本文主要是介绍CMT算法框架分析,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
原文出自http://blog.csdn.net/roamer_nuptgczx/article/details/47953357
简介
近期在学习目标跟踪算法的过程中发现,CMT算法的代码实测效果非常不错。对比之前学习过的SCM之类基于稀疏表示的跟踪算法,CMT的鲁棒性虽然不一定比之更高,但稀疏表示的方法普遍耗时很严重,导致其无法应用于实际工程项目,而CMT却能兼顾实时性和鲁棒性。
查阅资料发现,CMT对应的论文曾经拿下了2014年wacv会议的最佳论文奖。作者后来进一步完善了该算法,并在CVPR2015上发表了相关的论文,由此看来,CMT算法确实值得研究研究。值得称赞的是,作者已经将完整的算法源码公布在了论文主页上http://www.gnebehay.com/cmt/,其中包含了C++和Python的全部代码。由于不懂Python,这几天仔细读了一下C++源码,不得不说,作者的代码风格非常规范,注释也写得非常详细,读起来酣畅淋漓。另外,在此网站的主页上还有作者本人的简介,其实他就是openTLD代码的作者,由此可见其编程功底之深厚。
顺便提一下,之前从网站上下载的C++源码,可能编译会通不过,出现M_PI未声明和int S[2*N-1]中N不是常量之类的错误,现在作者已经修改了GitHub上源码中的这些小错误,大家下载最新版的源码就行。另外,作者在代码工程中加入了非常友好的命令行参数解析代码,至于如何使用webcam或者video或者sequence进行测试,源码文件夹里有详细的说明,在此不再赘述。
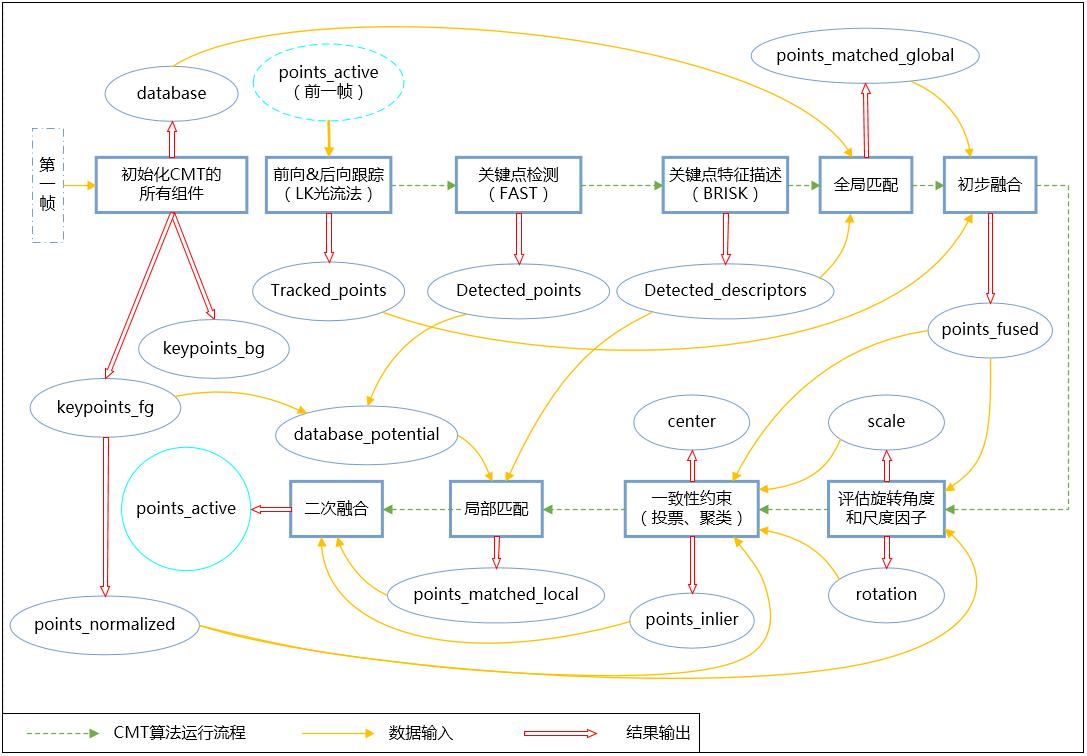
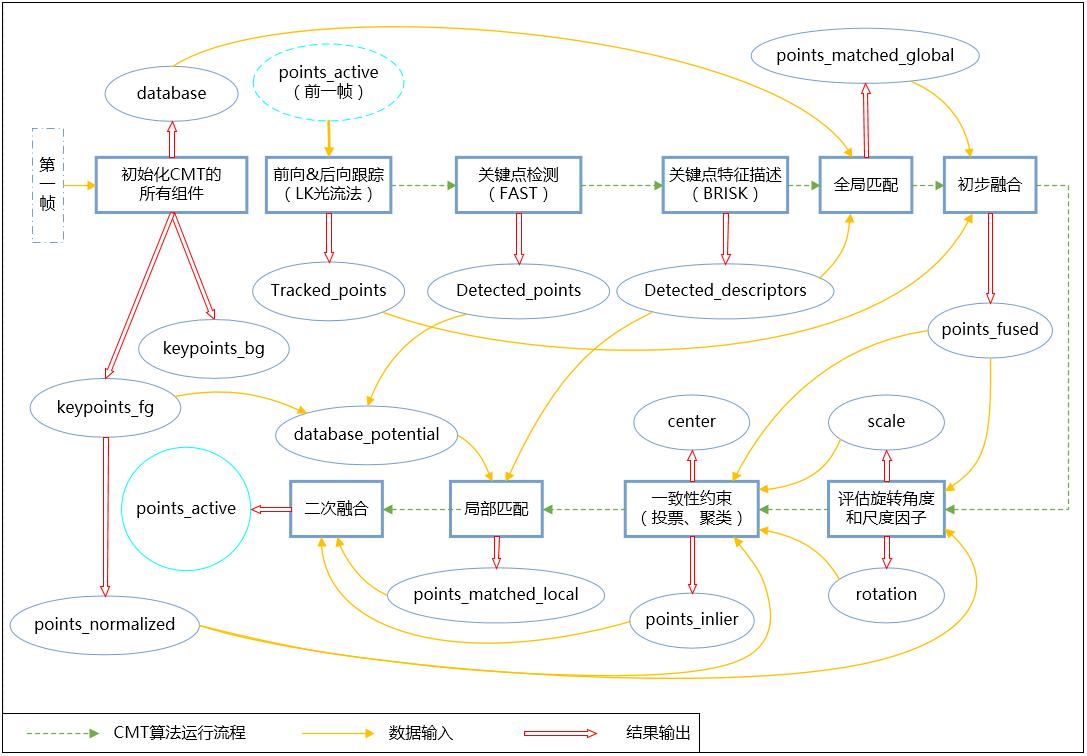
结合论文,理解CMT的源码还是不太困难的,作者在代码中做了一些工程上的处理,主要体现在关键点的两次匹配和融合,看起来简单但却很有效。下面我用Visio画出了整个算法的流程图,以便更加清晰地理解CMT算法的核心思想和具体实现方法。

void CMT::processFrame(Mat im_gray)函数的处理流程
源码总结
整个CMT算法的全部函数都在CMT类中实现,其包括4大组件,分别封装成4个类:Tracker、Matcher、Consensus、Fusion。另外,CMT类中还包括FAST detector和BRISK descriptor。
Tracker – 使用金字塔LK光流法
<code class="language-cpp hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">tracker.track(im_prev, im_gray, points_active, points_tracked, status);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
已知第t-1帧中的有效关键点points_active,通过计算前向光流(第t-1帧到第t帧)和后向光流(第t帧到第t-1帧),再比较两次得到的对应关键点之间的距离,距离大于阈值的关键点对排除掉,剩下的关键点即作为跟踪到的关键点。
Matcher – 采用“BruteForce-Hamming”类型的特征描述匹配器
Matcher初始化
