modal专题
MaPLe(论文解读): Multi-modal Prompt Learning
Comment: Accepted at CVPR2023 摘要 预训练的视觉语言模型(VL-PTMs)(比如CLIP)在下游任务中已经表现出不错的泛化能力。但是它们对输入文本提示模板的选择很敏感,需要仔细选择提示模板才能表现良好。 受到NLP领域的启发,最近的CLIP的自适应性方法开始学习提示作为文本输入,来微调CLIP以适应下游任务。本文能注意到,在CLIP的单个分支(语言或图像分支)中
select2的输入可下拉(modal框)--gxy
html: <div class="form-group col-md-6 spanBox"><span>顾客名字</span><input type="text" name="usename" id="cunameValue" val="" style="display: none;"/><select id="cusName" data-placeholder="请输入顾客姓名" styl
Cross-Modal Alignment
Cross-Modal Alignment 论文阅读 原文:Zhu Y , Xu Y , Ni B , et al. Enhancing pulmonary nodule detection via cross-modal alignment[C]// Visual Communications & Image Processing. IEEE, 2018. 简介 问题 在肺结节检
Ant Design Vue中Modal.confirm无法自动关闭
温馨tips:着急看解决方法可跳过碎碎念~ 前两天经理扔给我一个问题:“这个弹窗怎么关不上了?” 我怀着无所谓的心态:小意思啦,5分钟之内解决完~ …当然flag是不能随便乱立的 拉下来项目(原神启动(不是)),启动起来项目发现:诶?复现了! 查看代码:诶?!没问题!!! 看了看线上环境:诶?可以???!! 一时间感觉天都塌了… 随即各种找原因 1.版本问题? package.json
vue3 antdv3 去掉Modal的阴影背景,将圆角边框改为直角的显示,看上去不要那么的立体的样式处理。
1、来个没有处理的效果图: 这个有立体的效果,有阴影的效果。 2、要处理一下样式,让这个阴影的效果去掉: 图片的效果不太明显,但是阴影效果确实没有了。 3、代码: /* 去掉遮罩层阴影 */.ant-modal-mask {box-shadow: none !important;}/* 去掉Modal内容区域的阴影及圆角 */.ant-modal-content {box-sha
动手实现react Modal组件
Modal组件 长话不多说,接下来让我们来动手实现一个react Modal组件。 我们先来看一下实际效果 Modal的布局 首先,让我们先思考下一个Modal组件的布局是怎么样的。 我们先拿一个基本的Modal样例来分析下。 如上图所示,一个Modal组件可以分为mask、header、body和footer四部分,mask就不用说了,header主要是显示title和关闭按钮,bo
React写一个 Modal组件
吐槽一波 最近公司的项目终于度过了混乱的前期开发,现在开始有了喘息时间可以进行"规范"的处理了。 组件的处理,永远是前端的第一大任务,尤其是在我们的ui库并不怎么可靠的情况下,各个组件的封装都很重要,而Modal作为最独立的组件,就先拿它开刀了。 Modal的ui 首先,我们要创建一个最基本的组件,一个fixed布局的ui布局 import React from "react";imp
