本文主要是介绍uni-app微信小程序uni.getLocation获取经度纬度【定位】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
需求:点击按钮获取当前微信位置,以及点击拒绝授权后,下次点击还可以拉起授权窗口;
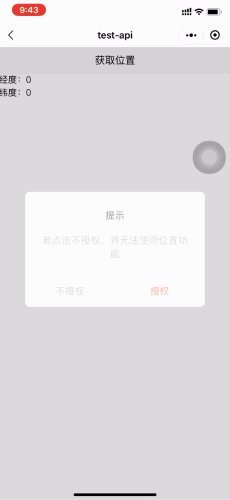
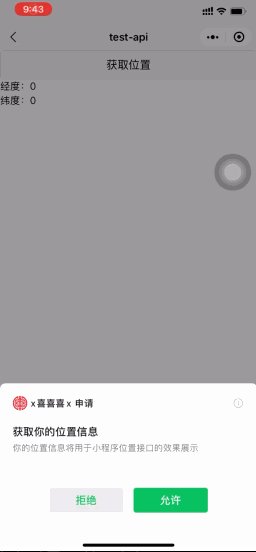
拒绝授权后重新拉起授权操作:

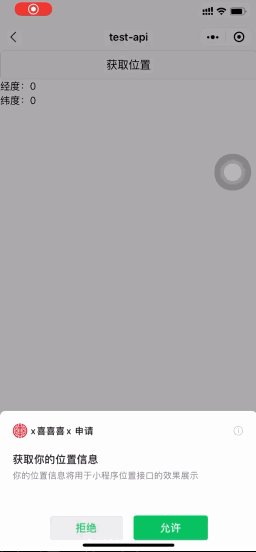
直接授权操作:

一、问题1:报authorize scope.userLocation需要在app.json中声明permission字段;

原因:因为微信小程序从2019年1月14日起新提交发布的版本若未填写地理位置用途说明,则将无法正常调用地理位置相关接口;
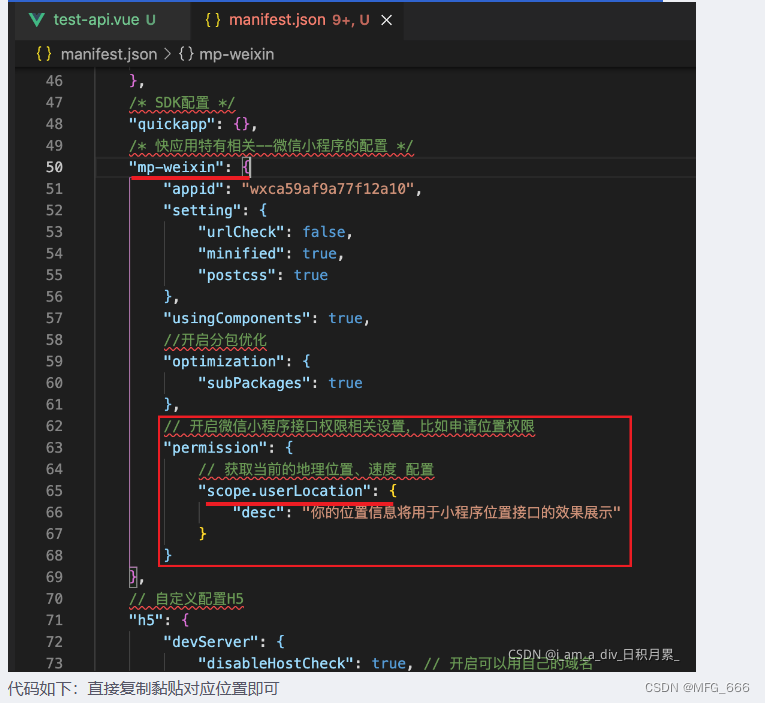
解决办法: 在manifest.json文件中,mp-weixin属性下配置permission获取地理位置的权限

