本文主要是介绍Axure电商产品移动端交互原型,移动端高保真Axure原型图(RP源文件手机app界面UI设计模板),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本作品是一套 Axure8 高保真移动端电商APP产品原型模板,包含了用户中心、会员成长、优惠券、积分、互动社区、运营推广、内容推荐、商品展示、订单流程、订单管理、售后及服务等完整的电商体系功能架构和业务流程。
本模板由一百三十多个界面上千个交互元件及事件组成、交互效果完成率95%以上,其中很多界面和交互元件都是在所有的APP产品中通用的,只要稍作修改就可以快速复用到您的项目原型中。
另外,本模板在设计过程中遵守了Axure移动端元件库中的相关标准和规范,具有便于修改和方便维护的特点,无论对于交互设计师还是产品经理,都是一套绝佳的学习和参考的原型模板。文末可下载本文完整的原型组件包~,以下为部分截图页面。(另如需 Axure 8 其他组件也请详见文末)
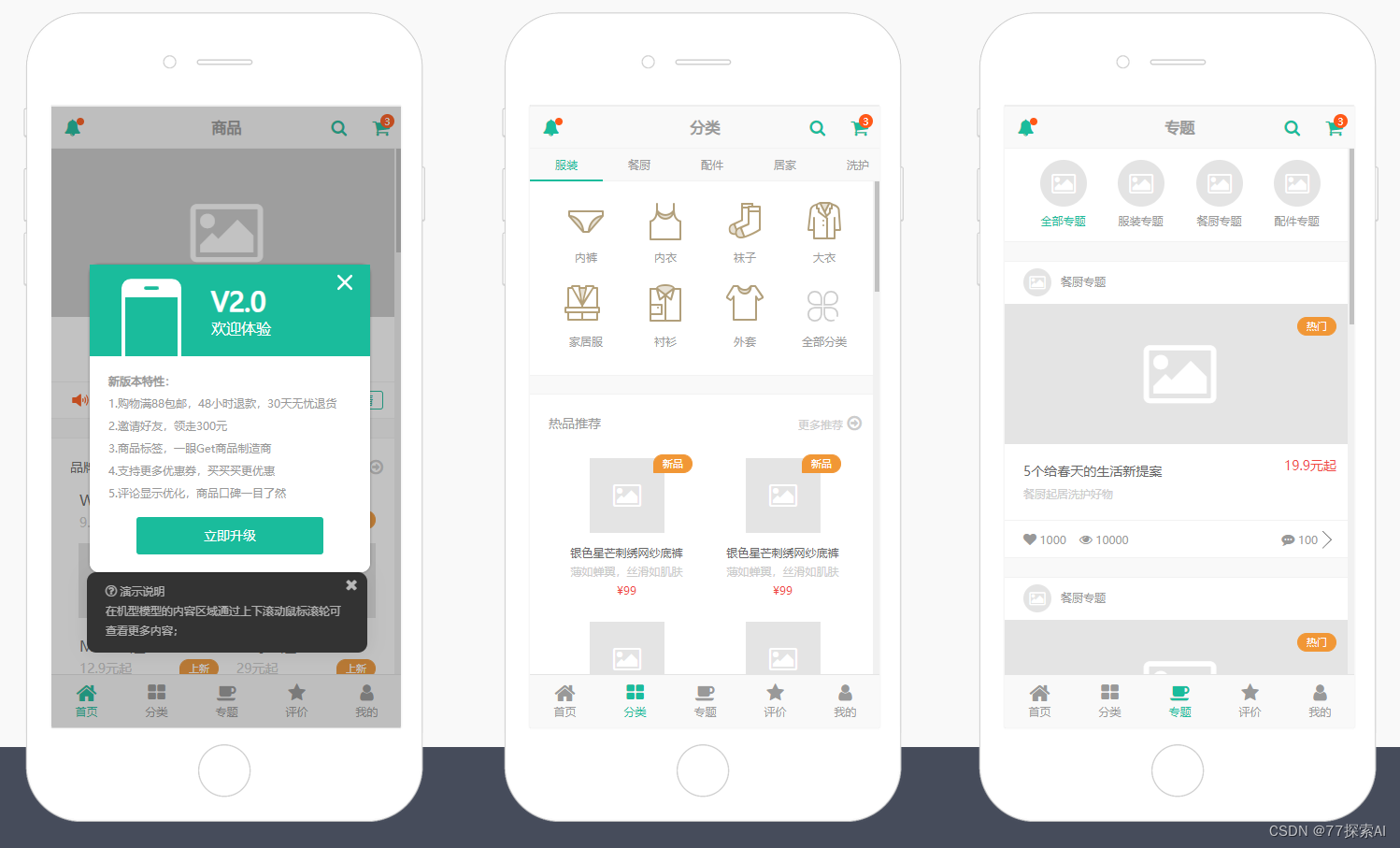
01 主要功能

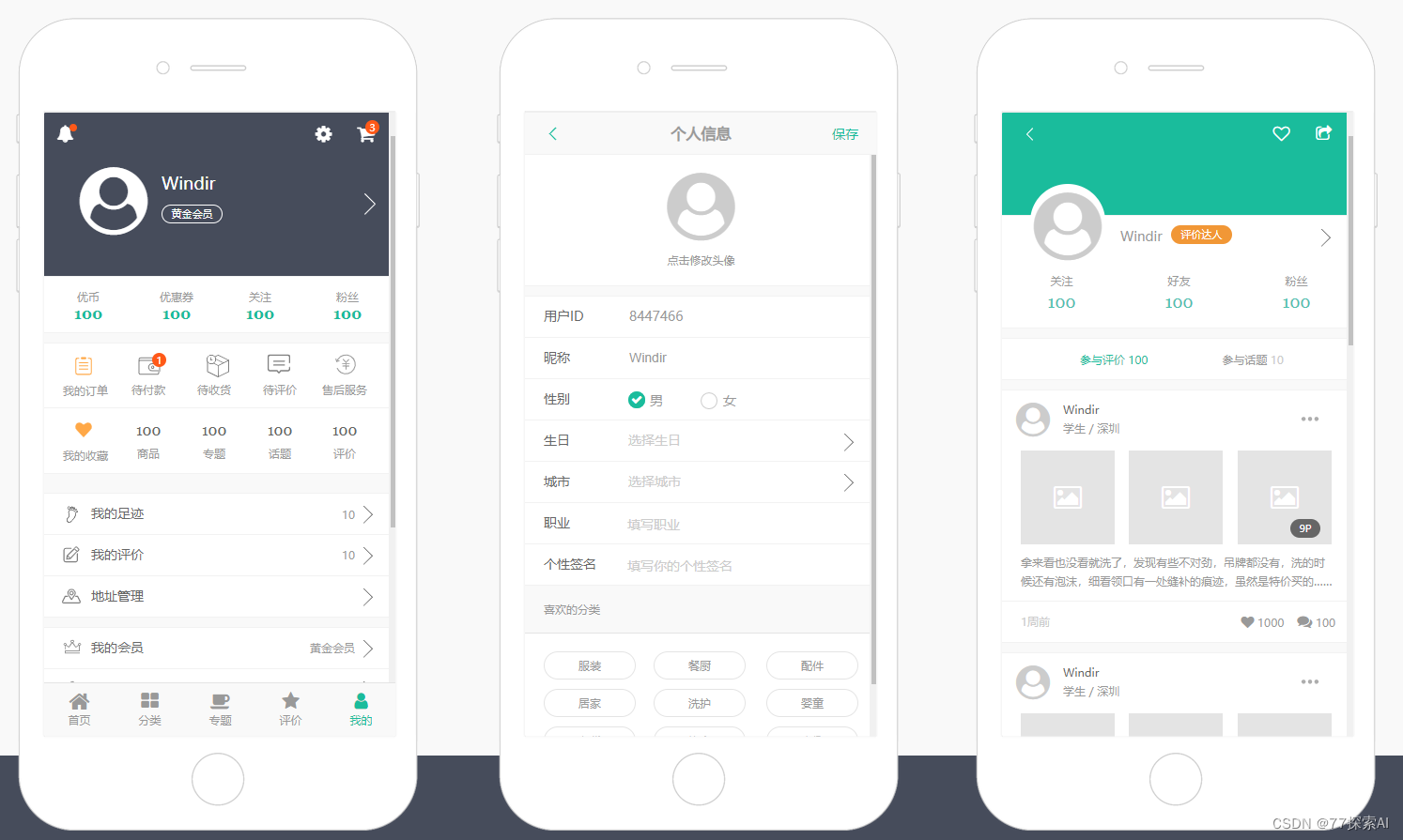
02 用户中心

03 会员体系