React-Native Modal组件中无法按返回键隐藏
问题: 在用Modal组件时,无法通过使用android的物理返回键进行退出,也无法通过BackHandler注册事件监听 找到一段相关的issue:Android Modal doesn’t handle the back button 解决: 查看文档,发现直接调用Modal的一个方法即可:onRequestClose 该方法在Android上按下返回键的时候会调用。 https:
Paper速读-[Visual Prompt Multi-Modal Tracking]-Dlut.edu-CVPR2023
文章目录 简介关于具体的思路问题描述算法细节实验结果模型的潜力模型结果 论文链接:Visual Prompt Multi-Modal Tracking 开源代码:Official implementation of ViPT 简介 这篇文章说了个什么事情呢,来咱们先看简单的介绍图 简单来说,这篇文章主要干了这么一个事情: 以前的多模态呢,都是直接提取特征然后拼接
iOS小技能: VC modal样式的应用(将当前的VC的界面作为另一个VC的背景图片)
文章目录 前言I 、实现方案1.1 使用系统自带的modal样式1.2 截取当前视图1.3 关于dismiss的使用总结 II 前置小知识2.1 二维码生成2.2 保存图片到相册 see also 前言 需求:将当前的VC的界面作为另一个VC的背景图片(在当前视图中推出另外一个背景透明的视图控制器) the content is displayed over another
Modal.method() 不显示头部的问题
ant-design中的Modal组件有两种用法: 第一种是用标签:<a-modal></a-modal> 第二种是用Api:Modal.info、Modal.warning、Modal.confirm...... 一开始项目中这两种用法是混用的,后面UI改造,需要统一样式,步骤如下: 1、封装全局弹窗组件 src/components/ConfirmModal/index.vue <temp
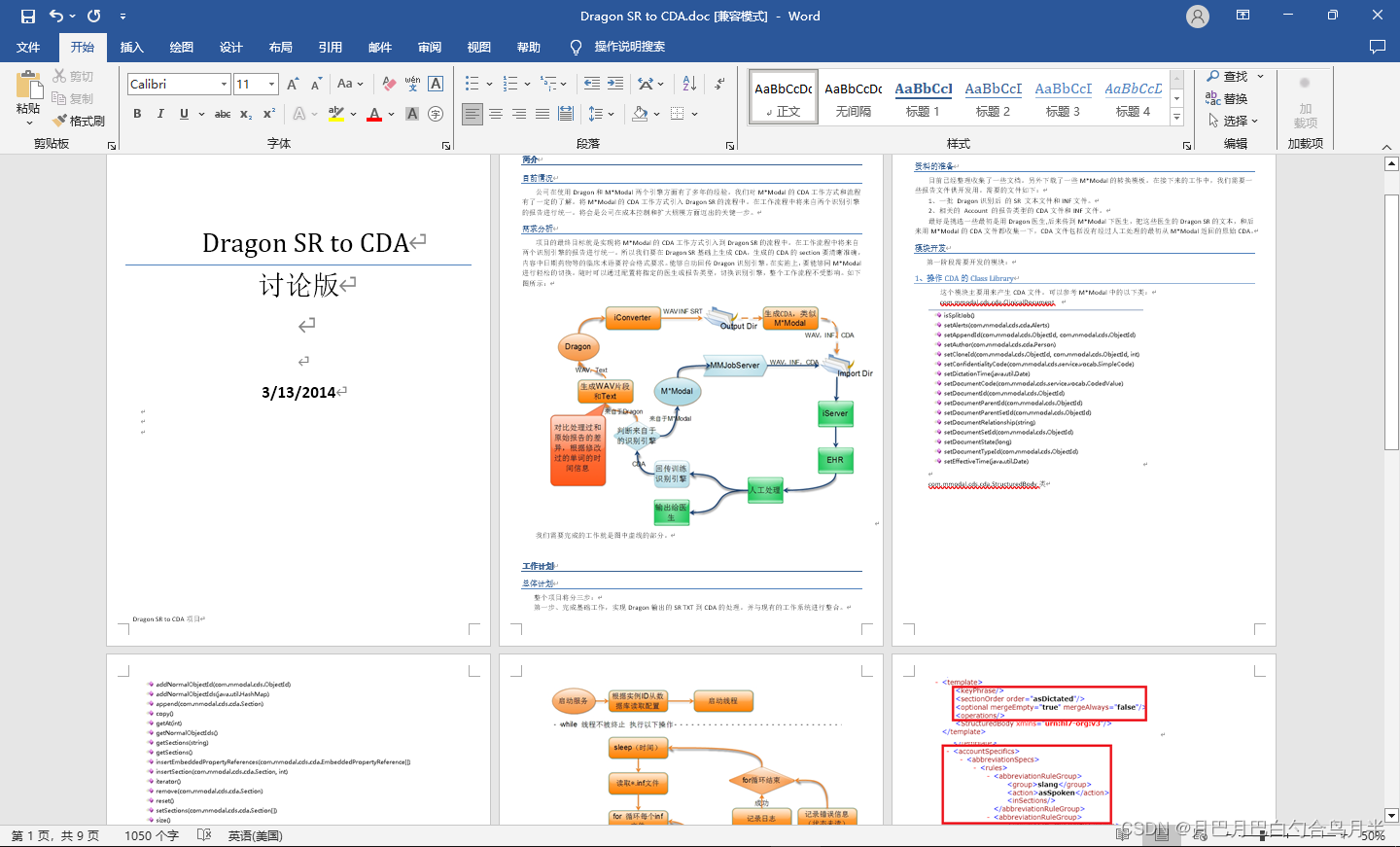
基于语音识别的智能电子病历(三)之 M*Modal
讨论“基于语音识别的智能电子病历”,就绕不开 Nuance 和 M*Modal。这2个公司长时间的占据第一和第二的位置。下面介绍一下M*Modal。 这是2019年的一个新闻“专业医疗软件提供商3M公司为自己购买了一份圣诞礼物,即M*Modal IP LLC的医疗技术业务,总价值为10亿美元。3M公司表示,此次收购旨在通过将M*Modal基于人工智能的医生会话软件添加到其产品组合中来推动其自身的
js代码控制bootstrap的模态框(modal)
在Bootstrap 5中,模态框(Modal)是一个自定义的HTML元素,可以用于创建对话框。通过导入Bootstrap的JavaScript模块,可以使用其API来控制模态框的显示和隐藏。以下是一个简单的示例说明如何使用Bootstrap 5中的模态框。 首先,你需要在HTML中定义模态框的结构: <!-- Modal --><div class="moda
