本文主要是介绍创建vue实例后,数据为什么渲染不上去,原封不动的给你显示{{item.xxx}},希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
问题描述:
新手在学习vue时,基本上都是从创建第一个vue实例开始的,下面是不是你写的实例代码呢?
<script>var vm = new Vue({el:"#hello",data():{return{xxx:xxx}}})
</script>实例创建好以后,那么你就开始调接口,获取数据,渲染数据。
<div style="height: 1000px;background: #fff;color:#000"><div>Hello你好,这是我创建的Vue实例,请看:</div><div>{{item.title}}</div><div>我成功了!</div>
</div>就当你要为你的第一步庆祝的时候,然而打开浏览器,懵了,赫然显示着{{item.xxx}},好像在明明白白的告诉你,怎么给我的我就怎么还给你!

别急!那是因为你忽视掉一个细节,忘了这个,人家当然不愿意受你控制咯!
原因:
创建实例的时候,有没有发现el这个东西,是他,是他,就是他!
el是用来指明Vue实例的挂载目标(具体用法以及解释可以自行搜索),那你就得让他有的指才行!
解决办法:
来吧!直接上硬货!把上述代码直接改成这样:
<div id="hello" style="height: 1000px;background: #fff;color:#000"><div>Hello你好,这是我创建的Vue实例,请看:</div><div>{{item.title}}</div><div>我成功了!</div>
</div>把你写的实例中,el:"#hello",映射到你要显示元素的dom上,通过添加id="hello",来完成映射任务!搞定!
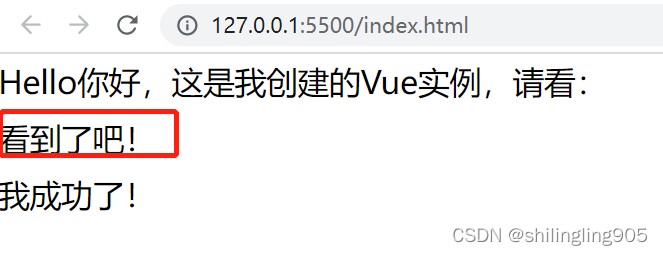
结果:

这篇关于创建vue实例后,数据为什么渲染不上去,原封不动的给你显示{{item.xxx}}的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