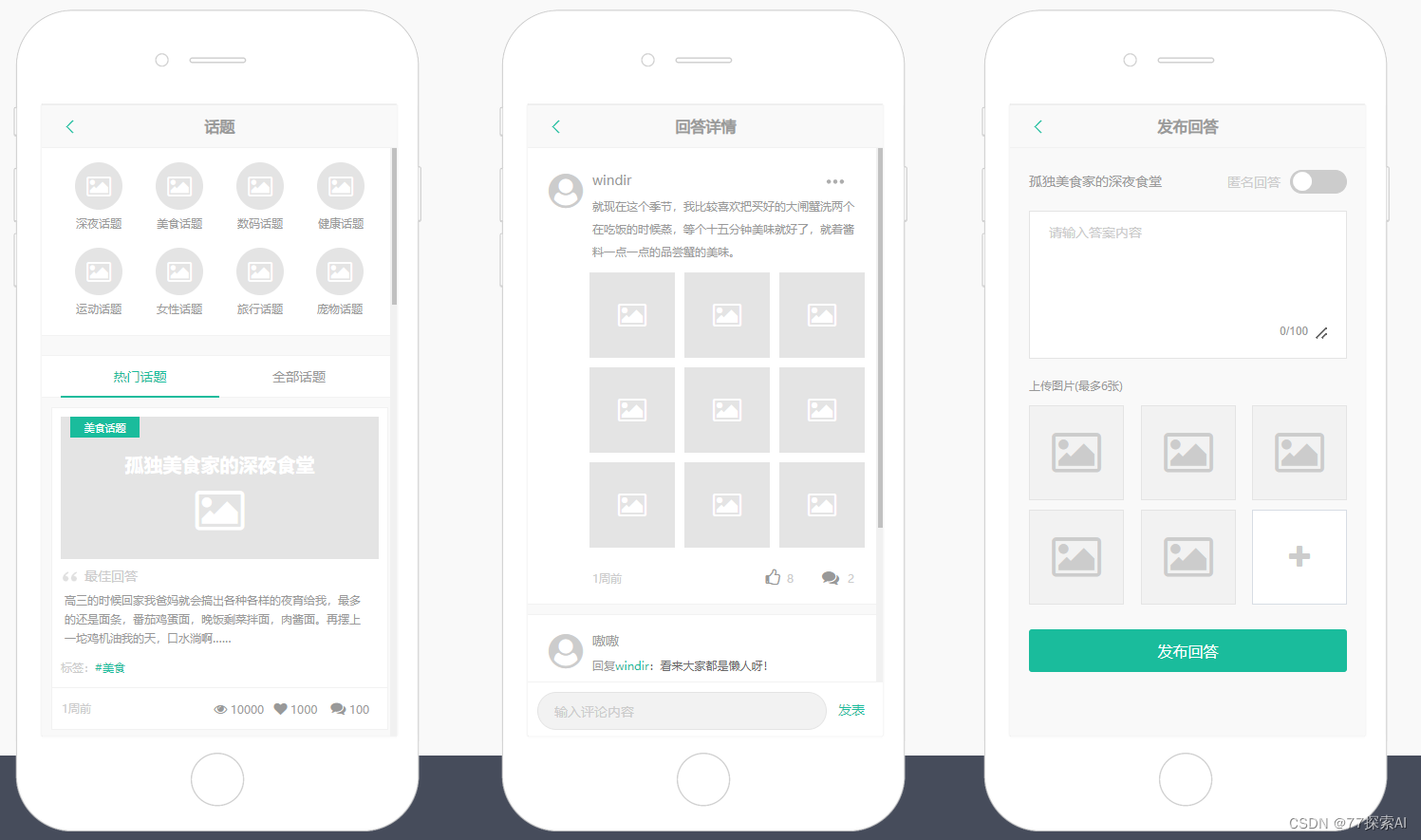
04 社区体系

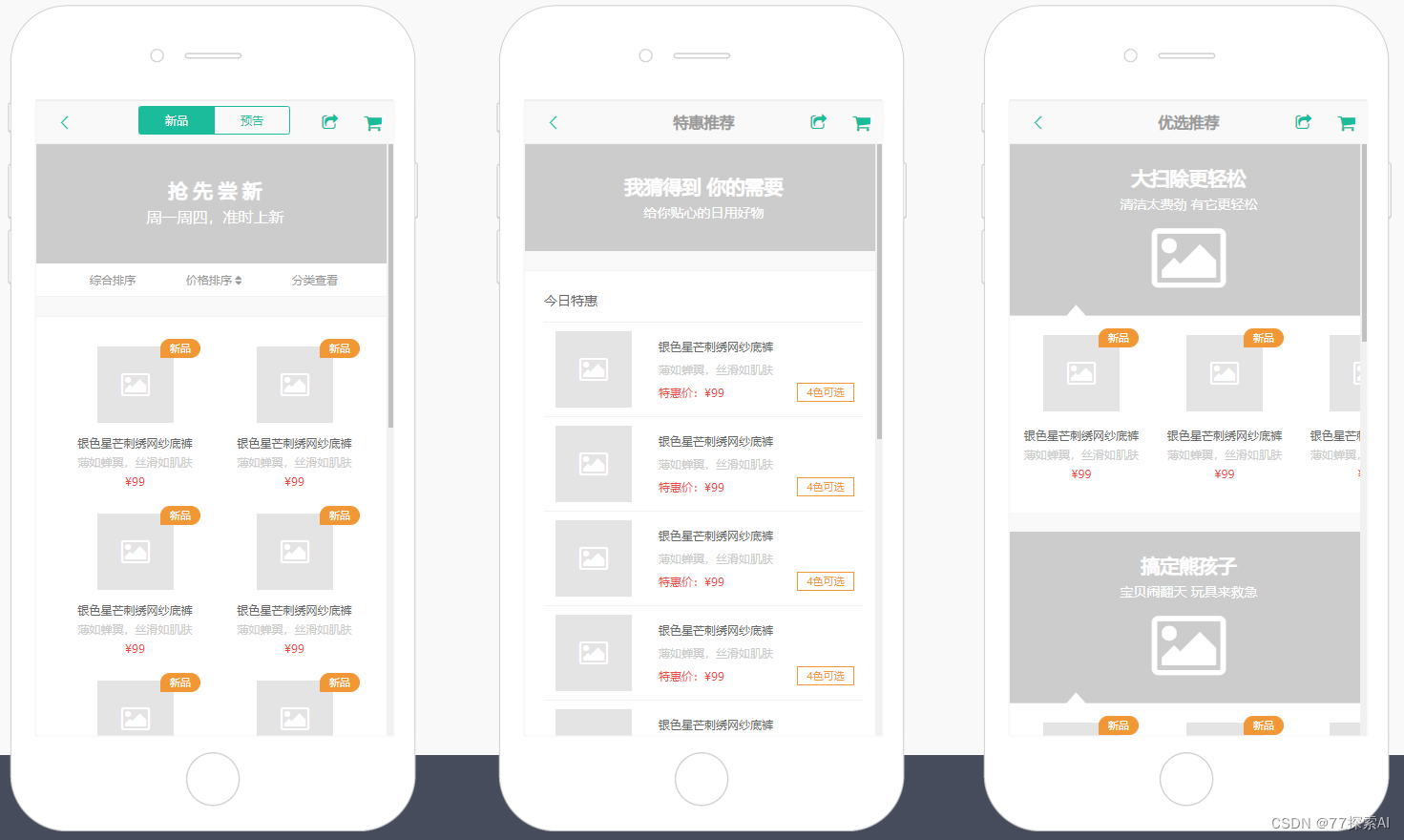
05 内容推荐

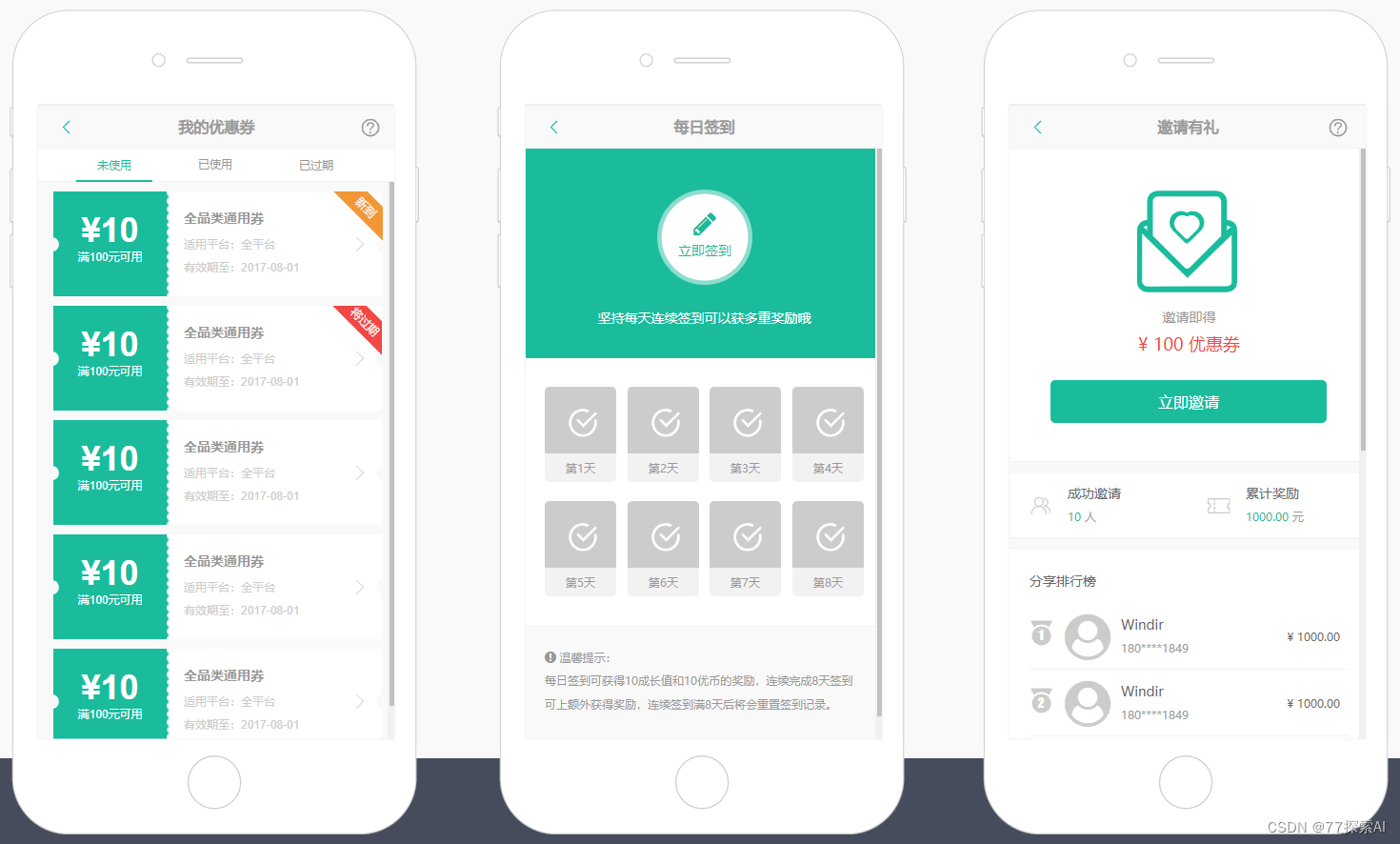
06 运营推广

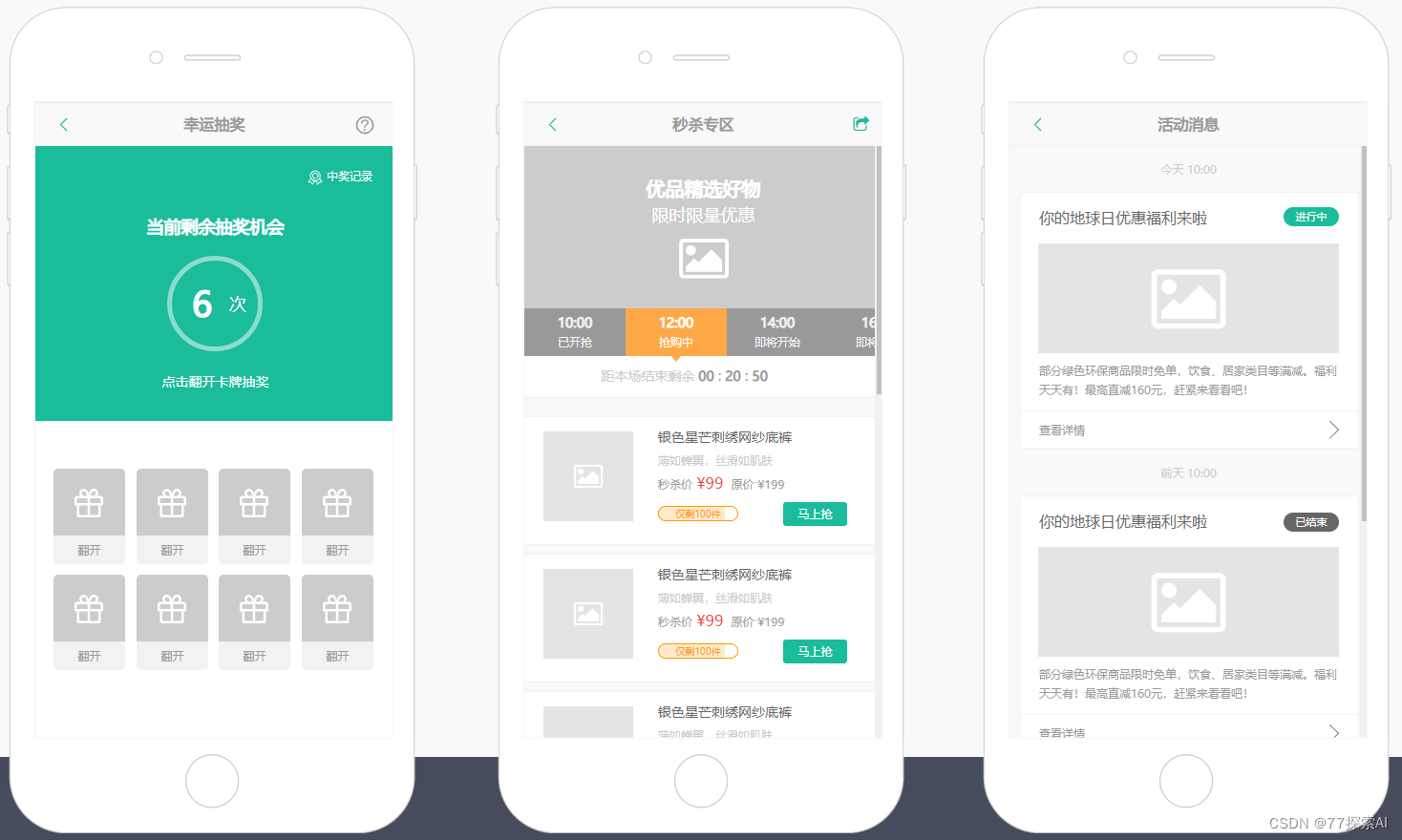
07 运营活动

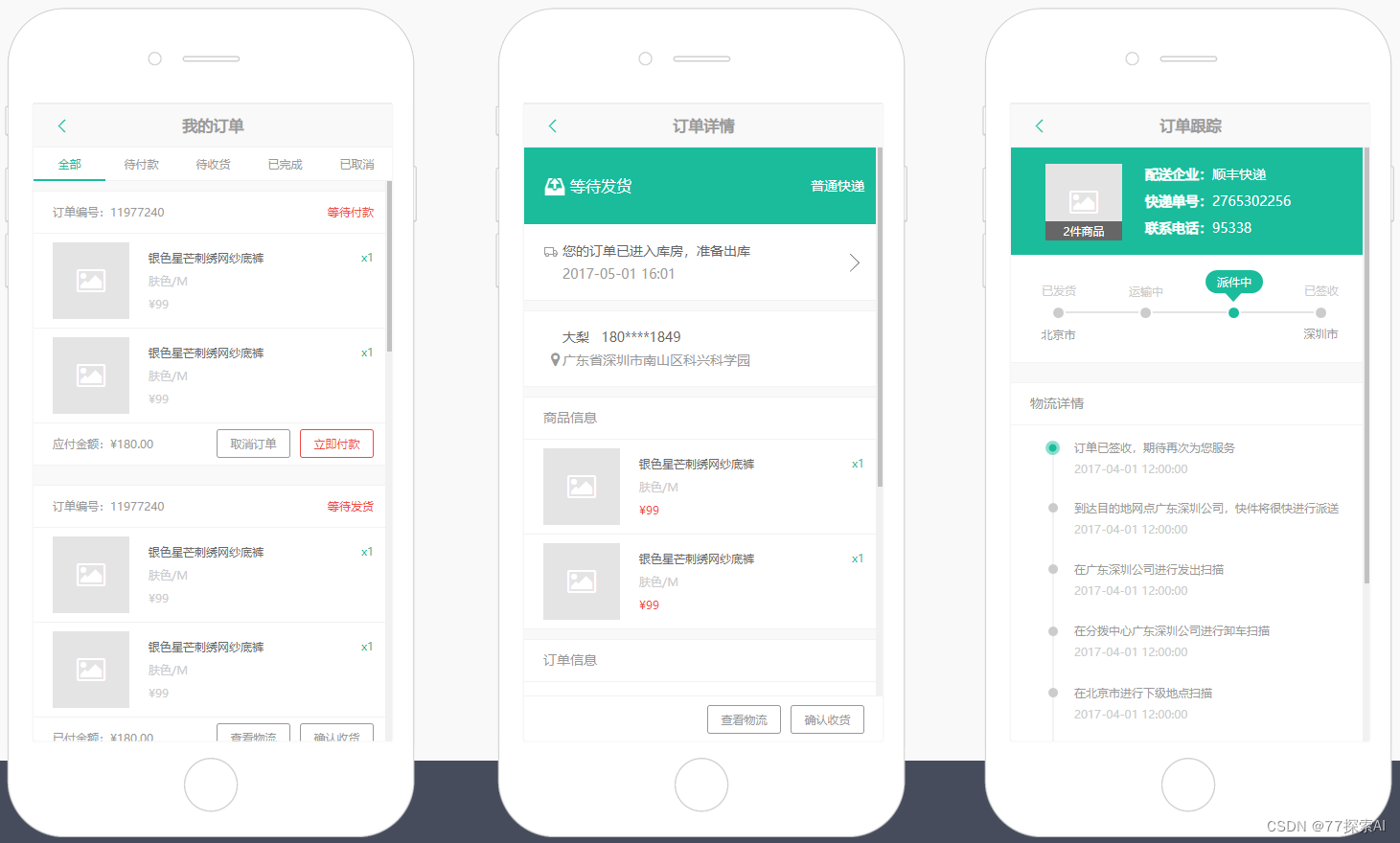
08 订单流程

09 订单管理

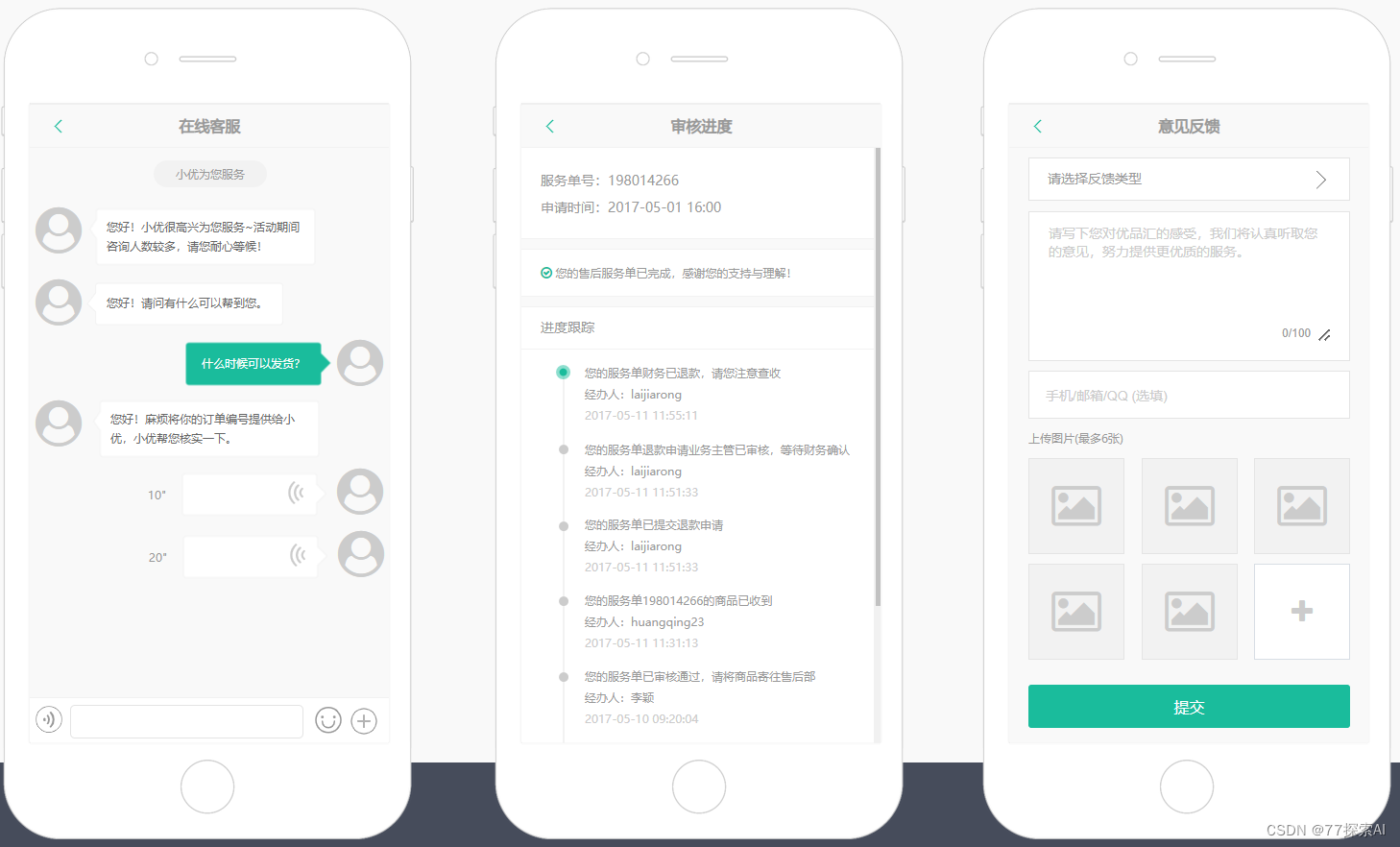
