本文主要是介绍Qt::QOpenGLWidget渲染带光照的立方体,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
一 学前知识准备
二 动手实践
三 参考文章
一 学前知识准备
这里为了方便不用之前的方法,之前的方法需要引入很多三方的数学库和纹理,模型等库,这里我们班用Qt工具来做更加简单方便。 在看过前面几篇文章之后,在正式开始之前还需要了解opengl渲染流程上的一些东西。
opengl坐标系统 了解opengl整个渲染流程坐标是如何转换的
OpenGL图形渲染管线、VBO、VAO、EBO概念及用例 opengl渲染cpu和gpu怎么传递大块数据
透视投影详解 理解摄像机的透视原理
OpenGL ES着色器语言之变量和数据类型 了解着色器程序中的基本变量类型
opengl如何渲染一个三角形 学会如何编写最简单着色器程序渲染最基本的渲染单位三角形
摄像机原理 理解3d场景中摄像机的实现原理
二 动手实践
立方体顶点着色器
#version 330 core
//顶点着色器uniform mat4 mvp_matrix;
uniform mat4 model_matrix;layout (location = 0) in vec3 a_position; //空间坐标
layout (location = 1) in vec2 a_texcoord; //纹理坐标
layout (location = 2) in vec3 a_normal; //法线向量out vec2 v_texcoord;
out vec3 FragPos;
out vec3 Normal;void main()
{FragPos = vec3(model_matrix * vec4(a_position, 1.0));Normal = mat3(transpose(inverse(model_matrix))) * a_normal; v_texcoord = a_texcoord;gl_Position = mvp_matrix * vec4(a_position,1);
}
立方体像素着色器
#version 330 core
//像素着色器in vec3 Normal;
in vec3 FragPos; uniform vec3 lightPos;
uniform vec3 viewPos;
uniform vec3 lightColor;
uniform sampler2D texture;in vec2 v_texcoord;void main()
{//环境光照float ambientStrength = 0.3;vec3 ambient = ambientStrength * lightColor;// 漫反射光照 vec3 norm = normalize(Normal);vec3 lightDir = normalize(lightPos - FragPos);float diff = max(dot(norm, lightDir), 0.0);vec3 diffuse = diff * lightColor;// 镜面光照float specularStrength = 1.0;vec3 viewDir = normalize(viewPos - FragPos);vec3 reflectDir = reflect(-lightDir, norm); float spec = pow(max(dot(viewDir, reflectDir), 0.0), 2);vec3 specular = specularStrength * spec * lightColor; //获取纹理中对应的颜色vec4 textureColor = texture2D(texture, v_texcoord);//把纹理中的颜色和光照参数相乘gl_FragColor = vec4(ambient + diffuse + specular, 1.0) * textureColor;
}c++设置gpu数据
class MainWidget : public QOpenGLWidget, protected QOpenGLFunctions
{Q_OBJECT
