昨天粗粗的写了下后台数据传到微信小程序显示,用来熟悉这个过程,适合刚入门学习案例:
需了解的技术:javaSE,C3p0,jdbcTemplate,fastjson,html,javaScript,css;
需要安装的软件及环境:jdk8,mysql,Navicat for mysql,idea,tomcat,微信开发工具(https://developers.weixin.qq.com/miniprogram/dev/index.html);
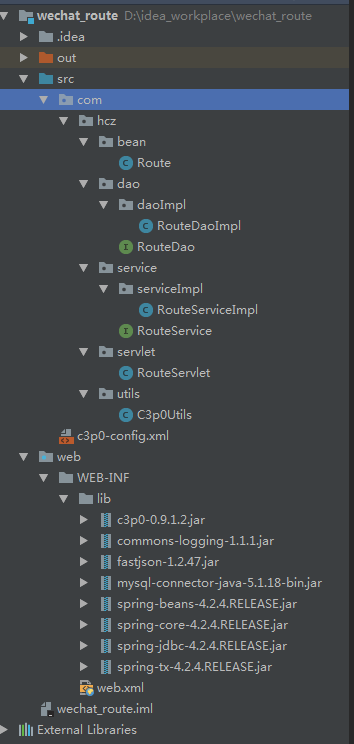
项目结构如下:

项目步骤及代码演示:
1. idea(jdk8,tomcat8安装好) 创建javaWeb项目 File->New->Project...->Java Enterpise->next->选中Create project from template,然后next->Project name创建项目名 wechat_route,finish项目建好了。然后在src目录下建几个包com.hcz.bean,com.hcz.dao,com.hcz.dao.daoImpl,com.hcz.service,com.hcz.service.serviceImpl,com.hcz.servlet,com.hcz.utils;
2.创建好这个项目需要的所有模板信息。
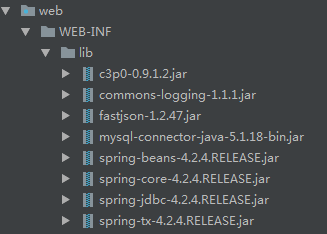
在web/WEB-INF下面创建一个叫lib的文件夹,把所需的jar包拷贝到这里来,然后选中所有这些jar包点击右键,有个Add as Library..点击jar包变成下面这样即可;

我的数据库中表创建是这样的

我的数据库用户名和密码都是root,然后创表语句如下:
SET FOREIGN_KEY_CHECKS=0;-- ----------------------------
-- Table structure for t_route
-- ----------------------------
DROP TABLE IF EXISTS `t_route`;
CREATE TABLE `t_route` (`id` int(11) NOT NULL,`title` varchar(50) DEFAULT NULL,`date` varchar(20) DEFAULT NULL,`routeImg` varchar(30) DEFAULT NULL,`routeIntroduce` varchar(500) DEFAULT NULL,`count` int(5) DEFAULT NULL,PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;-- ----------------------------
-- Records of t_route
-- ----------------------------
INSERT INTO `t_route` VALUES ('1', '风景秀丽,集日月之精华,看一眼神清气爽,再看一眼快乐齐天,岂不美哉!', '2019-04-23 16:40', 'title_pic.jpg', '古老的小镇,有一位撑着油纸伞的姑娘从远方走来,天微微亮,有点小雨,似乎是从那位大师的油画中刚走出来的一样,忽远忽近,影影绰绰,不食人间烟火!', '200');
INSERT INTO `t_route` VALUES ('2', '风景秀丽,集日月之精华,看一眼神清气爽,再看一眼快乐齐天,岂不美哉!', '2019-04-23 16:40', 'route_pic.jpg', '古老的小镇,有一位撑着油纸伞的姑娘从远方走来,天微微亮,有点小雨,似乎是从那位大师的油画中刚走出来的一样,忽远忽近,影影绰绰,不食人间烟火!', '100');
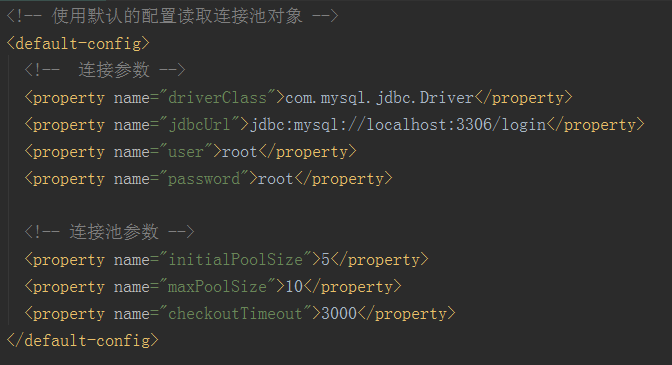
然后把C3p0的配置文件拷贝到src下,并进入配置文件改数据库的信息,


