本文主要是介绍html中c 关闭当前页面跳转,Markdown基础(内含:锚点使用,使用HTML,新页面跳转,目录生成)...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
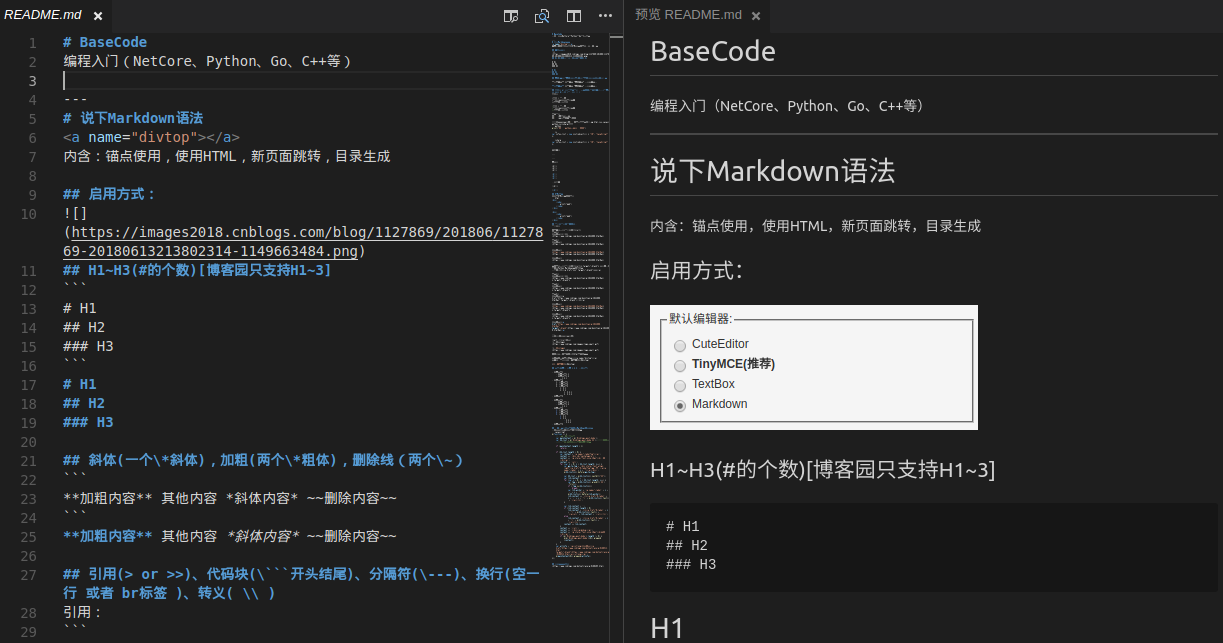
Github样式显示参考:点我 之前说过用word写文章,这次说说Markdown写文章(推荐) 逆天推荐使用VSCode编写

装这个插件写作更方便:

启用方式:

H1~H3(#的个数)[博客园只支持H1~3]
# H1
## H2
### H3
H1
H2
H3
斜体(一个*斜体),加粗(两个*粗体),删除线(两个~)
**加粗内容** 其他内容 *斜体内容* ~~删除内容~~
加粗内容 其他内容 斜体内容 删除内容
引用(> or >>)、代码块(```开头结尾)、分隔符(---)、换行(空一行 或者 br标签 )、转义( \ )
引用:
>引用 | 块注释
>从前有座山,山里有座庙
>>里面再来个引用
引用 | 块注释 从前有座山,山里有座庙
里面再来个引用
单个代码块: 以`(反引号)开头 以`(反引号)结尾
Python and NetCore
代码块: 以```(反引号)开头 以```(~下面的符合)结尾
如果要语法高亮就在```后面加小写语言名,eg:html,css,javascript,python,cs(csharp)等等
print("以 ```python开头,```结尾")
var infos_list = new List() { "C#", "JavaScript" };
var infos_list = new List() { "C#", "JavaScript" };
分隔符:
---
换行:
转义字符
\
HTML代码
直接写HTML就可以解析:
print("mmd")
print("mmd") 超链接、图片、锚点跳转
超链接:
页面内打开:[超链接文字](url)
写法1:
汇总系列:[链接](https://www.cnblogs.com/dunitian/p/4822808.html#ai)
写法2:
汇总系列:
新页面打开:[超链接文字](url){:target="_blank"} (有些编辑器不支持,Python Markdown可以使用)
不支持就用:xxx
写法1:
汇总系列:[链接](https://www.cnblogs.com/dunitian/p/4822808.html#ai){:target="_blank"}
写法2:
汇总系列:{:target="_blank"}
写法3:
汇总系列:链接
汇总系列:https://www.cnblogs.com/dunitian/p/4822808.html#ai
图片:(感叹号别忘记了)



