本文主要是介绍element Transfer 穿梭框 内容太长显示不全,鼠标移动上去显示全部,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
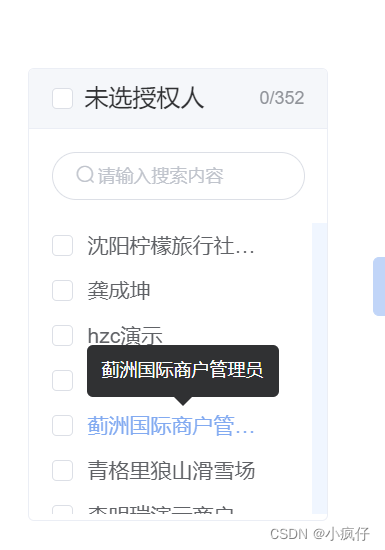
element Transfer中文字太长会造成显示不全,然后加了个提示

我这边是加了个插槽的形式,根据长度判断的,这个有个弊端就是如果是手机号的话,可能会没有省略号,然后也会有个黑色的提示框
<el-transferfilterable :data="data" :props="{key: 'key',label: 'label',}"><template slot-scope="{ option }"><el-tooltip class="item" v-if="option.label.length > 6" effect="dark" :content="option.label" placement="top" ><span>{{ option.label }}</span></el-tooltip><span v-else>{{ option.label }}</span></template></el-transfer>
这篇关于element Transfer 穿梭框 内容太长显示不全,鼠标移动上去显示全部的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






