本文主要是介绍echarts生成地图(自定义区域色块,自定义图标样式,自定义移入效果),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
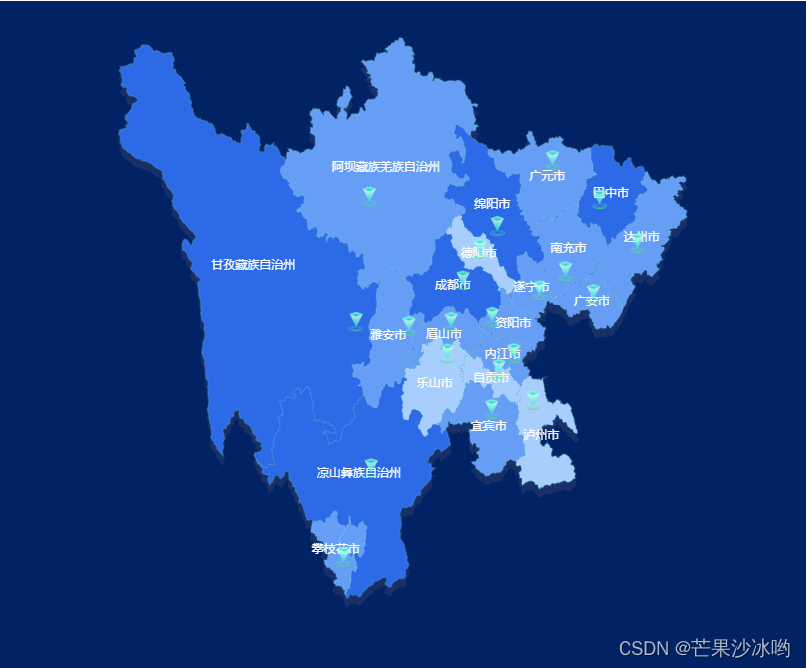
一、使用echarts生成一个地图,看一下生成效果图

二、使用步骤
1.先准备需要的数据
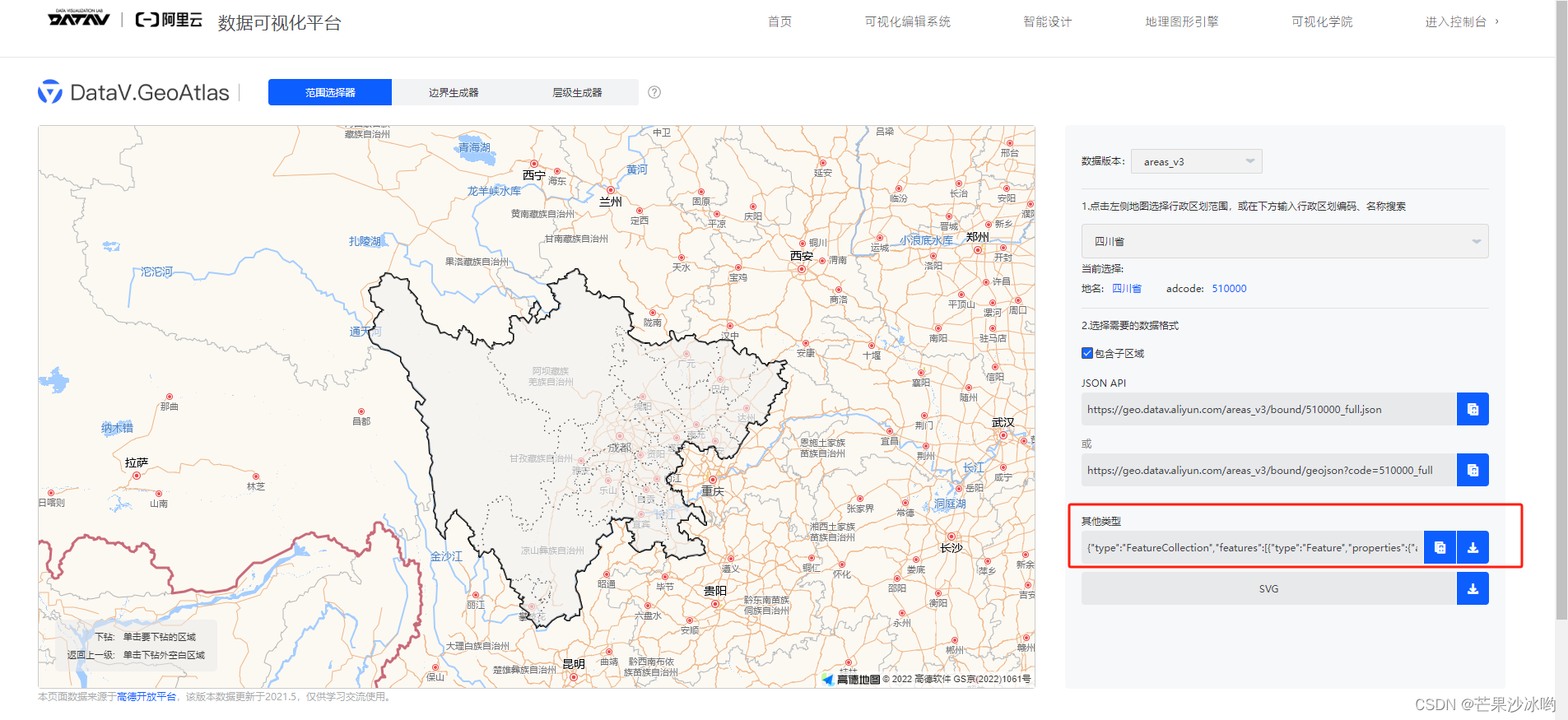
DataV.GeoAtlas地理小工具系列 可以去这个网站下载需要的json数据,也可在线引入,但是发布到线上有问题,所以我这边是直接把数据下载到本地使用。

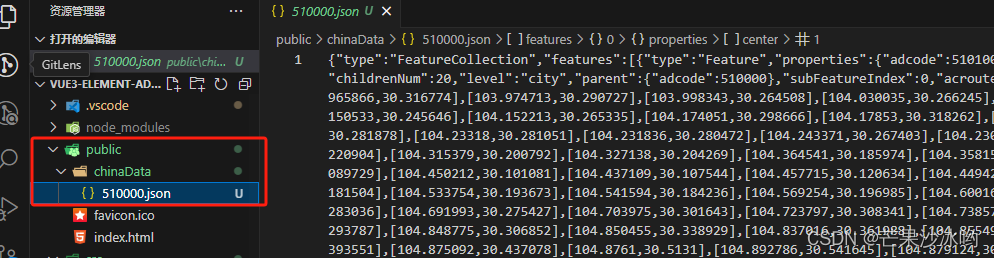
把下载好的数据放入到public里面

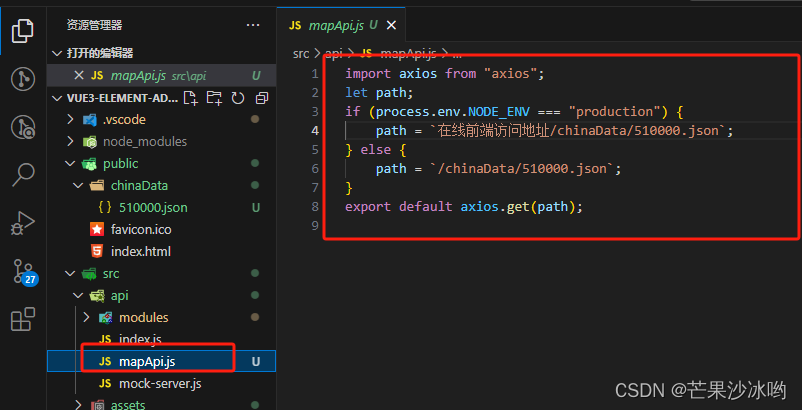
在api写入一个axios引用本地数据,此处可区分一下在线环境和本地环境

代码如下:
import axios from "axios";
let path;
if (process.env.NODE_ENV === "production") {
path = `在线前端访问地址/chinaData/510000.json`;
} else {
path = `/chinaData/510000.json`;
}
export default axios.get(path);
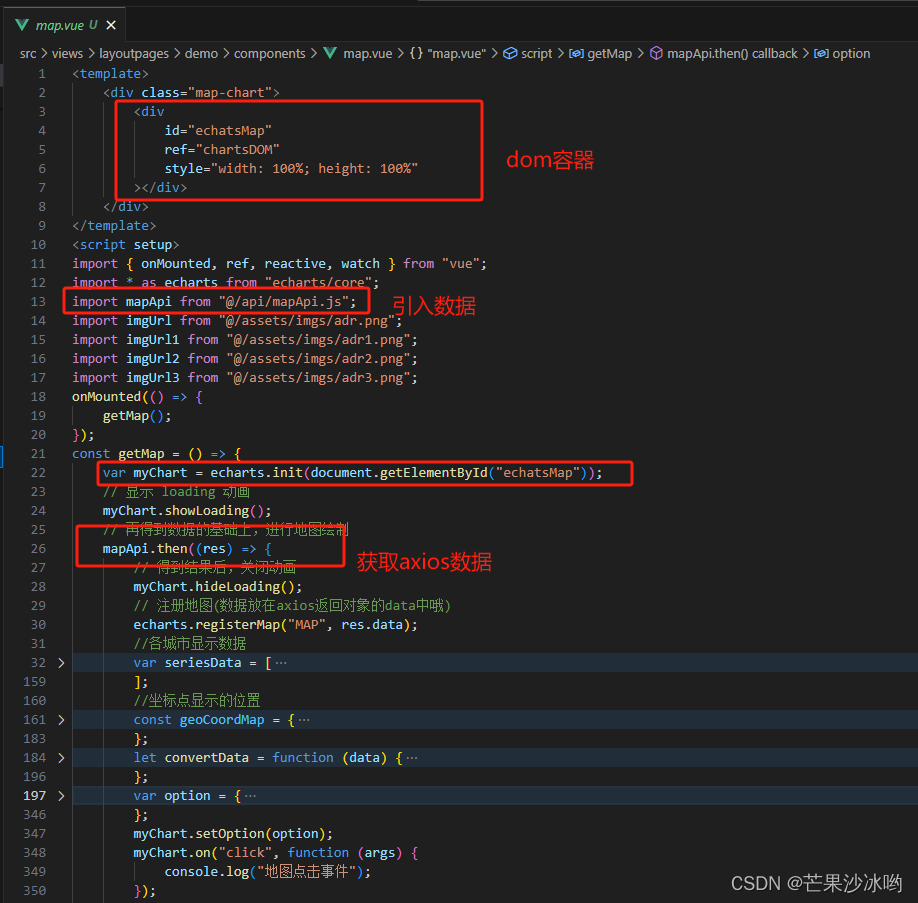
2.准备dom实例,引入数据使用

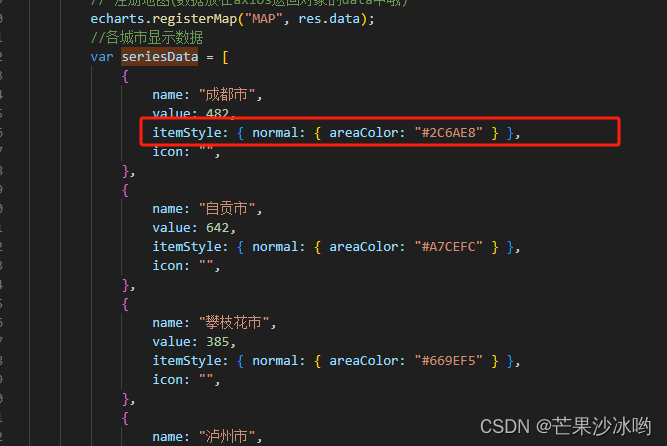
3.自定义区域颜色块

给每个区域加上需要的颜色就可以,此处数据是写死的,如果是后端提供就需要拼接一下成这个样式,关键代码块:
itemStyle: { normal: { areaColor: "#2C6AE8" } },
4.自定义鼠标移入显示字段
tooltip: {
formatter: function (params) {
var dataCon = params.data;
let txtCon = `${dataCon.value}`;
return txtCon;
},
},
5.自定义地图图标
{
type: "scatter",
coordinateSystem: "geo",
itemStyle: {
color: "transparent",
},
symbol: `image://${imgUrl}`,
//针对于多个不同图标使用
// symbol: function (params) {
// const mapIcon = seriesData.find((item) => {
// return item.value == params[2]
// })
// return mapIcon.icon
// }, // svg图标
symbolSize: [15, 21],
symbolOffset: [3, -5],
z: 999,
zoom: 1,
roam: true,
animationDurationUpdate: 0,
data: convertData(seriesData),
//自定义鼠标移到图标上显示的东西
tooltip: {
formatter: function (params) {
let txtCon =
params.name == "成都市" ||
params.name == "绵阳市"
? "红色预警"
: "哈哈哈";
return txtCon;
},
},
},
6.地图点击事件,点击某块区域进行跳转
myChart.on("click", function (args) {
