本文主要是介绍Weex入门教程之1,了解Weex,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
【资料合集】Weex Conf回顾集锦:讲义PDF+活动视频!
PDF分享:链接:http://pan.baidu.com/s/1hr8RniG 密码:fa3j
官方教程:https://weex-project.io/cn/v-0.10/guide/index.html
用意
主要是介绍Weex,并未涉及开发方面,好让我们开始开发之前充分地了解Weex到底是个什么。
以下描述主要摘取于:
http://mp.weixin.qq.com/mp/homepage?__biz=MzAxNDEwNjk5OQ==&hid=1&sn=3b134d0bf2da529b90ede97e1f95a684#wechat_redirect
Native(原生开发)
Native App是一种基于智能手机本地操作系统如iOS、Android、WP并使用原生程式编写运行的第三方应用程序,也叫本地app。
Weex介绍
Weex是阿里巴巴今年6月底正式开源的一个重量级项目,可以在提供Web开发体验同时做出Native性能和质感的移动应用。Weex会在客户端运行一个JavaScript引擎,使得动态调度原生渲染和系统特性成为了可能。除此之外Weex还具有轻量、高性能、可扩展、一次撰写多端运行等诸多特点,目前已经在手机淘宝等亿级用户的大型移动应用中投入使用。Weex自发布以来就吸引了大批国内开发者的关注,目前在github上的star数已经突破了5600大关,一度登上github趋势榜的榜首。
如今阿里诸多客户端已经面临包大小接近临界值,大促活动页面(H5)体验较差等一系列问题。结合Native 和 Web 技术亮点,同时又能解决阿里遇到的业务问题,这就是 Weex 诞生的客观环境。
Weex两大特点
Weex是阿里自研的高性能跨平台移动开发框架,最大的特点是解决了频繁发版和多端研发两大痛点,一套Web代码完美适配iOS、Android、H5、Web等多端,极大地解放开发者的同时又保证了用户体验。
阿里巴巴资深技术专家,Weex负责人吴志华表示:“我们希望将Weex做成移动开发交付的统一技术标准,正如PC时代从桌面软件过渡到Web一样,Weex希望通过自己的努力为移动时代的技术进步做出贡献。”
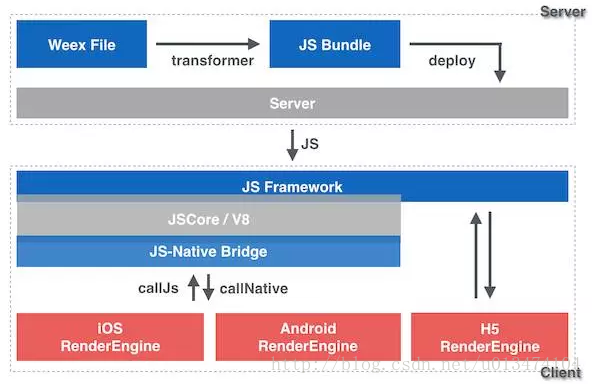
了解Weex从*.we文件到native页面的过程
Weex 架构
- 天猫业务:通过斑马(活动页面搭建和发布平台)发布会场页面
- 淘宝业务:通过斑马和 AWP (产品页面发布平台)发布会场页面,上层DSL 使用 Rx(即将开源)
- 预加载:提前将会场js-bundle 下载到客户端,客户端访问 Weex 会场时网络 IO 被拦截到本地文件 IO,从而极大加快了网络加载速度,预加载是这次秒开实战的抓手(注:最核心的工作)
- 手淘、手猫客户端,Weex 是客户端的一部分,客户端中其实是 Weex、Native、H5并存的
- Weex SDK、业务模块:Weex容器和基础的 Components、Modules,业务模块包括直播/点播组件、全景图组件
将 Weex 架构自上而下地展开:
- Business,Weex 业务层,Weex 双11主战场是手淘和手猫,此外还有大量客户端已经启用或接入了Weex
- Middleware,Weex 中间件层,包括为 Weex 页面提供发布(斑马、AWP)、预加载(AWP)、客户端接入支持(AliWeex)、组件库(SUI)、游戏引擎、图表库等模块;其中斑马、AWP、预加载都直接参与了双11
- Tool,工具层
- DevTools,界面和交互复用了Webkit Devtools,支持 elements、network、断点、console 等
- Playground,方便开发者调试Weex 页面,同时也是 Weex example 的聚集地
- Cli,Weex 命令行工具集
- 目前仍在建设更多的工具,如weex-pack 支持一键打包成 App
- DSL
- JS Framework,Weex 最初的 DSL 是基于 Vuejs 1.0 语法子集;目前在社区中在推进基于Vuejs 2.0 的版本
- Rx,基于reactjs 语法的 Weex DSL
Engine,渲染引擎,从架构设计上,Android/iOS/H5 RenderEngine 是相互独立和平等地位的渲染端,这是保持三端一致的基础,当然在协议实现层面需要更多的设计、质量保证
图 - Weex 架构
Weex实战