public:explicit MainWidget(QWidget *parent = 0);~MainWidget();
protected:void mousePressEvent(QMouseEvent *e) override;void mouseReleaseEvent(QMouseEvent *e) override;void wheelEvent(QWheelEvent *event) override;void timerEvent(QTimerEvent *e) override;void initializeGL() override;void resizeGL(int w, int h) override;void paintGL() override;void initShaders();void initTextures();
private:QBasicTimer timer;QOpenGLShaderProgram cubeProgram;QOpenGLShaderProgram lightinhProgram;GeometryEngine *geometries;QOpenGLTexture *texture;QMatrix4x4 projection;QVector2D mousePressPosition;QVector3D rotationAxis;qreal angularSpeed;qreal viewChageDisOld;qreal viewChageDisNew;QQuaternion rotation;
};
#include "mainwidget.h"
#include <QMouseEvent>
#include <math.h>
#include <QTime>
#include <QDebug>//模型主动刷新帧率
#define ACTION_FPS 60
#define LIGHT_COLOR QVector3D(1.2f, 1.0f, 2.0f)
#define EYE_CENTER QVector3D(0.0, 0.0, 8.0)
#define LIGHT_POS QVector3D(2.5f, 2.0f, -1.0f)void MainWidget::initShaders()
{if (!lightinhProgram.addShaderFromSourceFile(QOpenGLShader::Vertex, ":/base_lighting.vs"))close();if (!lightinhProgram.addShaderFromSourceFile(QOpenGLShader::Fragment, ":/base_lighting.fs")) close();if (!lightinhProgram.link()) close();if (!cubeProgram.addShaderFromSourceFile(QOpenGLShader::Vertex, ":/shader.vs"))close();if (!cubeProgram.addShaderFromSourceFile(QOpenGLShader::Fragment, ":/shader.fs"))close();if (!cubeProgram.link())close();geometries->setCubeGLData(&cubeProgram);geometries->setLightingGLData(&lightinhProgram);
}
void MainWidget::initTextures()
{texture = new QOpenGLTexture(QImage(":/cube.png").mirrored());texture->setMinificationFilter(QOpenGLTexture::Nearest);texture->setMagnificationFilter(QOpenGLTexture::Linear);texture->setWrapMode(QOpenGLTexture::Repeat);
}void MainWidget::resizeGL(int w, int h)