<code class="language-cpp hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">matcher.initialize(points_normalized, descs_fg, classes_fg, descs_bg, center);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
将第一帧中所有前景和背景关键点的特征描述构造成一个特征描述库database。注意,这里把背景关键点的特征描述desc_bg存储在前,后面在构造database_potential时,存储前景关键点索引indices_potential时需要再加上背景关键点的总个数num_bg_points。
关键点全局匹配
<code class="language-cpp hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">matcher.matchGlobal(keypoints, descriptors, points_matched_global, classes_matched_global);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
将当前帧中检测器得到的所有关键点的特征描述与database进行knnMatch匹配(k=2),每个特征描述子在database寻找最佳的2个匹配结果,将符合以下条件之一的匹配关键点排除:
- 匹配到了背景关键点;
- 最佳匹配的匹配距离大于阈值0.25;
- 最佳匹配与次佳匹配的匹配距离之比大于阈值0.8(比率越小,最佳匹配越优于次佳匹配)
关键点局部匹配
<code class="language-cpp hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">matcher.matchLocal(keypoints, descriptors, center, scale, rotation,points_matched_local,classes_matched_local);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
- 比较当前帧中检测得到的每一个关键点与第一帧中经过旋转和尺度变换之后的所有前景关键点之间的欧氏距离,小于阈值20则该前景关键点是有可能匹配上的,将这些可能的前景关键点构造成一个特征描述库database_potential;
- 将当前帧中检测得到的每一个关键点的特征描述与database_potential进行knnMatch匹配,每个特征描述子在database_potential寻找最佳的2个匹配结果,排除不稳定的关键点的策略与matchGlobal类似。
Consensus – 目标关键点的一致性约束条件
Consensus初始化
<code class="language-cpp hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">consensus.initialize(points_normalized);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
计算并保存第一帧中所有归一化前景关键点points_normalized与x轴的夹角(反正切)angles_pairwise以及关键点两两之间的距离distances_pairwise。
评估当前的旋转角度和尺度因子
