本文主要是介绍微信小程序前端+(servlet+Tomcat服务器)的后台-汽车配件售卖管理系统前后端+可以用于学习javaweb后台+微信小程序前端项目入门,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
汽车配件售卖管理系统,微信小程序前端+servlet后台+Tomcat服务器
后台:JavaWeb(servlet)+MVC三层架构+Tomcat服务器+Mysql
前端:微信小程序


汽车配件销售系统前后端+可以用于学习javaweb项目+微信小程序项目入门
可以用于课程设计、毕业设计的知识点入门学习
提示:此资源仅用于javaweb网站入门、微信小程序项目入门、MVC三层架构学习,禁止用于违法违规!
[完整word文档+demo下载连接: 点我头像,私聊!qq1246251747]
查看运行演示视频:https://live.csdn.net/v/246723
★★ASP.NET实战课程细致讲解地址★★:https://edu.csdn.net/course/detail/38422
★★springboot实战零基础"抄近路"驾驭Spring Boot开发课程,讲解地址★★:https://edu.csdn.net/course/detail/37752
文章目录
- 汽车配件售卖管理系统,微信小程序前端+servlet后台+Tomcat服务器
- 查看运行演示视频:https://live.csdn.net/v/246723
- 前言
- 功能模块:
- 一、汽车配件前、后端截图
- 二、word文档截图
- 1.引入
- 2.类似文章截图
- 总结
前言
提示:在网站程序开发的阶段,首先要确定基于Java汽配商城系统的工程思路,跟据系统程序模块设计的内容,建立了一个命名为qpsc的Javaweb工程:
功能模块:
1、微信小程序前端模块:
登录功能页
注册功能页
首页
配件商品列表页
平台信息列表页
购物车列表页
“我的”页
我的信息页
2、后台管理模块:
用户管理页
员工信息管理页
配件商品管理页
平台信息管理页
订单信息管理页
汽车配件售卖管理系统,微信小程序前端+servlet后台+Tomcat服务器
前端:微信小程序
后台:MVC三层架构+Mysql+Tomcat服务器
汽车配件销售系统前、后端,本网站的制作运用平时所学JSP技术来建立一个基于Java的汽配网上商城系统,实现销售流程及企业人力等元素的统一管理,实现订单、商品、用户等各个方面的管理功能。达到了毕业设计的要求,同时锻炼了自己的动手能力。
视频看资源内容吧:https://live.csdn.net/v/246723
一、汽车配件前、后端截图
以下就是资源的页面内容截图。
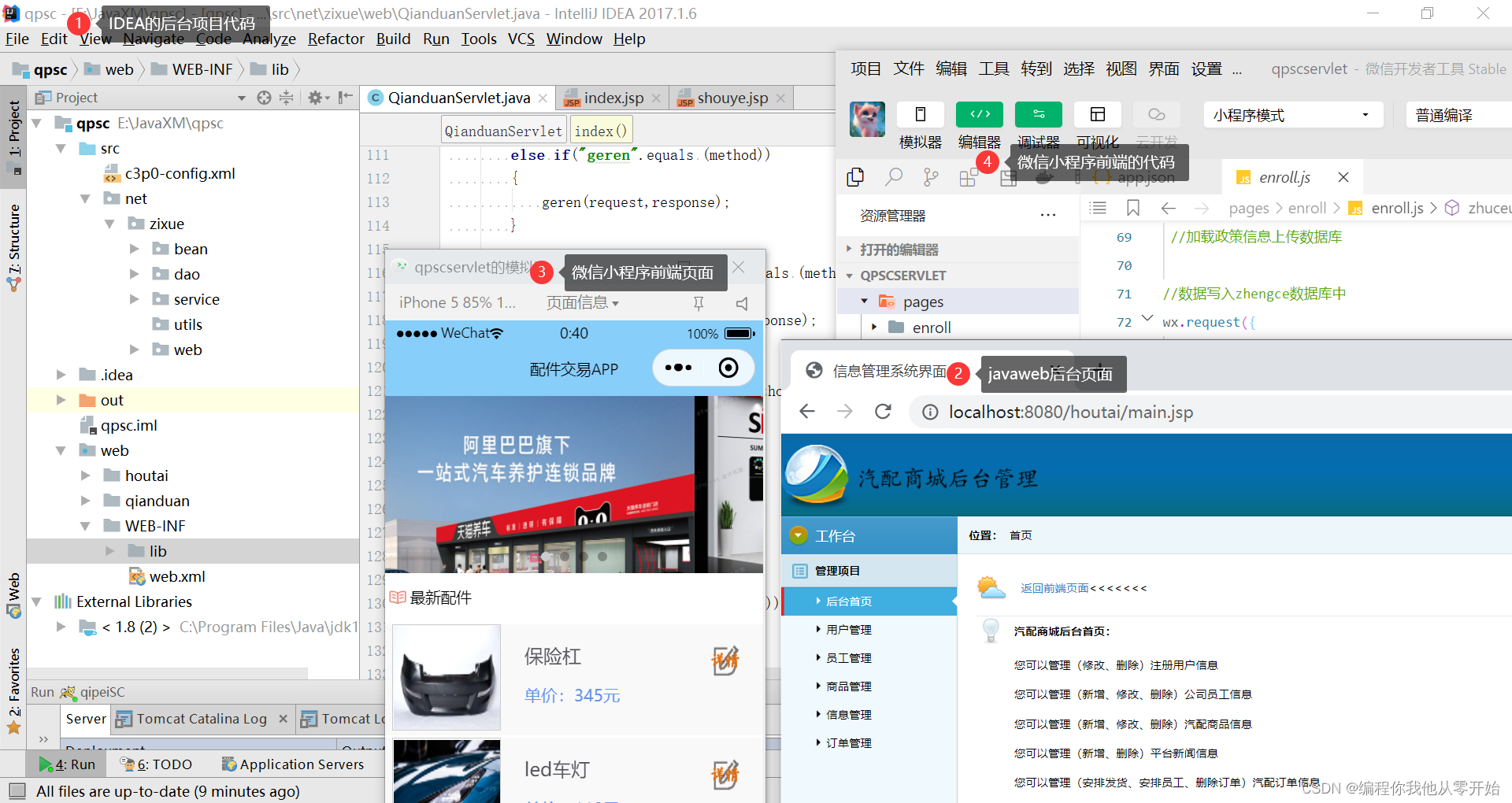
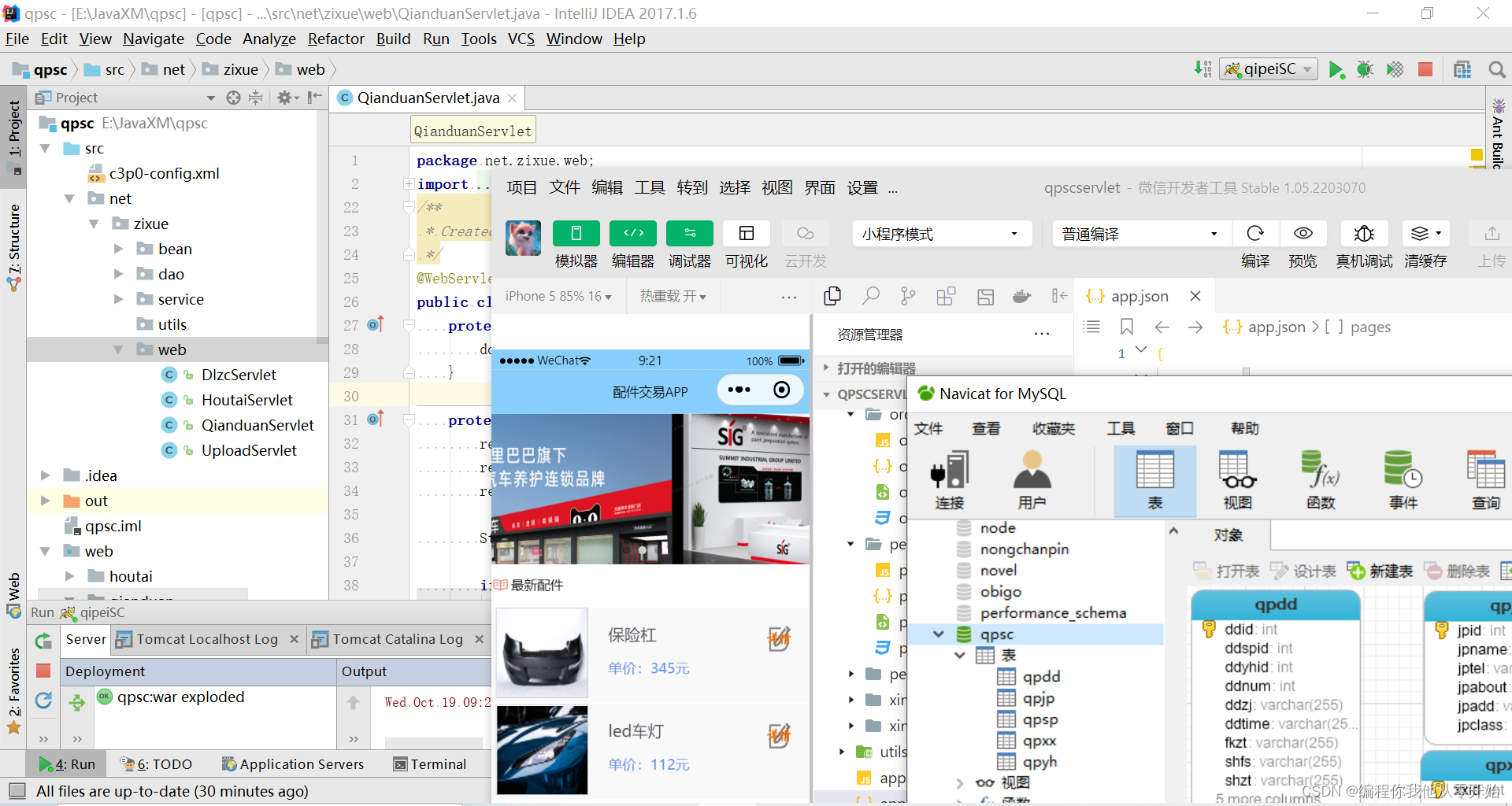
项目IDEA汽配配件servlet后台+微信小程序前端+mysql截图