{qreal aspect = qreal(w) / qreal(h ? h : 1);const qreal zNear = 2.0, zFar = 20.0, fov = 45.0;projection.setToIdentity();projection.perspective(fov, aspect, zNear, zFar);
}//opengl渲染函数
void MainWidget::paintGL()
{glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);//开启深度测试glEnable(GL_DEPTH_TEST);//开启遮挡剔除glEnable(GL_CULL_FACE);texture->bind();qreal viewChangeRate = viewChageDisNew / 1000.f;viewChageDisOld = viewChageDisNew;QMatrix4x4 viewmatrix;//计算view矩阵viewmatrix.lookAt(EYE_CENTER, QVector3D(0, 0, -20), QVector3D(0, 1, 0));//模型坐标转换矩阵坐标QMatrix4x4 modelmatrix;//平移至左下角modelmatrix.translate(-1.6, -0.8, 0);//鼠标滚动旋转角度modelmatrix.rotate(rotation);//滚轮缩放modelmatrix.scale(1.0 * (1 + viewChangeRate));//设置cube着色器变量QMatrix4x4 mvpmatrix = projection * viewmatrix * modelmatrix;cubeProgram.bind();cubeProgram.setUniformValue("lightColor", LIGHT_COLOR);cubeProgram.setUniformValue("lightPos", LIGHT_POS);cubeProgram.setUniformValue("viewPos", EYE_CENTER);cubeProgram.setUniformValue("mvp_matrix", mvpmatrix);cubeProgram.setUniformValue("texture", 0);cubeProgram.setUniformValue("model_matrix", modelmatrix);geometries->drawCubeGeometry(&cubeProgram);//设置光源cube着色器变量QMatrix4x4 lampmodelmatrix;lampmodelmatrix.translate(LIGHT_POS);//缩放lampmodelmatrix.scale(0.4);QMatrix4x4 lampmvpmatrix = projection * viewmatrix * lampmodelmatrix;lightinhProgram.bind();lightinhProgram.setUniformValue("mvp_matrix", lampmvpmatrix);lightinhProgram.setUniformValue("lightColor", LIGHT_COLOR);geometries->drawLighting(&lightinhProgram);
}
这里只展示一些关键的代码,完整的代码地址:
gitee地址
github地址
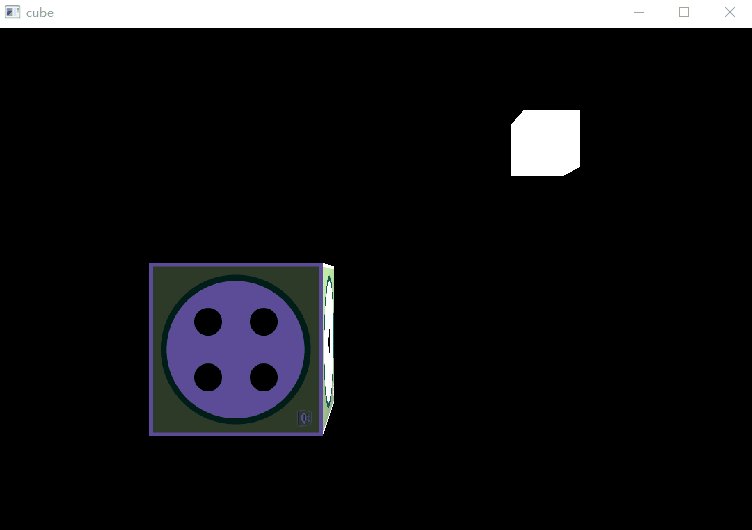
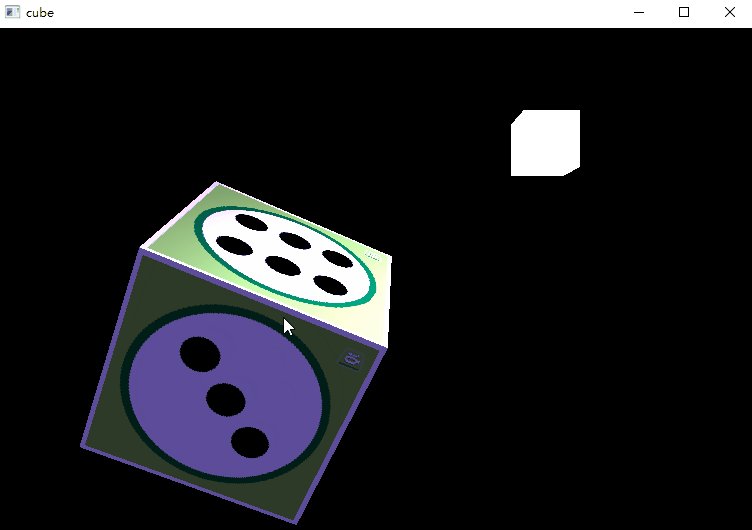
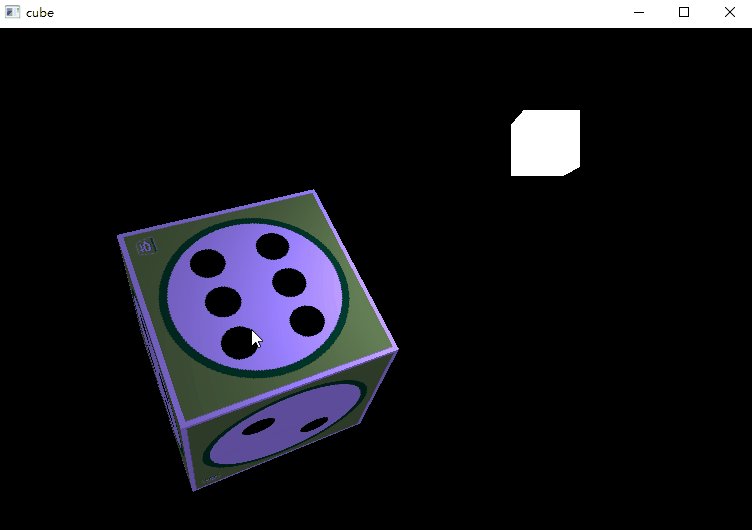
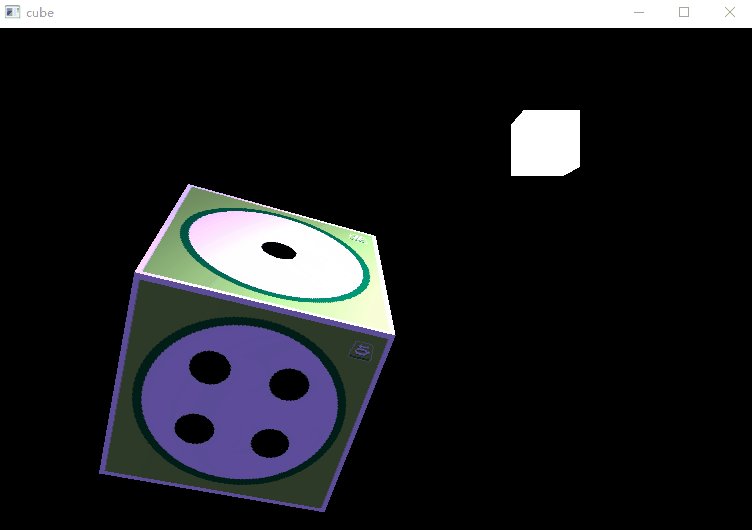
最终效果展示:

三 参考文章
opengl教程之纹理
opengl教程之基础光照
OpenGL + Qt: 2 - 走向3D,画正四面体
这篇关于Qt::QOpenGLWidget渲染带光照的立方体的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






