一、盒子模型(框模型、盒模型)
CSS处理网页时,它认为每个元素都在一个不可见的矩形盒子里。
为什么想象成盒子模型?因为把所有元素想象成盒子,那么我们对网页的布局就相当于摆放盒子。我们只需要把相应的盒子摆放到网页中对应的位置即可完成网页布局。
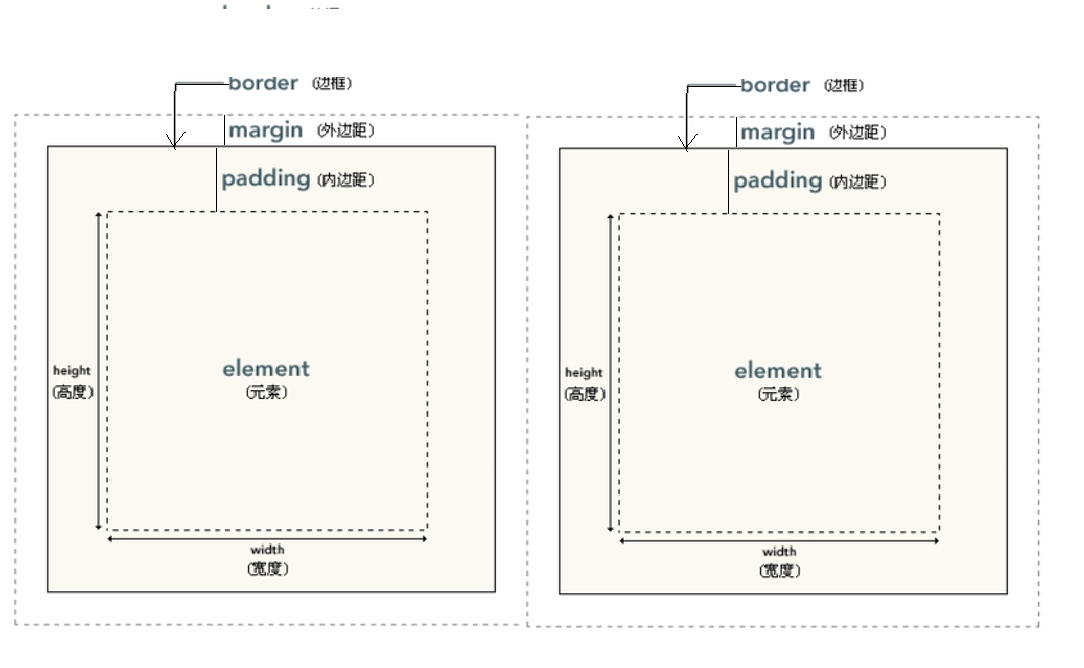
模型图片:

参数:
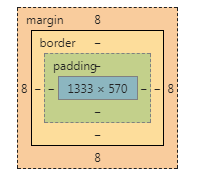
1、width 和height:设置内容区、元素的高度和宽度,而不是盒子的整个大小,盒子的可见大小=内容区+内边距+边框
2、border:为一个元素设置边框,必须指定3个元素,缺一不可。但是不写的话,有默认值,都不写是没有的,写至少一个都会显示出来。
border-width:边框的宽度;默认值
border-width:10px,表示设置4个边框都为10px;
border-width:10px,20px,30px,40px 表示设置上、右、下、左边分别为10、20、30、40px。顺时针设置。
border-width:10px,20px,30px,表示设置 上、左右、下分别为10、20、30px。注意左右一样。
border-width:10px,20px 表示设置 上下、左右分别为10、20px。上下一样、左右一样。
border-top / right / bottom /left -width:表示可以单独设置上、右、下、左指定边宽度值。
border-color:边框的颜色;
border-color:设置方式和border-width一样。取值的个数从1到4个不一。
border-top / right / bottom /left -color:表示可以单独设置上、右、下、左指定颜色的值
border-style:边框的样式;
none:没有边框 solid:实线边框 dotted:点状边框
dasted:虚线边框 double:双线边框
如何简写?
border:同时设置3个样式,没有任何的顺序要求。如:border:10px red solid;同时指定4个边。
border-top / right / bottom /left:单独设置上、右、下、左的样式。
如:border:10px red solid; border-right:none;表示上下左设置好,不设置右边。简便。
3、padding:内边距,指盒子内容区域到盒子边框之间的距离,有4个方向。会影响盒子的大小,元素的背景颜色会延伸到内边距。
padding-top / right / bottom /left -color:表示可以单独设置上、下、左、右指定的内边距的值。
如何简写:规则和border-width一致。取值个数从1个到4个不等。
padding:10px,表示上下左右的边距都是10px.
