本文主要是介绍使用CSS这个小技巧,可以让长列表网页的渲染性能提升几倍以上!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!


长列表网页相信大多数开发者都遇到过,在DOM元素过多的情况下,浏览器渲染会很慢,非常影响用户体验。
因此我们会经常采用虚拟滚动、分页、上拉加载更多等不同的方式来进行优化,这些方式的思想都是一样的,都是只渲染可见区域,等用户需要时再加载更多的内容。而以上的方式无论哪种,都需要写大量的js或者css逻辑去实现。
而现在,我们多了一种方式——content-visibility。只需要一行CSS代码,就可以实现可见网页只加载可见区域内容,使网页的渲染性能得到数倍的提升!
介绍
content-visibility是一个css属性,它控制一个元素是否呈现其内容,能让用户潜在地控制元素的呈现。用户可以使用它跳过元素的呈现(包括布局和绘制),直到用户需要为止,让页面的初始渲染得到极大的提升。
value
content-visibility属性有三个可选值:
visible: 默认值。对布局和呈现不会产生什么影响。
hidden: 元素跳过其内容的呈现。用户代理功能(例如,在页面中查找,按Tab键顺序导航等)不可访问已跳过的内容,也不能选择或聚焦。类似于对其内容设置了display: none属性。
auto: 对于用户可见区域的元素,浏览器会正常渲染其内容;对于不可见区域的元素,浏览器会暂时跳过其内容的呈现,等到其处于用户可见区域时,浏览器在渲染其内容。
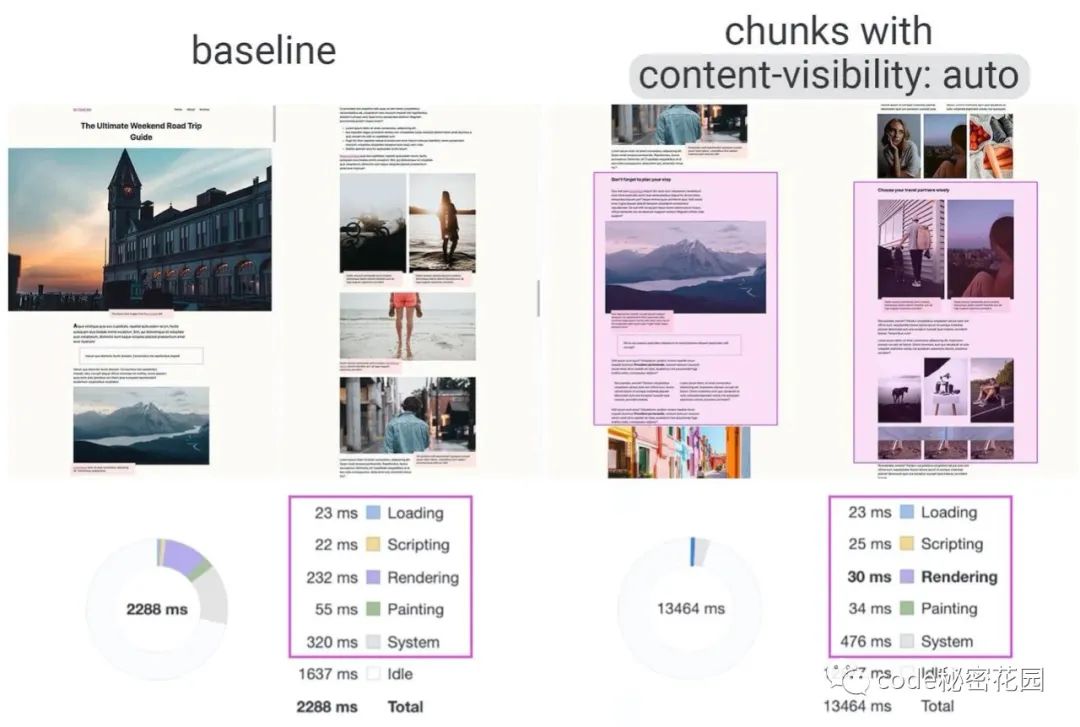
效果对比
使用前
代码
如下代码,在浏览器中简单的使用100个卡片,并对其设置扫光效果动画:
