cra专题
react快速开始(四)-之Vite 还是 (Create React App) CRA? 用Vite创建项目
文章目录 react快速开始(四)-之Vite 还是 (Create React App) CRA? 用Vite创建项目背景Vite 和 (Create React App) CRAVite?Vite 是否支持 TypeScript? 用Vite创建react项目参考 react快速开始(四)-之Vite 还是 (Create React App) CRA? 用Vite创建项目
使用CRA(create-react-app)初始化一个完整的项目环境(该初始化项目已上传到本文章的资源)
1. 整理项目结构,项目目录结构大致划分如下: 2. 安装sass 安装sass开发环境, 注意:使用的文件后缀名要用.scssnpm i sass -D 3. 安装Ant Design npm i antd --save 4. 配置基础路由Router(具体可参考ReactRouter使用详解(react-router-dom)) 配置步骤1. 安装路由包react-rou
如何在react项目中使用less(使用react-app-rewired customize-cra)
1. 说明 首先说一下(你也可以当做废话,直接从第二步开始)为什么使用react-app-rewired 和customize-cra,react脚手架搭建的项目会默认的把webpack的配置文件隐藏,如果想看到的话,就要使用npm run eject 将这个文件暴露出来,但是官方推荐的,我们最好还是遵循,所以就有了使用react-app-rewired customize-cra 配置项目的方
用customize-cra+react-app-rewired配置px2rem
1.安装 npm i react-app-rewire-postcss postcss-px2rem -D 2. 配置项 //config-overrides.jsconst { override } = require('customize-cra');const addLessLoader = require("customize-cra-less-loader");const
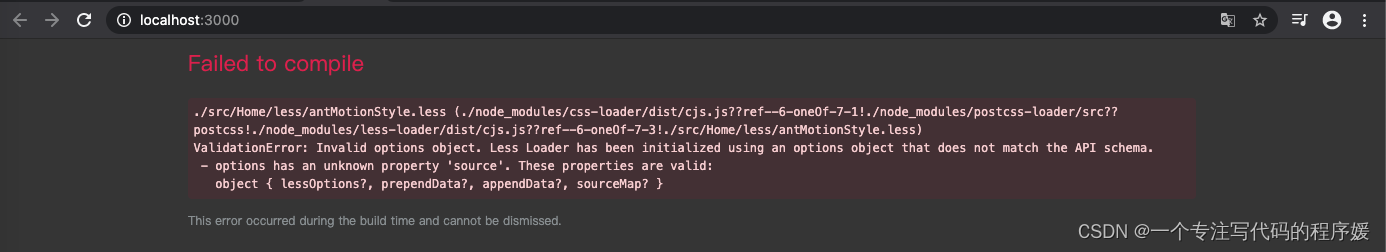
用customize-cra+react-app-rewired配置less+css module
1. 安装 npm i less less-loader -Dnpm i customize-cra-less-loader -D 2.添加配置项 //config-overrides.jsconst { override } = require('customize-cra');const addLessLoader = require("customize-cra-less-lo