ctx专题
koa2 ctx.render is not a function
记录一下该BUG,原因主要是因为js的运行是有顺序的,如果先初始化了Router,在访问时先执行了Router但其后面的ctx.render的render方法还没有绑定到上下文上,就会造成该问题。 解决方法: 将Router移动到其他的中间件后面去即可
ctx.drawImage的canvas绘图不清晰解决方案,以及canvas高清导出
ctx.drawImage的canvas绘图不清晰 原因: 查资料是这么说的:canvas 绘图时,会从两个物理像素的中间位置开始绘制并向两边扩散 0.5 个物理像素。当设备像素比为 1 时,一个 1px 的线条实际上占据了两个物理像素(每个像素实际上只占一半),由于不存在 0.5 个像素,所以这两个像素本来不应该被绘制的部分也被绘制了,于是 1 物理像素的线条变成了 2 物理像素,视觉上就造成
webassembly003 TTS BARK.CPP-02-bark_tokenize_input(ctx, text);
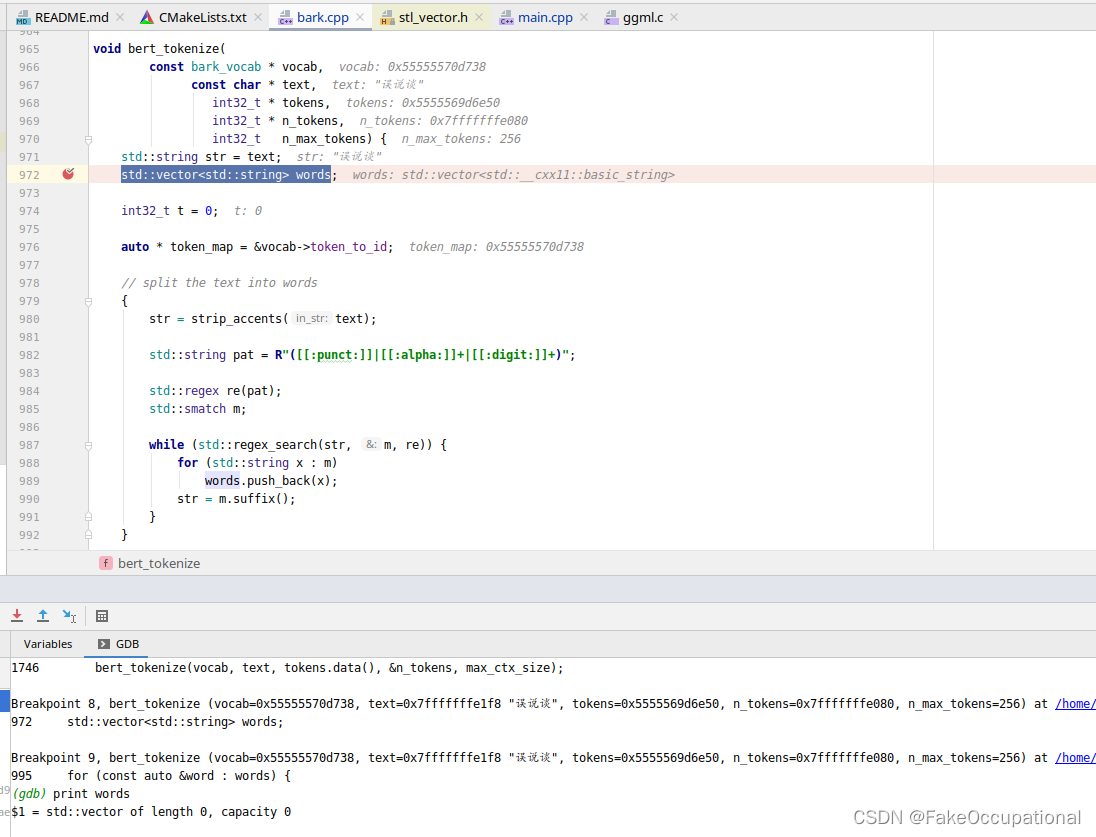
bark_tokenize_input函数 bark是没有语言控制选项的,但是官方的版本无法运行中文bark_tokenize_input会调用bert_tokenize函数,bark_tokenize_input函数对中文分词失效,也就是导致不支持中文的原因。 void bark_tokenize_input(struct bark_context * ctx, const char *
vue3 router-view 使用keep-alive报错parentcomponent.ctx.deactivate is not a function
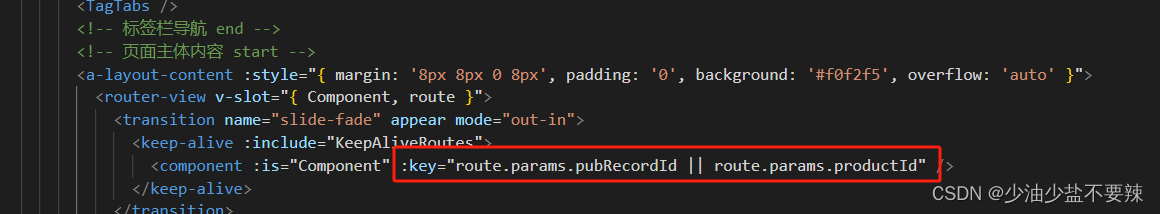
问题 如下图,在component组件上添加v-if判断,会报错: parentcomponent.ctx.deactivate is not a function 解决方法 去除v-if,将key直接添加上。由于有的公用页面,需要刷新,不希望缓存,所以需要添加key。其他需要缓存的页面,就不用添加key
SSL_CTX_use_certificate:ca md too weak
1,错误信息 Error: Unable to load client certificate "cert.pem".OpenSSL Error[0]: error:140AB18E:SSL routines:SSL_CTX_use_certificate:ca md too weakUnable to connect (A TLS error occurred.). 2,查看openss
SSL_CTX_use_certificate:ca md too weak
1,错误信息 Error: Unable to load client certificate "cert.pem".OpenSSL Error[0]: error:140AB18E:SSL routines:SSL_CTX_use_certificate:ca md too weakUnable to connect (A TLS error occurred.). 2,查看openss