bootstrap datepicker 在bootstrap modal中不显示问题
在普通的网页中显示datepicker比较简单,将bootstrap-datepicker-zh_CN.js 和 bootstrap-datepicker.css 拷贝到rails工程中相应的assets目录中,并在application.js 和 application.css文件中加载这两个文件 //= require bootstrap-datepicker-zh_CN
ifram在bootstrap modal中演进的自适应迭代至1.0版本
需引入layer.js loading加载遮罩层会被使用到0.1版本显示页面但大小会随机变化。0.2版本内嵌页面与主页面都要js控制,页面有时候不能显示。1.0版本内嵌页面无需写额外js,只需主页面js控制,代码实现了自适应,且显示正常。ifram可能会在加载关闭时内存泄漏,此处显式调用ifram clear防止内存泄漏 var Tools = (function ($) {var Iframe
iOS: popup半透明的modal window
http://www.hksilicon.com/kb/articles/32946/presentModalViewControllerUIView https://github.com/reednj/TDSemiModal 这个lib在arc下可以编译,但dismiss时出错。 qq
small size modal view in ipad
需求:iPad里,要求popup一个login window,该window的size是小的,不要遮住整个iPad当前显示的view。 我尝试使用下列代码 (其中LoginViewController是loginview with full iPad screen size,其中中间部分设置成蓝色,而周边部分设置成透明色,造成在popup之后周边部分不遮住当前显示view。
解决Ant Design Vue使用Modal对话框无法关闭的问题,本地可以关闭对话框但是打包后不能关闭对话框的问题。
首先说为什么会导致这个问题:因为现在vue官方的最新版本是3.4.x,可能是vue最新版本的部分代码与Ant Design不兼容导致的。 解决:所以将vue版本固定在vue3.4以下,就可以了。 1.删除node_modules和package-lock.json(如果用的pnpm删除pnpm-lock) 2.固定vue版本:将package.json中 "vue": "^3.4.x" 改为
iOS开发中视图相关的小笔记:push、modal、popover、replace、custom
在storyboard中,segue有几种不同的类型,在iphone和ipad的开发中,segue的类型是不同的。 在iphone中,segue有:push,modal,和custom三种不同的类型,这些类型的区别在与新页面出现的方式。 而在ipad中,有push,modal,popover,replace和custom五种不同的类型。 modal 模态转换 最常用的场景,新的场景完全盖住了
最佳jQuery窗口插件(Modal Dialog Plugins)
淘了几个jquery的窗口插件,有的带有模态,也可以做遮蔽。 分享一下哈~~ 以下列表来自:[url]http://www.21andy.com/blog/20090611/1324.html[/url] [list] [*]FancyBox [*]Boxy [*]FaceBox [*]BlockUI [*]Impromptu [*]nyroModal [*]FancyZo