在HBuilder X配置

代码如下:
"mp-weixin" : {"permission" : {"scope.userLocation" : {"desc" : "你的位置信息将用于小程序位置接口的效果展示"}},"requiredPrivateInfos" : [ "chooseAddress", "getLocation", "chooseLocation" ]},
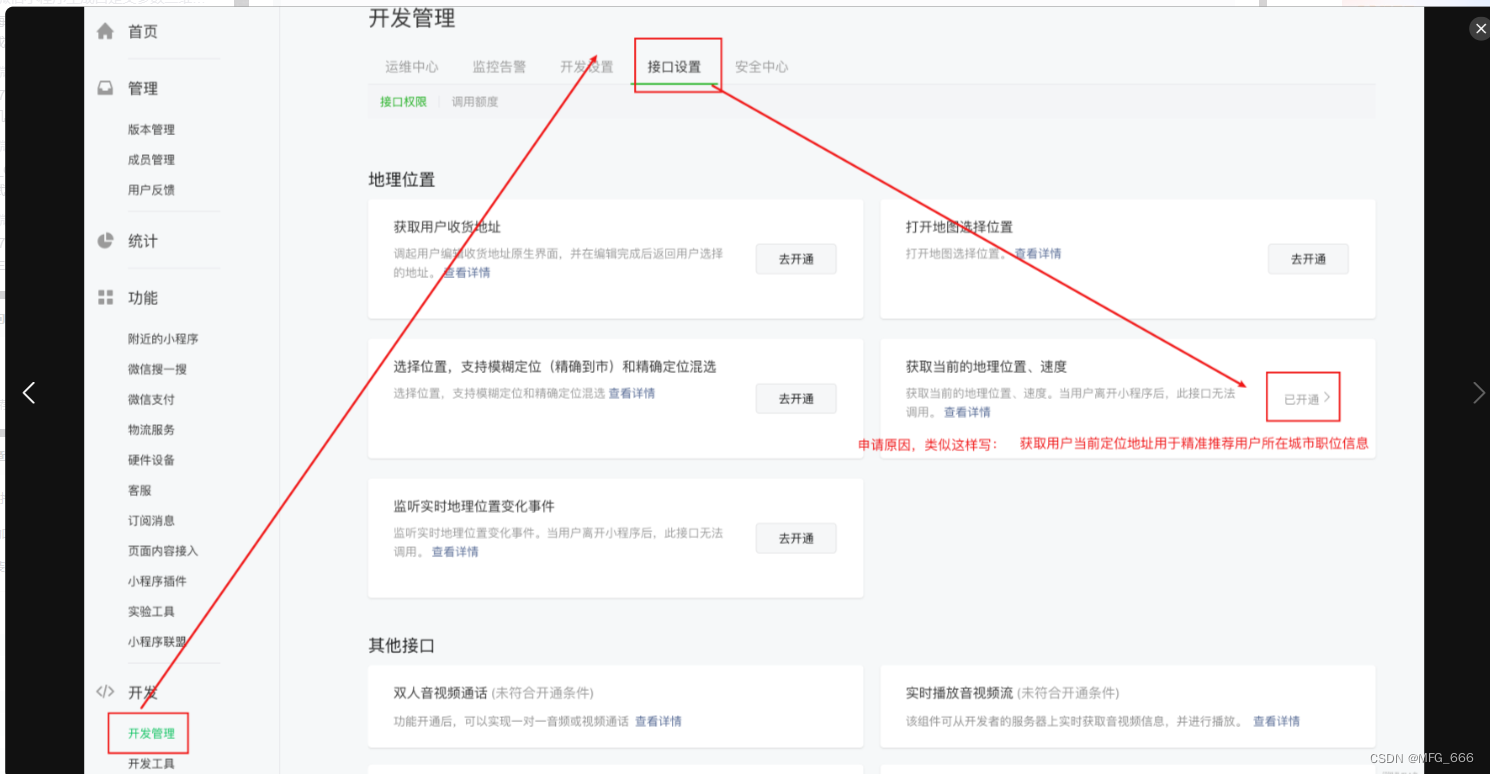
问题2:需要申请使用wx.getLocation的权限,否则审核代码时候会不通过。
申请相关的wx.getLocation权限
申请地址

