新页面专题
vue页面带滚动条,打开新页面页面不置顶的问题
第一个思路还是找router下的index.jsexport default new Router({mode: 'history', // 去掉url中的#scrollBehavior: () => ({ y: 0 }),routes: constantRoutes})如果不成功可以再试试在内容区设置document.body.scrollTop 设置为0如果有默认class名,通过路由监听修
在新页面中跳转到指定 div容器位置
要在打开新的页面时跳转到指定 div,我们需要结合 HTML、JavaScript 和后端技术来实现。以下是两种常见的方法: 使用 URL 参数传递目标 div 信息 HTML (新页面): 在新页面的链接中,添加参数来指示目标 div 的 id,例如: <a href="new_page.html?targetDiv=div3">打开新页面并跳转到 div3</a> JavaScrip
vue 路由跳转 打开新页面
let routes = this.$router.resolve({ path: yourPath, query: { id: contentId, type: 'update' } }); window.open(routes.href, '_blank'); 等同于<a href="yourPath" target="_blank"></a>的效果 注意!此时,<router-link
js提交表单打开新页面
<input type="text" id="version" οnkeydοwn="checkKeyCode(event)"><input type="button" id="openButton" οnclick="myfun()" value="openButton"/><div style="display: none;"><form id="testForm" action="
子组件自定义事件$emit实现新页面弹窗关闭之后父界面刷新
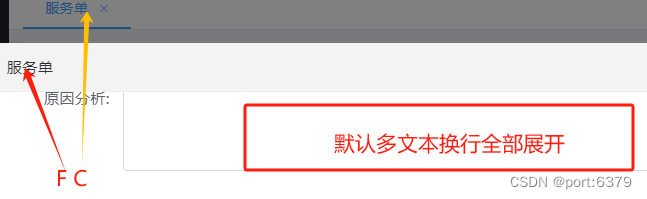
文章目录 需求弹窗关闭之后父界面刷新展示最新数据 实现方案AVUE 大文本默认展开slotVUE 自定义事件实现 父界面刷新那么如何用呢? 思路核心代码1. 事件定义2. 帕斯卡命名组件且在父组件中引入以及注册3. 子组件被引用与父事件监听4.父组件回调函数 5.按钮弹窗事件 需求 弹窗关闭之后父界面刷新展示最新数据 业务字段较多,甲方要求增加新页面展示数据,且默认展
Vue 【跳转新页面后】 关闭当前标签页并返回指定页面 / 上一步路由
1.关闭当前标签页并返回指定页面: // 调用全局挂载的方法,关闭当前页this.$store.dispatch("tagsView/delView", this.$route)// 关闭之后跳转你要跳转的路由this.$router.push({ path: '要跳转的页面路径' })// 或者this.$router.push({ name: '要跳转的页面名称' }) 2.关
(转)showModalDialog中打开新页面Session丢失
我在showModalDialog中打开一个超链接,target="_blank" 在新弹出的页面中会发生Session丢失的现象,我监测SessionID发现新页面中SessionID和父页面不一致了.说明新窗口中又重新建了一个回话.另外,这种现象不是每次都有,但是偶尔会发生. 但是我在Web.config中配置了如果SESSION为空就会跳到登录页.所以我在点开这个超链接的时候会打开一
h5网页和 Android APP联调,webview嵌入网页,网页中window.open打开新页面,网页只在webview中打开,没有重开一个app窗口
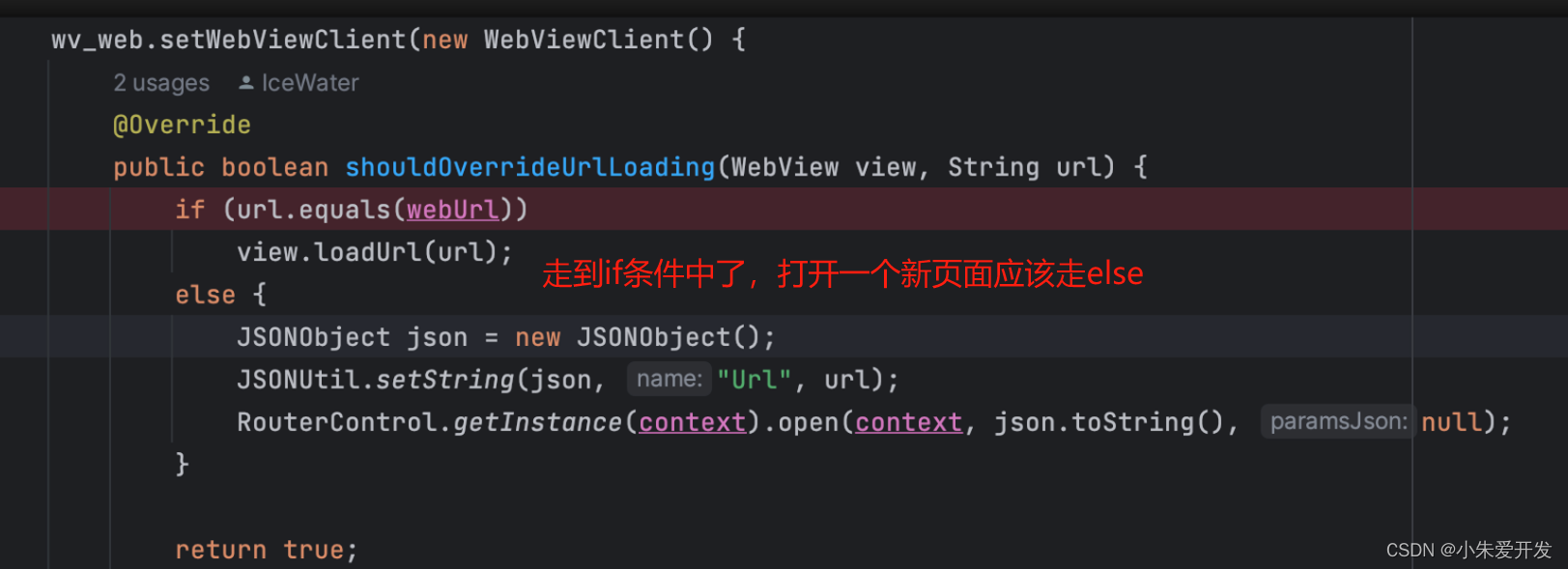