<html><head><title>content-visibility</title><style type="text/css">.card {position: relative;overflow: hidden;transition-duration: 0.3s;margin-bottom: 10px;width: 200px;height: 100px;background-color: #ffaa00;}.card:before {content: '';position: absolute;left: -665px;top: -460px;width: 300px;height: 15px;background-color: rgba(255, 255, 255, 0.5);transform: rotate(-45deg);animation: searchLights 2s ease-in 0s infinite;}@keyframes searchLights {0% {}75% {left: -100px;top: 0;}100% {left: 120px;top: 100px;}}</style></head><body><div class="card"></div><div class="card"></div><!-- ... --><!-- 此处省略97个<div class="card"></div> --><!-- ... --><div class="card"></div></body>
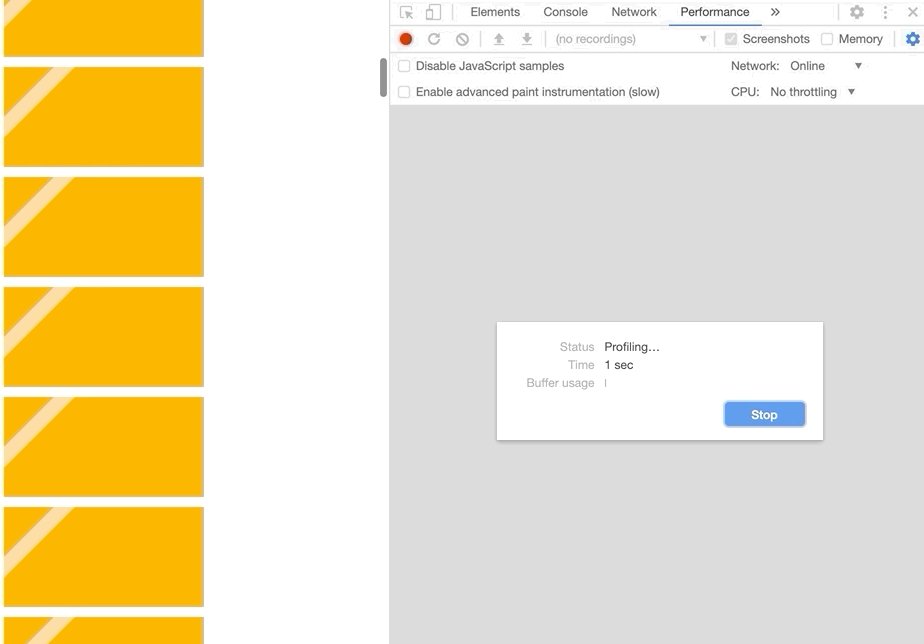
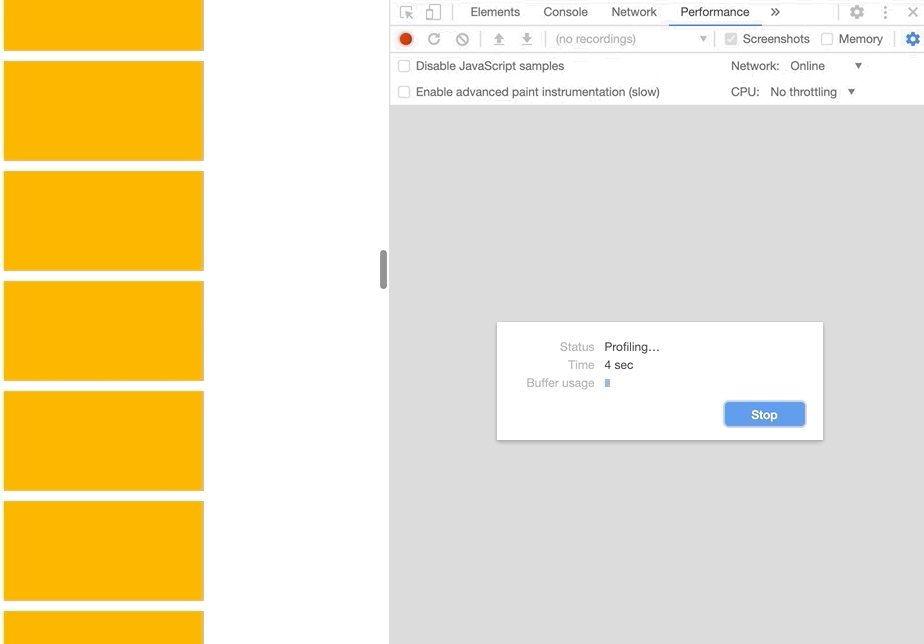
</html>渲染效果
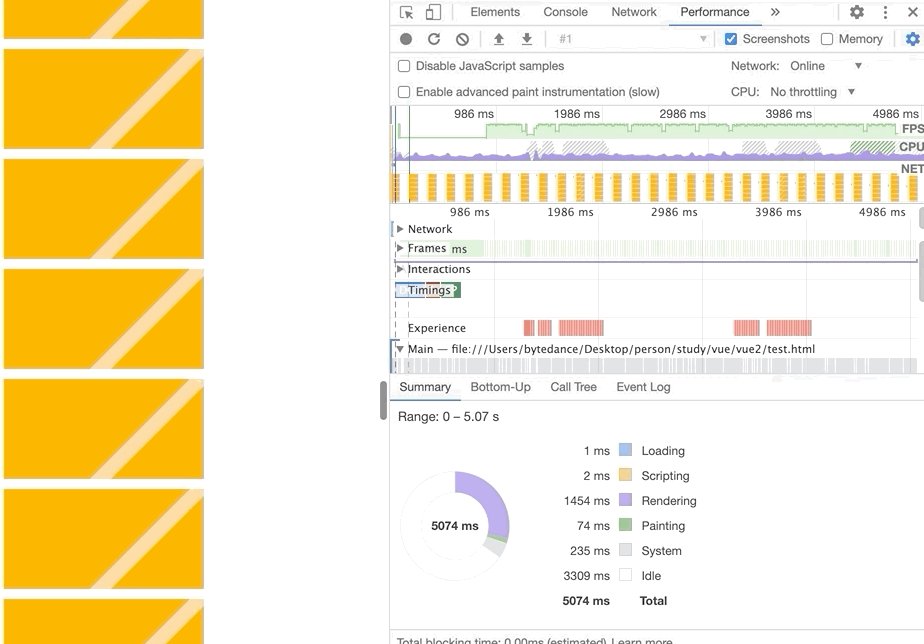
从chrome可以看出,渲染时间花费了1454ms:

使用后
代码
在class为card中添加 content-visibility: auto;:
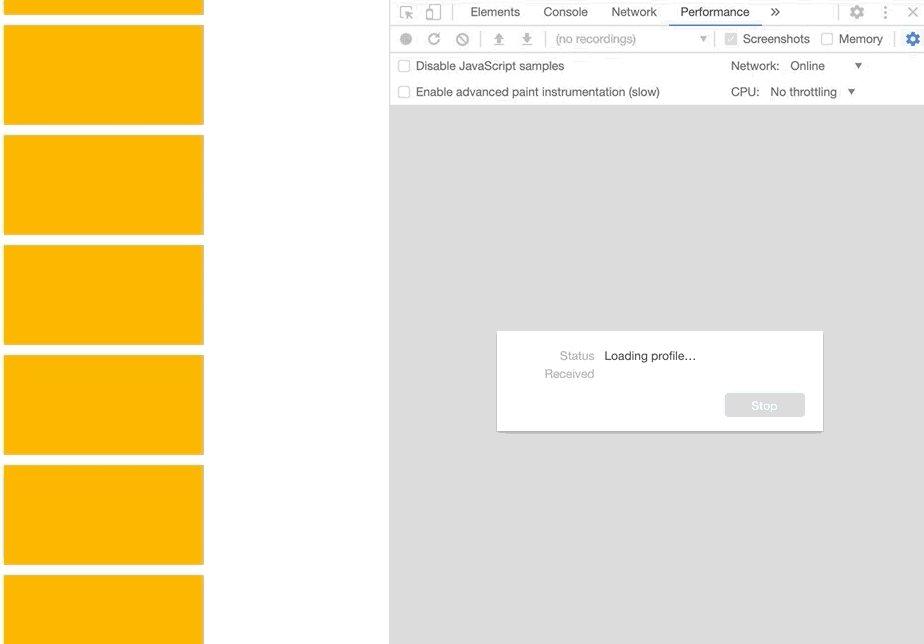
.card {position: relative;overflow: hidden;transition-duration: 0.3s;margin-bottom: 10px;width: 200px;height: 100px;background-color: #ffaa00;content-visibility: auto;}.card:before {content: '';// ...渲染效果
可以明显的看到,使用content-visibility: auto;后渲染时间只需要381ms,性能提升了近4倍!而且随着元素内容变复杂,提升的性能会有更明显的上升。

