本文主要是介绍Unity中实现ShaderToy卡通火(总结篇),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 前言
- 一、把卡通火修改为后处理效果
- 1、在Shader属性面板定义属性接收帧缓存纹理
- 2、在片元着色器对其纹理采样后,与卡通火相加输出
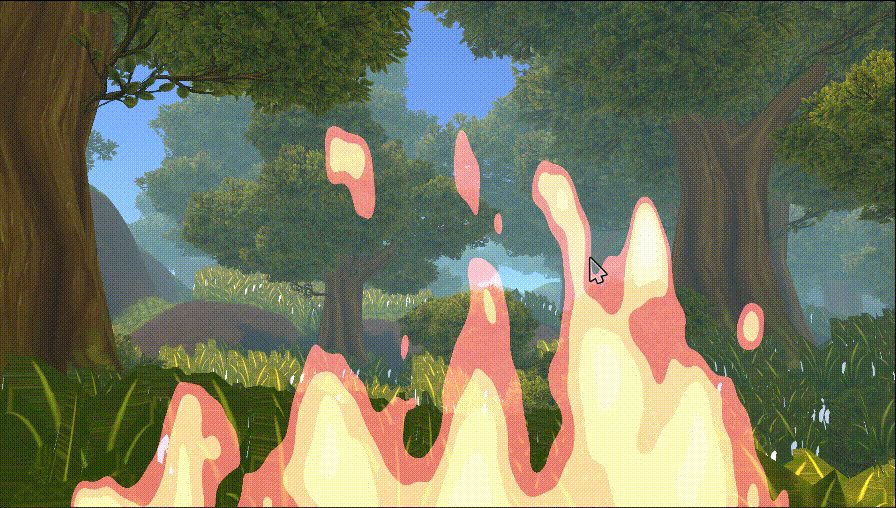
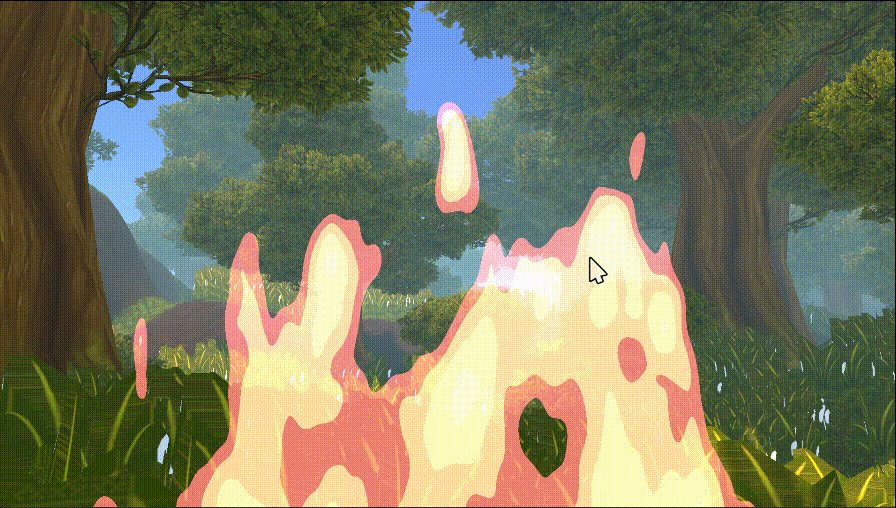
- 请添加图片描述
- 二、我们自定义卡通火
- 1、修改 _CUTOFF 使卡通火显示在屏幕两侧
- 2、使火附近屏幕偏红色
前言
