本文主要是介绍Mover Creator 用户界面,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1 “开始”对话框
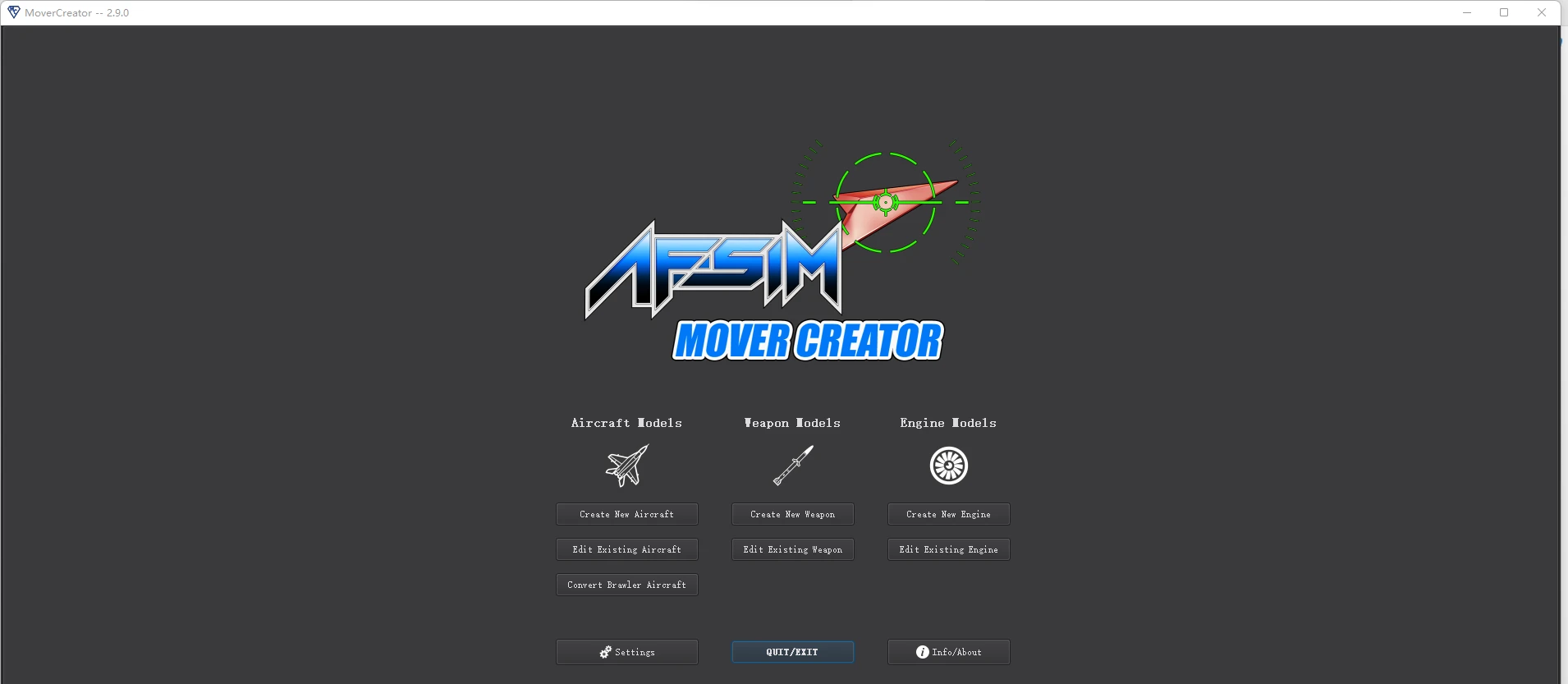
首次打开 Mover Creator 时,出现的第一个页面是“开始”对话框,如下所示。从这里开始,用户可以选择开始设计飞机、武器或发动机。在上述每种情况下,用户都可以创建新模型或编辑现有模型。

