本文主要是介绍Cesium 实战 - 加载水经微图下载资源问题 - 地球南北极有蓝圈,南北极空洞,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Cesium 实战 - 加载水经微图下载资源问题 - 地球南北极有蓝圈
- 错误展示
- 排错过程
- 解决问题
- 完整代码
- 在线示例
在某个项目中,客户提到一个问题,即地球南北极会有一个蓝色的洞,经复现,确实有这个问题。见下图。
经过排查,最终解决问题,这里记录一下。
本文包括错误展示、排错过程、解决问题、完整代码以及在线示例。
错误展示
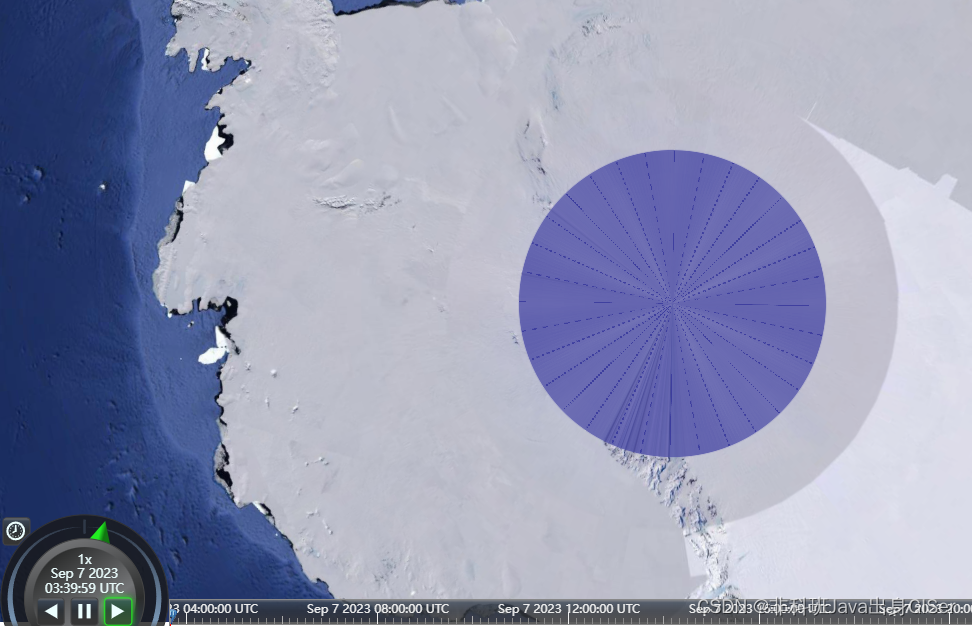
以下是正常三维地球的南极:

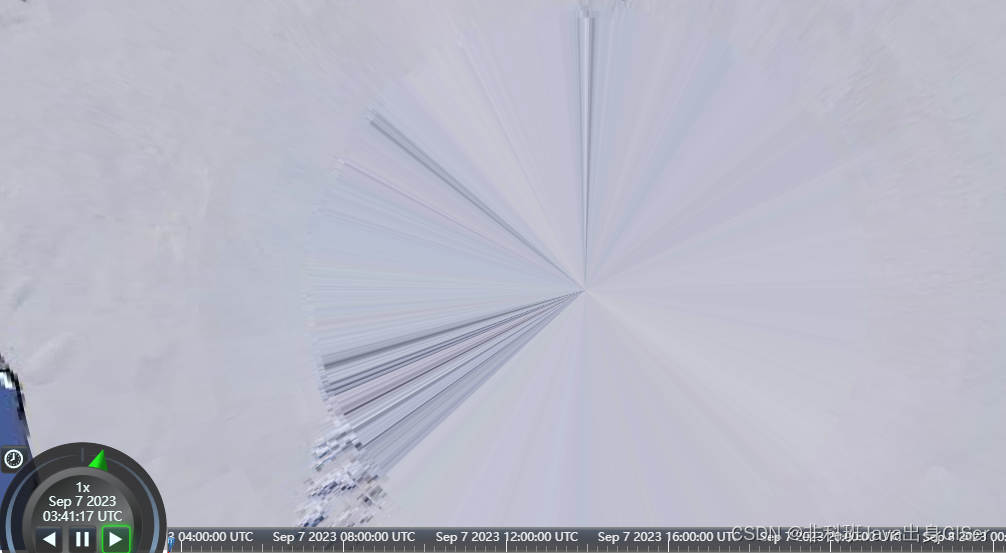
以下是有问题的三维地球南极:

排错过程
1. 开始以为是代码问题
项目中使用的是某个 Cesium 二次开发平台,后来经过测试,使用原生的 Cesium 代码加载,也是有这个问题!