我是h5网页开发,客户app通过webview嵌入我的页面 点击标题window.open跳转到长图页面,客户的需求是在app里新开一个窗口展示长图页面,window.open打开,ios端是符合客户需求的,但是在安卓端他会在当前webview打开 这是什么原因呢? 原因查找结果:我h5网页的路由模式是hash模式,在window.open跳转的地址值改变了hash值(#后的值),安卓的w
vue 路由跳转方式 路由间跳转、打开新页面
vue 路由跳转方式 路由间跳转、打开新页面 一、路由间跳转 1. query (所传参数在url中显示) this.$router.push({// 路由path:'/xxx', // 参数query:{id:1,}}) 2.params (所传参数不在url中显示) this.$router.push({name:'xxx', // 参数params:{id:1,}})
微信小程序 表单 选择跳转新页面,选择后,返回上一页面保留原页面已填写的值
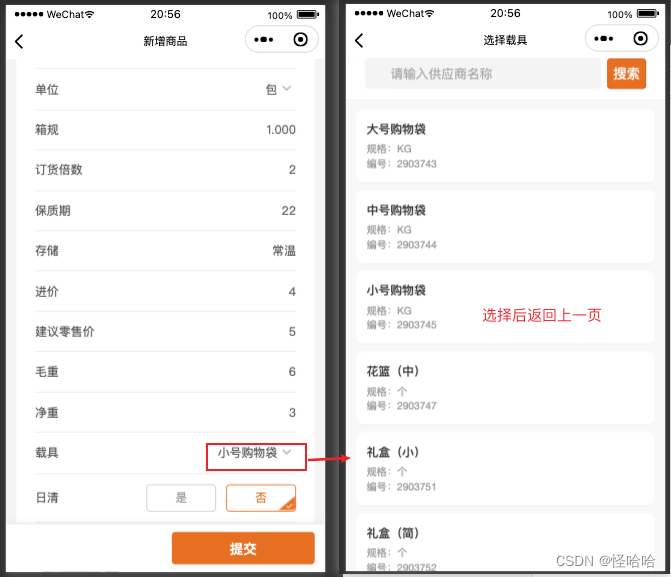
场景: 表单页有很多项需要填写,个别项数据较多,需要跳转到新的页面去选择后,带着结果返回。如图。 此时,想要返回时,已经填写过的内容保留不变,不被清空。 解决: 在下一页去获取上一页data中的数据,并修改,再通过wx.navigateBack({ delta: 1, })返回上一页,页面不会刷新,且所有数据都在。 代码: 表单页 <view class="form-item" wx:if="
vue ElementUI 路由跳转新页面
页面效果 从产品成本核算配置管理Tab页跳转核算配置信息Tab页 路由跳转新页面,需要考虑到: 路由跳转配置 //在router配置跳转信息{path: '/costcheckconf',component: Layout,redirect: '/costcheckconf/msg',children: [{path: 'msg',name: '核算配置信息',component: (
Vue如何创建一个新页面以及相关路由配置详解
文章目录 发现宝藏1.路由配置语法格式2.vue如何创建一个新页面1.创建Vue组件2.设计页面结构3.配置Vue Router4.更新导航菜单5.测试导航 3.vue路由配置常见属性1. path2. name3. component4. meta5. query6. params7. redirect8. alias9. beforeEnter 发现宝藏 前些天发现了一个巨
解决锚点链接跳转到新页面因为固定导航栏而因起的内容遮挡问题
从页面A通过锚点链接#btn跳转到页面B的时候,因为页面B的顶部导航栏是固定的。所以会导致上部元素会被导航栏遮挡一部分内容。 所以需要通过JS判断一下如果是通过锚点链接点击过来的,将页面设置一定的偏移。 if (window.location.hash.indexOf('#') >= 0) {$('html,body').animate({scrollTop: ($(window.locati
vue3 vue-route4跳转新页面无法获取params参数
问题:vue3 vue-router4跳转新页面无法获取params参数 //跳转代码router.push({name: 'newPage',params: {id : 1}}) //接收代码const res = router.currentRoute.value.paramsconsole.log(res) #获得的值为{} 可能原因:在版本vue-router4.14后
记一次若依ruoyi-ui(Vue2) 关闭tab页并打开新页面
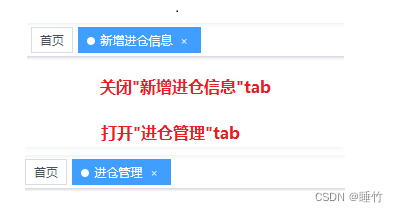
