本文主要是介绍Vue学习计划-Vue2--VueCLi(三)ref属性、mixins混入、插件、scoped样式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1. ref属性
- 被用来给元素或子组件注册引用信息(id的替代者)
- 应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(VC(VueComponent))
- 使用方式:
- 打标识
<h1 ref="xxx">.....</h1>或者<School ref="xxx"></School> - 获取:
this.$refs.xxx
- 打标识
示例: 我们只需要两个组件,父组件APP.vue,子组件MyCount.vue,需求:父组件操作子组件内的数据与方法
1. 文件目录:components文件夹内创建MyCount.vue文件

- 在
MyCount.vue中,写代码:注意:
data中写数据,必须是函数

- 在
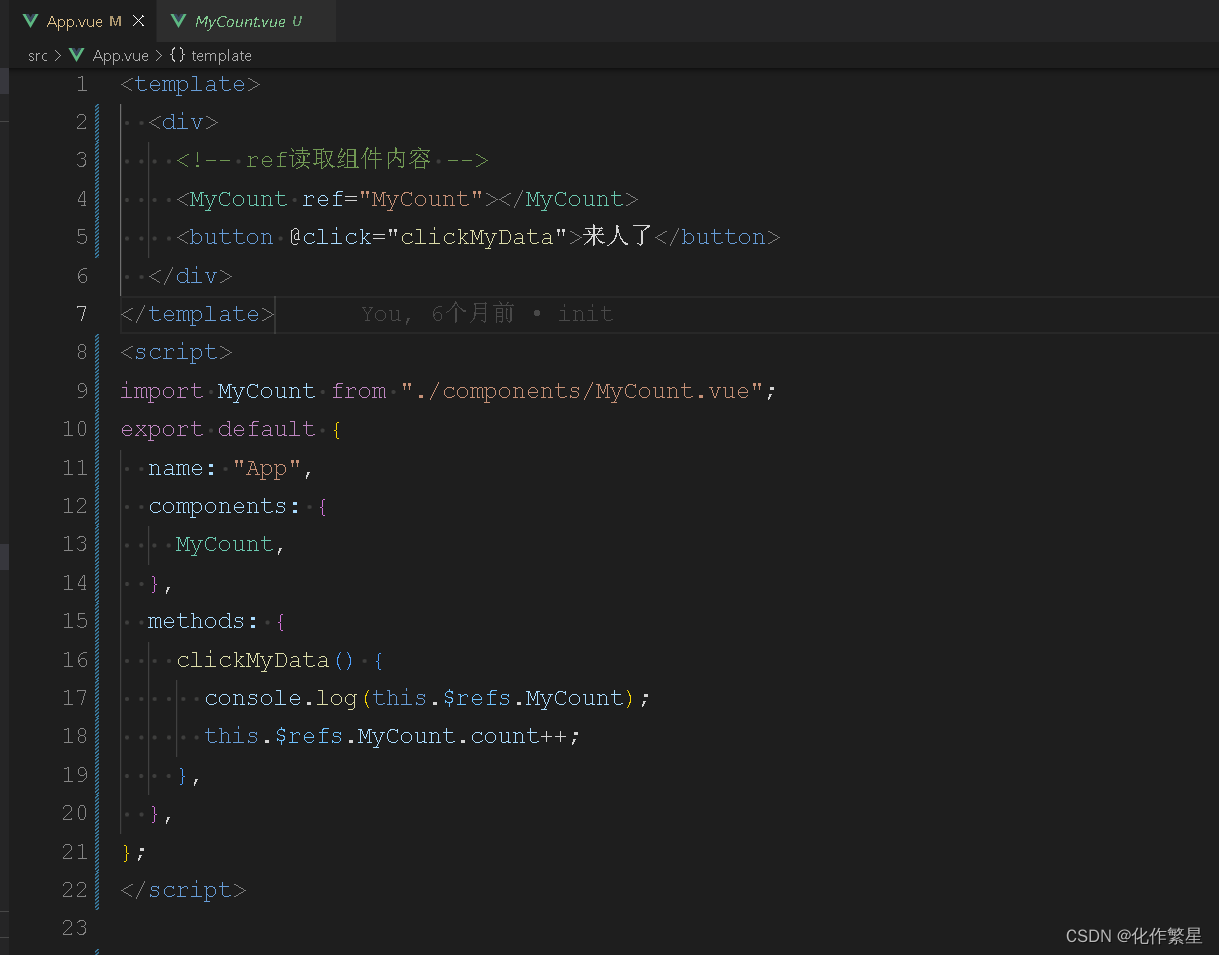
App.vue文件中引入MyCount.vue:
- 页面中展示效果:

- 效果分析:
- 初始值
count为10,表示10人观看- 点击按钮有人走了(子组件内部控制count),人数减少
- 点击按钮来人了(父组件内需要操作组件内部数据),人数增加
- 可以看到
App.vue内部引入的MyCount标签上添加了ref属性,methods内部的事件也输出了this.refs.MyCount,控制台输出结果为:
可以看出,this.$refs.MyCount直接输为MyCount组件,所以可直接this.$refs.MyCount.count++;改变子组件的数据
2. mixin(混入/共享)
- 功能: 可以把多个组件共用的配置提取成一个混入对象
- 使用方式:
1. 第一步定义混合,例如:
{data(){...}methods:{....}...
}
2. 第二步使用混入:例如:(1). 全局混入:Vue.mixin(xxx)(2). 局部混入: mixins:['xxx']
示例:我们需要4个组件,父组件APP.vue,子组件MySchool.vue,MyStudent.vue,mixins.js,需求:MySchool.vue和MyStudent.vue两个组件内有同样的方法和数据,可否优化?
-
App.vue组件引入两个组件

-
MySchool.vue组件内部:

-
MyStudent.vue组件内部:

-
App.vue同级创建mixins文件夹,新建mixins.js:

-
效果分析:
- 每个组件内部都有数据
name和方法outPut,我们可以创建共享文件mixins.js实现共享,(data、computed、methods等)- 若组件内部有同名的数据,优先级会更高
3. 插件
- 功能: 用于增强
Vue - 本质: 包含
install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据 - 定义插件:
对象.install = function(Vue, options){// ......全局过滤器,全局指令,配置混入// 添加实例方法Vue.prototype.$myMethods = funciton () {}Vue.prototype.$myProperty = funciton () {}
}
- 使用插件:
Vue.use()
4. scoped样式
- 作用: 让样式在局部生效,防止冲突(只控制本组件及以下样式)
- 写法:
<style scoped>
示例:准备两个组件,父组件App.vue和子组件MySchool.vue,需求:子组件内写样式不影响父组件的样式
-
父组件
App.vue:

-
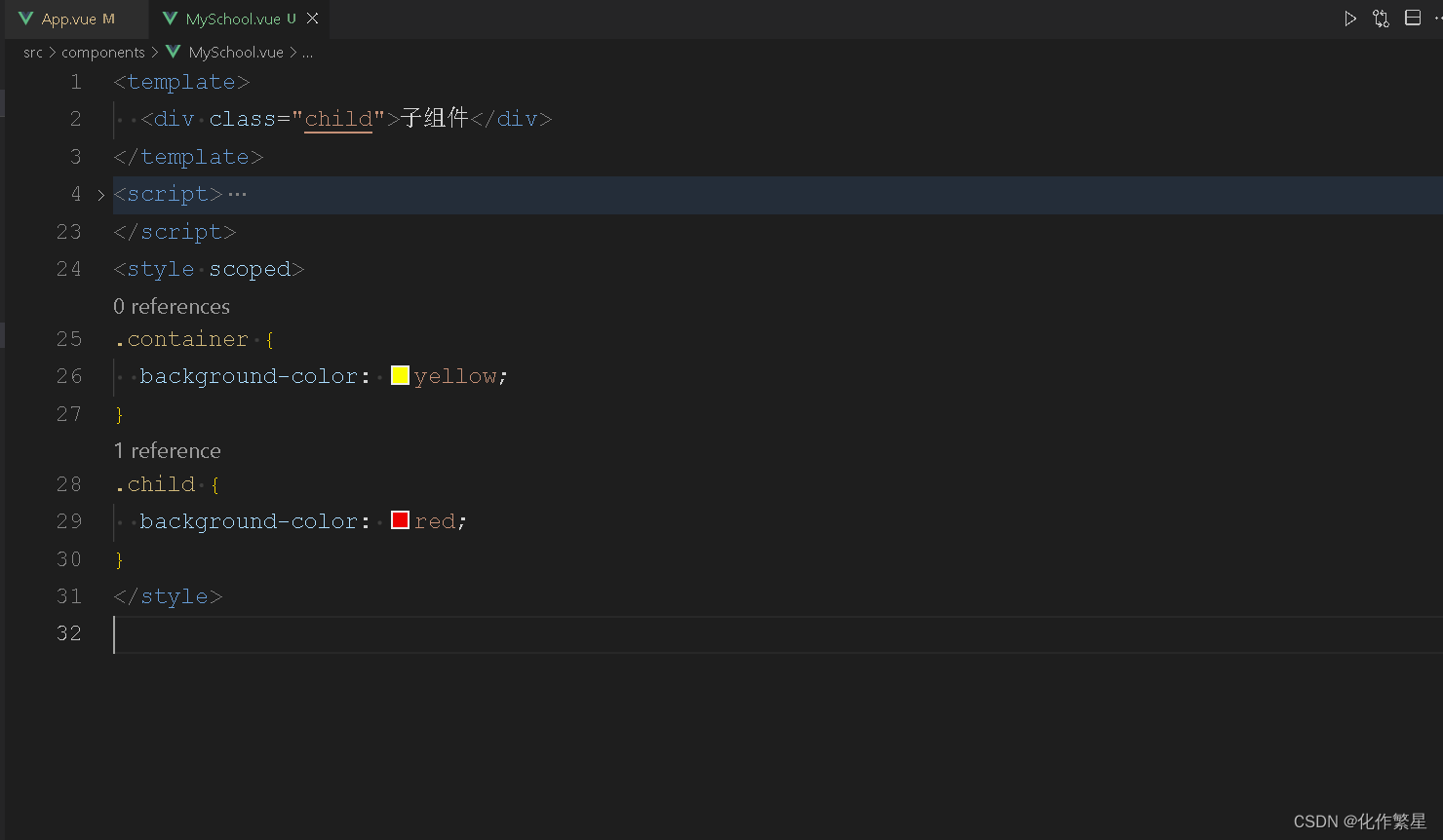
子组件
MySchool:

-
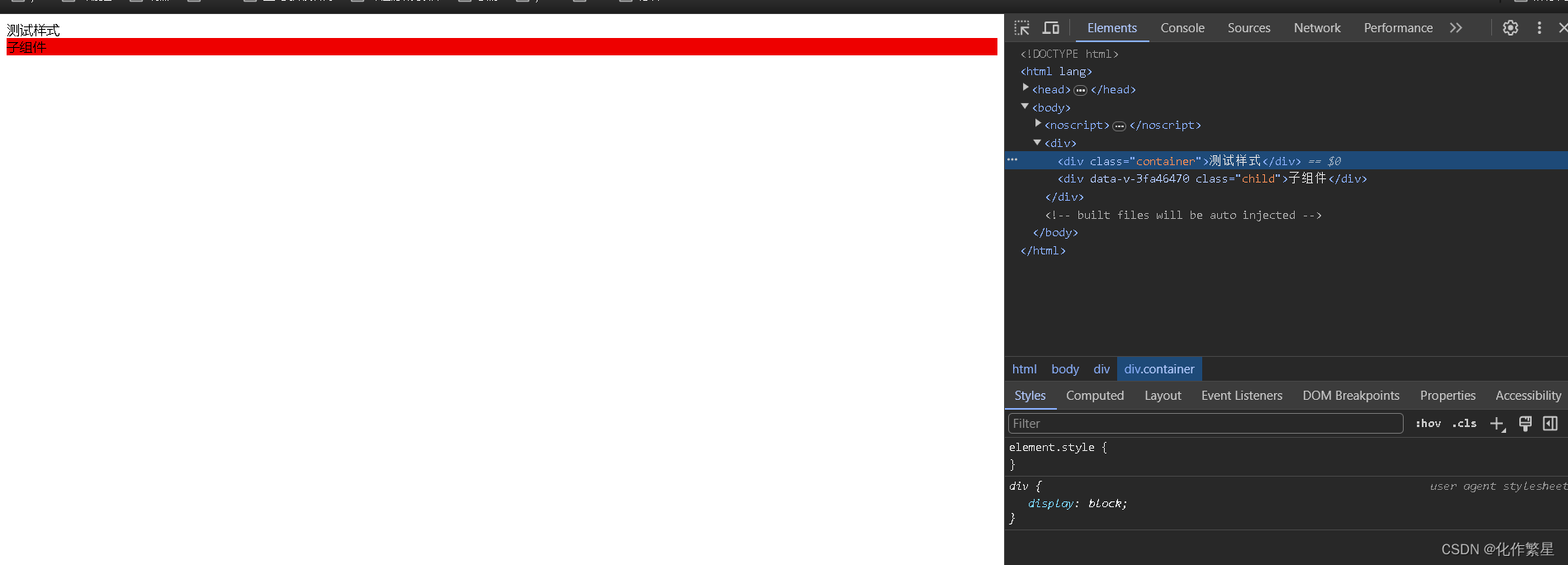
实际效果:子组件内写样式,影响父组件了

-
加上
scoped:

-
效果显示:并未影响

这篇关于Vue学习计划-Vue2--VueCLi(三)ref属性、mixins混入、插件、scoped样式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









