本文主要是介绍vue3 router-view 使用keep-alive报错parentcomponent.ctx.deactivate is not a function,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
问题
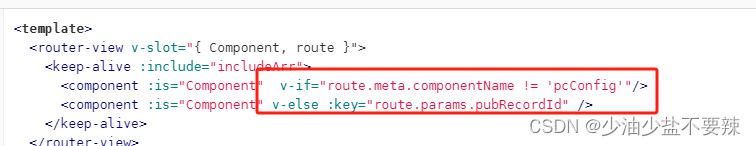
如下图,在component组件上添加v-if判断,会报错:
parentcomponent.ctx.deactivate is not a function

解决方法
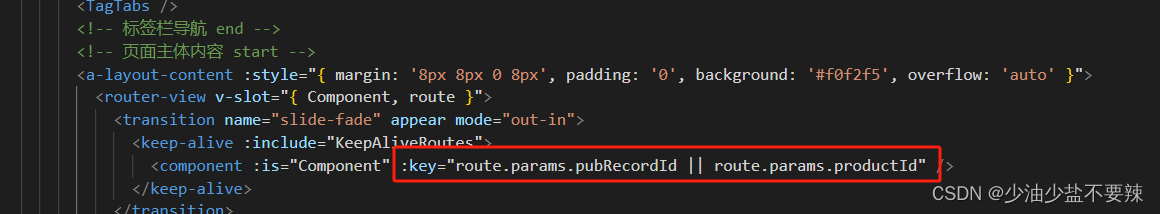
去除v-if,将key直接添加上。由于有的公用页面,需要刷新,不希望缓存,所以需要添加key。其他需要缓存的页面,就不用添加key

这篇关于vue3 router-view 使用keep-alive报错parentcomponent.ctx.deactivate is not a function的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







