本文主要是介绍用yarn run serve运行vue项目时,一直出现\node_modules\@babel\compat-data\data\corejs3-shipped-proposals‘,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
❓ 问题描述
❌ 报错信息
🎈 解决办法
✔️ 成功运行
❓ 问题描述
用yarn run serve运行vue项目时,一直出现\node_modules\@babel\compat-data\data\corejs3-shipped-proposals',运行不成功
❌ 报错信息
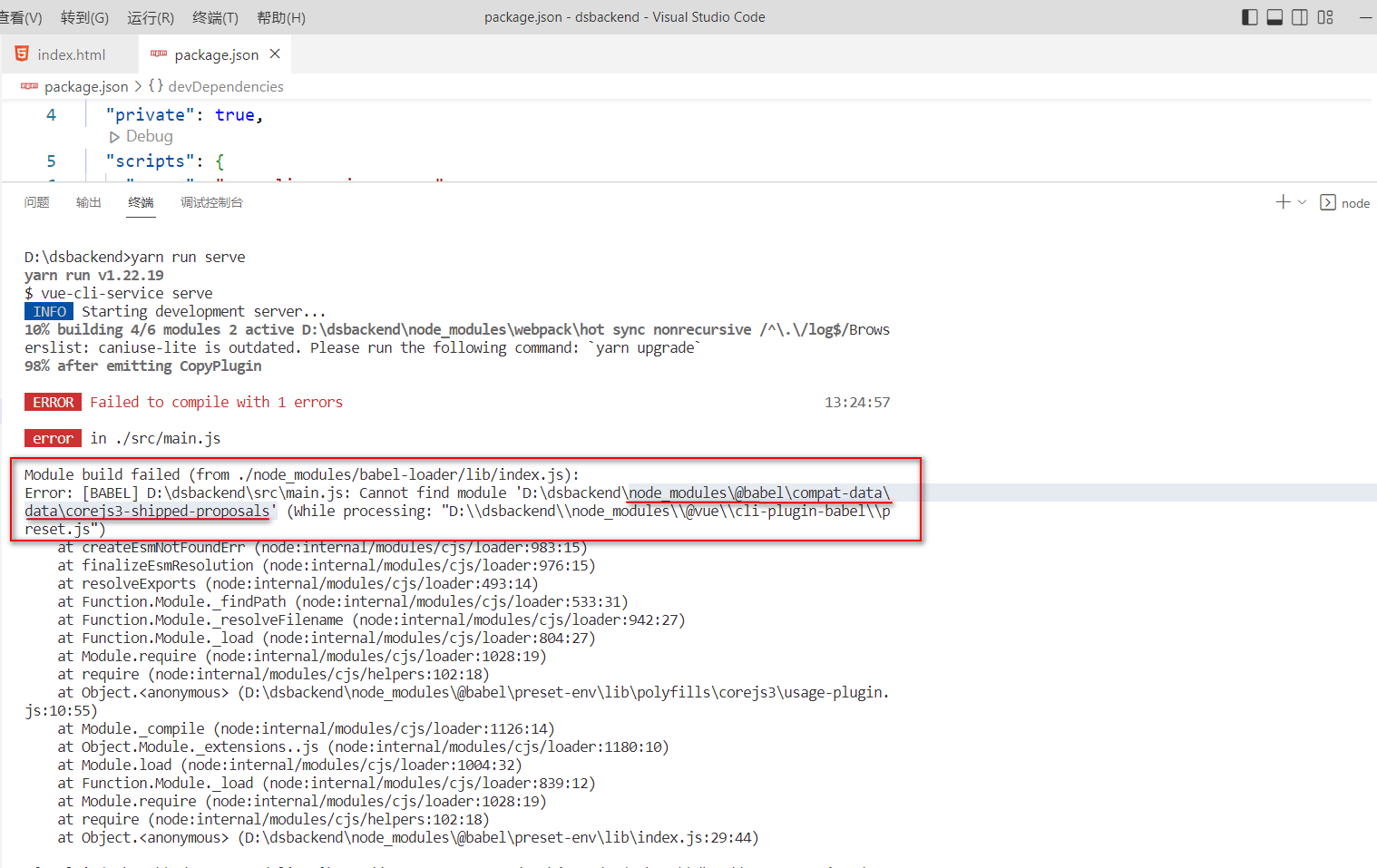
Module build failed (from ./node_modules/babel-loader/lib/index.js):
Error: [BABEL] D:\dsbackend\src\main.js: Cannot find module 'D:\dsbackend\node_modules\@babel\compat-data\data\corejs3-shipped-proposals' (While processing: "D:\\dsbackend\\node_modules\\@vue\\cli-plugin-babel\\preset.js")

🎈 解决办法
一、执行安装👉:npm install @babel/compat-data,安装成功后,这个错误一般就能解决了。
网上有人说全局安装babel-loader可以解决掉:npm install -D babel-loader @babel/core @babel/preset,但是对我没有起作用,大家遇到此类问题,可以都可以尝试一下
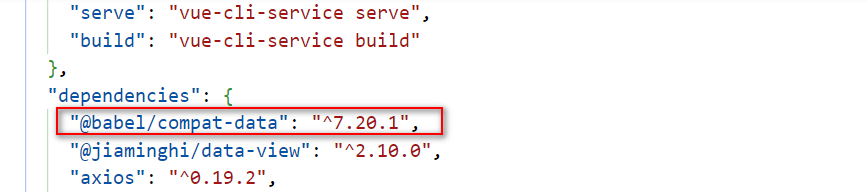
如何查看是否安装成功,你可以查看在package-lock.json文件里查看:

二、如果启动项目运行:yarn run serve或npm run serve还是继续报错的话 👇:
👉 方案1:执行更新——npm update --depth 5 @babel/compat-data
👉 方案1:可以删除已经安装的@babel/compat-data,重新执行npm update --depth 5 @babel/compat-data
去到node_modules文件夹,将@babel下的compat-data文件夹删除,执行命令npm update --depth 5 @babel/compat-data,该方法可能无效,因为你还需要去到package-lock.json下找到@babel/compat-data,将其删除,再执行命令npm update --depth 5 @babel/compat-data,一般就可以解决了。
另外,大家可以尝试一下直接卸载npm un@babel/compat-data
✔️ 成功运行
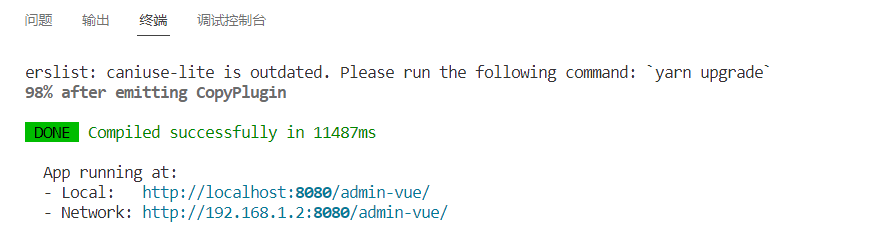
启动项目:yarn run serve 👇 成功啦

这篇关于用yarn run serve运行vue项目时,一直出现\node_modules\@babel\compat-data\data\corejs3-shipped-proposals‘的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