10 售后及服务

11 其它交互

在机型模型的内容区域通过上下滚动鼠标滚轮可查看更多内容;
12 Demo特别提示

本界面为移动端演示版,通过手机访问查看可实现比较理想的浏览效果。如果你的项目原型需要做成移动端的演示版本,可参考此界面对原型页面进行调整。需要调整如下细节:
(1)将内容框架的动态面板属性设置为“自动调整为内容尺寸”,内容框架的宽度保持在375px,内容框架里面的相关元素宽度不要超出此宽度;
(2)将标签栏的动态面板属性设置为“固定到浏览器”,水平固定为“居中”,垂直固定为“底部”,同时页面的样式属性页面排列也设置为“居中”;
(3)将模态窗口和吐司提示的动态面板属性也设置为“固定到浏览器”,水平固定为“居中”,垂直固定为“居中”,另外还可在模态窗口打开交互事件上加上“灯箱效果”以模拟窗口显示时的透明背景;
(4)设置发布-生成HTML文件-移动设备,勾选“包含视口标签”,将宽度设置为“device-width”,允许用户缩放设置为“no”,其它选项留空。
本文资料获取方法
链接: https://pan.baidu.com/s/1H_AvSEqVBMuvyWpOsg-eTA?pwd=wq3g
提取码: wq3g
----------------------------------------------------------------------------------------------------------------------------
需要 RP8 更详细的组件库可阅读以下链接进行获取
超详细Axure交互原型移动端元件库,APP高保真UI组件(手机移动端交互素材)![]() https://blog.csdn.net/qq_41790573/article/details/134825363?ops_request_misc=&request_id=&biz_id=102&utm_term=Axure%E7%A7%BB%E5%8A%A8%E7%AB%AF%E5%85%83%E4%BB%B6%E5%BA%93&utm_medium=distribute.pc_search_result.none-task-blog-2~all~sobaiduweb~default-4-134825363.nonecase&spm=1018.2226.3001.4187
https://blog.csdn.net/qq_41790573/article/details/134825363?ops_request_misc=&request_id=&biz_id=102&utm_term=Axure%E7%A7%BB%E5%8A%A8%E7%AB%AF%E5%85%83%E4%BB%B6%E5%BA%93&utm_medium=distribute.pc_search_result.none-task-blog-2~all~sobaiduweb~default-4-134825363.nonecase&spm=1018.2226.3001.4187
这篇关于Axure电商产品移动端交互原型,移动端高保真Axure原型图(RP源文件手机app界面UI设计模板)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