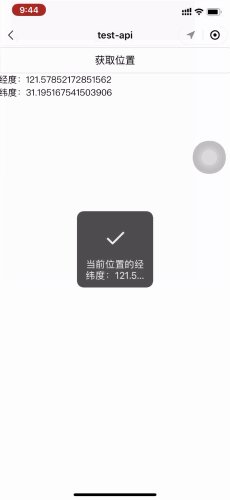
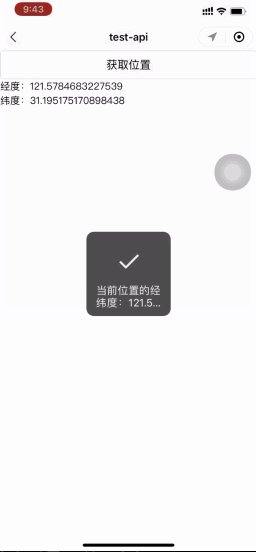
二、点击进行获取位置: 以上的配置好后,如果直接使用uni.getLocation()方法,不判断是否有获取的权限, 就去获取
,那么第一次获取时候会让你授权,确认则可以获取到;但如果拒绝,则获取不到,且以后都无法唤起授权也无法获取到。
此时就遇到问题3:微信小程序如何在用户拒绝授权申请后再次拉起授权窗口?
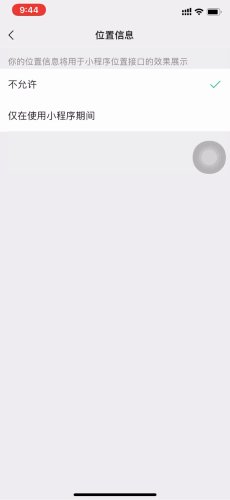
解决方法:思路是在用户点击拒绝授权时,添加弹框wx.showModal();在弹框内再次让用户选择是否授权以及调用权限wx.openSetting();
源码
<template><view><button type="" @click="getLocation">获取位置</button><view>经度:{{x}}</view><view>纬度:{{y}}</view></view>
</template><script>
export default {data () {return {x: 0,y: 0}},methods: {getLocation () {let that = this// 获取用户是否开启 授权获取当前的地理位置、速度的权限。uni.getSetting({success (res) {console.log(res)// 如果没有授权if (!res.authSetting['scope.userLocation']) {// 则拉起授权窗口uni.authorize({scope: 'scope.userLocation',success () {//点击允许后--就一直会进入成功授权的回调 就可以使用获取的方法了uni.getLocation({type: 'wgs84',success: function (res) {that.x = res.longitudethat.y = res.latitudeconsole.log(res)console.log('当前位置的经度:' + res.longitude)console.log('当前位置的纬度:' + res.latitude)uni.showToast({title: '当前位置的经纬度:' + res.longitude + ',' + res.latitude,icon: 'success',mask: true})}, fail (error) {console.log('失败', error)}})},fail (error) {//点击了拒绝授权后--就一直会进入失败回调函数--此时就可以在这里重新拉起授权窗口console.log('拒绝授权', error)uni.showModal({title: '提示',content: '若点击不授权,将无法使用位置功能',cancelText: '不授权',cancelColor: '#999',confirmText: '授权',confirmColor: '#f94218',success (res) {console.log(res)if (res.confirm) {// 选择弹框内授权uni.openSetting({success (res) {console.log(res.authSetting)}})} else if (res.cancel) {// 选择弹框内 不授权console.log('用户点击不授权')}}})}})} else {// 有权限则直接获取uni.getLocation({type: 'wgs84',success: function (res) {that.x = res.longitudethat.y = res.latitudeconsole.log(res)console.log('当前位置的经度:' + res.longitude)console.log('当前位置的纬度:' + res.latitude)uni.showToast({title: '当前位置的经纬度:' + res.longitude + ',' + res.latitude,icon: 'success',mask: true})}, fail (error) {uni.showToast({title: '请勿频繁调用!',icon: 'none',})console.log('失败', error)}})}}})}},
}
</script><style>
</style>
大佬地址
地址:https://blog.csdn.net/i_am_a_div/article/details/120322835
地址
最后
感觉文章好的话记得点个心心和关注和收藏,有错的地方麻烦指正一下,如果需要转载,请标明出处,多谢!!!
这篇关于uni-app微信小程序uni.getLocation获取经度纬度【定位】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