所以盒子的宽度:左边框的宽度+左内边距的宽度+内容区的宽度+右内边距的宽度+右边框的宽度。
高度:上边框的高度+上内边距的高度+内容区的高度+下内边距的高度+下边框的高度。
4、margin:外边距,指的是盒子与其他盒子之间的距离,不会影响盒子的大小,会影响盒子的位置。
margin-top / right / bottom /left:设置上(上边框与其他盒子的距离)、右、下、左的外边距
等于设置top(顶部距离)时,盒子往下移动一段距离,自身位置改变,其他依次类推。
注意:由于盒子默认值靠左靠上放置的、设置上和左外边距会导致自身位置的改变。设置下和右边距会导致其他盒子的改变。
外边距也可以指定一个负值,则元素会向反方向移动。
margin也可以设置为auto,但它一般只设置给水平方向设置。如margin-left(左):auto 表示设置左边距为最大,就是移动到最右边,反之类推。
若将左边和右边都设置为auto,将相当于将元素在父元素中水平居中。
垂直方向设置为auto,则外边距默认为0;
如何简写?margin:10px。规则和上边的一样,可取值的个数从1到4不等。
5、垂直外边距的重叠(折叠)
指网页上下的盒子(兄弟元素) 之间相邻的垂直方向外边距会取最大值,而不是求和。例如上边盒子下外边距设置为50px,下边的盒子上外边距设
置为50px,则两个盒子的距离是50px,而不是相加后的100px。
如果不想重叠,可以相邻盒子(如源码中2个div挨着)中加个内容或者给某个盒子设置个边框。注意div是个块元素。
如果父子元素的垂直外边距相邻了,则子元素的外边距会设置给父元素,还是在父子之间加个内容。
浏览器默认边距:浏览器默认的 <body></body> 有一个 8px 的外边距。而浏览器的默认样式不需要使用,所以讲编写样式时,需要将margin和padding去掉。
可以使用 *{
margin:0;padding:0;
}去除默认样式。

<!DOCTYPE html> <html><head><meta charset="UTF-8"><title>盒子模型</title><style type="text/css">.box1{/*类选择器*/width : 200px;/*内容区的宽和高*/height: 200px;background-color: #bfa;/*设置边框 border*/border-width: 10px;border-color:red ;border-style:solid ;padding: 20px;margin-bottom: 50px;}.box2{width: 100%;/*子元素把父元素的内容区占满*/height: 100%;background-color: yellow;}.box3{width: 200px;height: 200px;background-color: #bfa;border: solid 10px red ;padding: 20px;margin-top:50px ;}</style></head><body><div class="box1"><div class="box2"></div></div><div class="box3"></div></body> </html>
二、内联元素的盒模型(如span元素)
内容区:不能设置宽和高。设置完没用。
内边距(padding):可以设置水平方向的内边距,影响页面的布局,也可以设置垂直方向的内边距,但是不会影响页面的布局,因为它可以覆盖下边的盒子,
不像块元素可以往下挤别的盒子
边框(border):可以设置边框,但是垂直的不会影响页面的布局。水平的可以。
外边距(margin):支持水平方向的外边距,不会重叠,而是求和。不支持垂直外边距,设置完没反应。
特殊样式:
display:将内联元素(不支持设置宽和高)变成块元素(支持设置宽和高)
inline:将元素作为内联元素显示;(不独占一行,不能设置宽高)
block:将元素设置为块元素显示;(独占一行,可以设置宽高)
inline-block:将元素转成行内块元素。它可以使元素两种特点都要。即可以设置宽高,又不独占一行。 如设置图片为超链接。
none:隐藏元素,不让用户看见。并且这个元素消失后不会占据位置,可以腾出位置。
visibility:是否可见
visible:元素可见
hidden:元素不可见,但是会占据位置。人走茶不凉。