网上教程很多,但是都是给前端代码段,都不知道怎么使用(本人菜鸟一个),今天记一次完整的: 在你需要关闭的tab页面,加入以下代码: handleCommit()是我需要关闭页面的方法,且打开指定的新路由delView方法固定写就可以了 //开发页面js代码methods: { handleCommit() {//关闭tabthis.$store.dispatch("tagsView/d
简单的页面打开方法(新页面或同一页面)
//在新窗口中打开一页面---(JS)<script> function jump() { window.open('WebForm1.aspx'); } </script></head><body> <form id="form1" runat="server"> <div> <asp:Button ID="Button1" runat=
怎么在新页面中返回到前一页浏览的历史位置?
第一步:需要注意引入的js jquery.jsjquery.cookie.js 第二部:在被返回的前一页加入以下代码 <script type="text/javascript"> $(function () { var str = window.location.href; str = str.substring(str.lastInd
html中c 关闭当前页面跳转,Markdown基础(内含:锚点使用,使用HTML,新页面跳转,目录生成)...
Github样式显示参考:点我 之前说过用word写文章,这次说说Markdown写文章(推荐) 逆天推荐使用VSCode编写 装这个插件写作更方便: 内含:锚点使用,使用HTML,新页面跳转,目录生成 启用方式: H1~H3(#的个数)[博客园只支持H1~3] # H1 ## H2 ### H3 H1 H2 H3 斜体(一个*斜体),加粗(两个*粗体),删除线(两个~) **加粗内容*
异步请求后根据结果window.open方式打开新页面,浏览器拦截弹窗问题
项目中出现一个问题,要求根据从后台异步请求后的结果打开新的标签页,发现使用window.location.href=”地址”,该方法没有问题,但是使用window.open打开新页面的时候会无效。 网上查找原因:浏览器出于安全原因阻止了window.open打开新页面。 解决办法:修改 异步 为 同步 方法 $.ajax({async:false, //该值为必须的url:"请求地址"
flutter 从新页面返回旧页面时传参(pop传参)
项目场景: 从做题页面点击答题卡按钮可以跳转到答题卡页面,从答题卡页面点击题号返回到做题页面,需要传题号参数。 问题描述: 从新页面返回到旧页面时,希望传参数回旧页面 解决方案: 在从旧页面push到新页面时,编写一个函数commit_return,如图所示 需要注意的是 1、异步(async、await) 2、设变量result为pop返回的变量,push还是正常的push
URL传参,用JQ进行编码后传参数给新页面,新页面用JQ进行接收,添加一个自定义函数,获取URL尾部,并用正则表达式进行筛选,最后解码并输出。
文章目录 A页面代码部分:B页面代码部分: 我用的是通过点击组件进行触发,实际所用触发方式各自发挥想象 此处用 A页面(跳转前) 和 B页面(跳转后) 作为代称 A页面代码部分: <script src="js/jquery-1.12.4.js"></script><script>$(function(){$('span').click(function(){
使用WordPress添加新页面功能使用页面模板
为WordPress做模板的时候我们经常可能遇到这样的问题,每个页面用的模板不一样,比如,这个页面有侧边,那个页面没侧边,这个页面用这个导航,那个页面用那个导航,所以就出现了下面的问题了。 能让每个页面有不同的设计吗? 答案是肯定的,恩,如果你使用不同的页面模板,你当然可以使得每个页面的样子如你所望。 举个例子,比如你有个客户想他所有的页面除了Tag(Tag)页面之外都有侧边栏,在他的Tag