在之前的文章中,我们实现了ShaderToy卡通火的 移植 和 原理分析。我们在这篇文章中,对该效果进行总结,并且修改为我们自己的后处理的效果。
-
Unity中实现ShaderToy卡通火(移植篇)
-
Unity中实现ShaderToy卡通火(原理实现篇)
一、把卡通火修改为后处理效果
1、在Shader属性面板定义属性接收帧缓存纹理
_MainTex(“MainTex”,2D) = “white”
2、在片元着色器对其纹理采样后,与卡通火相加输出
float4 mainTex = tex2D(_MainTex,i.uv);
return float4(col, 1.0) + mainTex;
二、我们自定义卡通火
我们修改火焰在 屏幕两侧 显示,不在之前的屏幕中间三角形区域显示。
并且 使火附近 屏幕偏向红色
1、修改 _CUTOFF 使卡通火显示在屏幕两侧
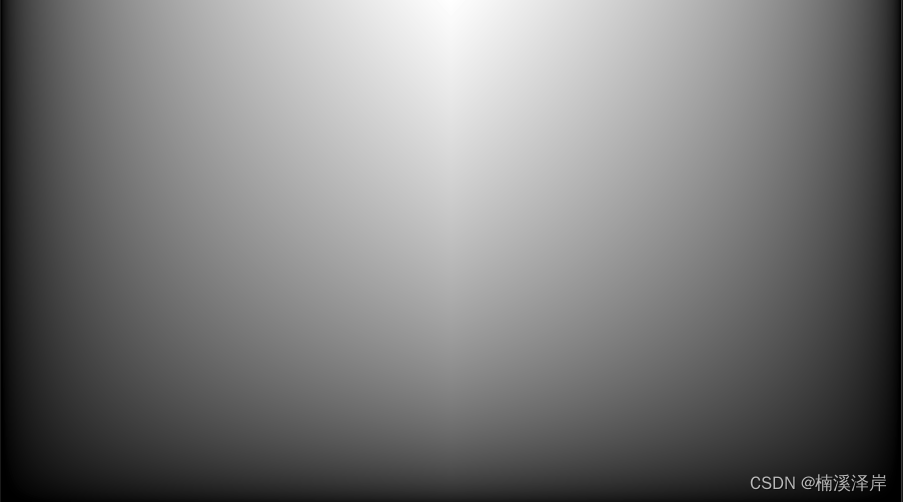
之前 显示火的 区域是 noise < _CUTOFF 的区域,黑色部分大部分是 _CUTOFF = 1 的部分
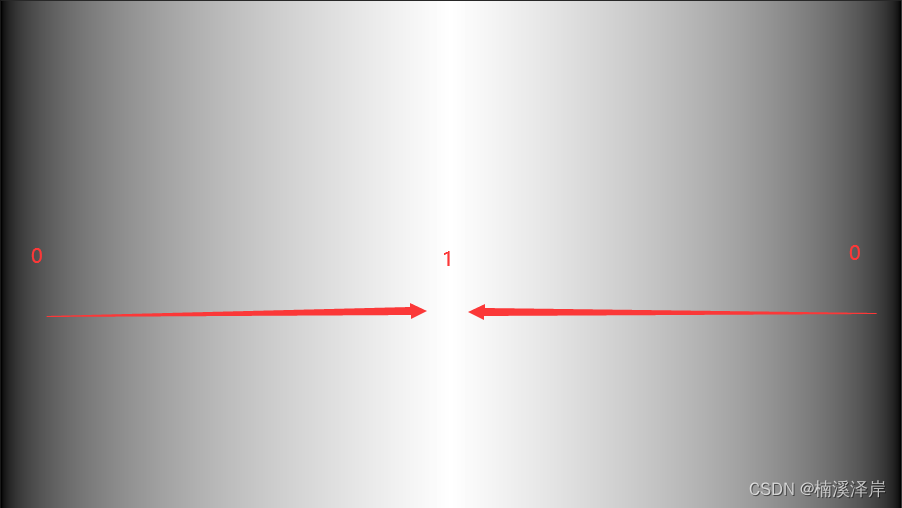
那么,我们要在屏幕两侧显示火的话,就需要使 _CUTOFF 在屏幕两侧为0,中间为 1 。[(0,1)(1,0)]
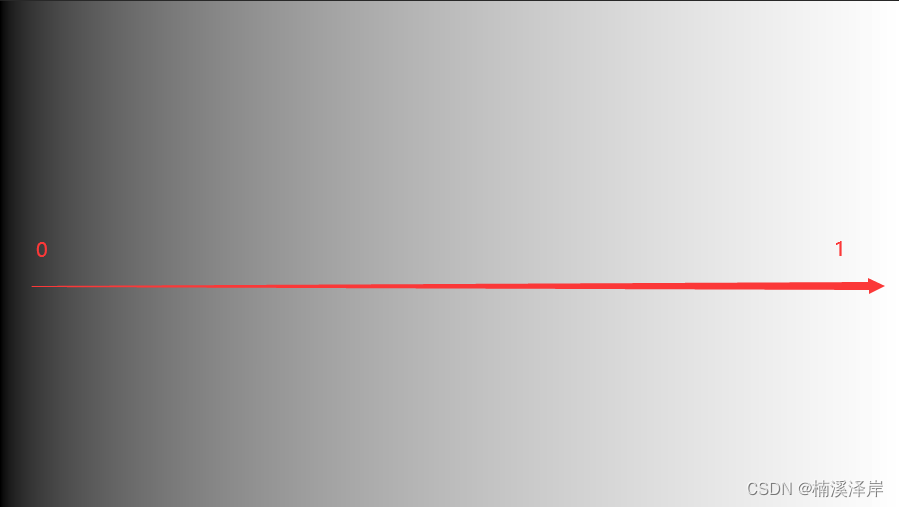
- 目标 :我们的 i.uv.x 在(0,1)区间 -> (0,1)(1,0)
-
(0,1) = i.uv.x

-
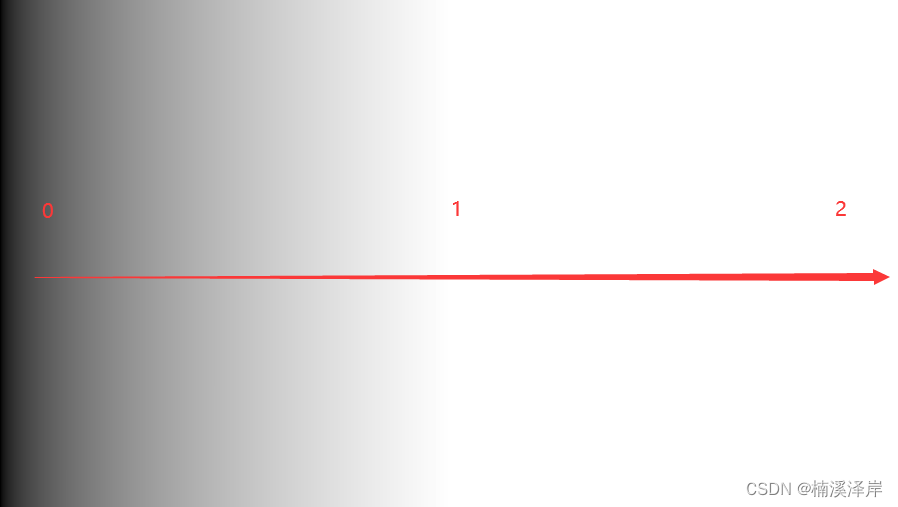