<!DOCTYPE html> <html><head><meta charset="UTF-8"><title>内联元素盒模型</title><style type="text/css">span{background-color:yellowgreen ;}.box1{width: 100px;height: 100px;background-color: red;}a{background-color: yellow;display: block;width: 200px;height: 200px;}</style></head><body><span id="s1"> 锄禾日当午,</span> <!--内联元素--><span> 汗滴禾下土。</span><span> 谁知盘中餐,</span><span> 粒粒皆辛苦。</span><div class="box1"> <!--块元素-->悯农</div><a href="01 html基础知识.html">一个超链接 </a></body> </html>
overflow:溢出,可以设置父元素如何处理溢出的内容。
子元素是默认存在于父元素的的内容区的中间,最大可以等于父元素的大小,如果子元素的大小超过父元素的内容区,则超过的大小会在父元素以外的位置显示,
超出父元素的内容,称为溢出的内容。
属性:visible,默认值,元素不会对内容做任何处理,元素在父元素之外的区域显示。
hidden,一剪梅,把多余的位置剪去,溢出的内容会被修剪。
scroll,在父元素上加个滚动条。通过拖动滚动条,可以查看完整内容。该属性无论内容是否溢出,都会添加水平和垂直双方向的滚动条。
auto,根据需求自动添加智能滚动条。需要水平就加水平,需要垂直就加垂直。
<!DOCTYPE html> <html><head><meta charset="UTF-8"><title>overflow</title><style type="text/css">.box1{width: 200px;height: 200px;background-color: #bfa;overflow: auto;}.box2{width: 100px;height: 500px;/*子元素比父元素高*/}</style></head><body><div class="box1"><div class="box2">迢迢牵牛星,皎皎河汉女。纤纤擢素手,札札弄机杼。终日不成章,泣涕零如雨;河汉清且浅,相去复几许!盈盈一水间,脉脉不得语。</div></div></body> </html>
三、文档流(表示一个页面的位置)
文档就是一个网页,文档流就是网页最底层,表示的是地基,创建的元素(标签)都默认在文档流中。
元素在文档流中的特点:
块元素:在文档流中独占一行,自上向下排列。块元素在文档流中默认宽度是父元素的100%,宽度值是auto,自动设置。
当元素的宽度的值是auto,此时指定内边距不会影响可见框的大小,而是自动修改宽度,以适应内边距。
高度默认被子元素撑开。 如:div
内联元素:在文档流中只占自身的大小,默认从左到右排列。如果一行不足以容纳所有的内联元素,会换到下一行,也是从左到右。
内联元素的宽和高都是被默认被内容撑开。如:span
四、浮动(float)
块元素默认在文档流中垂直排列。若希望水平排列,使块元素脱落文档流,使用float来使元素浮动,从而脱落文档流。
none:默认值,元素默认在文档流中排列。
left:元素会立即脱离文档流,向页面的左侧浮动。
right:元素会立即脱离文档流,向页面的右侧浮动
当为一个元素设置浮动后(float的属性是个非none的值),元素会立即脱离文档流,某个元素脱离之后,它下边的元素会立即向上移动,元素浮动之后会尽量向
左上(属性为left)或右上(属性为right)浮动,直到遇到父元素的边框(如:浏览器的边框)或其他浮动元素的边框。
如果浮动的元素上边是个没有浮动的块元素,则浮动元素不会上边超过块元素,即只在本行移动。
浮动的元素不会超过它的上边的兄弟元素,最多齐平。
浮动的元素不会覆盖文字,文字会自动环绕浮动元素的周围,所以可以通过浮动来设置文字环绕图片的效果。
当元素设置浮动后,会脱离文档流,块元素脱离之后高和宽都被内容撑开,内联元素脱离之后会变成块元素,即宽和高都被撑开。
<!DOCTYPE html> <html><head><meta charset="UTF-8"><title>浮动的学习</title><style type="text/css">.box1{/*块元素默认在文档流中垂直排列。若希望水平排列,可以使块元素脱落文档流使用float来使元素浮动,从而脱落文档流*/width: 200px;height: 200px;background-color: gray;float: left;}.box2{width: 200px;height: 200px;background-color: orange;float: left;}.box3{width: 200px;height: 200px;background-color: green;float: left;}</style></head><body><div class="box1"> </div><div class="box2"> </div><div class="box3"> </div></body> </html>





