本文主要是介绍小程序modal弹窗关闭默认会执行cancel方法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
小程序modal弹窗关闭默认会执行cancel方法
在我们使用小程序的modal组件时候,有的时候会碰到一个问题,那就是弹框的关闭,我们并没有选择取消或确定,而是点击弹框之外的部分,这个时候弹框会关闭,按理来说不会触发取消和确定的绑定事件,但是有的时候点击弹框之外的部分来关闭弹框会触发取消(cancel)绑定的事件,这是为什么呢?
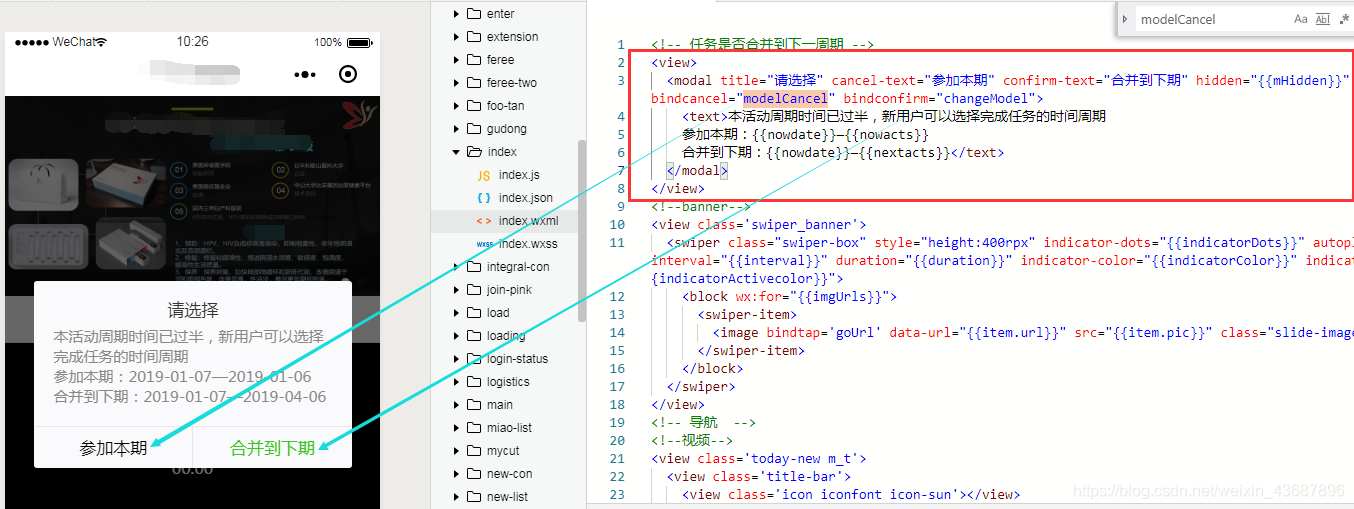
如图是wxml页面

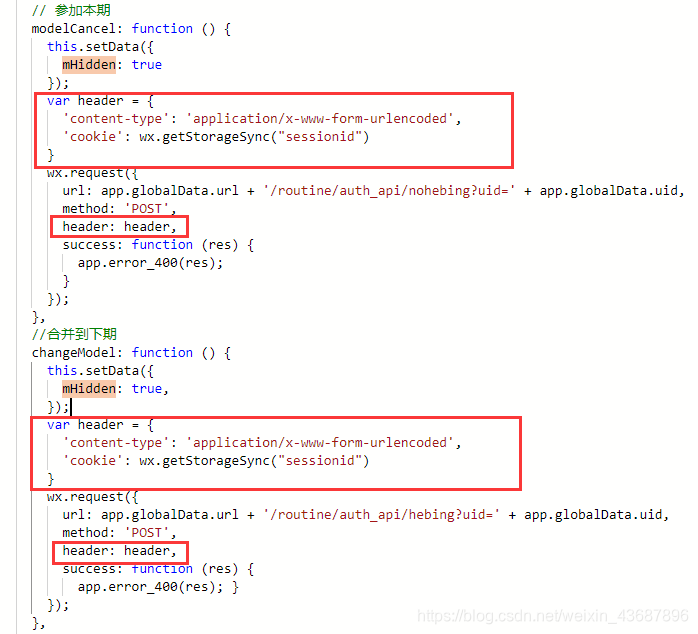
以下是页面对应的js内容

也就是说,就算我们不点击取消,点击弹框之外的部分,也会执行modelCancel方法。
后来发现,是header头的content-type在作怪,我们把header头里的content-type值改为application/json,再测试就没有问题了,关闭弹窗不再执行modelCancel。或者直接把header改为(去掉content-type,用默认的数据提交方式,也就是application/json)
var header = {'cookie': wx.getStorageSync("sessionid")
}
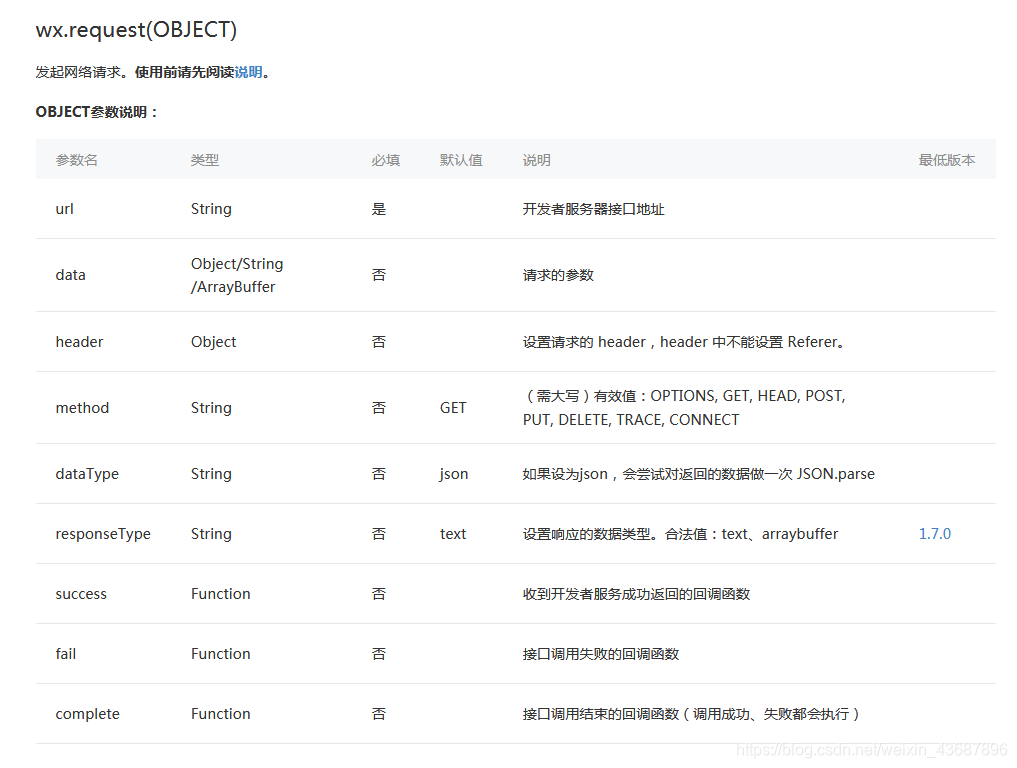
一个wx.request请求,必填项只有url,其他都是非必填。如图;

这篇关于小程序modal弹窗关闭默认会执行cancel方法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!