(0,1) -> (0,2) = i.uv.x * 2

-
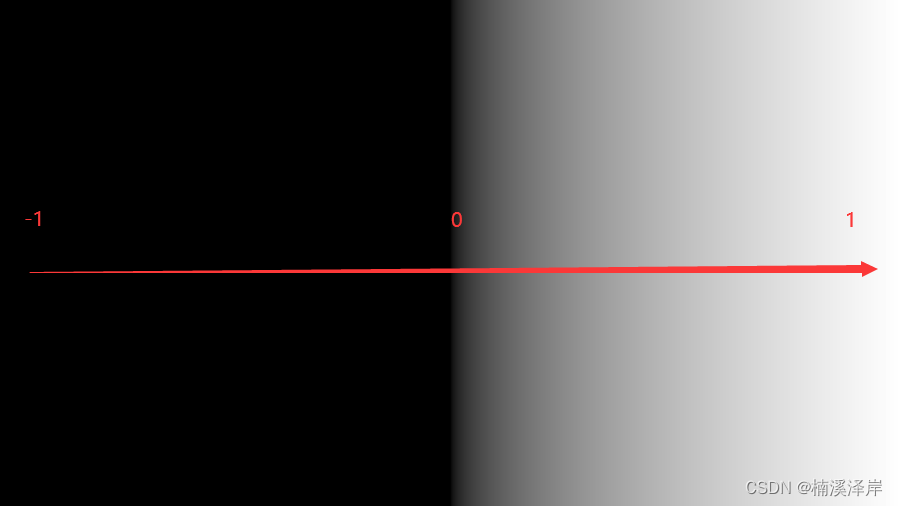
(0,2) -> (-1,1) = i.uv.x * 2 - 1

-
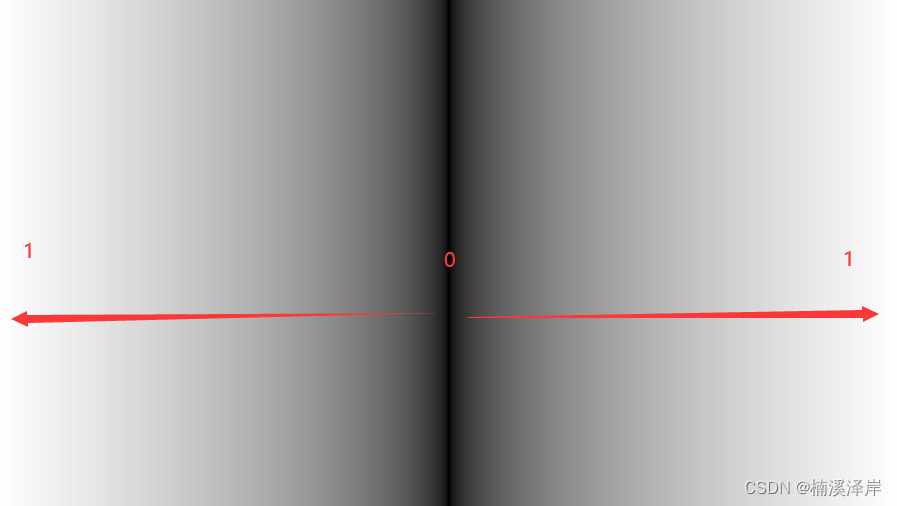
(-1,1) -> (1,0)(0,1) = abs(i.uv.x * 2 - 1)

-
(1,0)(0,1) -> (0,1)(1,0) = 1 - abs(i.uv.x * 2 - 1)

-
uv.y * (1 - abs(i.uv.x * 2 - 1)) = 实现屏幕 左下右下 两侧为0,靠中为1

-
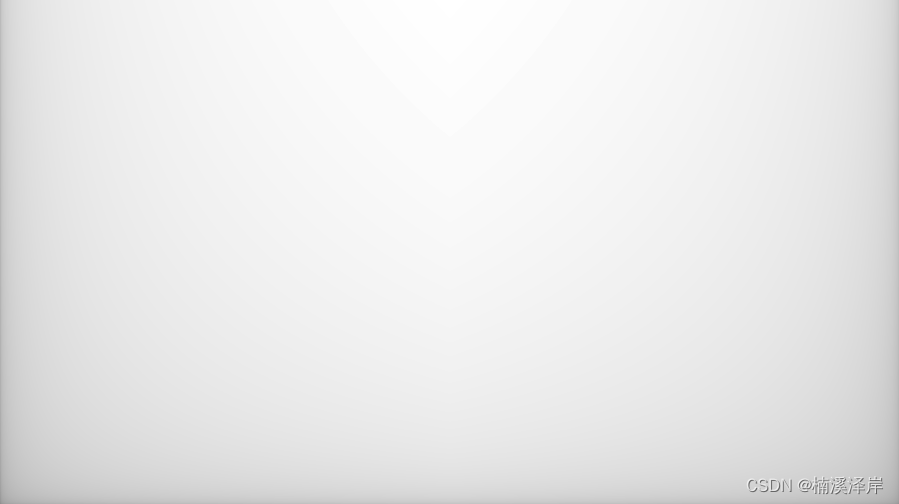