console.log("地图点击事件");
});
具体代码,复制即使用
<template><div class="map-chart"><divid="echatsMap"ref="chartsDOM"style="width: 100%; height: 100%"></div></div>
</template>
<script setup>
import { onMounted, ref, reactive, watch } from "vue";
import * as echarts from "echarts/core";
import mapApi from "@/api/mapApi.js";
import imgUrl from "@/assets/imgs/adr.png";
import imgUrl1 from "@/assets/imgs/adr1.png";
import imgUrl2 from "@/assets/imgs/adr2.png";
import imgUrl3 from "@/assets/imgs/adr3.png";
onMounted(() => {getMap();
});
const getMap = () => {var myChart = echarts.init(document.getElementById("echatsMap"));// 显示 loading 动画myChart.showLoading();// 再得到数据的基础上,进行地图绘制mapApi.then((res) => {// 得到结果后,关闭动画myChart.hideLoading();// 注册地图(数据放在axios返回对象的data中哦)echarts.registerMap("MAP", res.data);//各城市显示数据var seriesData = [{name: "成都市",value: 482,itemStyle: { normal: { areaColor: "#2C6AE8" } },icon: "",},{name: "自贡市",value: 642,itemStyle: { normal: { areaColor: "#A7CEFC" } },icon: "",},{name: "攀枝花市",value: 385,itemStyle: { normal: { areaColor: "#669EF5" } },icon: "",},{name: "泸州市",value: 545,itemStyle: { normal: { areaColor: "#A7CEFC" } },icon: "",},{name: "德阳市",value: 564,itemStyle: { normal: { areaColor: "#A7CEFC" } },icon: "",},{name: "绵阳市",value: 339,itemStyle: { normal: { areaColor: "#2C6AE8" } },icon: "",},{name: "广元市",value: 110,itemStyle: { normal: { areaColor: "#669EF5" } },icon: "",},{name: "遂宁市",value: 905,itemStyle: { normal: { areaColor: "#669EF5" } },icon: `image://${imgUrl2}`,},{name: "内江市",value: 394,itemStyle: { normal: { areaColor: "#669EF5" } },icon: "",},{name: "乐山市",value: 650,itemStyle: { normal: { areaColor: "#A7CEFC" } },icon: "",},{name: "南充市",value: 1075,itemStyle: { normal: { areaColor: "#669EF5" } },icon: `image://${imgUrl2}`,},{name: "眉山市",value: 1075,itemStyle: { normal: { areaColor: "#669EF5" } },icon: `image://${imgUrl2}`,},{name: "宜宾市",value: 1075,itemStyle: { normal: { areaColor: "#669EF5" } },icon: `image://${imgUrl2}`,},{name: "广安市",value: 1075,itemStyle: { normal: { areaColor: "#669EF5" } },icon: `image://${imgUrl2}`,},{name: "达州市",value: 1075,itemStyle: { normal: { areaColor: "#669EF5" } },icon: `image://${imgUrl2}`,},{name: "雅安市",value: 1075,itemStyle: { normal: { areaColor: "#669EF5" } },icon: `image://${imgUrl2}`,},{name: "巴中市",value: 1075,itemStyle: { normal: { areaColor: "#2C6AE8" } },icon: `image://${imgUrl2}`,},{name: "资阳市",value: 1075,itemStyle: { normal: { areaColor: "#669EF5" } },icon: `image://${imgUrl2}`,},{name: "阿坝藏族羌族自治州",value: 1075,itemStyle: { normal: { areaColor: "#669EF5" } },icon: `image://${imgUrl1}`,},{name: "甘孜藏族自治州",value: 1075,itemStyle: { normal: { areaColor: "#2C6AE8" } },icon: `image://${imgUrl2}`,},{name: "凉山彝族自治州",value: 1075,itemStyle: { normal: { areaColor: "#2C6AE8" } },icon: `image://${imgUrl2}`,},];//坐标点显示的位置const geoCoordMap = {成都市: [104.065735, 30.659462],自贡市: [104.773447, 29.352765],攀枝花市: [101.716007, 26.580446],泸州市: [105.443348, 28.889138],德阳市: [104.398651, 31.127991],绵阳市: [104.741722, 31.46402],广元市: [105.829757, 32.433668],遂宁市: [105.571331, 30.513311],内江市: [105.066138, 29.58708],乐山市: [103.761263, 29.582024],南充市: [106.082974, 30.795281],眉山市: [103.831788, 30.048318],宜宾市: [104.630825, 28.760189],广安市: [106.633369, 30.456398],达州市: [107.502262, 