本文主要是介绍做为一个产品经理带你了解--Axure交互和情境,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
📚📚 🏅我是bing人,一个在CSDN分享笔记的博主。📚📚
🌟在这里,我要推荐给大家我的专栏《Axure》。🎯🎯
🚀无论你是编程小白,还是有一定基础的程序员,这个专栏都能满足你的需求。我会用最 简 单易懂的语言,带你走进代码的世界,让你从零开始,一步步成为编程大师。🚀🏆
🌈让我们在代码的世界里畅游吧!🌈
🎁如果感觉还不错的话请记得给我点赞哦!🎁🎁
💖期待你的加入,一起学习,一起进步💖💖
![]()
1.交互和情境简介
1.1 什么是交互
1.2 常见的交互设计技巧
1.3 什么是情境
2.使用Aruex制作ERP登录页到主页的跳转
编辑
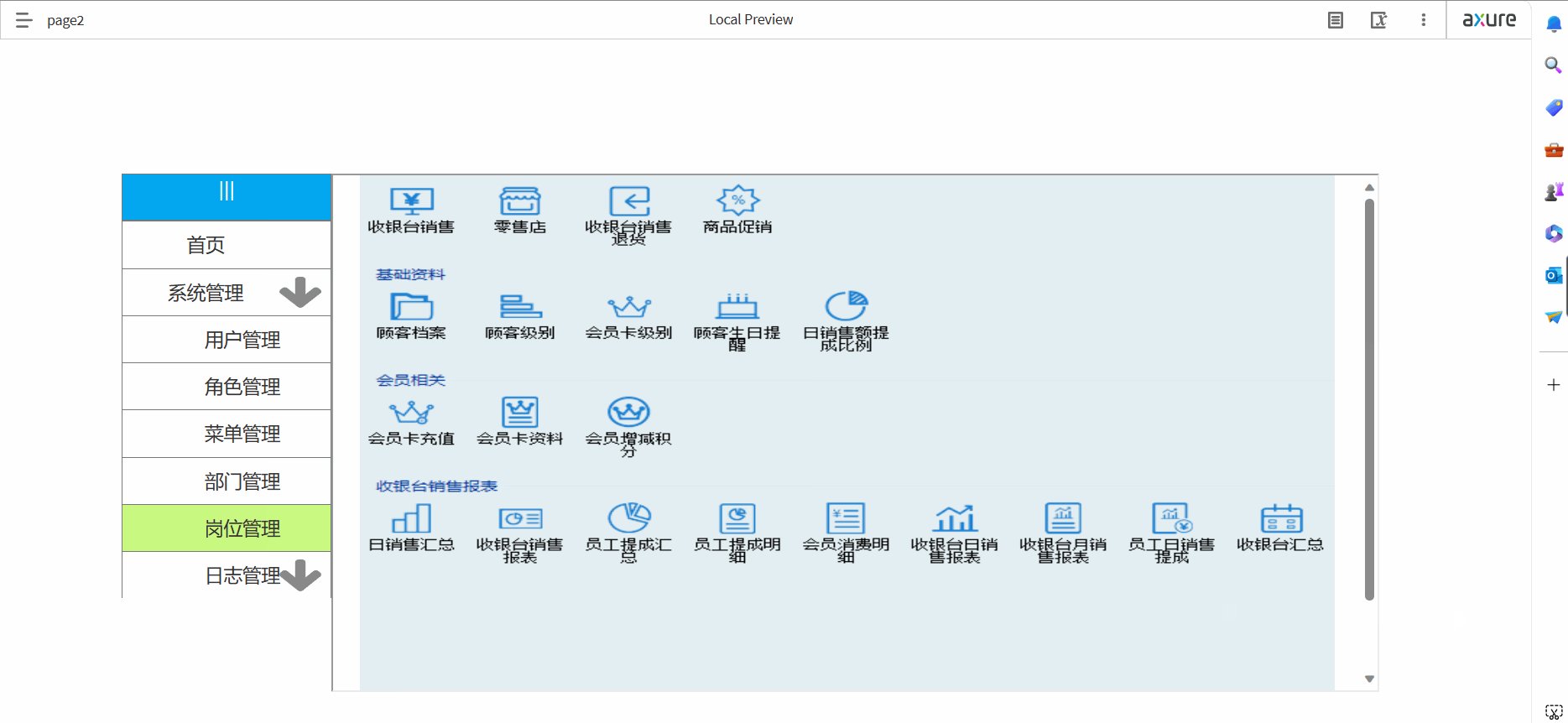
3.使用Aruex绘制ERP的菜单栏跳转到各个页面
1.交互和情境简介
1.1 什么是交互
在Axure中,交互主要指的是对设计元素(如按钮、链接、表单等)添加行为,以便在用户与原型进行交互时产生相应的反馈或动作。例如,当用户点击一个按钮时,可以设置一个交互行为,使按钮变色、弹出窗口或跳转到另一个页面。