1、汽配商城微信小程序前端
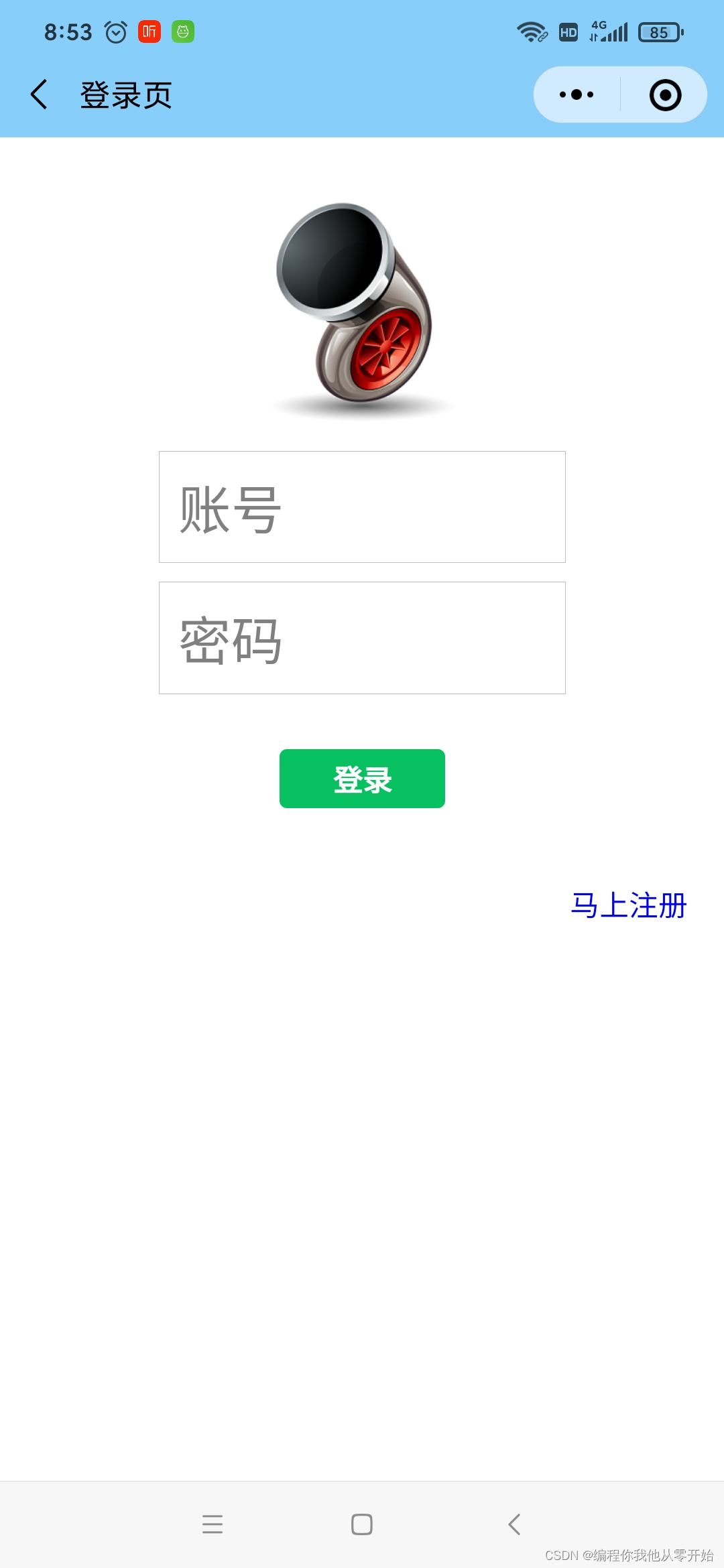
微信小程序前端 ——汽车配件销售系统登录页图

微信小程序前端 ——汽车配件销售系统首页

微信小程序前端 ——汽车配件销售系统配件商品页

微信小程序前端 ——汽车配件销售系统配件注册页

微信小程序前端 ——汽车配件销售系统配件平台信息页

微信小程序前端 ——汽车配件销售系统配件购物车页

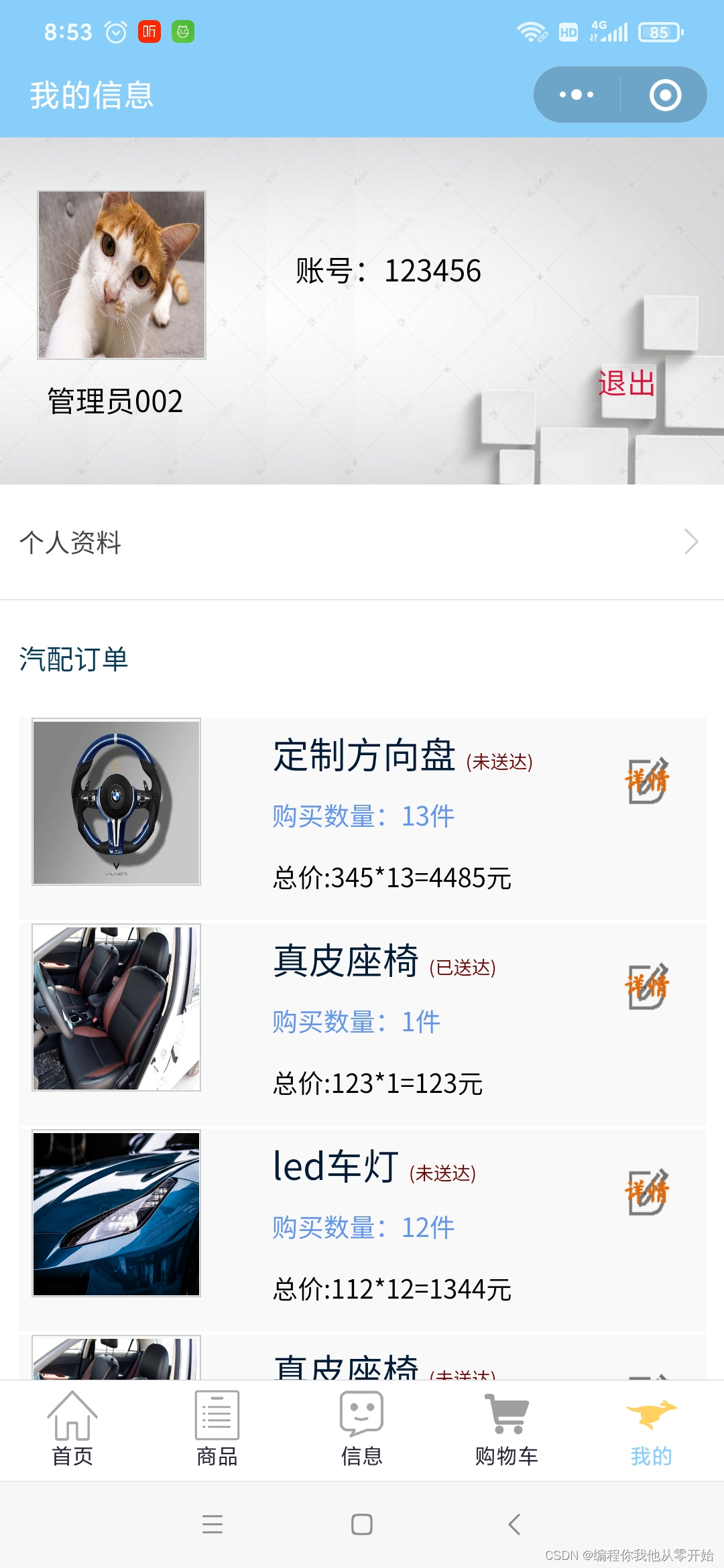
微信小程序前端 ——汽车配件销售系统配件个人信息页


微信小程序前端 ——汽车配件销售系统配件商品详情页,可以下单

