本文主要是介绍echarts图之 底部滚动横轴 缩放图形大小,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

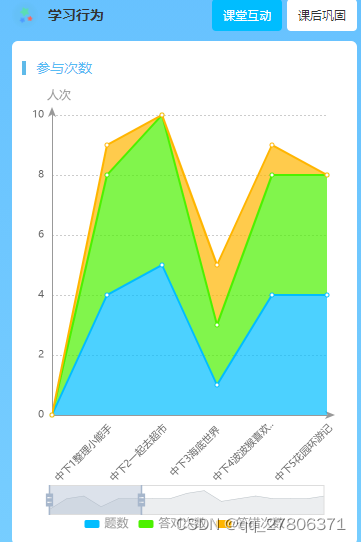
//折线图-堆叠面积图function pileLineChart(odata, dom){//放大缩小的代码startvar dataZoom = [],y2=40;if(odata.xData.length > 7){dataZoom = [{show: true,realtime: true,startValue:0, endValue:5,left:"center",top:"auto",right:"auto", bottom:20,},{type: 'inside',realtime: true,startValue:0, endValue:5, }]y2 = 78;}else{dataZoom = [];y2 = 40;}//放大缩小的代码end-下面还有var myChart = echarts.init(document.getElementById(dom));//console.log(odata)let oarr = [] oarr = odata.series.map(function(item){var data = [];data.push(0);for (var i = 0 ; i < item.data.length; i++) {data.push(item.data[i]);}return {name: item.name,type: 'line',stack: 'Total',barMinHeight: 0, //最小柱高barWidth: 14, // 柱宽度barMaxWidth: 100,// 最大柱宽度areaStyle: {},emphasis: {focus: 'series'},data: data}})var xData = [];xData.push('');for (var i = 0 ; i < odata.xData.length; i++) {xData.push(odata.xData[i]);}option = {tooltip: {trigger: 'axis',formatter: function(params) {//防止0点被点击let relVal = ''for (var prop in params) {if(params[prop].dataIndex == 0) {relVal = ''}else{relVal +=params[prop].marker +params[prop].seriesName +' : ' +params[prop].value +'<br/>';} }return relVal;},},title: {text: '人次',left: '20',textStyle:{color: '#999',fontSize: 12,fontWeight: 400}},color: ['#00bdff', '#4cf100', '#ffb500', '#e83928'],grid: {top: '30',left: '30',right: '20',bottom: '120',containLabel: false},dataZoom: dataZoom,//放大缩小的引用legend: {itemWidth:15, itemHeight:15, data: barChart.legendData,icon: 'roundRect',itemHeight: 8,textStyle: { //图例文字的样式color: '#999',fontSize: 12},left: 'center',bottom: 'bottom',},xAxis: [{type: 'category',boundaryGap: false,data: xData,nameTextStyle: {color: '#666', //x轴名称颜色fontSize: 10 //x轴名称字体大小},axisLabel: {color: '#666', //x轴刻度标签颜色rotate: 45,fontSize: 10, //y轴名称字体大小formatter: function (params){return filterFormatter(params)}},axisTick: {show: false //不显示刻度线},axisLine: {lineStyle: {color: '#999',width: 1, //这里是为了突出显示加上的 },symbol: ['none', 'arrow'], //只在末端显示箭头symbolSize: [6, 10],//原来是[8, 16]symbolOffset:[0, 8],//箭头段移动8个像素},}],yAxis: [{type: 'value',nameTextStyle: {color: '#666', //y轴名称颜色fontSize: 10 //y轴名称字体大小},axisLabel: {color: '#666', //y轴刻度标签颜色fontSize: 10 //y轴名称字体大小},axisTick: {show: false //不显示刻度线},axisLine: {lineStyle: {color: '#999',width: 1, //这里是为了突出显示加上的 },symbol: ['none', 'arrow'], //只在末端显示箭头symbolSize: [6, 10],//原来是[8, 16]symbolOffset:[0, 8],//箭头段移动8个像素},splitLine: {//网格线lineStyle: {type: "dotted", //设置网格线类型 dotted:虚线 solid:实线},show: true, //隐藏或显示}, }],series: oarr} myChart.setOption(option, true);}//字数为8个超出就显示成点function filterFormatter(params){var index = 8;var newstr = '';for(var i = 0; i< params.length; i += index){var tmp = params.substring(i, i+index);newstr += tmp +'';}if( newstr.length > 8)return newstr.substring(0, 8) + '..';elsereturn '\n'+newstr;}这篇关于echarts图之 底部滚动横轴 缩放图形大小的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!