再从下图的dom结构变化中也可以看到,当card未出现在屏幕可见区域内是,其内容(::before等动画)在元素出现在可见效果时才出现:

缺陷
兼容性
content-visibility是chrome85今年新增的特性,所以目前兼容性还不高,但是相信兼容性的问题在不久的将来会得到解决。目前兼容性如下:

部分元素导致浏览器渲染出问题
问题
当元素的部分内容如<img />标签这种,元素的高度是有图片内容决定的,因此在这种情况下,如果使用content-visibility,则可见视图外的img初始未渲染,高度为0,随着滚动条向下滑动,页面高度增加,会导致滚动条的滚动有问题。
<html><head><title>content-visibility</title><style type="text/css">.card {margin-bottom: 10px;content-visibility: auto;}</style></head><body><div class="card"><imgsrc="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=1057266467,784420394&fm=26&gp=0.jpg"alt="小狗"/><!-- ... --><!-- 此处省略n个card内容 --><!-- ... --><imgsrc="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=1057266467,784420394&fm=26&gp=0.jpg"alt="小狗"/></div></body>
</html>效果如下,可以看出滚动条随着图片的呈现,会出现问题:

解决思路
解决此问题,如果在已知元素高度的情况下,可以使用contains-intrinsic-size属性,为上面的card添加:contains-intrinsic-size:312px;,这会给内容附一个初始高度值。(如果高度不固定也可以附一个大致的初始高度值,会使滚动条问题相对减少)。
修改代码如下:
<style type="text/css">.card {margin-bottom: 10px;content-visibility: auto;contain-intrinsic-size: 312px; // 添加此行}</style>再次看滚动条就没有问题了:

总结
content-visibility是一个非常实用的CSS属性,通过一行CSS可以代替虚拟滚动、上拉加载更多等多种长列表渲染优化方式。
虽然其兼容性现在不是很好,但是相信不久的将来这并不是问题。现在来看是部分场景下它对浏览器的滚动条影响问题,如果你的列表项高度相同,那么可以通过contain-intrinsic-size来设置一个初始高度解决。如果列表项高度不固定而又非常重视用户的滚动条体验,那么不建议使用此属性。当然了,这一css属性出来的时间并不是太长,虽然它的完善,这一问题或许在将来也能够得到解决。
作者:梨香
https://juejin.cn/post/6908521872577527822
这篇关于使用CSS这个小技巧,可以让长列表网页的渲染性能提升几倍以上!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