微信小程序前端 ——汽车配件销售系统平台信息详情页

微信小程序前端 ——汽车配件销售系统付款详情页


微信小程序前端 ——汽车配件销售系统付款订单详情页

2、汽车配件销售系统后台页面
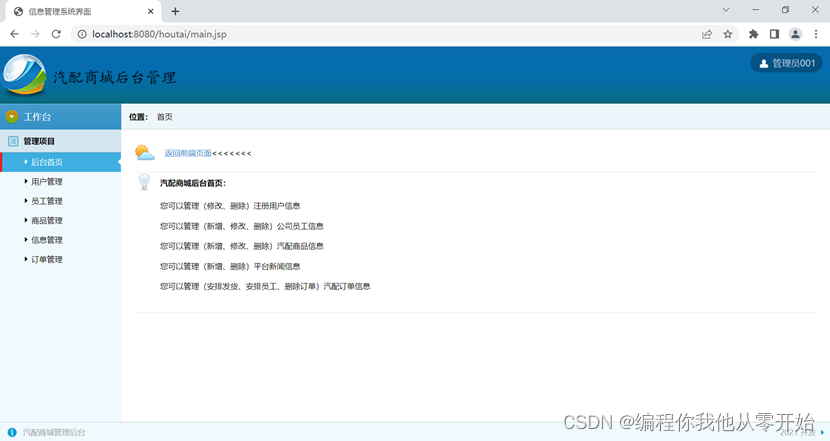
汽车配件销售系统后台首页

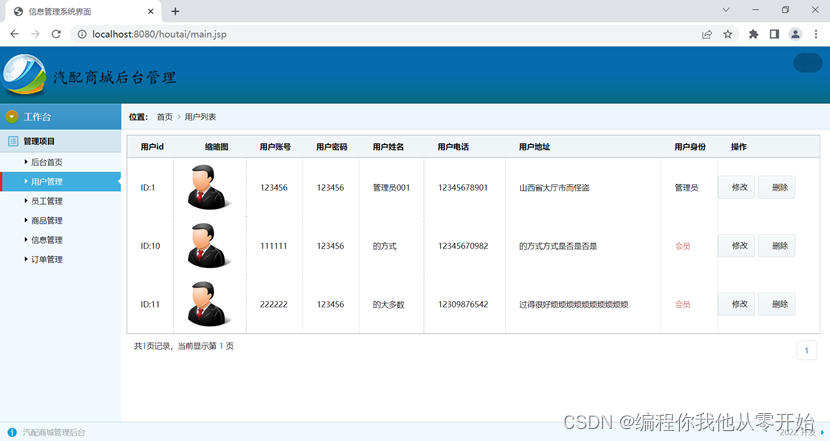
汽车配件销售系统后台用户管理页

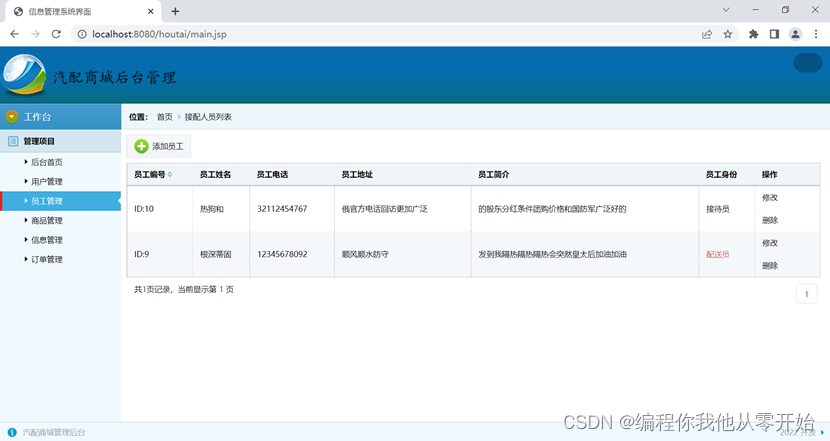
汽车配件销售系统后台接待、配送人员管理页

汽车配件销售系统后台添加接待、配送人员页

