本文主要是介绍Axure情形动作篇(ERP登录效验),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
一、ERP系统用户登录效验
1.1 完成步骤
1.2 最终效果
二、省市区联动
三、ERP菜单栏页面跳转
四、下拉加载效果实现
4.1 加载动画实现步骤
4.2 下划界面加载实现
4.3 最终效果
一、ERP系统用户登录效验
1.1 完成步骤
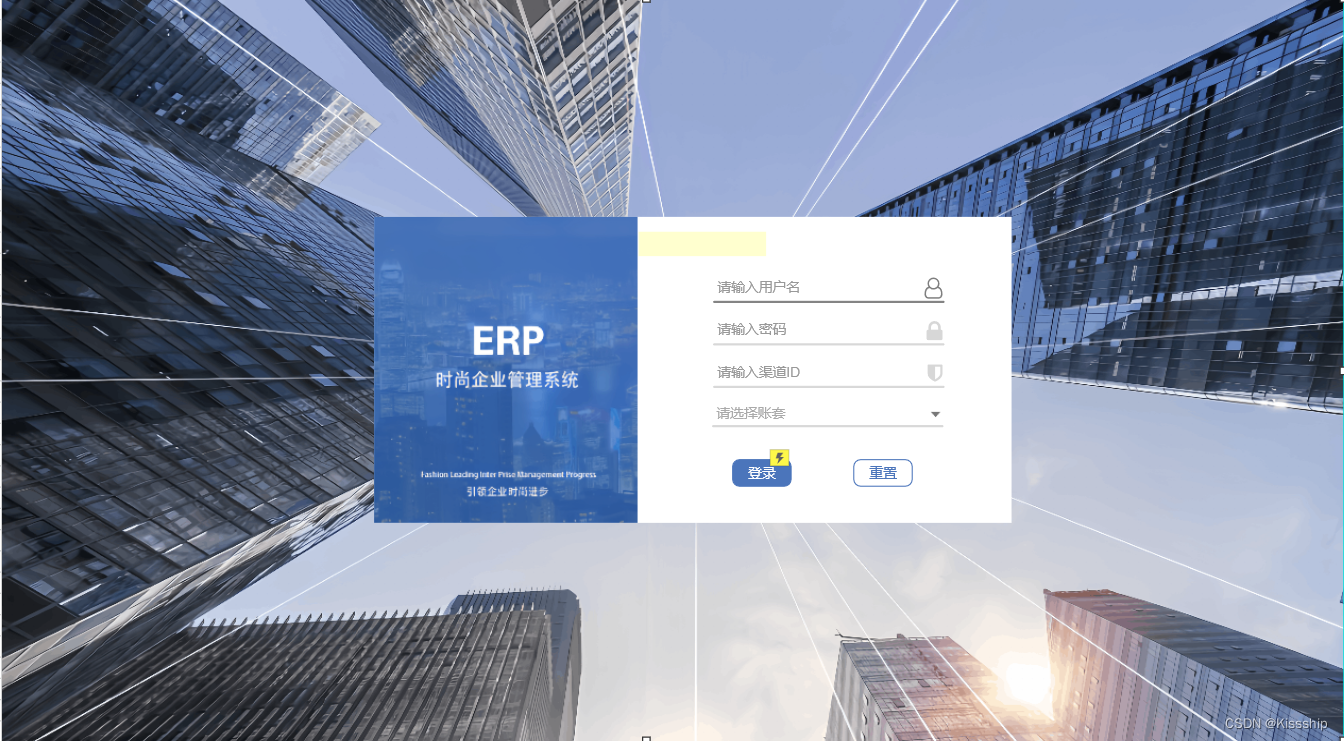
首先搭建ERP系统的登录界面(输入框和登录按钮等),如下:
然后有了界面之后添加一个错误提示框(当用户名或密码输入错误时,该提示框会弹出进行报错提示),如下:
然后将其设置为隐藏,如下:
设置后的效果:
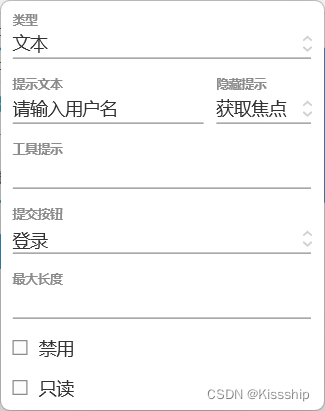
给用户名输入框和密码输入框设置表单提示属性,如下:
设置提示文本,隐藏提示条件以及提交按钮,如下:
最后给登录按钮设置新的交互以及情形跟动作,如下:
1.2 最终效果
最终展示效果如下:

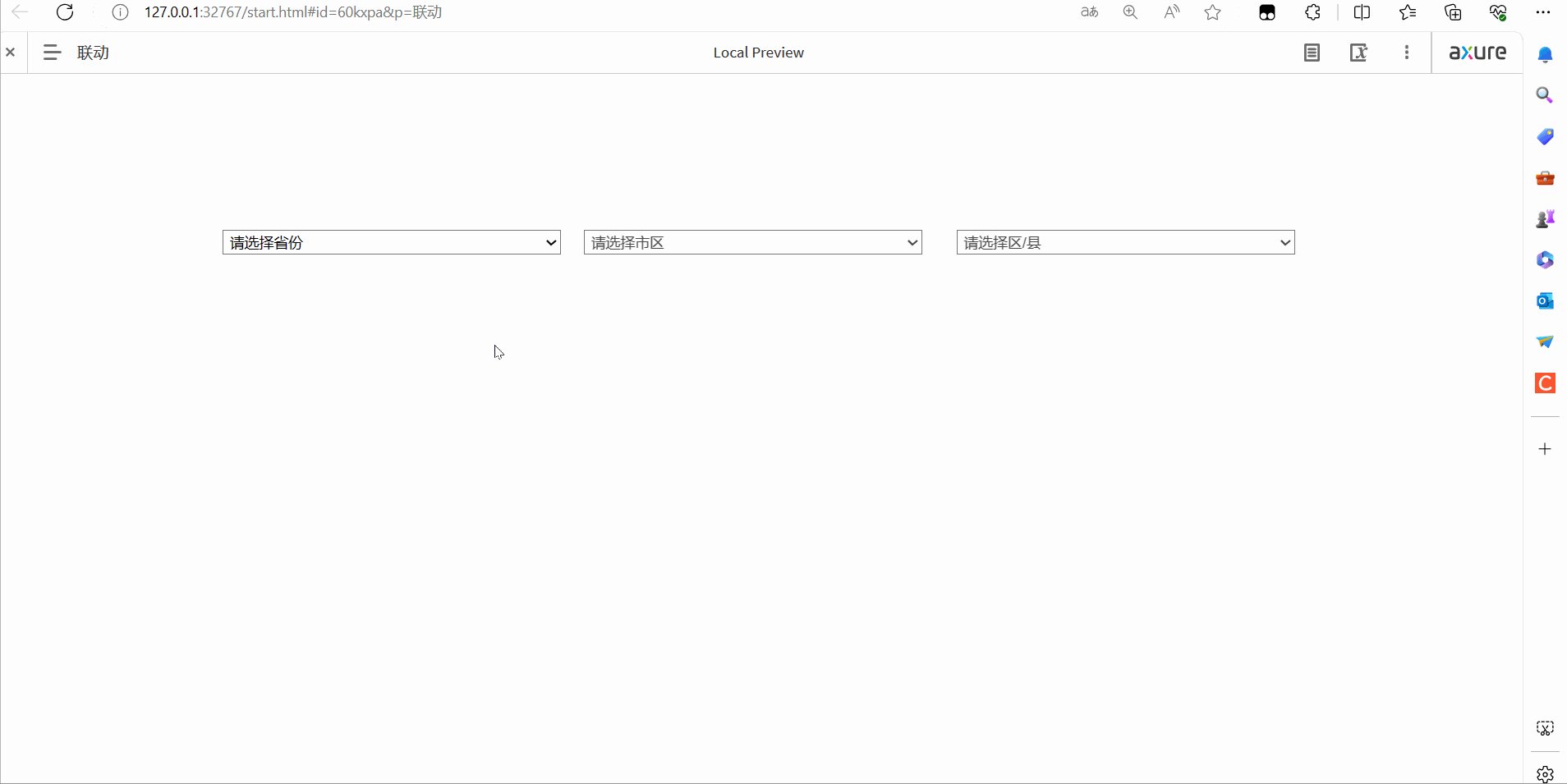
