本文主要是介绍需求:给一串文字中被{}包裹的文字 添加文字颜色,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
<script>
// 需求:让{} 内的文字添加文字颜色
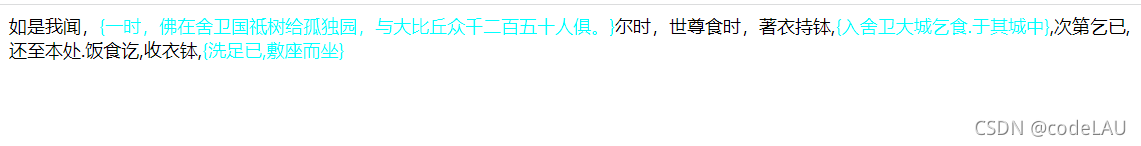
const str="如是我闻,{一时,佛在舍卫国祗树给孤独园,与大比丘众千二百五十人俱。}尔时,世尊食时,著衣持钵,{入舍卫大城乞食.于其城中},次第乞已,还至本处.饭食讫,收衣钵,{洗足已,敷座而坐}"
let arr=str.split("}") //首先让} 为标志分成若干个数组
arr.pop() // 删除最后一个否则会产生一个空数组
console.log(arr);
// (3) ['如是我闻,{一时,佛在舍卫国祗树给孤独园,与大比丘众千二百五十人俱。', '尔时,世尊食时,著衣持钵,{入舍卫大城乞食.于其城中', ',次第乞已,还至本处.饭食讫,收衣钵,{洗足已,敷座而坐']
//再将数组循环 让每项以 {为标志分裂成两个数组 {前的为第0项 后的为第1项
arr.forEach(item=>{
var newArr= item.split("{")
console.log(newArr[1]);
document.write(newArr[0]+
"<span class='text'>"+'{'+newArr[1]+'}'+"</span>")
// 加{} 并且加样式
})
</script>

这篇关于需求:给一串文字中被{}包裹的文字 添加文字颜色的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