1.1 新建模型
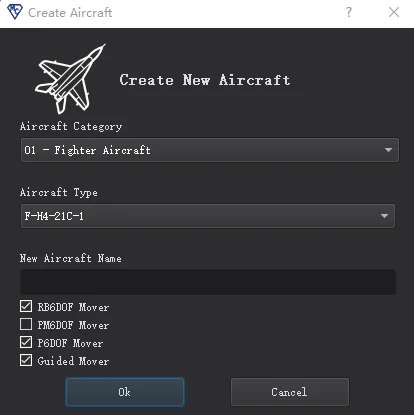
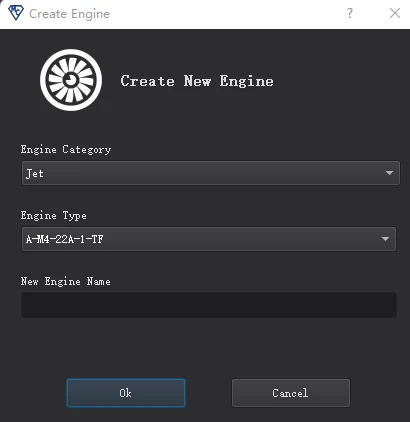
如果用户选择创建新模型,则会出现一个对话框,提示用户选择要从中派生模型的类型,并输入新模型的名称。例如,选择“创建新飞机”将打开如下所示的对话框。

这将创建与派生类型相同的新飞机。用户可以在不影响原始衍生飞机的情况下更改此新飞机模型。Mover Creator 应用程序带有一组模板,用户可以从中派生他们的车辆。这些模板的命名约定有点晦涩难懂。
1.2 编辑已有模型
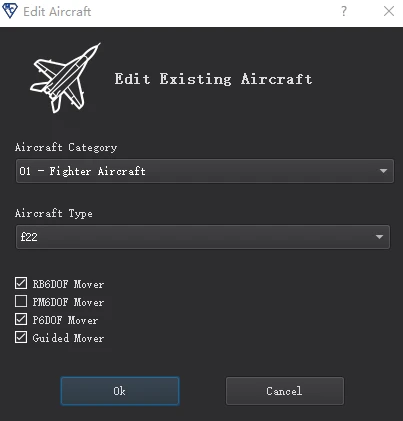
选择“编辑现有飞机”会弹出一个对话框,要求编辑飞机类型。

任何更改都将应用于所选的飞机型号。在新建/编辑已有模型这两个对话框中,“飞机类别”下拉菜单都填充了位于 \resources\mover_creator\data\Vehicles\Aircraft\ 中的文件夹名称。“飞机类型”菜单将填充所选文件夹中 .amc 文件的名称。 对话框底部附近有复选框,指示 Mover Creator 将生成哪些移动器类型。
1.3 模型输出设置
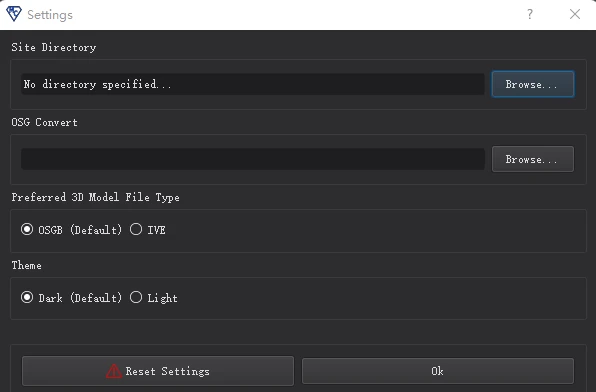
“退出/退出”按钮的左侧是一个“设置”按钮。这允许用户指定目录,以便输出要在 AFSIM 场景中使用的 3D 模型。也可以指定主题。单击“设置”按钮时,会出现一个对话框。