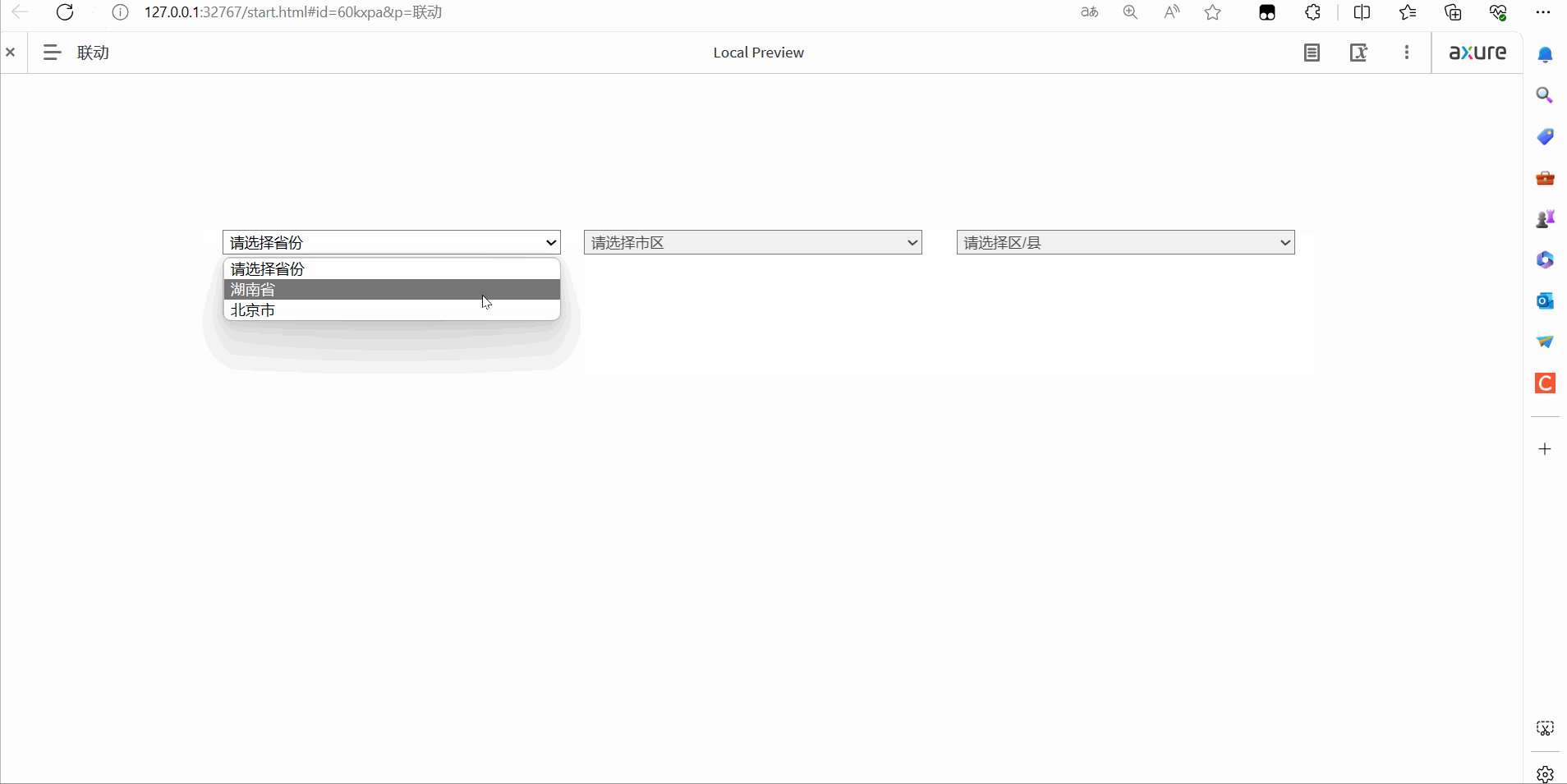
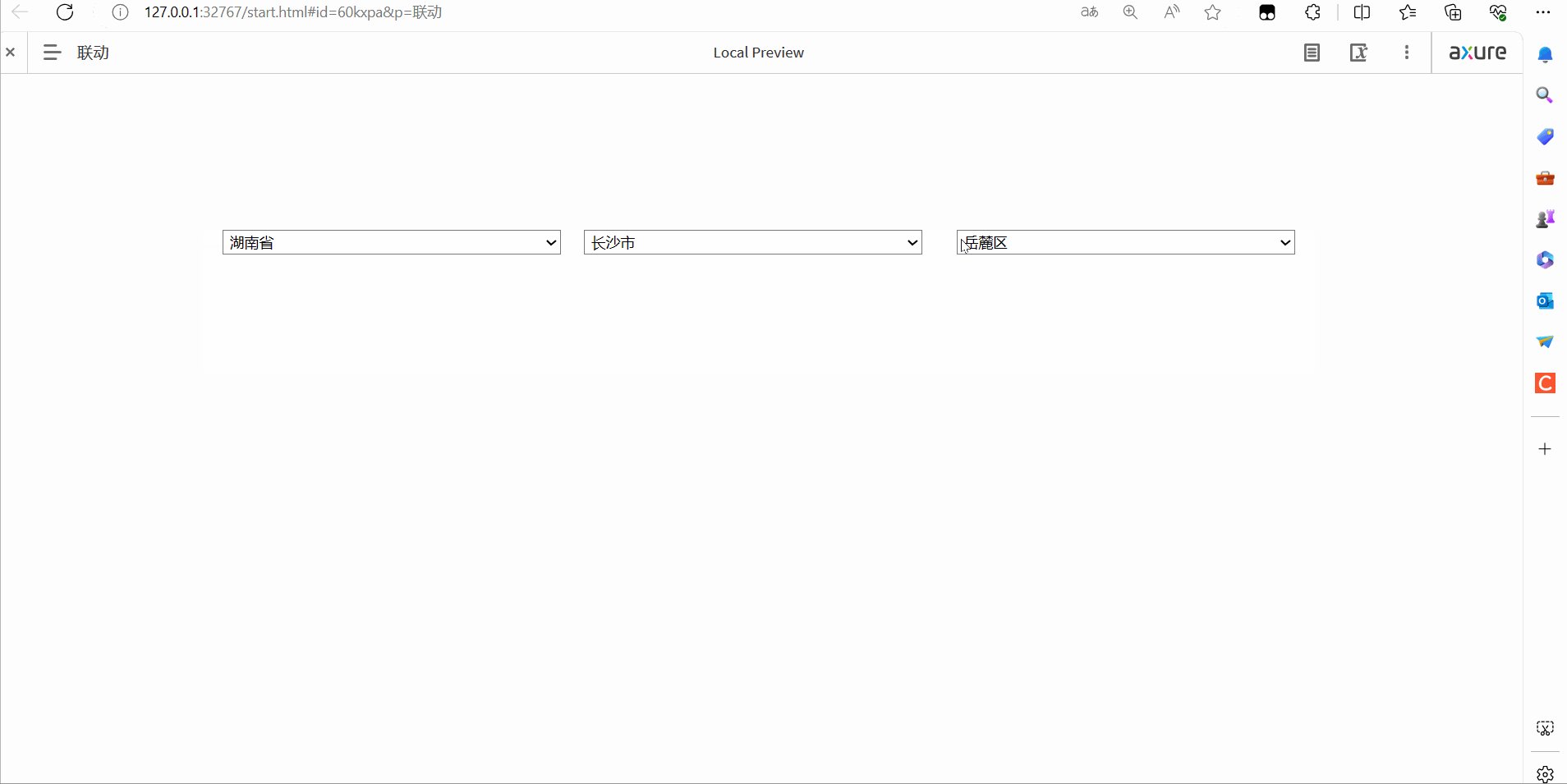
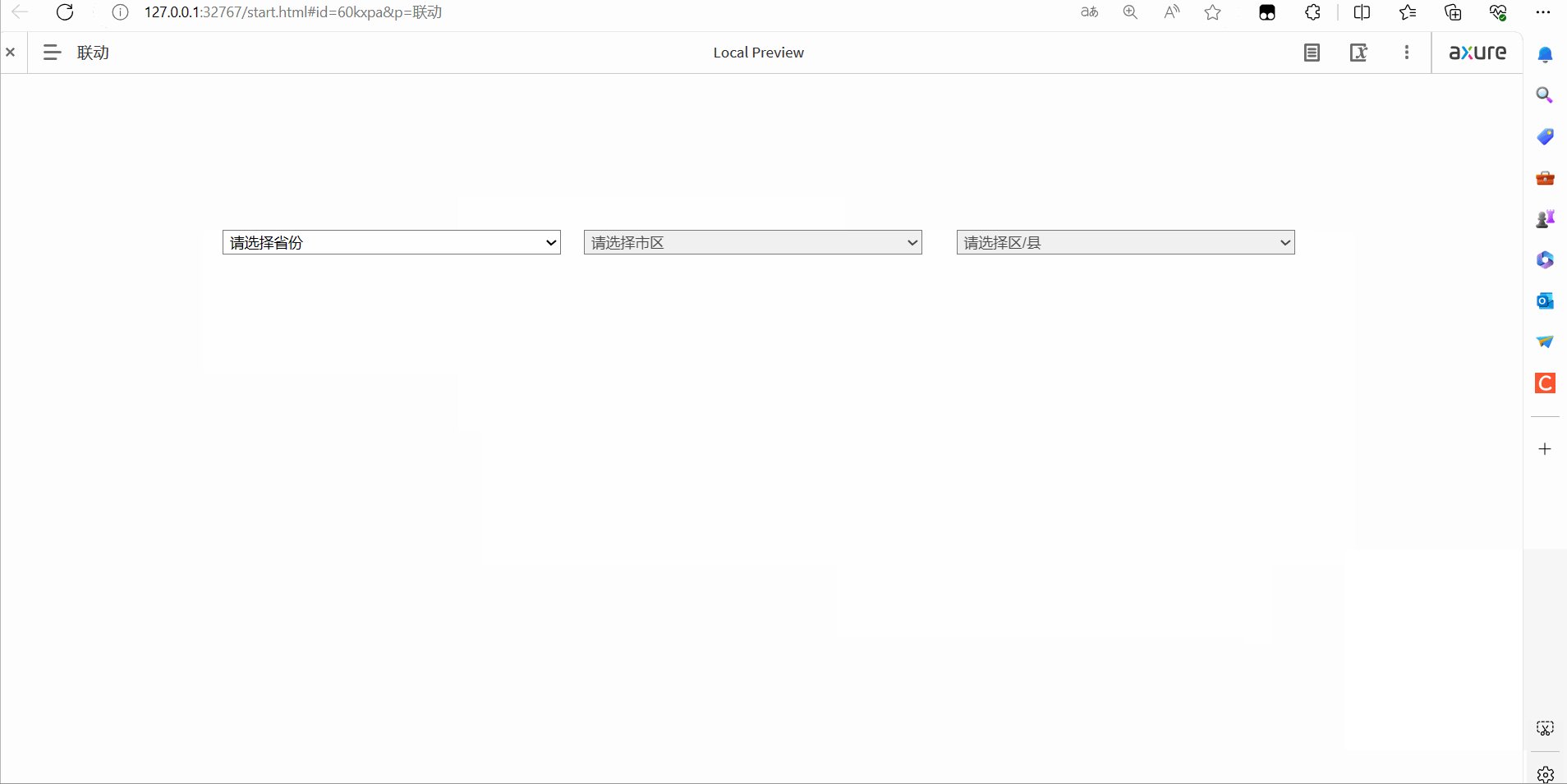
二、省市区联动

三、ERP菜单栏页面跳转

四、下拉加载效果实现
4.1 加载动画实现步骤
实现思路:
首先我们需要有一个下拉加载的背景页面,然后在此页面上,设置一个加载动画并且隐藏,当鼠标下划时,加载动画显现1.5秒(自定义),这个时间段一过就把动画隐藏。
加载动画设置:
首先拖入加载中的静态图标,如下:
然后为图标设置交互,让它旋转起来,交互情形如下:
4.2 下划界面加载实现
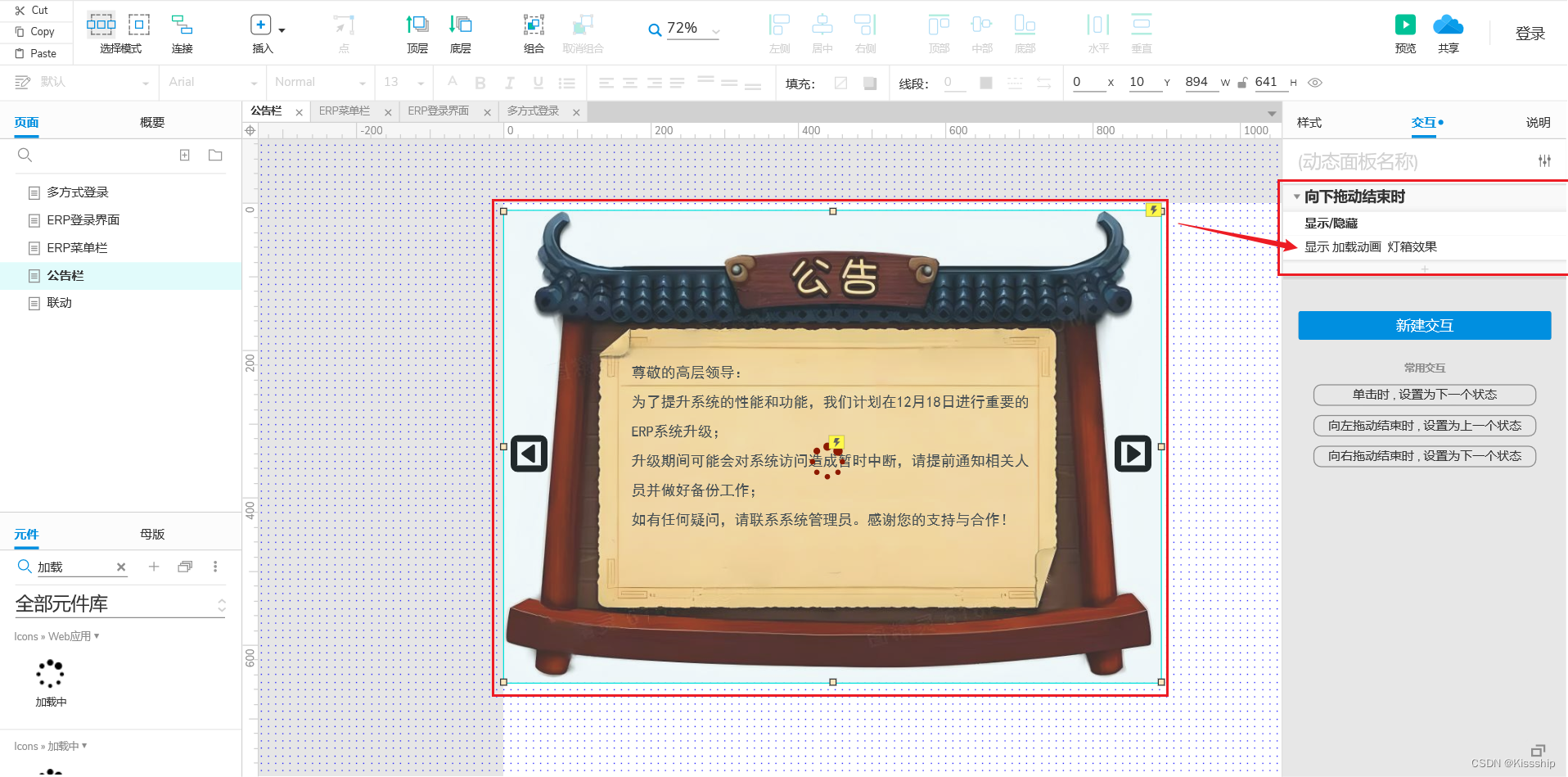
最后,设置在页面上下拉触发加载动画显现的效果,如下:
4.3 最终效果
最终效果如下:
最后Axure动态面板的应用与ERP系统登录界面、主页左侧菜单栏、公告栏的绘制就到这里,祝大家在学产品的路上一路通畅!
感谢大家的观看 !

这篇关于Axure情形动作篇(ERP登录效验)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!