一个javaWeb项目模板就创建好了。
3.后台代码实现:
根据第一张图可以知道结构,现在按图示结构粘贴下代码:
实体类Route旅游路线的实体类
package com.hcz.bean;/*** @author HuChengZhang* @describtion 旅游路线bean* @date 2019/4/23 17:08*/public class Route {private int id;private String title;private String date;private String routeImg;private String routeIntroduce;private int count;public Route() {}public Route(int id, String title, String date, String routeImg, String routeIntroduce, int count) {this.id = id;this.title = title;this.date = date;this.routeImg = routeImg;this.routeIntroduce = routeIntroduce;this.count = count;}public int getId() {return id;}public void setId(int id) {this.id = id;}public String getTitle() {return title;}public void setTitle(String title) {this.title = title;}public String getDate() {return date;}public void setDate(String date) {this.date = date;}public String getRouteImg() {return routeImg;}public void setRouteImg(String routeImg) {this.routeImg = routeImg;}public String getRouteIntroduce() {return routeIntroduce;}public void setRouteIntroduce(String routeIntroduce) {this.routeIntroduce = routeIntroduce;}public int getCount() {return count;}public void setCount(int count) {this.count = count;}@Overridepublic String toString() {return "Route{" +"id=" + id +", title='" + title + '\'' +", date='" + date + '\'' +", routeImg='" + routeImg + '\'' +", routeIntroduce='" + routeIntroduce + '\'' +", count=" + count +'}';}
}
RouteDaoImpl
package com.hcz.dao.daoImpl;import com.hcz.bean.Route;
import com.hcz.dao.RouteDao;
import com.hcz.utils.C3p0Utils;
import org.junit.Test;
import org.springframework.jdbc.core.BeanPropertyRowMapper;
import org.springframework.jdbc.core.JdbcTemplate;import java.util.List;/*** @author HuChengZhang* @describtion* @date 2019/4/23 17:15*/public class RouteDaoImpl implements RouteDao {/*** 单纯的查找数据库数据* @return*/@Overridepublic List<Route> queryRouteList() {//创建jdbcTemplate核心类JdbcTemplate jdbcTemplate = new JdbcTemplate(C3p0Utils.getDataSource());//查询所有数据String sql = "select * from t_route";List<Route> query = jdbcTemplate.query(sql, new BeanPropertyRowMapper<>(Route.class));return query;}/*单元测试:查询所有的路线封装到集合中*/@Testpublic void test(){//创建jdbcTemplate核心类JdbcTemplate jdbcTemplate = new JdbcTemplate(C3p0Utils.getDataSource());//查询所有数据String sql = "select * from t_route";List<Route> query = jdbcTemplate.query(sql, new BeanPropertyRowMapper<>(Route.class));System.out.println(query);}
}
RouteDao
package com.hcz.dao;import com.hcz.bean.Route;import java.util.List;/*** @author HuChengZhang* @describtion* @date 2019/4/23 17:15*/public interface RouteDao {List<Route> queryRouteList();
}
RouteServiceImpl
package com.hcz.service.serviceImpl;import com.alibaba.fastjson.JSON;
import com.hcz.bean.Route;
import com.hcz.dao.daoImpl.RouteDaoImpl;
import com.hcz.service.RouteService;import java.util.HashMap;
import java.util.List;
import java.util.Map;/*** @author HuChengZhang* @describtion* @date 2019/4/23 17:13*/public class RouteServiceImpl implements RouteService {/*** 查到所有的路线,并用阿里巴巴的JSON插件把map集合转成字符串形式 dataList[{},{},{},,,]* @return*/@Overridepublic String queryRouteList() {RouteDaoImpl routeDao = new RouteDaoImpl();List<Route> list = routeDao.queryRouteList();Map<String,Object>map = new HashMap();map.put("dataList",list);return JSON.toJSONString(map);}
}
RouteService
package com.hcz.service;/*** @author HuChengZhang* @describtion* @date 2019/4/23 17:13*/public interface RouteService {String queryRouteList();
}
RouteServlet
package com.hcz.servlet;import com.hcz.service.serviceImpl.RouteServiceImpl;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;/*** @author HuChengZhang* @version v1.0* @date 2019/4/23 17:11* @description TODO**/
@WebServlet(urlPatterns = "/queryRouteList")
public class RouteServlet extends HttpServlet {@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doGet(request, response);}@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//2.处理数据request.setCharacterEncoding("UTF-8");RouteServiceImpl routeService = new RouteServiceImpl();String dataList = routeService.queryRouteList();System.out.println(dataList);//3、响应数据response.setContentType("text/html;charset=utf-8");response.getWriter().print(dataList);}
}
C3p0Utils工具类
package com.hcz.utils;import com.mchange.v2.c3p0.ComboPooledDataSource;import javax.sql.DataSource;/*** @author HuChengZhang* @describtion c3p0工具类* @date 2019/4/23 17:21*/public class C3p0Utils {//初始化C3p0连接池private static ComboPooledDataSource dataSource = new ComboPooledDataSource();//得到数据源public static DataSource getDataSource(){return dataSource;}}
至此,后台的简单代码完成。
4.微信小程序:
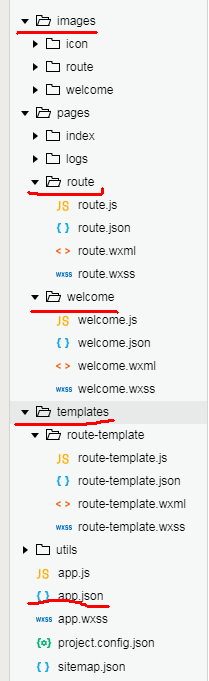
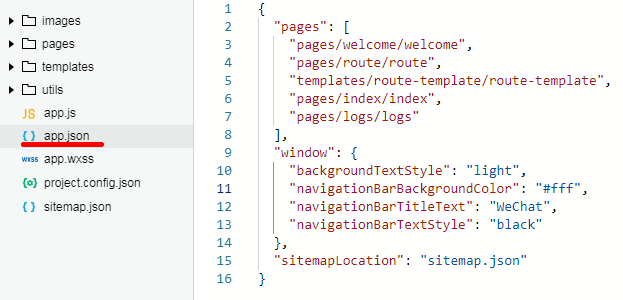
结构图,红线表示自己添加或者改动过的。