站点目录是指将输出 .obj 模型文件的目录。包含模型定义块的 AFSIM 输入文件也将输出到此目录。OSG转换文件用于将模型文件转换为OSGB或IVE格式,由“首选3D模型文件类型”下选择哪一个决定。此文件格式通常是首选,但要求用户下载 OSG 并选择 osgconv 可执行文件。主题可以设置为“浅色”或“深色”。“重置设置”会将此对话框中的所有设置恢复为默认值。
2 设计流程
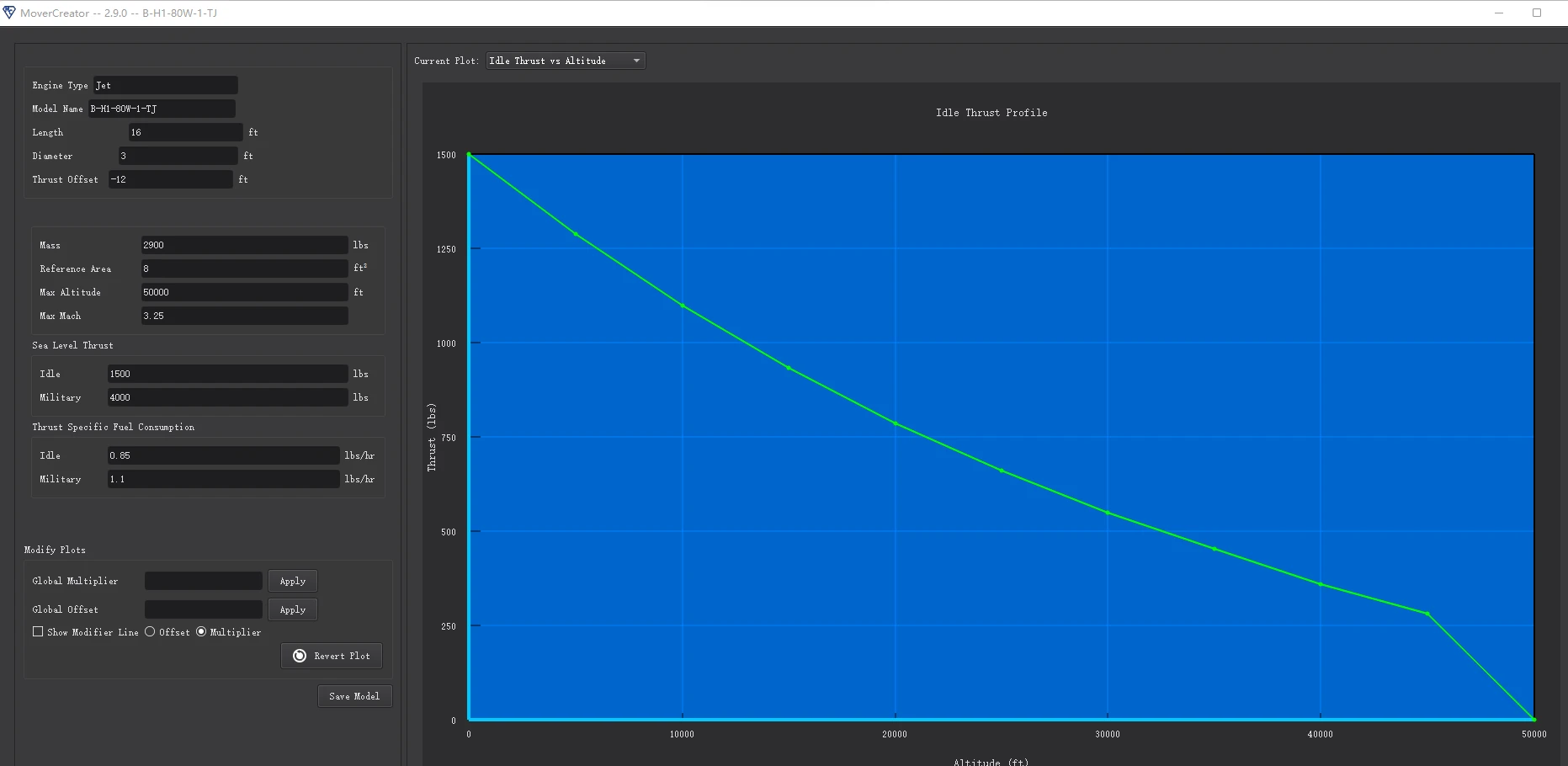
先发动机设计开始,然后再进行载具设计。从“开始”对话框中选择用于创建/修改的引擎后,Mover Creator 将打开包含引擎设计器的“引擎”页面。