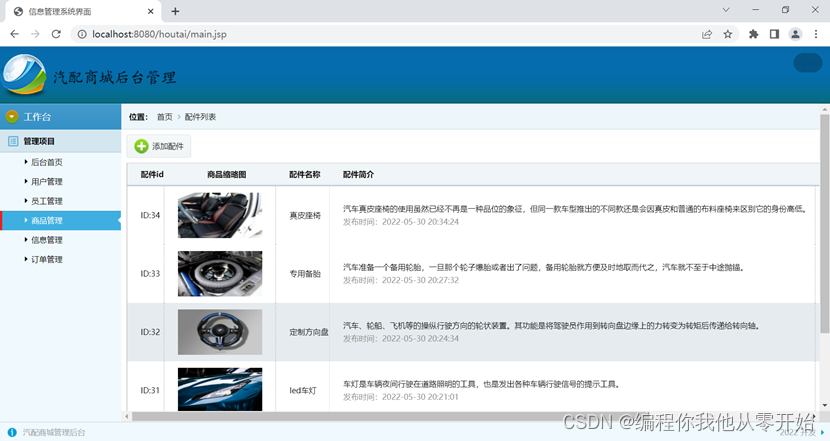
汽车配件销售系统后台汽配商品管理页

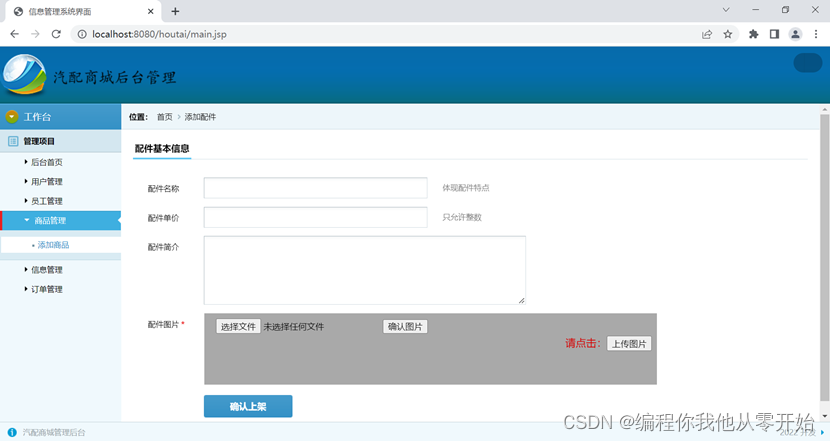
汽车配件销售系统后台添加汽配商品信息页

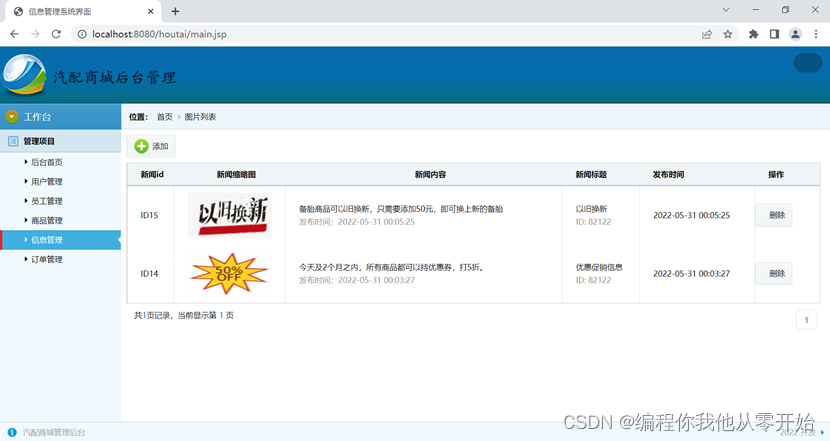
汽车配件销售系统后台汽配平台信息管理页

汽车配件销售系统后台添加汽配平台信息页

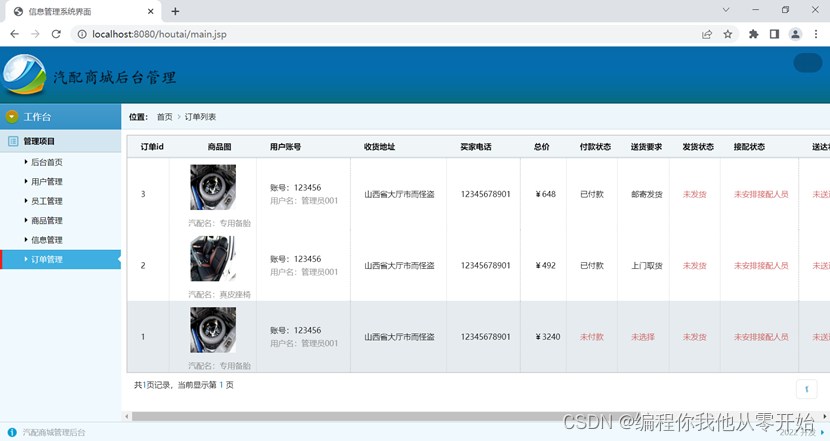
汽车配件销售系统后台汽配订单信息管理页,