viewer.imageryLayers.addImageryProvider(new Cesium.TileMapServiceImageryProvider({ // 默认图层url: 图层地址,fileExtension: "png",
}));
2. 后来发现是底图问题
经过对比发现,加载官方底图和天地图底图没问题,基本确定是影像资源问题。
3. 更换底图资源
项目中一直使用水经注下载底图数据,后来尝试使用太乐地图下载资源测试。
经过测试,发现没问题,因此确定为资源问题。
以下是太乐地图下载步骤:
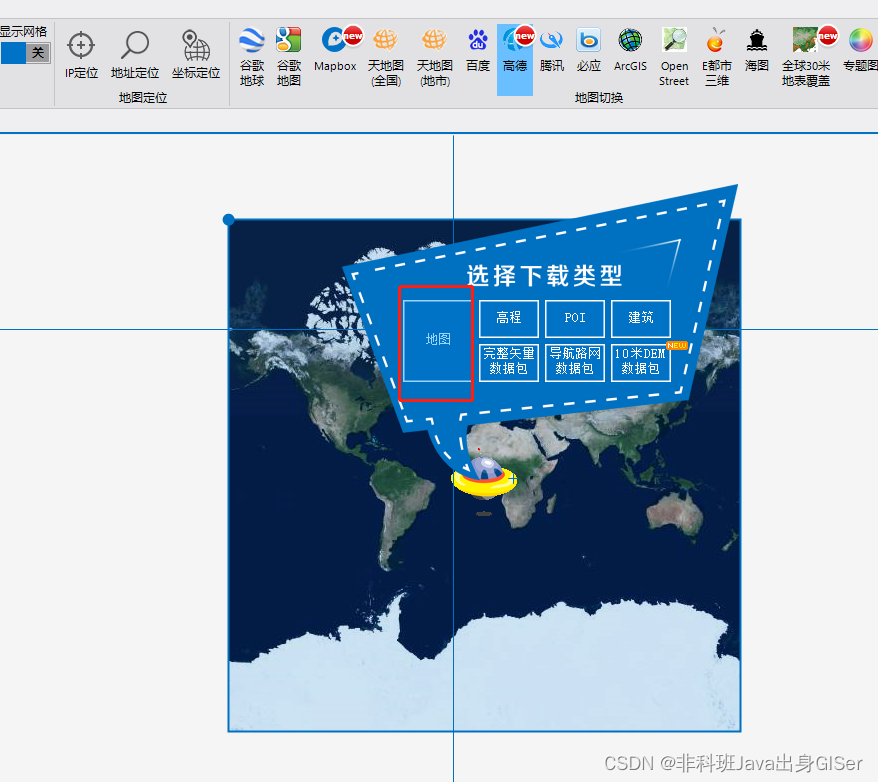
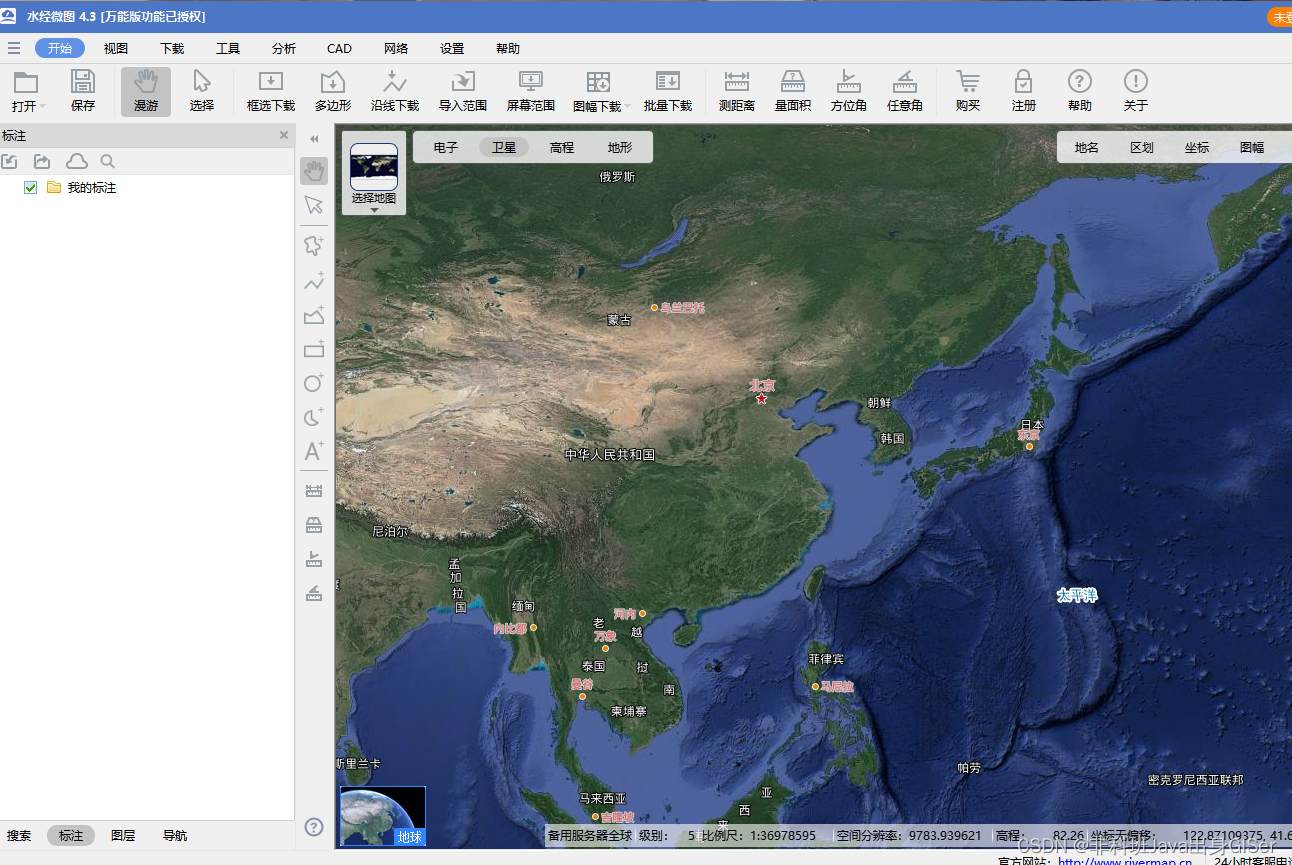
(1) . 选择地图

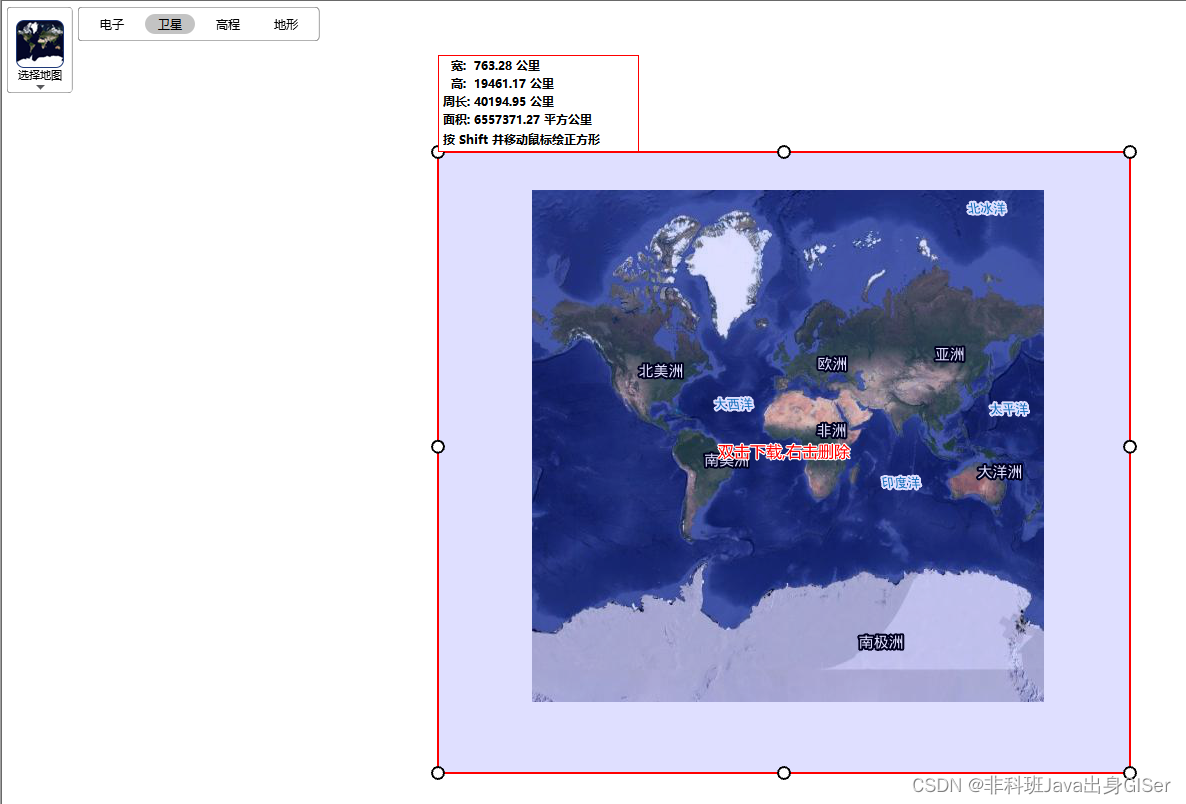
(2). 设置地图范围

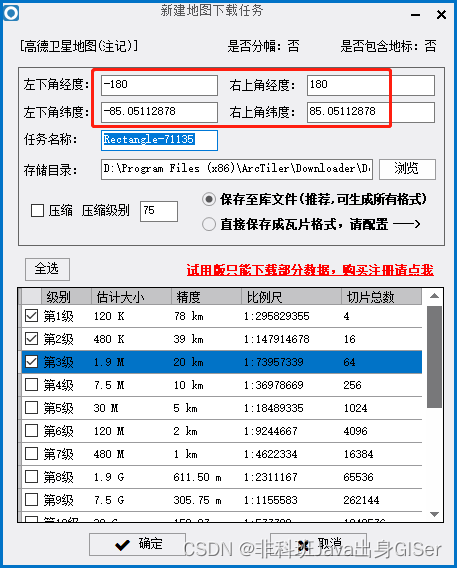
(3). 地图数据切图
这里默认没有勾选裁剪边界,因此测试数据没问题。

4. 确认问题原因
经过测试,水经注下载资源正常,但是切图的时候参数设置错误,因此出现此问题。
错误原因:设置裁剪边界(水经注默认勾选),南北极会生成一圈没有数据的空洞。
解决问题
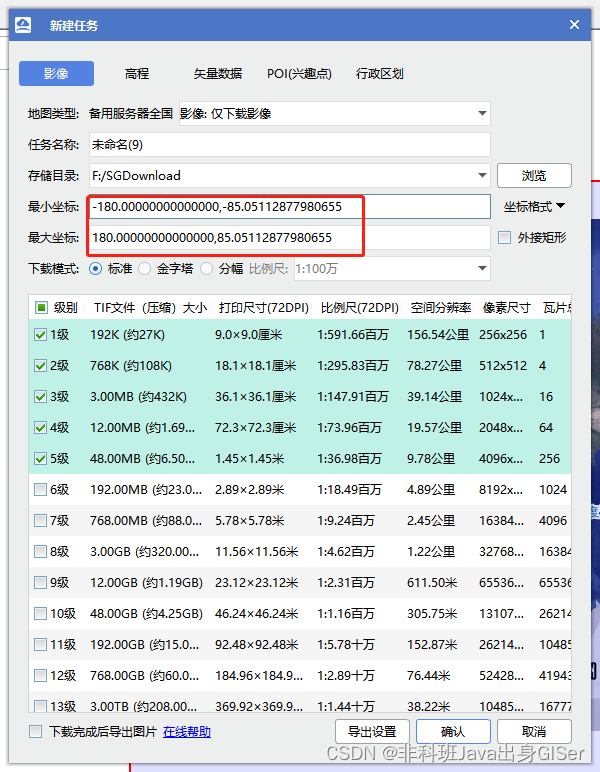
1. 首先下载世界范围底图