<code class="language-cpp hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">consensus.estimateScaleRotation(points_fused, classes_fused, scale, rotation);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
计算matchGlobal匹配后融合得到的关键点的夹角以及关键点两两之间的距离,并与对应的points_normalized关键点的夹角求差、距离求商,再分别取平均值,评估出当前帧中目标的尺度因子scale和旋转角度rotation。
获取目标位置和inliers关键点
<code class="language-cpp hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">consensus.findConsensus(points_fused, classes_fused, scale, rotation, center,points_inlier, classes_inlier);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
- 计算matchGlobal匹配后融合得到的关键点的投票,即每一个关键点与对应的经过尺度和旋转变换后的points_normalized关键点之间构成的向量;
- 计算两两投票(1中的向量)之间的距离,按距离的大小进行升序排列;
- 聚类并得到结果中最大的类;(当两个类之间的距离小于阈值,合并这两个类)
- 将此类中的所有关键点作为points_inlier;
- 将所有points_inlier关键点的坐标均值作为目标中心点center。
Fusion – 将两种关键点不重复地融合
关键点初步融合
<code class="language-cpp hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">fusion.preferFirst(points_tracked, classes_tracked, points_matched_global, classes_matched_global,points_fused, classes_fused);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
将光流跟踪到的关键点与matchGlobal匹配到的关键点融合,得到的关键点用于评估目标的旋转角度和尺度,以及投票寻找目标中心位置。
关键点二次融合
<code class="language-cpp hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">fusion.preferFirst(points_matched_local, classes_matched_local, points_inlier, classes_inlier,points_active, classes_active);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
将matchLocal匹配到的关键点与inliers关键点融合,得到最终有效的目标关键点points_active,这些关键点用于下一帧的跟踪。
这篇关于CMT算法框架分析的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!