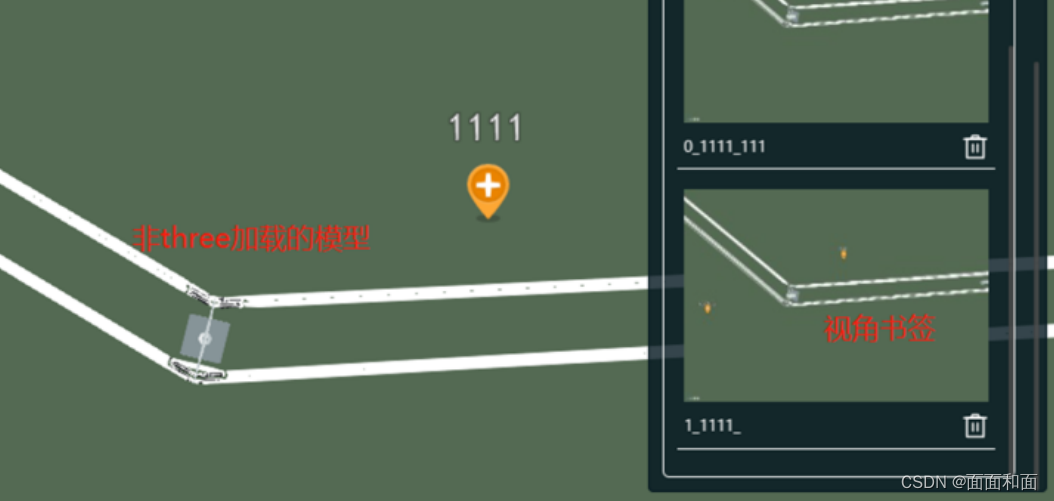
本文主要是介绍mars3d中bookmark视⻆书签,⽣成包含threejs加载模型的图⽚,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!


// 合并2张图片
function mergeImage(base1, base2, width, height) {
return new Promise((resolve, reject) => {
const canvas = document.createElement("canvas")
canvas.width = width
canvas.height = height
const ctx = canvas.getContext("2d")
const image = new Image() // MAP图片
image.crossOrigin = "Anonymous" // 支持跨域图片
image.onload = () => {
ctx.drawImage(image, 0, 0, width, height)
const image2 = new Image() // div图片
image2.crossOrigin = "Anonymous" // 支持跨域图片
image2.onload = () => {
ctx.drawImage(image2, 0, 0, width, height)
// 合并后的图片
const base64 = canvas.toDataURL("image/png")
resolve(base64)
}
image2.src = base2
}
image.src = base1
})
}

这篇关于mars3d中bookmark视⻆书签,⽣成包含threejs加载模型的图⽚的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









