 xian"></view>
<view class="circle2 xian"></view>
<view class="circle3 xian"></view>
</view>
</view> -->
</view>
<view class="project_box">
<block wx:for="{{classify}}" wx:key="index">
<view class="project_item" data-id="{{item.category_id}}" bindtap="place_an_order">
<view class="project_item_l">
<image class="background_boxz" src="{{item.category_baimg}}"></image>
<view class="project_item_text">
<image mode="widthFix" class="project_img" src="{{item.category_icon}}"></image>
<view class="project_item_title">{{item.name}}</view>
</view>
</view>
</view>
</block>
</view>
<view class="xz_titiles" wx:if="{{article==1}}">
<view class="xz_wrap">
<view class="xz_titiles_txt">
<view class="xz_p">热门文章</view>
<view class="xz_gd" bindtap="gengduo">更多</view>
</view>
<view class="xz_list">
<view class="xz_cont" wx:for="{{wenzhangs}}" wx:key="index" bindtap="tioazhuan" data-id="{{item.id}}">
<view class="xz_conts">
<view class="xz_img">
<image src="{{imgs}}{{item.thumb}}" wx:if="{{item.thumb}}" mode="aspectFill"></image>
<image src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2F5b0988e595225.cdn.sohucs.com%2Fimages%2F20180118%2Fa0163c6be9d247918669229bed6c7280.png&refer=http%3A%2F%2F5b0988e595225.cdn.sohucs.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1621780300&t=c53a62074b8db1f3e879b621229fad02" wx:if="{{!item.thumb}}" mode="aspectFill"></image>
</view>
<view class="xz_wen">
<view class="xz_t">{{item.name}}</view>
<view class="xz_c">{{item.abstract}}</view>
<view class="xz_b">
<view class="xz_time">{{item.created_time}}</view>
<view class="xz_time">{{item.view}}人看过</view>
</view>
</view>
</view>
</view>
</view>
</view>
</view>
<view class="header_tetx" bindtap="agreement">
<image class="img53_img" src="/sllowly_recovery/images/img53.png"></image>
<view class="text_op">下单即代表你同意</view>
<view class="text_op" style="color:#02D483">《{{system_name}}上门救援免责条款》</view>
</view>
</view>
<!-- <view class="huishou" wx:if="{{index_btn==1}}" >
<view class="huiss" data-id="" bindtap="place_an_order">
<view class="huishou_cont">
<view class="circleBox clicksbox" wx:if="{{index_btn_tx==4}}">
<view class="herboxss">
<view class="herboxs"></view>
</view>
</view>
<view class="circleBox" wx:if="{{index_btn_tx==1}}">
<view class="circle xian"></view>
<view class="circle1 xian"></view>
<view class="circle2 xian"></view>
<view class="circle3 xian"></view>
</view>
<view class="circleBox clicksbox" wx:if="{{index_btn_tx==2}}">
<view class="herboxss">
<view class="herbox"></view>
</view>
<view class="herboxss">
<view class="herboxs"></view>
</view>
</view>
<view class="huishou_txt">
<view class="huishou_img">
<image src="../../images/huishou.png" mode="widthFix"></image>
</view>
<i>一键救援</i>
</view>
</view>
</view>
</view> -->
<!-- <view class="huishou">
<contact-button type="default-dark" size="20" session-from="weapp" class="img-plus-style zindex100 yc">
</contact-button>
<image src="/sllowly_recovery/images/indexkf.png" class="img-plus-style"></image>
<i class="img-plus-style kfwe">客服</i>
</view> -->
</view>
<template is="menu" data="{{...item}}"></template>
这篇关于车辆救援道路救援预约汽修托运小程序的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