Weex目前已经在手机淘宝、天猫等多个阿里APP中投入使用,并在大规模复杂应用场景下经历了全面的锤炼打磨。在刚刚过去的2016双11中,近2000个页面采用Weex渲染,会场覆盖率高达99.6%,主会场秒开率高达97%,性能和稳定性均表现优异。
取代HTML5成为双11阿里移动业务交付方案,标志着Weex进入工程大规模应用成熟期。
2016.11.11,在 1754 张双11会场页面中(统计了天猫和淘宝),Weex页面数为 1747 占比 99.6%。手淘 iOS/Android分别有 83.5%/78.3% 版本(UV)启用了Weex 会场,手猫 iOS/Android 分别为 91.7%/87.9% 版本(UV)。Weex 覆盖了包括主会场、分会场、分分会场、人群会场 等在内几乎所有的双11会场业务。
2016 双11会场的感受可查看原始录屏文件:WIFI | 4G | 3G | 2G | 无网络 。录屏时主会场已经是预加载版本,其中WIFI 和 4G 效果接近,2G 效果取决于数据的网络请求速度(录屏时数据请求约3.9s),无网络情况下打底数据来自前一次成功请求。流畅性可查看该视频,左起为 H5、iOS Weex、AndroidWeex。
class="video_iframe" height="502.5" width="670" allowfullscreen="" src="http://v.qq.com/iframe/player.html?vid=i1311rc2w48&width=670&height=502.5&auto=0" scrolling="no">秒开实战
其中:加载时间指 Weex js-bundle 的加载时间(从网络下载或本地加载);首屏渲染时间指Weex 页面开始渲染到第 1 个元素bottom 超出首屏范围的时间。下文提到的“首屏网络时间”为加载时间与首屏渲染时间的和。
从双11结果看预加载大幅度提升加载时间,对秒开率的贡献尤其突出;但性能优化是个长期迭代的过程,回头来看优化的抓手是:预加载和首屏渲染优化。
预加载
预加载解决了 1 个问题:
用户访问页面(H5/Weex)之前,将页面静态资源(HTML/JS/CSS/IMG…)打包提前下载到客户端;用户访问页面时,将网络IO 拦截并替换为本地文件 IO;从而实现加载性能的大幅度提升。启用预加载后加载时间的变化,粗算一下:手淘 iOS,走网络平均 296ms,走预加载 18ms,网络性能提升约 15 倍;手淘 Android,走网络平均是 696ms,走预加载是 54ms,网络性能提升约 12 倍,但绝对值更大,对Android 会场秒开贡献更为突出。
此次双11会场共启用 30 个预加载包,总容量超过 20MB,业务需求相对稳定且流量较大的几个页面(会场框架+主会场等)是独立的包,保证了对整体秒开的贡献,其他分会场均分在剩余的包中。同时主要采用强制更新的策略,即新的资源包(服务端有新发布)未下载到本地就直接读取线上,可以保证业务的实时性。2016.11.11,双11会场中Android 走预加载占比为59.4%,iOS 为 62.5%,高于平均水平(但还可以更高)。
- 还有其它,需要请参考官方介绍
支持调用移动设备原生 API
在 Weex 中能够调用移动设备原生 API,使用方法是通过注册、调用模块来实现。其中有一些模块是 Weex 内置的,如 clipboard 、 navigator 、storage 等。
《clipboard 剪切板》
《navigator 导航控制》
《storage 本地存储 》
为了保持框架的通用性,Weex 内置的原生模块有限,不过 Weex 提供了横向扩展的能力,可以扩展原生模块,具体的扩展方法请参考《iOS 扩展》 和《Android 扩展》。
有些接口在浏览器环境中也存在,不过在使用时应该注意浏览器的兼容性;如剪贴板功能,出于安全性考虑,绝大多数浏览器都限制其使用。
Weex发展-Weex 正式联手 Vue 共创移动开发新模式
Vue.js的作者尤雨溪表示:“Weex选择Vue作为其JavaScript运行时框架是让我非常高兴的一件事。Vue的组件开发模式已经被web开发者社区广泛认可,而把Vue的开发体验拓展到原生平台则是我一直想做但没有余力去做的事情。一想到Weex将能让开发者们用Vue的语法去写跨Web/Android/iOS三端的通用组件,就让我很兴奋。”
结束
从“Native 和 Web 融合”开始,先后经历的 Hybrid、React Native、WVC再到 Weex,这段经历也算挺戏剧性的;未来会是 Weex 吗?答案并不重要,唯有沉醉其中。
这篇关于Weex入门教程之1,了解Weex的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!