本文主要是介绍Android画布Canvas绘图scale translate,Kotlin,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Android画布Canvas绘图scale & translate,Kotlin

<?xml version="1.0" encoding="utf-8"?>
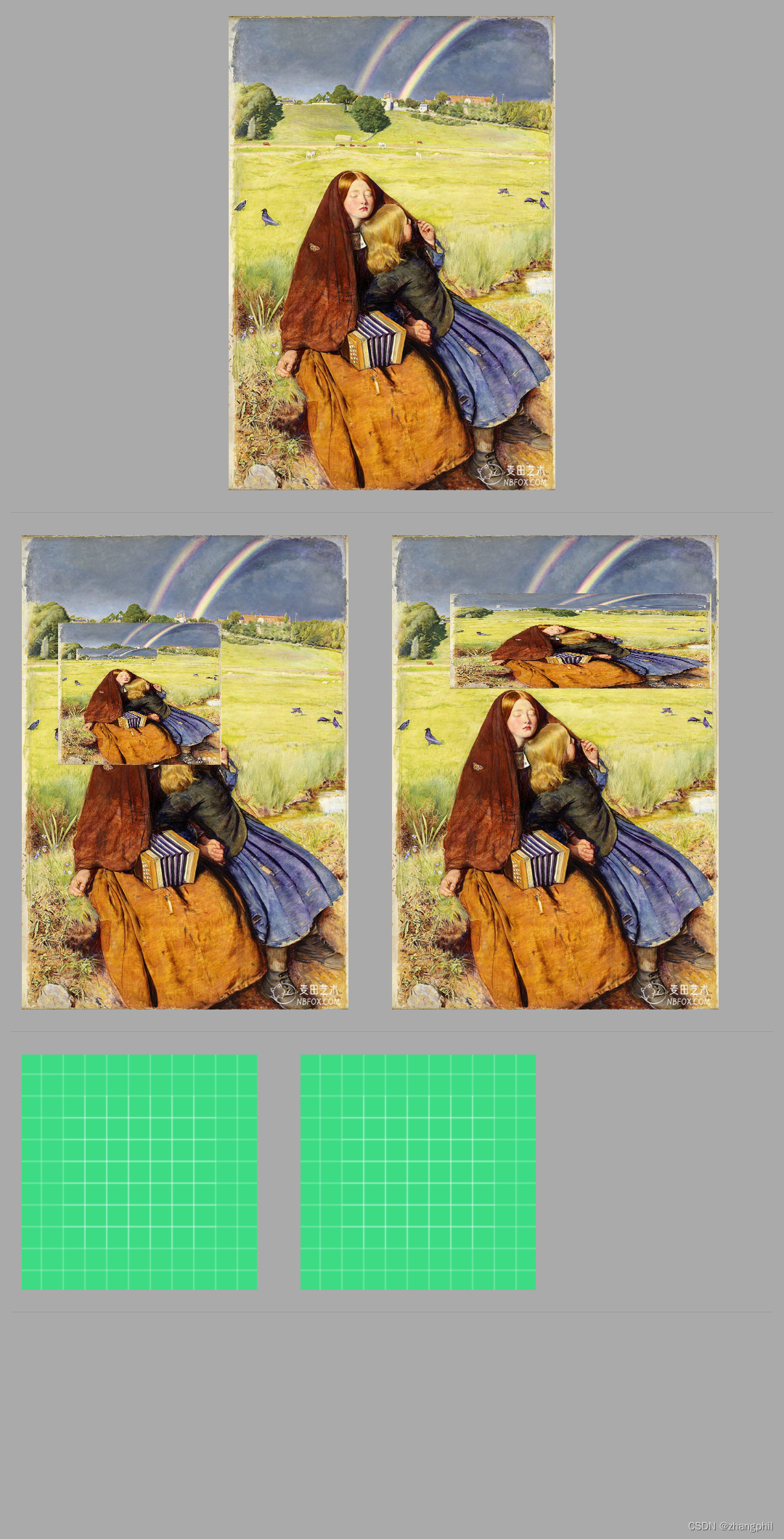
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@android:color/darker_gray"android:orientation="vertical"app:divider="@android:drawable/divider_horizontal_bright"app:dividerPadding="5dp"app:showDividers="beginning|middle|end"><ImageViewandroid:id="@+id/iv"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:layout_margin="10dp"android:background="@drawable/ic_launcher_background"android:scaleType="fitCenter"android:src="@mipmap/pic" /><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"><ImageViewandroid:id="@+id/iv1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_margin="10dp"android:background="@drawable/ic_launcher_background" /><ImageViewandroid:id="@+id/iv2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_margin="10dp"android:background="@drawable/ic_launcher_background" /></LinearLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"><ImageViewandroid:id="@+id/iv3"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_margin="10dp"android:background="@drawable/ic_launcher_background" /><ImageViewandroid:id="@+id/iv4"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_margin="10dp"android:background="@drawable/ic_launcher_background" /></LinearLayout>
</androidx.appcompat.widget.LinearLayoutCompat>
import android.graphics.Bitmap
import android.graphics.Canvas
import android.graphics.drawable.BitmapDrawable
import android.os.Bundle
import android.widget.ImageView
import androidx.appcompat.app.AppCompatActivity
import androidx.lifecycle.lifecycleScope
import kotlinx.coroutines.Dispatchers
import kotlinx.coroutines.delay
import kotlinx.coroutines.launchclass MainActivity : AppCompatActivity() {private var iv: ImageView? = nullprivate var iv1: ImageView? = nullprivate var iv2: ImageView? = nulloverride fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)iv = findViewById(R.id.iv)iv1 = findViewById(R.id.iv1)iv2 = findViewById(R.id.iv2)lifecycleScope.launch(Dispatchers.Main) {delay(500)f1()f2()}}private fun f1() {val bitmap = ((iv?.drawable as BitmapDrawable).bitmap.copy(Bitmap.Config.ARGB_8888, true))val canvas = Canvas(bitmap)val left = 50fval top = 200fcanvas.scale(0.5f, 0.3f)canvas.translate(left, top)canvas.drawBitmap(bitmap, left, top, null)iv1?.setImageBitmap(bitmap)}private fun f2() {val bitmap = ((iv?.drawable as BitmapDrawable).bitmap.copy(Bitmap.Config.ARGB_8888, true))val canvas = Canvas(bitmap)val left = 50fval top = 200fcanvas.scale(0.8f, 0.2f)canvas.translate(left, top)canvas.drawBitmap(bitmap, left, top, null)iv2?.setImageBitmap(bitmap)}
}
Android画布Canvas绘图scale,Kotlin-CSDN博客文章浏览阅读237次,点赞2次,收藏2次。文章浏览阅读9.6k次。文章浏览阅读1.8k次。/*Java代码 将Drawable转化为Bitmap */ Bitmap drawableToBitmap(Drawable drawable) { int width = drawable.getIntrinsicWidth();Android Material Design :LinearLayoutCompat添加分割线divider_linearlayout 分割线-CSDN博客。https://blog.csdn.net/zhangphil/article/details/134832517
这篇关于Android画布Canvas绘图scale translate,Kotlin的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






