rewired专题
如何在react项目中使用less(使用react-app-rewired customize-cra)
1. 说明 首先说一下(你也可以当做废话,直接从第二步开始)为什么使用react-app-rewired 和customize-cra,react脚手架搭建的项目会默认的把webpack的配置文件隐藏,如果想看到的话,就要使用npm run eject 将这个文件暴露出来,但是官方推荐的,我们最好还是遵循,所以就有了使用react-app-rewired customize-cra 配置项目的方
用customize-cra+react-app-rewired配置px2rem
1.安装 npm i react-app-rewire-postcss postcss-px2rem -D 2. 配置项 //config-overrides.jsconst { override } = require('customize-cra');const addLessLoader = require("customize-cra-less-loader");const
用customize-cra+react-app-rewired配置less+css module
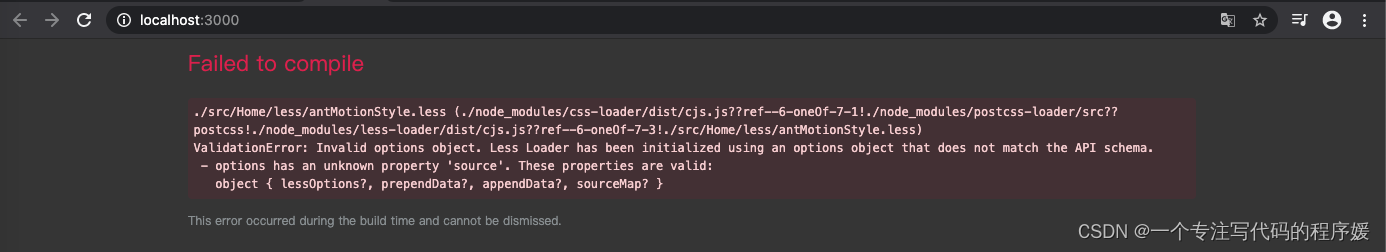
1. 安装 npm i less less-loader -Dnpm i customize-cra-less-loader -D 2.添加配置项 //config-overrides.jsconst { override } = require('customize-cra');const addLessLoader = require("customize-cra-less-lo