本文主要是介绍laravel引入element-ui后,blade模板中使用elementui时,事件未生效问题(下载element-ui到本地直接引入项目),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
背景
重构公司后台项目,使用了dcat-admin,但是dcat-admin有些前端功能不能满足需求。因此引入element-ui进行相关界面的优化
具体流程
-
1.下载element-ui到本地

-
2.进入如下目录
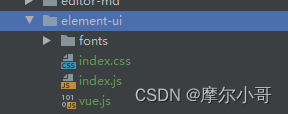
打开 node_modules\element-ui\lib 复制index.js
打开 node_modules/element-ui/lib/theme-chalk 下的index.css 和fonts文件复制出来
新建一个element-ui文件夹,然后 将上面的问题放入其中,结构如下

-
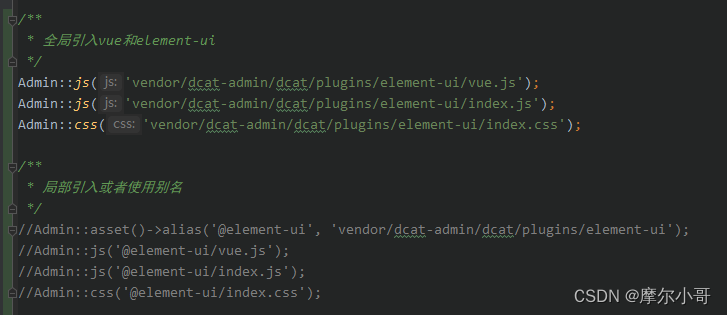
3.在app/bootstrap/app.php中,全局引入element-ui