2. 确认范围和级别,这里只下载几级测试

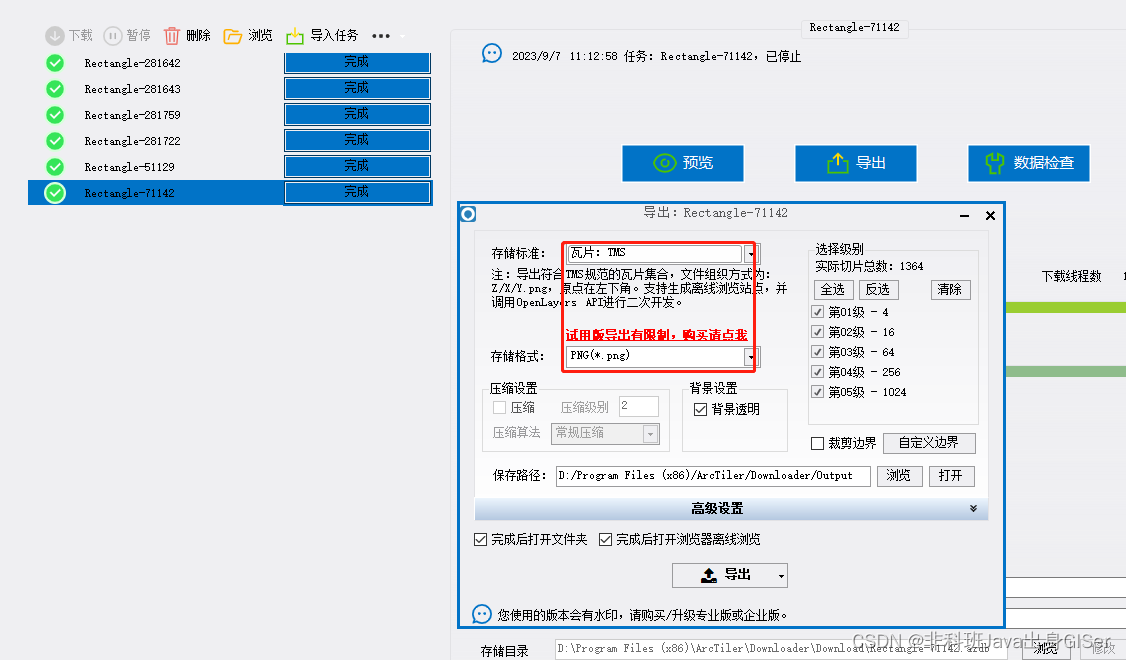
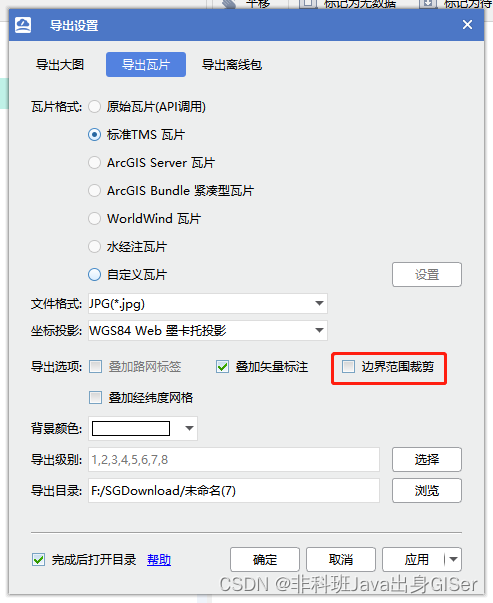
3. 导出瓦片,选择标准 TMS
注意:取消勾选边界范围裁剪。

完整代码
<!DOCTYPE html>
<html lang="en">
<head><!-- Use correct character set. --><meta charset="utf-8"/><!-- Tell IE to use the latest, best version. --><meta http-equiv="X-UA-Compatible" content="IE=edge"/><!-- Make the application on mobile take up the full browser screen and disable user scaling. --><metaname="viewport"content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"/><title>Cesium World hole</title><script src="./Cesium.js"></script><script