本文主要是介绍用customize-cra+react-app-rewired配置less+css module,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1. 安装
npm i less less-loader -D
npm i customize-cra-less-loader -D
2.添加配置项
//config-overrides.js
const { override } = require('customize-cra');
const addLessLoader = require("customize-cra-less-loader");module.exports = {webpack: override(addLessLoader({// strictMath: true,// noIeCompat: true,// loader: "css-loader",// options: {// modules: {// localIdentName: "[name]__[local]___[hash:base64:5]",// },// sourceMap: true// },// css loader options cssLoaderOptions: {modules: {localIdentName: '[file]',}, },// less loader optionslessLoaderOptions: {lessOptions: {strictMath: true,}}}),)
}
// 需要下载
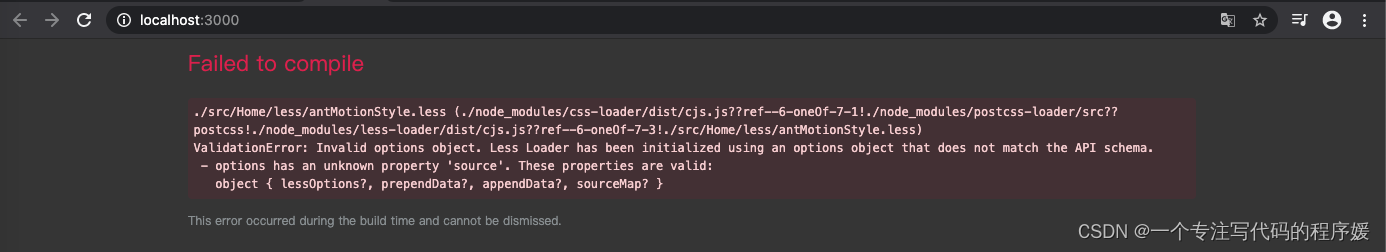
customize-cra-less-loader,别从customize-cra直接导出,会报以下错误
ValidationError: Invalid options object. Less Loader has been initialized using an options object that does not match the API schema.
3.启动
npm start
这篇关于用customize-cra+react-app-rewired配置less+css module的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!