我们要实现效果更加明显,一般使用指数函数(pow)来调整效果 = pow(uv.y * (1 - abs(i.uv.x * 2 - 1)),0.1)

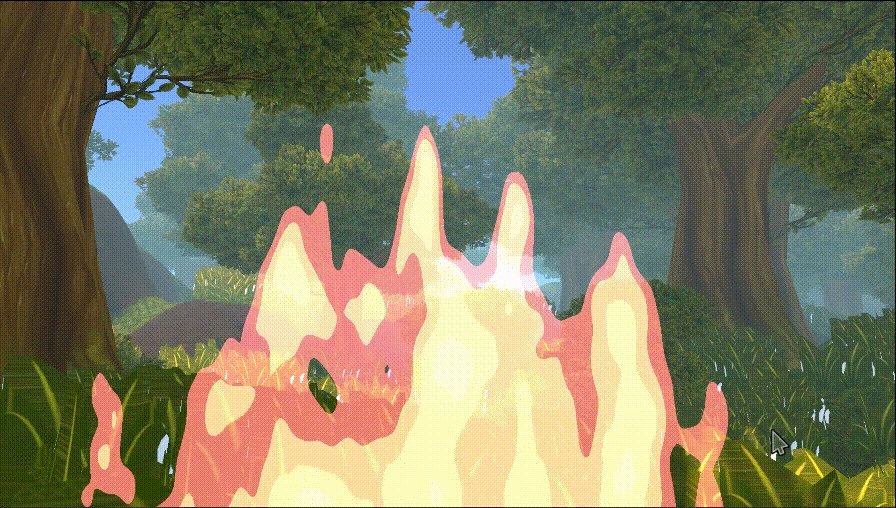
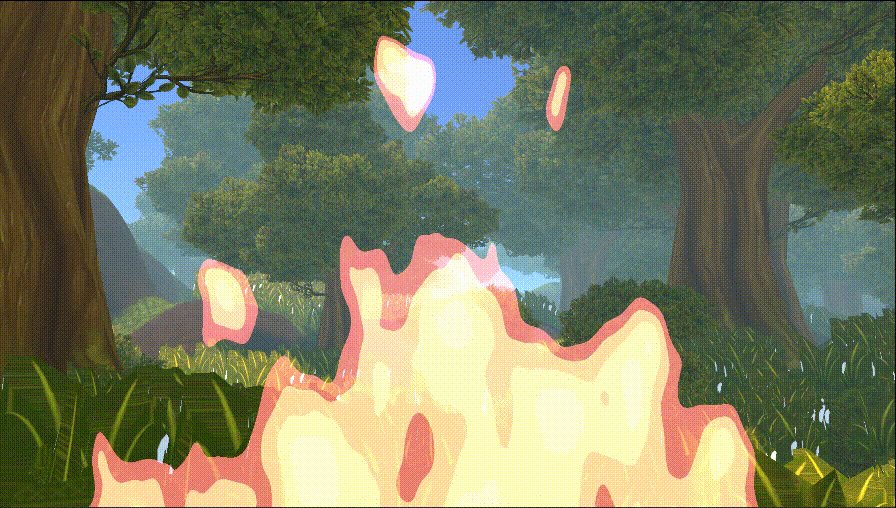
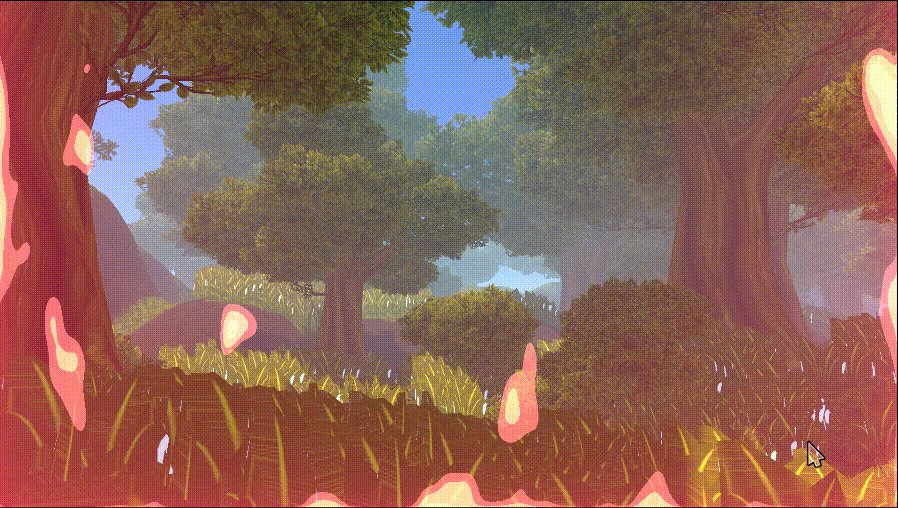
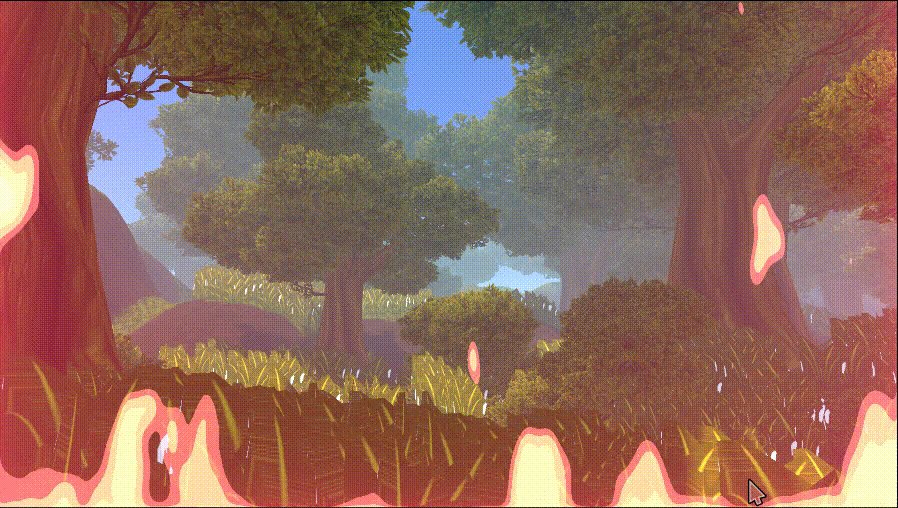
然后,我们就可以看见屏幕 左下 和 右下 两侧着火的效果了
2、使火附近屏幕偏红色
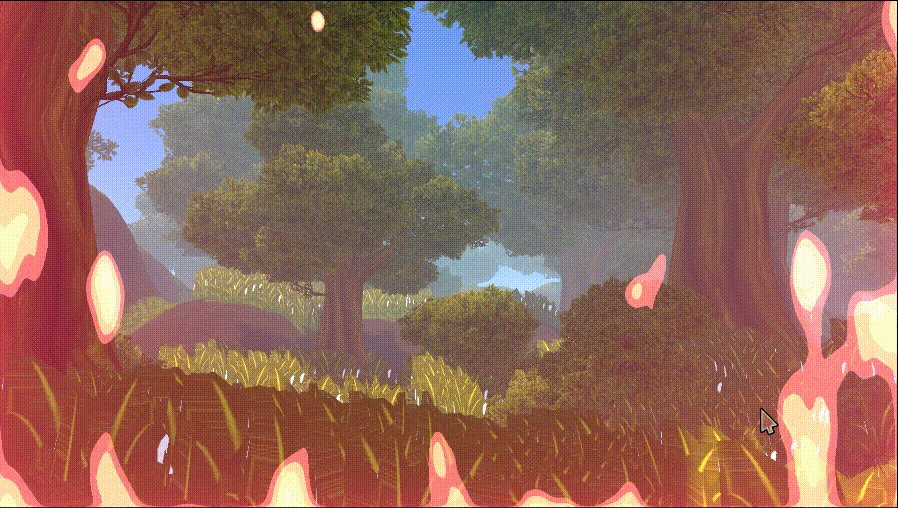