src="http://www.openlayers.vip/examples/resources/jquery-3.5.1.min.js"></script><style>@import url(./Widgets/widgets.css);html,body,#cesiumContainer {width: 100%;height: 100%;margin: 0;padding: 0;overflow: hidden;}</style><script>var _hmt = _hmt || [];(function () {var hm = document.createElement("script");hm.src = "https://hm.baidu.com/hm.js?f80a36f14f8a73bb0f82e0fdbcee3058";var s = document.getElementsByTagName("script")[0];s.parentNode.insertBefore(hm, s);})();</script>
</head>
<body>
<h3>请切换资源查看结果</h3>
<button id="worldFunc" onClick="worldFunc()">切换标准世界底图</button>
<button id="worldHoleFunc" onClick="worldFunc(true)">切换空洞世界底图</button>
<div id="cesiumContainer"></div>
<script>var viewer = new Cesium.Viewer('cesiumContainer', {shouldAnimate: true,selectionIndicator: true,animation: false, //动画homeButton: false, //home键geocoder: false, //地址编码baseLayerPicker: false, //图层选择控件timeline: false, //时间轴fullscreenButton: false, //全屏显示infoBox: false, //点击要素之后浮窗sceneModePicker: false, //投影方式 三维/二维navigationInstructionsInitiallyVisible: false, //导航指令navigationHelpButton: false, //帮助信息selectionIndicator: false, // 选择imageryProvider: new window.Cesium.TileMapServiceImageryProvider({url: 'http://www.openlayers.vip/examples/resources/img/world/',fileExtension: "png",})});const world = viewer.imageryLayers._layers[0];const worldHole = viewer.imageryLayers.addImageryProvider(new window.Cesium.TileMapServiceImageryProvider({url: 'http://www.openlayers.vip/examples/resources/img/world_hole/',fileExtension: "png",}));function worldFunc(flag) {flag ? worldHole.show = true : worldHole.show = false;flag ? world.show = false : world.show = true;viewer.camera.flyTo({destination : Cesium.Cartesian3.fromDegrees(-180, -90, 1500000.0)});}</script>
</body>
</html>在线示例
Cesium 在线示例:Cesium 实战 - 加载水经微图下载资源问题
这篇关于Cesium 实战 - 加载水经微图下载资源问题 - 地球南北极有蓝圈,南北极空洞的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