react ant design 通过函数弹出 modal窗口
在React Ant Design中,可以通过调用Modal组件的方法来动态弹出和关闭Modal窗口。具体步骤如下: 1、首先,在组件中引入Modal组件: import { Modal } from 'antd'; 2、在组件中定义一个函数来弹出Modal窗口: const showModal = () => {Modal.info({title: 'This is a modal w
【Vue3】自定义Modal的fixed无效
现有一个模态框,目前一切正常,Modal可以在视口正确位置展示 <template><div class="father"><h3>模态框的父组件</h3><button @click="showModal = !showModal">显示/隐藏modal</button><div class="modal" v-if="showModal"><h3>模态框</h3></div></div>
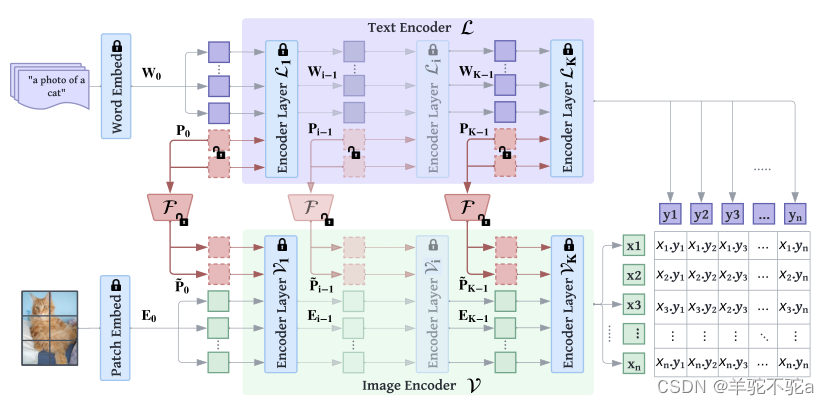
【prompt六】MaPLe: Multi-modal Prompt Learning
1.motivation 最近的CLIP适应方法学习提示作为文本输入,以微调下游任务的CLIP。使用提示来适应CLIP(语言或视觉)的单个分支中的表示是次优的,因为它不允许在下游任务上动态调整两个表示空间的灵活性。在这项工作中,我们提出了针对视觉和语言分支的多模态提示学习(MaPLe),以改善视觉和语言表征之间的一致性。促进了视觉语言提示之间的强耦合,以确保相互协同,并阻止学习独立的单模态解决方
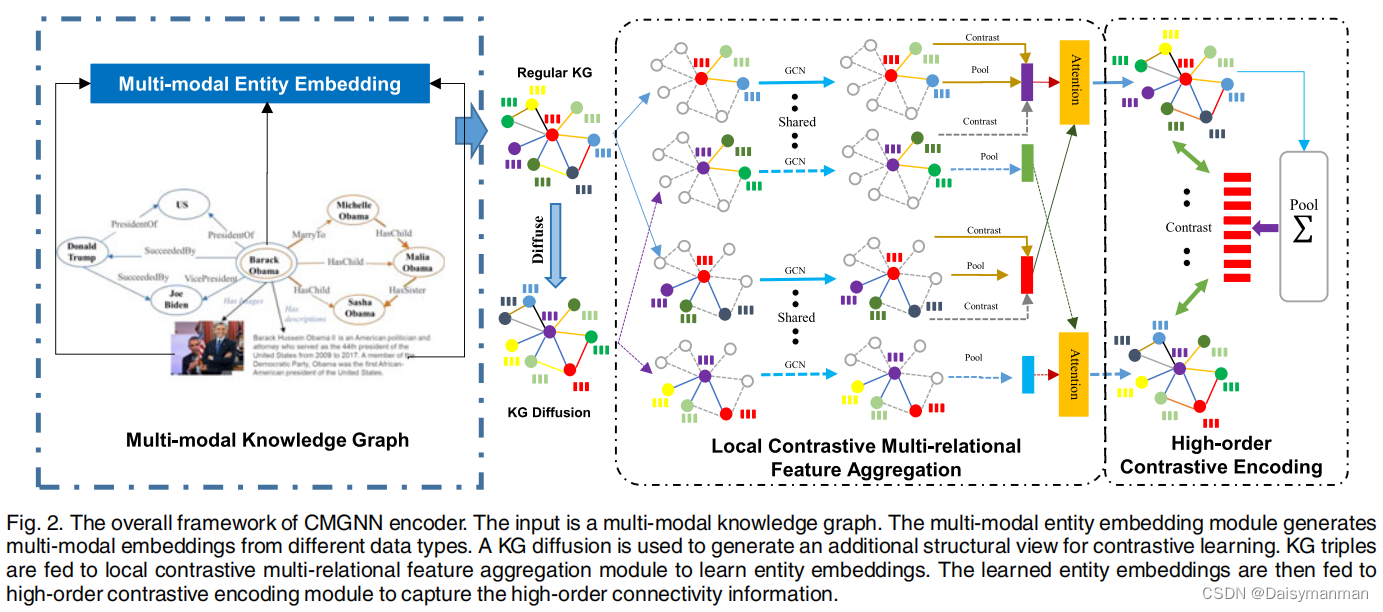
论文笔记:Contrastive Multi-Modal Knowledge GraphRepresentation Learning
论文来源:IEEE Transactions on Knowledge and Data Engineering 2023 论文地址:Contrastive Multi-Modal Knowledge Graph Representation Learning | IEEE Journals & Magazine | IEEE Xplorehttps://ieeexplore.ieee.or
一个帮助简化 antd Modal 状态管理的工具
一个帮助简化 antd Modal 状态管理的工具 安装 pnpm add @cicara/better-modal 使用方式 以常规方式创建 Antd 模态,唯一不同的是使用 useModalContext 自动管理Modal的状态。 import { Input, Modal } from "antd";import { useModalContext } from "@cicar








![Paper速读-[Visual Prompt Multi-Modal Tracking]-Dlut.edu-CVPR2023](https://img-blog.csdnimg.cn/direct/287ae89367ea4728ad458171b35915ee.png)