31.209484],雅安市: [103.001033, 29.987722],巴中市: [106.753669, 31.858809],资阳市: [104.641917, 30.122211],阿坝藏族羌族自治州: [102.221374, 31.899792],甘孜藏族自治州: [101.963815, 30.050663],凉山彝族自治州: [102.258746, 27.886762],};let convertData = function (data) {let scatterData = [];for (var i = 0; i < data.length; i++) {var geoCoord = geoCoordMap[data[i].name];if (geoCoord) {scatterData.push({name: data[i].name,value: geoCoord.concat(data[i].value),});}}return scatterData;};var option = {title: {text: "",},geo: {map: "MAP",aspectScale: 0.75, //长宽比zoom: 1,roam: true, //滚轮 放大缩小animationDurationUpdate: 0,itemStyle: {normal: {borderWidth: 2, //设置外层边框borderColor: "rgb(28,72,122)",areaColor: "#013C62",shadowColor: "#182f68",shadowOffsetX: 0,shadowOffsetY: 8,},emphasis: {areaColor: "#2AB8FF",borderWidth: 0,color: "green",label: {show: false,},},},},//鼠标移入效果tooltip: {formatter: function (params) {var dataCon = params.data;let txtCon = `${dataCon.value}`;return txtCon;},},series: [{name: "",type: "map",map: "MAP", // 这个是上面注册时的名字,registerMap('这个名字保持一致')label: {normal: {show: true,textStyle: {color: "#fff",fontSize: 12,},},emphasis: {textStyle: {color: "rgb(183,185,14)",},},},itemStyle: {normal: {borderColor: "rgb(147, 235, 248,.8)",borderWidth: 0.2,areaColor: {type: "linear",x: 0.2,y: 0.8,r: 0.8,colorStops: [{offset: 0,color: "#002283", // 0% 处的颜色},{offset: 0.3,color: "#011f6d", // 0% 处的颜色},{offset: 1,color: "#021640", // 100% 处的颜色},],globalCoord: true, // 缺省为 false},// zoom: 1,// roam: true,// animationDurationUpdate:0,},emphasis: {areaColor: {type: "radial",x: 0.2,y: 0.8,r: 0.8,colorStops: [{offset: 0,color: "#091739", // 0% 处的颜色},{offset: 