这些交互行为可以通过Axure中的事件和动作来实现,设计师可以根据需求选择合适的交互方式,并设置相应的参数和条件。
1.2 常见的交互设计技巧
- 使用动态面板:动态面板是Axure中非常实用的功能,它可以让你轻松创建复杂的交互效果。通过使用动态面板,你可以方便地管理页面中的多个状态,实现页面间的跳转和切换。
- 设置条件逻辑:条件逻辑和变量是非常重要的概念。通过设置条件逻辑和变量,你可以实现更复杂、更灵活的交互效果。例如,你可以根据用户的不同操作,显示不同的页面内容。
- 自定义函数与事件:Axure提供了自定义函数与事件的功能,这使得你可以根据特定需求,编写自己的函数和事件。通过自定义函数与事件,你可以实现一些特殊的交互效果,提高产品的用户体验。
1.3 什么是情境
它可以帮助设计师更好地理解用户的需求和行为,从而设计出更符合用户期望的产品原型。通过情境,设计师可以模拟用户在使用产品时的各种情况,包括用户的目标、操作步骤、预期结果等,从而验证设计的可行性和可用性。
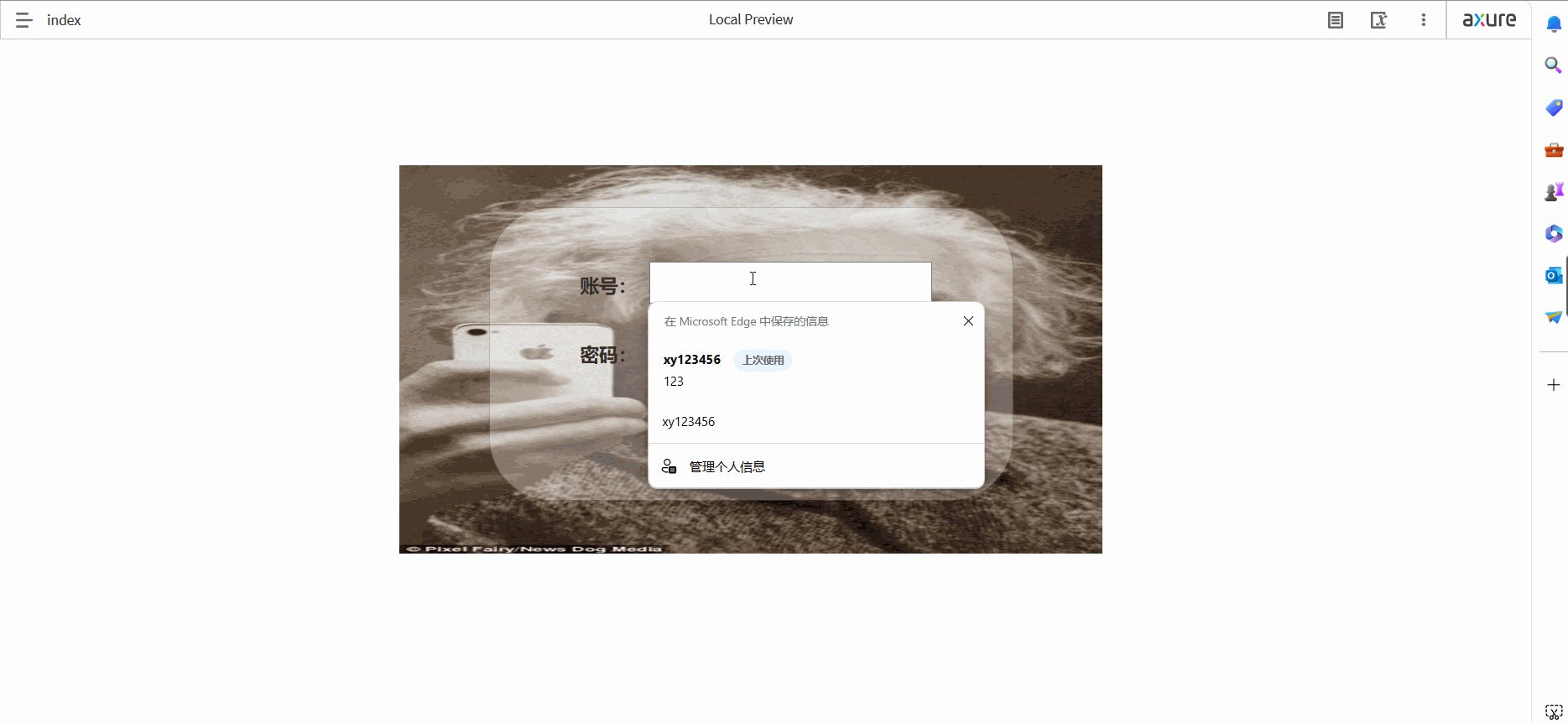
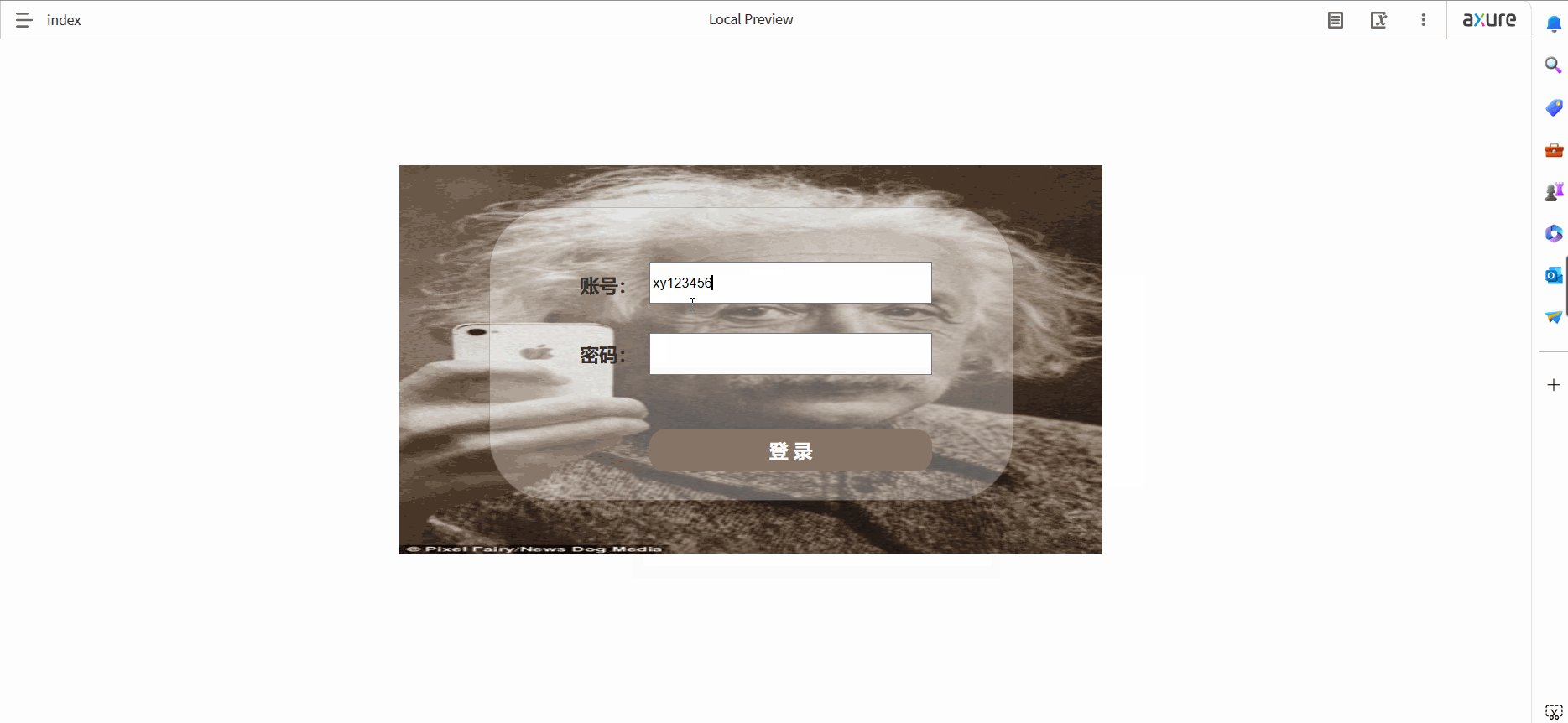