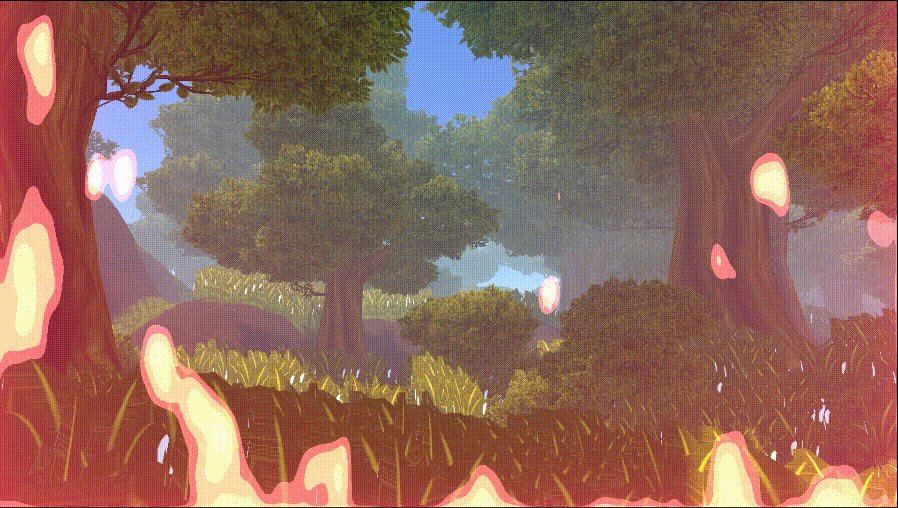
我们需要火附近的屏幕变红,其实就是实现在屏幕 左下 和 右下 侧偏红色
要使两侧偏红,则需要使屏幕两侧 为 1 然后乘以一个红色。最后,加载输出结果上
- 我们可以 1 减 上面两侧为 0 的效果 = 1 - _CUTOFF

- 对这个结果乘以一个红色,使屏幕变红 = fireColor *= fixed4(1,0,0.12,1);

- 最后,给输出结果相加输出即可
return float4(col, 1.0) + mainTex + fireColor;

这篇关于Unity中实现ShaderToy卡通火(总结篇)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!