当用户对他们的发动机设计感到满意时,他们就可以开始设计他们的载具。一旦用户从“开始”对话框中选择要编辑或创建的载具,Mover Creator 就会打开所选载具的“几何图形”页面。

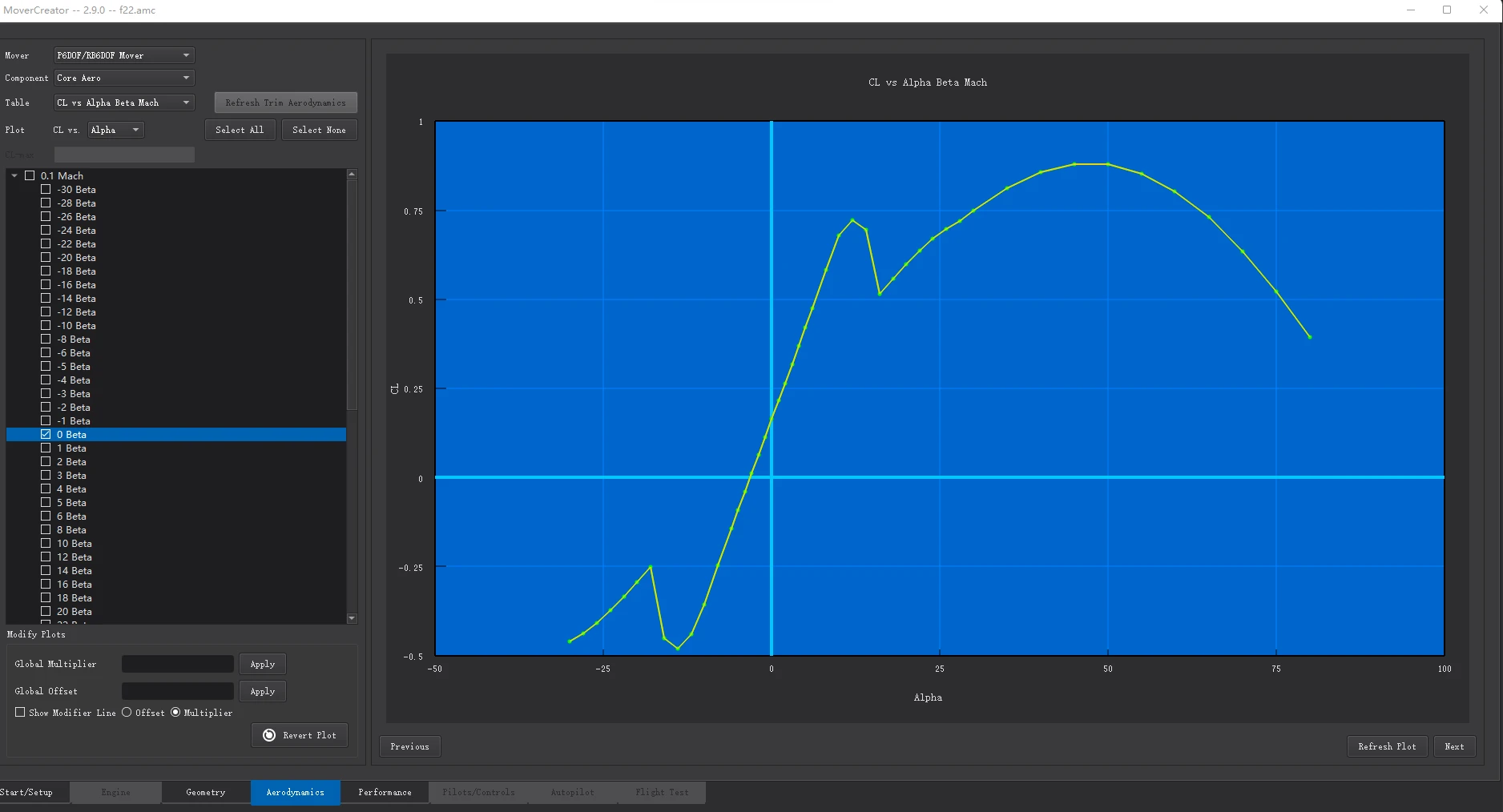
一旦指定了所需的几何形状,用户就可以移动到空气动力学页面。

这可以通过单击应用程序窗口最底部的 Aerodynamics 选项卡来实现;或者通过单击位于窗口右下角的“下一步”按钮。设计载具的步骤必须按特定顺序完成;因此,用户只能导航到当前页面之前或之后的页面。
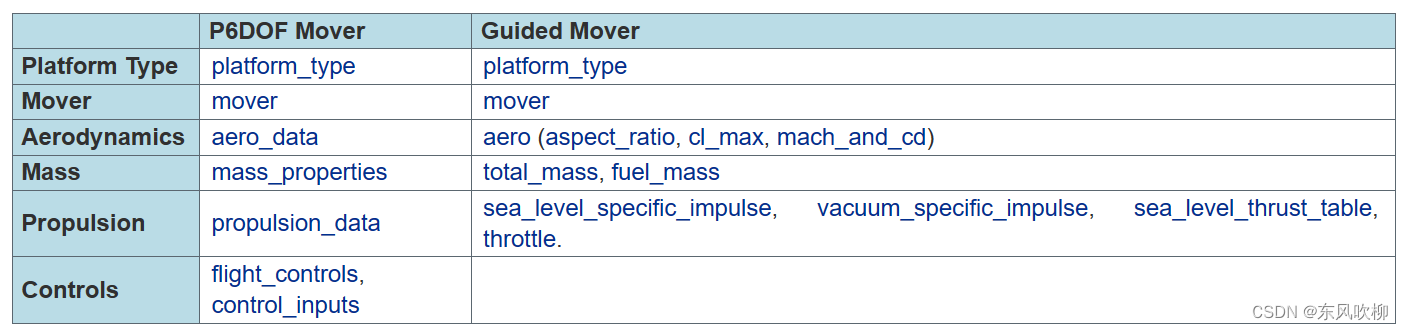
完成所有步骤后,Mover Creator 会以 AFSIM 库可识别的格式输出载具定义。生成的 AFSIM 输入文件包含定义所需载具设计所需的定义模块。这包括但不限于:

这些文件将位于 \resources\data\mover_creator\AFSIM_Scripts\ 中。
3 载具设计器
在“开始”对话框中选择与飞机或武器相关的任何选项都会启动 Vehicle Designer。这允许用户定义他或她的载具的控制、几何形状和空气动力学。用户还可以对载具进行性能测试和飞行测试。载具设计的每个方面在载具设计器中都有相应的页面。这些页面包括:
- 几何学
- 空气动力学
- 性能
- 飞行员/控制装置
- 自动驾驶仪
- 飞行试验
4 引擎设计器
通过在“开始”对话框中选择“创建新引擎”或“编辑现有引擎”来启动引擎设计器。每种引擎类型的引擎设计器看起来都不同。支持的类型包括:
-
飞机
-
冲压式喷气发动机
-
液体推进剂火箭
-
固体推进剂火箭

这篇关于Mover Creator 用户界面的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