-
4.控制器和视图等
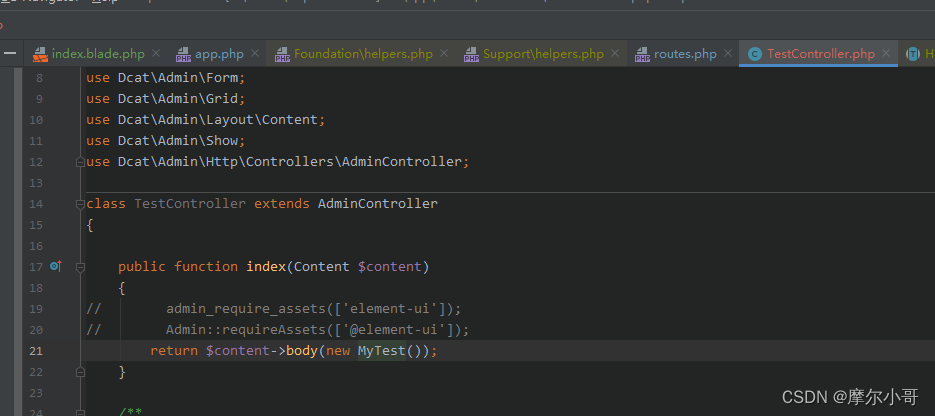
controller

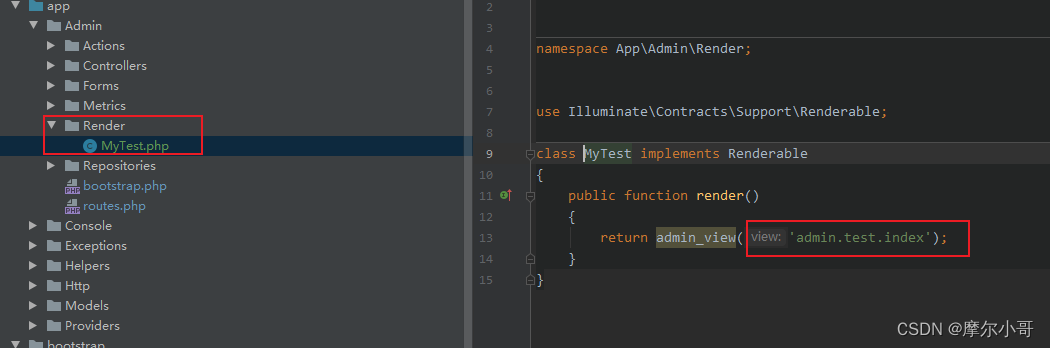
render

view
-
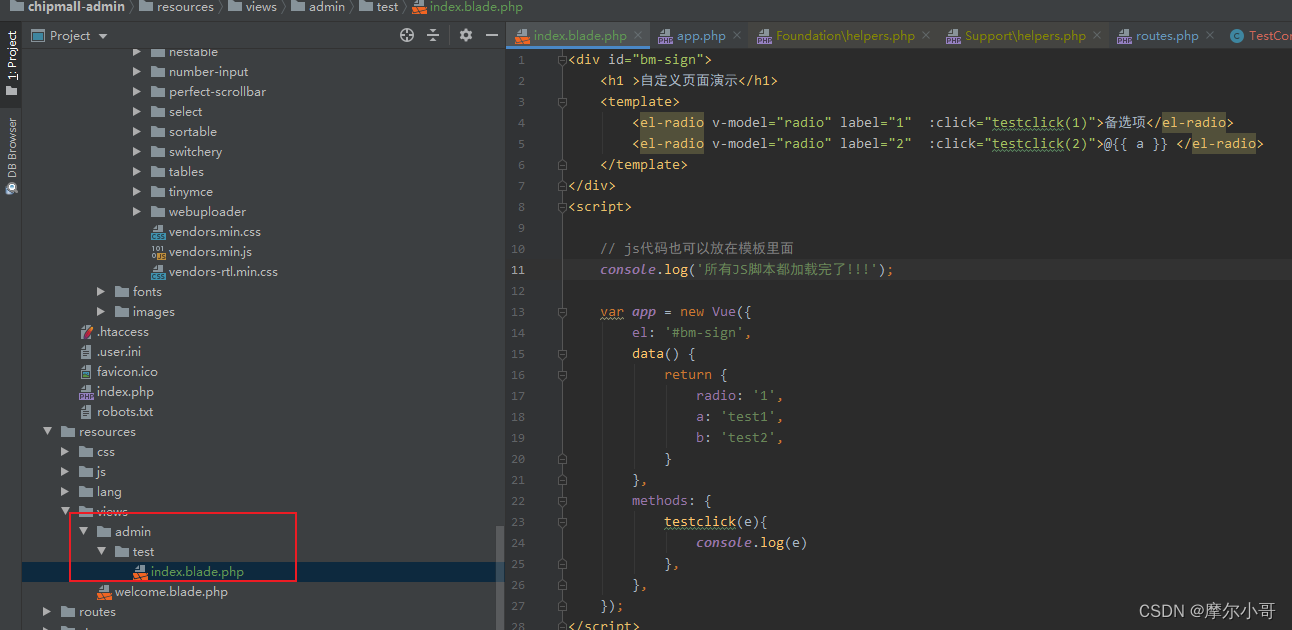
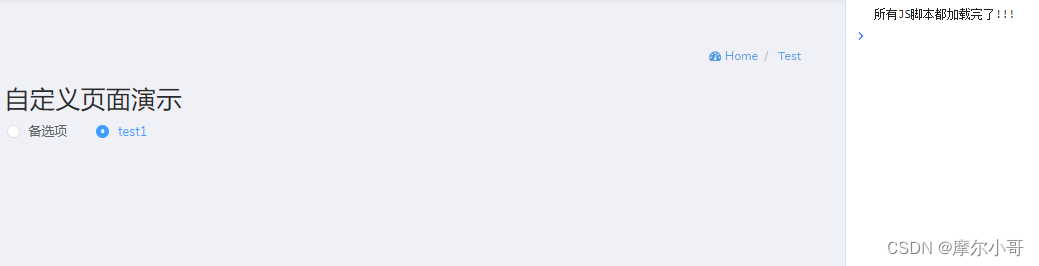
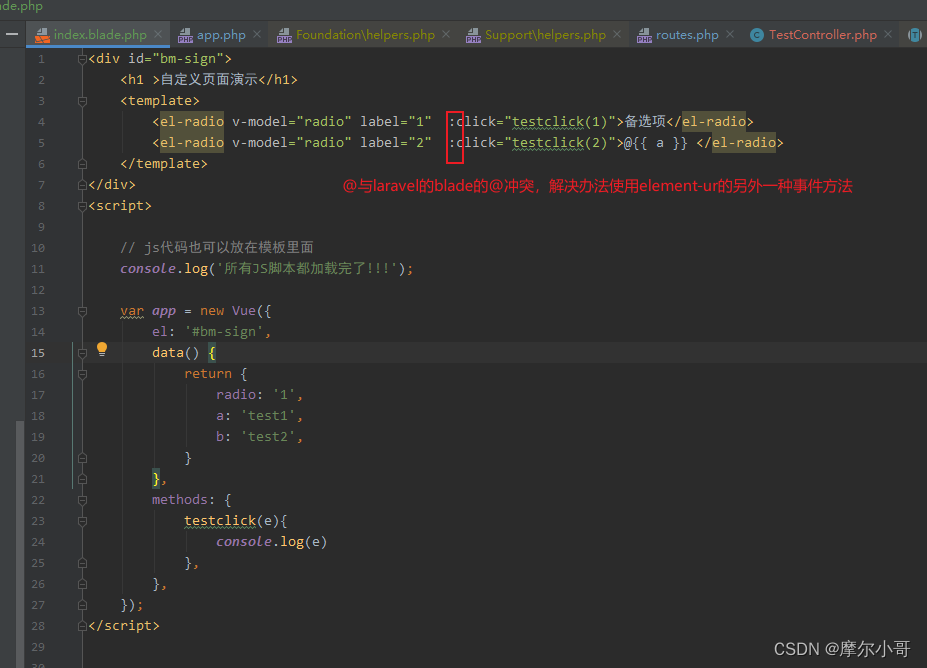
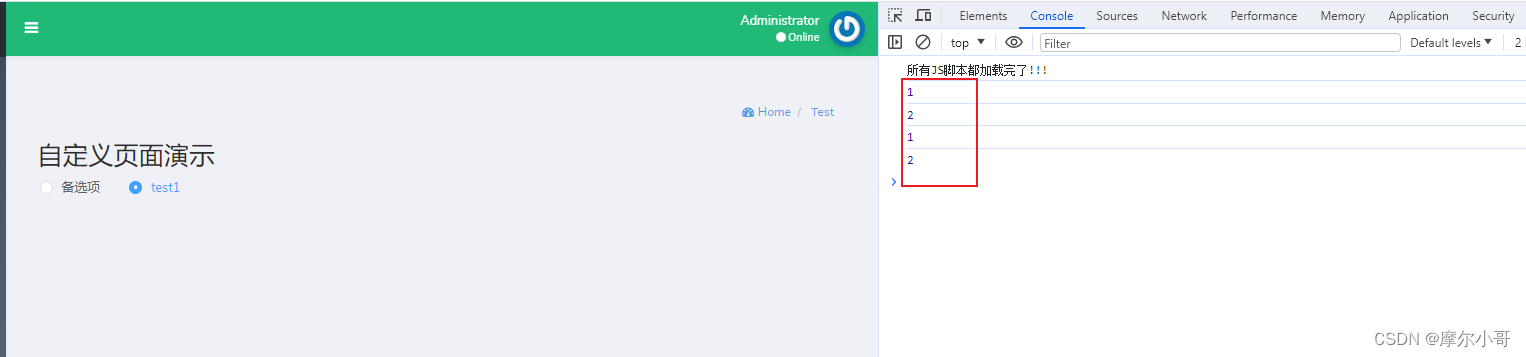
5.使用中会出现element-ui事件无效