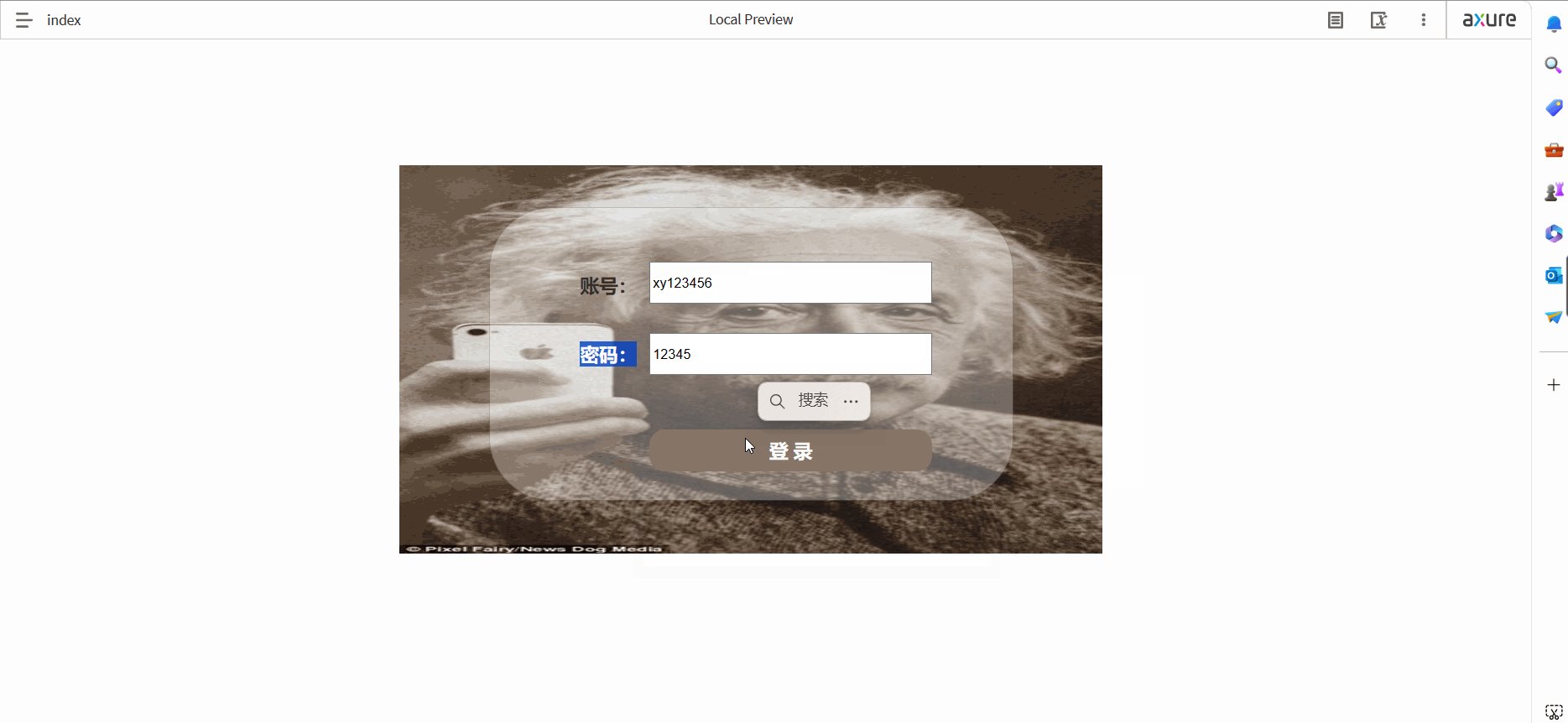
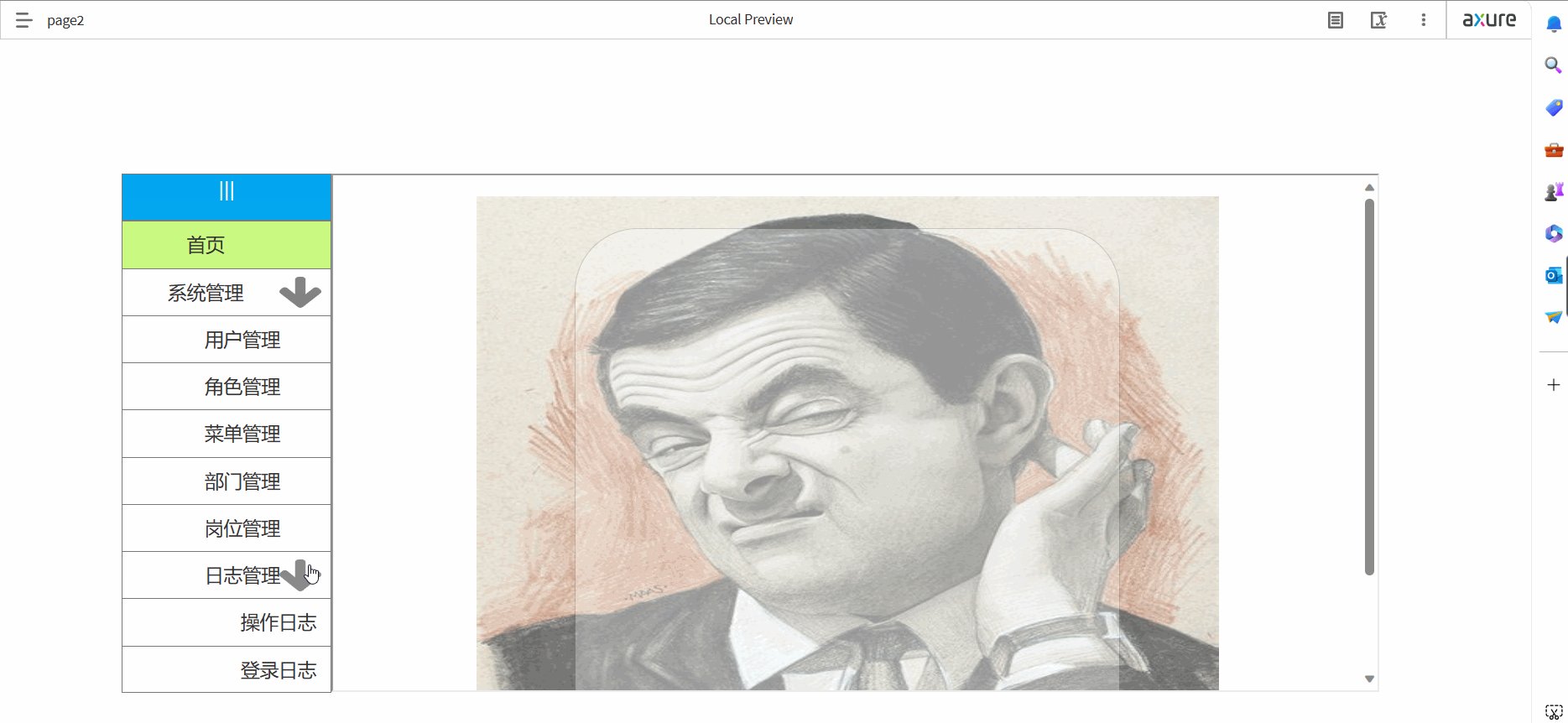
2.使用Aruex制作ERP登录页到主页的跳转
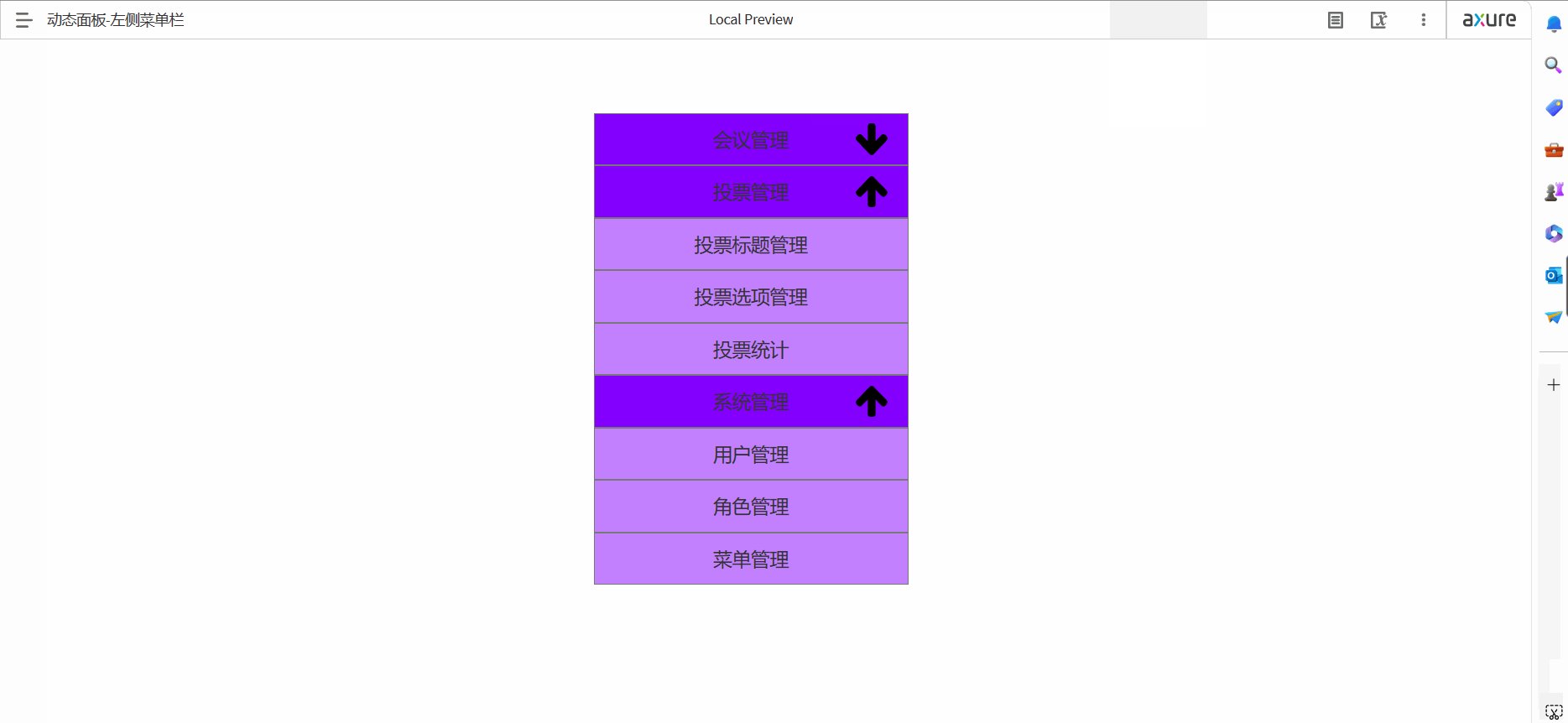