1,color: "#0b1843", // 100% 处的颜色},],globalCoord: true, // 缺省为 false},borderWidth: 1,// borderColor: '#f9bc90',zoom: 1,roam: true,animationDurationUpdate: 0,},},zoom: 1,roam: true,animationDurationUpdate: 0,data: seriesData,},{type: "scatter",coordinateSystem: "geo",itemStyle: {color: "transparent",},symbol: `image://${imgUrl}`,//针对于多个不同图标使用// symbol: function (params) {// const mapIcon = seriesData.find((item) => {// return item.value == params[2]// })// return mapIcon.icon// }, // svg图标symbolSize: [15, 21],symbolOffset: [3, -5],z: 999,zoom: 1,roam: true,animationDurationUpdate: 0,data: convertData(seriesData),//自定义鼠标移到图标上显示的东西tooltip: {formatter: function (params) {let txtCon =params.name == "成都市" ||params.name == "绵阳市"? "红色预警": "哈哈哈";return txtCon;},},},],};myChart.setOption(option);myChart.on("click", function (args) {console.log("地图点击事件");});myChart.on("georoam", function (params) {let option1 = myChart.getOption(); //获得option对象if (params.zoom != null && params.zoom != undefined) {//捕捉到缩放时option1.geo[0].zoom = option1.series[0].zoom; //下层geo的缩放等级跟着上层的geo一起改变option1.geo[0].center = option1.series[0].center; //下层的geo的中心位置随着上层geo一起改变option1.geo[0].animationDurationUpdate = 0; //防止地图缩放卡顿option1.series[0].animationDurationUpdate = 0; //防止地图缩放卡顿} else {//捕捉到拖曳时option1.geo[0].center = option1.series[0].center; //下层的geo的中心位置随着上层geo一起改变}myChart.setOption(option1); //设置option});});
};
</script><style lang="scss" scoped>
.map-chart {width: 50%;height: 700px;margin-top: 30px;background-color: #012366;
}
</style>这篇关于echarts生成地图(自定义区域色块,自定义图标样式,自定义移入效果)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


