本文主要是介绍Touch Feedback(触摸反馈):水波纹,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
参考:
聊聊Android5.0中的水波纹效果
Android5.0水波纹效果适配4.X
简介:
Touch Feedback(触摸反馈):水波纹为:5.x以上自带 , 5.0以下版本可以使用同名的selector可兼容。
系统自带水波纹实现方式
水波纹效果大致上可以分为两种,一种是有界的,一种无界,
有界水波纹:
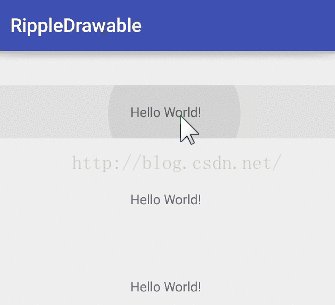
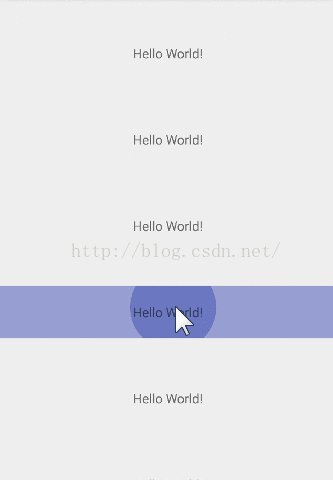
<TextViewandroid:layout_width="match_parent"android:layout_height="56dp"android:layout_marginTop="36dp"android:background="?android:attr/selectableItemBackground"android:clickable="true"android:gravity="center"android:text="Hello World!" />只需要给TextView设置背景即可,背景内容就为系统自带的selecttableItemBackground。这种是有界水波纹,就是水波纹会在TextView所在区域进行绘制。
注意:系统有界,向下兼容,API21以下也可以使用,点击会变色,但不会有水波纹效果.
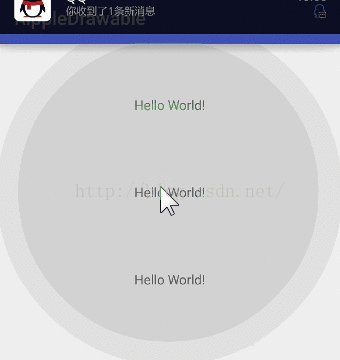
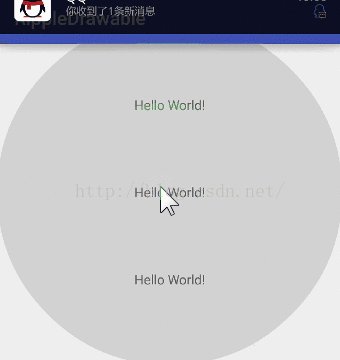
无界水波纹:
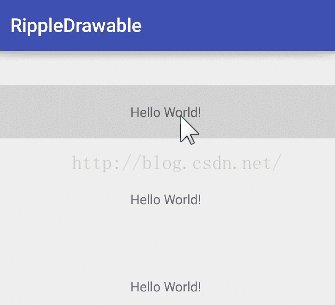
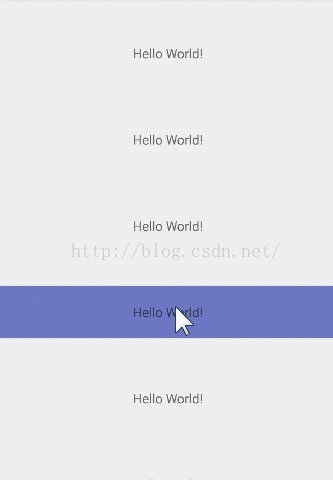
<TextViewandroid:layout_width="match_parent"android:layout_height="56dp"android:layout_marginTop="36dp"android:background="?android:attr/selectableItemBackgroundBorderless"android:clickable="true"android:gravity="center"android:text="Hello World!" />所谓的无界并非完全无界,而是以控件宽高中最大的数值作为水波纹效果所在正方形的边界进行绘制。
特别注意: 此效果API21以上才能用,21以下会报错. 所以最小版本要设置为21
自定义水波纹实现方式
无界水波纹
自定义这个效果其实也很简单,需要在drawable文件夹中定义ripple节点,再设置上颜色就可以了:
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"android:color="@color/colorAccent"></ripple>在布局文件中将之引用为控件的背景:
<TextViewandroid:layout_width="match_parent"android:layout_height="56dp"android:layout_marginTop="36dp"android:background="@drawable/nomaskripple"android:clickable="true"android:gravity="center"android:text="Hello World!" />注意:在res里创建drawable-v21文件white_ripple.xml,另外需要在drawable文件里创建同名文件white_ripple.xml 适配5.0以下机型.不然会崩溃的,但是5.0以下没有水波纹效果.就是点击变色效果。
示例:
white_ripple.xml
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"android:color="@color/ripple"><!--去掉此item内容就是无界效果--><item><shape><!-- 中间的背景色--><solid android:color="@color/white"/></shape></item></ripple>在drawable文件里创建同名文件white_ripple.xml 适配5.0以下机型:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"><!-- 没有焦点时的背景颜色 --><item android:drawable="@color/white" android:state_window_focused="false" /><!-- 非触摸模式下获得焦点并单击时的背景颜色 --><item android:drawable="@color/ripple" android:state_focused="true" android:state_pressed="true" /><!-- 触摸模式下单击时的背景颜色 --><item android:drawable="@color/ripple" android:state_focused="false" android:state_pressed="true" /><!-- 选中时的背景颜色 --><item android:drawable="@color/ripple" android:state_selected="true" /><!-- 获得焦点时的背景 颜色 --><item android:drawable="@color/ripple" android:state_focused="true" />
</selector>以下适配5.0以下的selector省略。
有界水波纹
有界水波纹需要我们在ripple节点中定义item,
item的id要为系统id mask,
然后还要定义drawable,drawable中的颜色并没有什么卵用,
水波纹的颜色是由ripple节点中的颜色来控制的
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"android:color="@color/colorPrimary"><item
android:id="@android:id/mask"android:drawable="@color/colorAccent" />
</ripple>在布局文件中将之引用为控件的背景:
<TextViewandroid:layout_width="match_parent"android:layout_height="56dp"android:layout_marginTop="36dp"android:background="@drawable/withmaskripple"android:clickable="true"android:gravity="center"android:text="Hello World!" />带图片形状的水波纹
有的时候如果你希望水波纹不是长条形,又该如何呢?有两种解决方案,一种是使用图片,还有就是自定义shape,我们先来看看使用图片:
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"android:color="@color/colorAccent"><item
android:id="@android:id/mask"android:drawable="@drawable/ic_launcher" />
</ripple>
在布局文件中将之引用为控件的背景:
<TextViewandroid:layout_width="match_parent"android:layout_height="56dp"android:layout_marginTop="36dp"android:background="@drawable/picripple"android:clickable="true"android:gravity="center"android:text="Hello World!" />自绘形状的水波纹
自绘shape,来看一个圆角矩形:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="rectangle"><corners android:radius="10dp" /><solid android:color="@color/colorPrimary" />
</shape>在ripple中引用该矩形:
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="@color/colorAccent"> <item android:id="@android:id/mask" android:drawable="@drawable/custom_shape"/>
</ripple> 设置背景:
<TextViewandroid:layout_width="match_parent"android:layout_height="56dp"android:layout_marginTop="36dp"android:background="@drawable/shaperipple"android:clickable="true"android:gravity="center"android:text="Hello World!" />这种方式我们在shape中定义的颜色只是用来划定水波纹显示区域,于视图显示上并没有什么用。如果你想让控件一开始就显示shape中定义的颜色,可以这样来定义ripple:
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="@color/colorAccent"> <!--<item--> <!--android:id="@android:id/mask"--> <!--android:drawable="@drawable/custom_shape"/>--> <item> <shape android:shape="rectangle"> <corners android:radius="10dp"/> <solid android:color="@color/colorPrimary"/> </shape> </item>
</ripple> 带selector效果的水波纹
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"android:color="@color/colorAccent"><item><selector><item
android:drawable="@drawable/ic_launcher"android:state_pressed="true" /><item
android:drawable="@drawable/bg"android:state_pressed="false" /></selector></item>
</ripple> <TextViewandroid:layout_width="match_parent"android:layout_height="56dp"android:layout_marginTop="36dp"android:background="@drawable/selectorripple"android:clickable="true"android:gravity="center"android:text="Hello World!" />示例:
定义水波纹颜色:
<color name="reveal_color">#1b000000</color>drawable-v21:Android5.0水波纹
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="@color/reveal_color"> <item android:id="@android:id/mask" android:drawable="@color/red"/>
</ripple>
drawable:Android5.0做兼容:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" android:exitFadeDuration="@android:integer/config_mediumAnimTime"><item android:drawable="@color/reveal_color" android:state_pressed="true"/><item android:drawable="@android:color/transparent"/></selector>使用:
<TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center"android:background="@drawable/ripple_effect"android:clickable="true"android:gravity="center"android:padding="10dp"android:text="测试"android:textColor="@color/colorAccent"android:textSize="25sp" />这篇关于Touch Feedback(触摸反馈):水波纹的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!