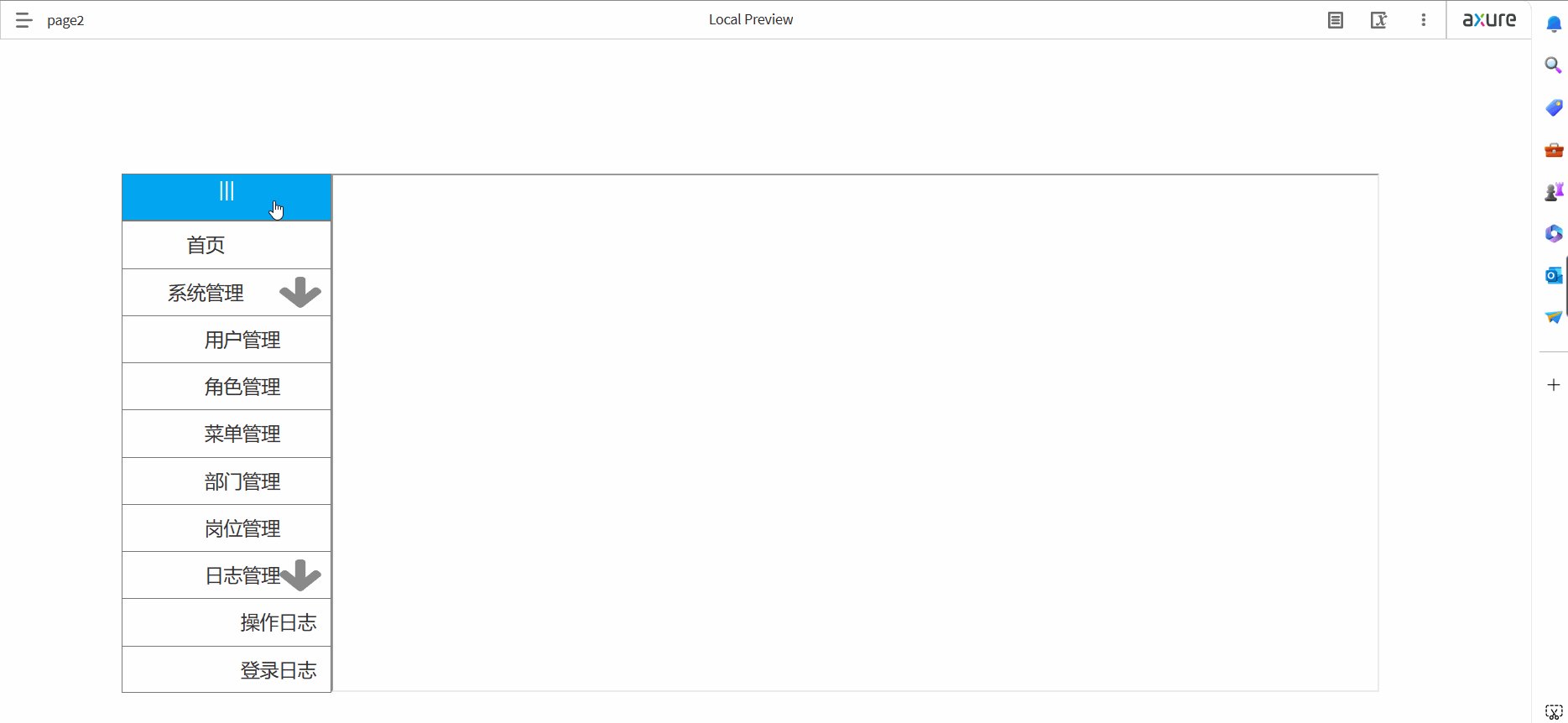
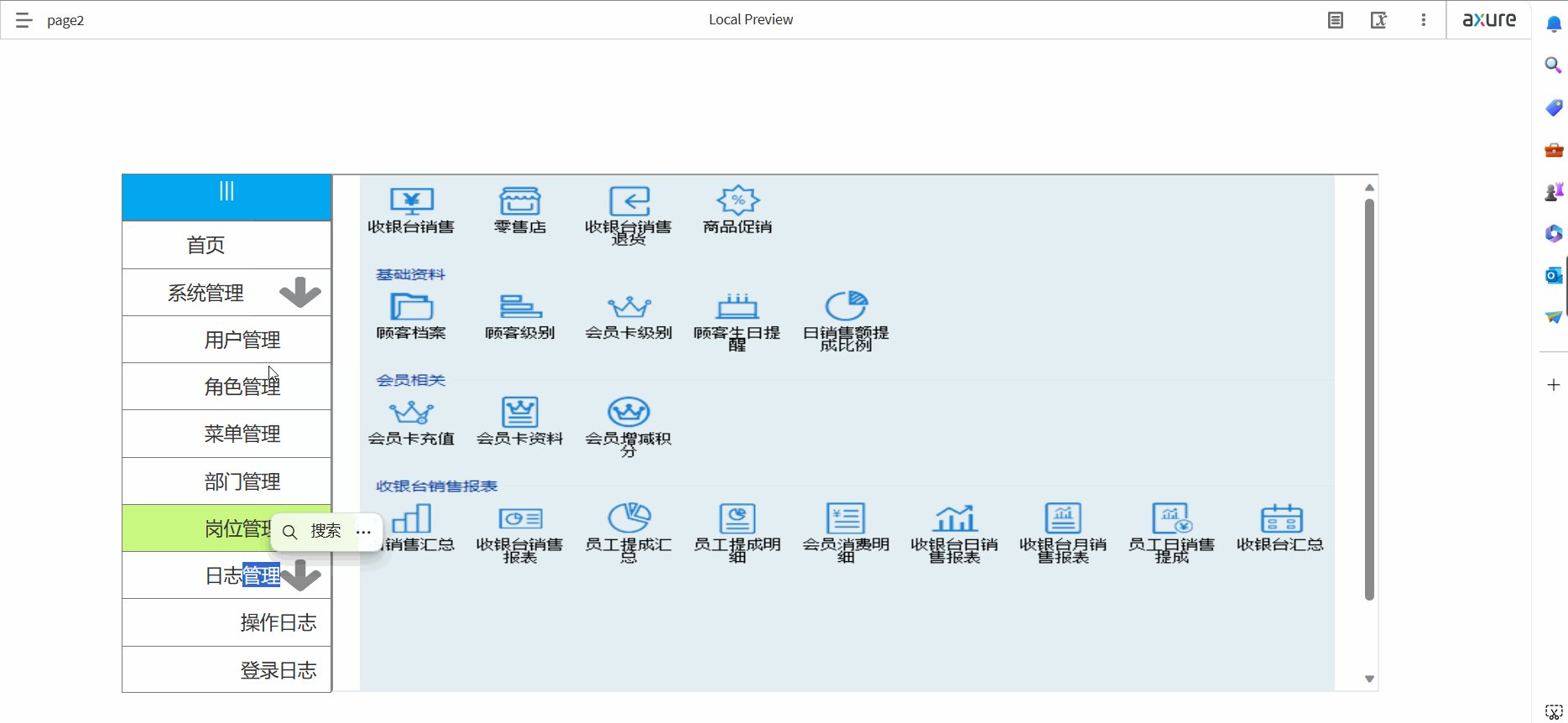
3.使用Aruex绘制ERP的菜单栏跳转到各个页面

这篇关于做为一个产品经理带你了解--Axure交互和情境的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!