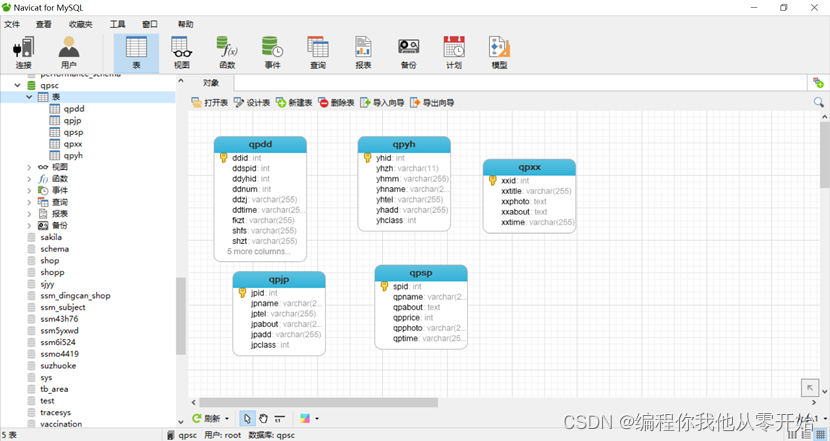
汽车配件销售系统mysql数据库

二、word文档截图
1.引入
IDEA开发工具+mysql+servlet+tomcat+JDK+微信小程序,MVC三层架构。
MVC三层架构是指:视图层 View、服务层 Service,与持久层 Dao。它们分别完成不同的功能。
View 层:用于接收用户提交请求的代码在这里编写。
Service 层:系统的业务逻辑主要在这里完成。
Dao 层:直接操作数据库的代码在这里编写。
2.类似文章截图




提示:1.2万字阐述设计内容。
总结
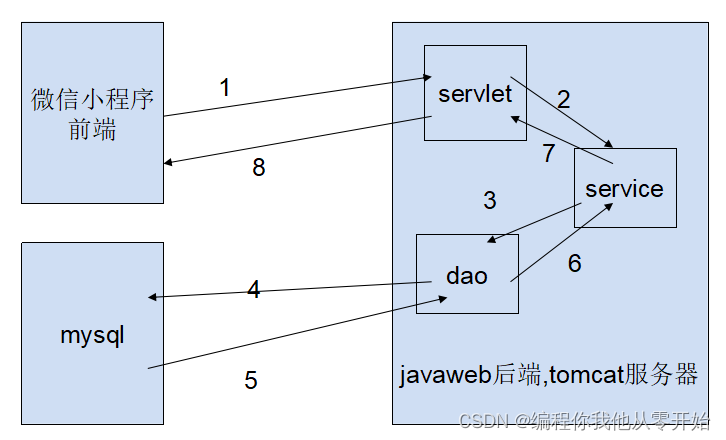
JavaWeb三层架构:

以上就是今天要讲的内容,本文仅仅简单介绍了javaweb,servlet后台+微信小程序前端的汽配商城项目,大家可以在资源链接里下载学习使用,可以私我协调讲解demo哦,零基础都可以拿此demo来改成任意想要的设计效果,轻松入门Javaweb知识。
这篇关于微信小程序前端+(servlet+Tomcat服务器)的后台-汽车配件售卖管理系统前后端+可以用于学习javaweb后台+微信小程序前端项目入门的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