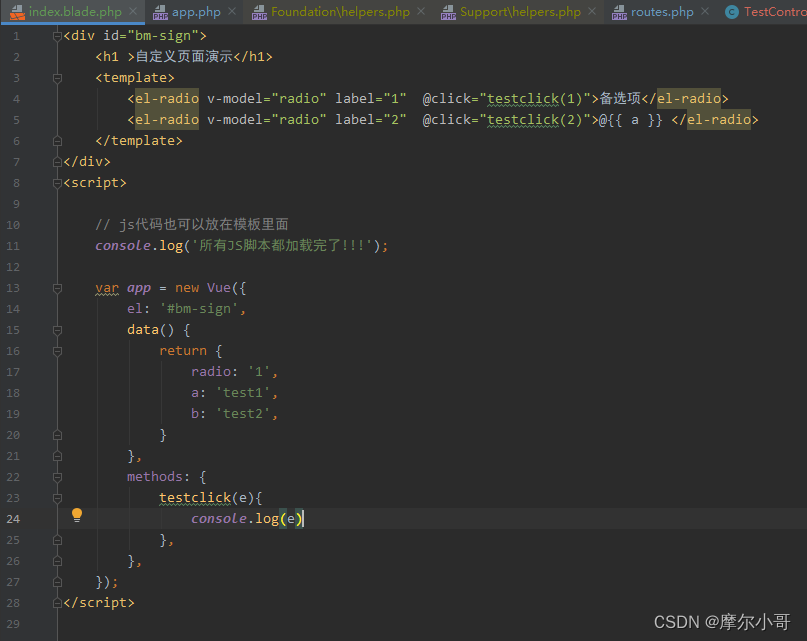
解决办法
原因:是因为element-ui中的事件都是@事件名() 与laravel的blade模板中的 @ 冲突导致的


这篇关于laravel引入element-ui后,blade模板中使用elementui时,事件未生效问题(下载element-ui到本地直接引入项目)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