锚点:(不能实现的就用html实现即可)
我在正文开头定义了一个:
我们跳转过去:[跳转指定位置](#divtop)
表格
|xxx|xxx|
|---|---|
|xxx|xxx|
xxx
xxx
xxx
xxx
eg:
| 字母 | 发音 | 字母 | 发音 |
| ---- | ------ | ---- | ----------- |
| Aa | [ei] | Nn | [en] |
| Bb | [bi:] | Oo | [əu] |
| Cc | [si:] | Pp | [pi:] |
| Dd | [di:] | Qq | [kju:] |
| Ee | [i:] | Rr | [a:] |
| Ff | [ef] | Ss | [es] |
| Gg | [dʒi:] | Tt | [ti:] |
| Hh | [eitʃ] | Uu | [iu:] |
| Ii | [ai] | Vv | [vi:] |
| Jj | [dʒei] | Ww | ['dʌblju:] |
| Kk | [kei] | Xx | [eks] |
| Ll | [el] | Yy | [wai] |
| Mm | [em] | Zz | [zi:]/[zed] |
字母
发音
字母
发音
Aa
[ei]
Nn
[en]
Bb
[bi:]
Oo
[əu]
Cc
[si:]
Pp
[pi:]
Dd
[di:]
[kju:]
Ee
[i:]
Rr
[a:]
Ff
[ef]
Ss
[es]
Gg
[dʒi:]
Tt
[ti:]
Hh
[eitʃ]
Uu
[iu:]
Ii
[ai]
Vv
[vi:]
Jj
[dʒei]
Ww
['dʌblju:]
Kk
[kei]
Xx
[eks]
Ll
[el]
Yy
[wai]
Mm
[em]
Zz
[zi:]/[zed]
列表(无序- 有序 1.2.3. 注意空格)
- 无序列表1
- 无序列表1.1
- 无序列表1.2
- 1.2.1
- 无序列表2
1. 有序列表1
2. 有序列表2
3. 有序列表3
1. 3.1
2. 3.2
1. 3.2.1
2. 3.2.2
- 无序列表3
无序列表1
无序列表1.1
无序列表1.2
1.2.1
无序列表2
有序列表1
有序列表2
有序列表3
3.1
3.2
3.2.1
3.2.2
无序列表3
隐藏代码(推荐)
这个在Github上没问题,博客园上有点小问题
案例标题
```
隐藏的代码内容
```
案例1:求和
def sum(a,b):
return a+b
```
---
## 目录生成就用js实现了,MarkDown的方式太累
博客园上传js文件,然后引用即可
```javascript
$(function () {
// 生成目录索引列表
var mainContent = $('#cnblogs_post_body');
var h2_list = $('#cnblogs_post_body h2');//如果你的章节标题不是h2,只需要将这里的h2换掉即可
if (mainContent.length < 1)
return;
if (h2_list.length > 0) {
content += '
content += '
正文
';if ($('#cnblogs_post_body').length != 0) {
$($('#cnblogs_post_body')[0]).prepend(content);
}
}
var allinfo = '
汇总系列:https://www.cnblogs.com/dotnetcrazy/p/9160514.html
';$(mainContent[0]).prepend(allinfo);
});
更多语法请参考
关于VSCode写作的扩展
快捷键

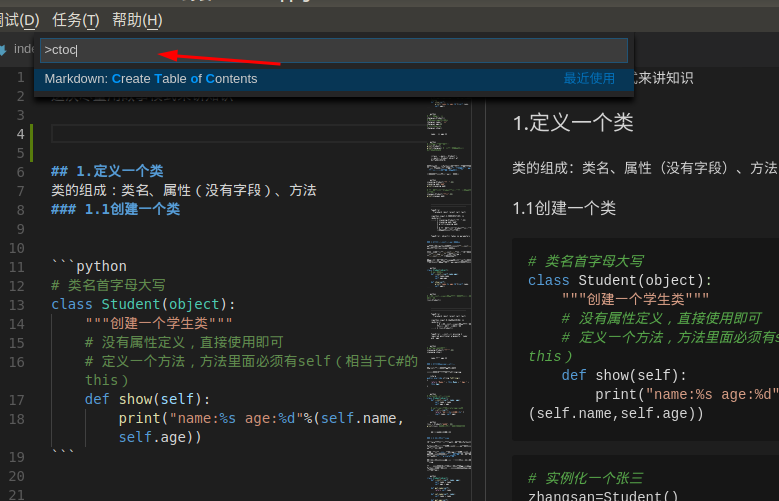
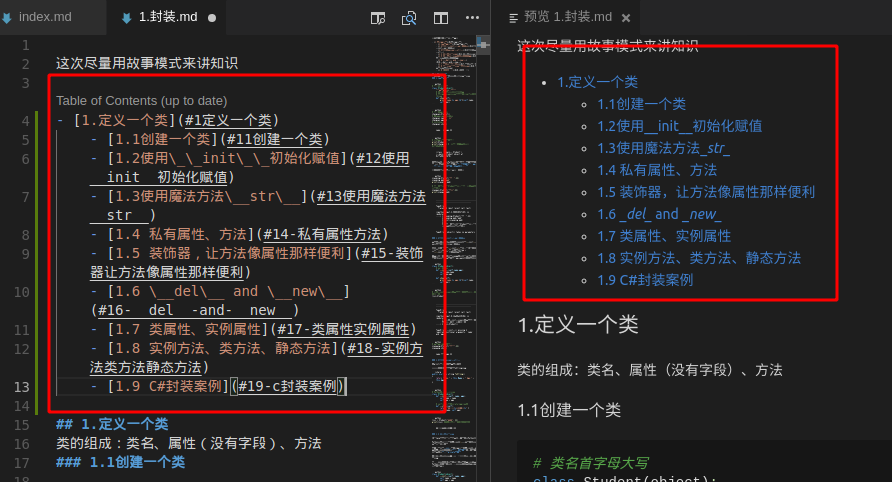
生成目录
按F1,然后输入 ctoc

效果如下:

按F1,输入 utoc 就会更新目录,更新过一次后,你以后Ctrl+S就会自动更新目录,很方便的
这个目录在vscode、github中是可以跳转的,你如果需要在博客里面生成对应的文章目录需要配合js实现
这篇关于html中c 关闭当前页面跳转,Markdown基础(内含:锚点使用,使用HTML,新页面跳转,目录生成)...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