第1步在全局json这个“pages”快速创建文件夹:

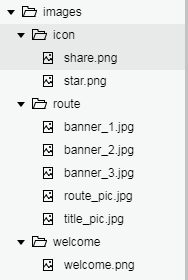
第2步把images放图片的文件拷贝到项目所在的本地硬盘路径里:

 share.png
share.png

star.png
其它这些图片自己下载一些好看的图片吧,哈哈坑一下
好了,现在又要按顺序粘贴代码了:
route.js
/*** 生命周期函数--监听页面加载*/onLoad: function (options) {var that = this;//页面加载完成之后 发送请求查询线路列表数据wx.request({url: 'http://127.0.0.1:8080/queryRouteList',method: 'get',dataType: 'json',success: function (res) {console.log(res);that.setData({dataList: res.data.dataList})}})},
route.wxml
<import src='../../templates/route-template/route-template.wxml' />
<!-- 页面布局 -->
<view class='route-container'><!-- 轮播图 --><view class='route-swiper'><swiper autoplay='true' interval='2000' indicator-dots='true' indicator-active-color='#fff'><swiper-item><image src='../../images/route/banner_1.jpg'></image></swiper-item><swiper-item><image src='../../images/route/banner_2.jpg'></image></swiper-item><swiper-item><image src='../../images/route/banner_3.jpg'></image></swiper-item></swiper></view><block wx:for='{{dataList}}' wx:for-item='detail' wx:key=""><template is='route_template' data='{{detail:detail}}'/></block></view>
route.wxss
@import '../../templates/route-template/route-template.wxss';.route-swiper{width: 100%;height: 300rpx;
}.route-swiper image{width: 100%;
}
welcome.js
/*** 页面的初始数据*/data: {},/*** onTap点击事件触发*/onTap:function(){wx.navigateTo({url: '../route/route',})},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {},
welcome.wxml
<view class='welcome-container'>
<view class='welcome-img'><image src='../../images/welcome/welcome.png'></image>
</view><view class='welcome-text'><text>胡成长</text>
</view><!-- 按钮跳转页面 -->
<view class='welcome-btn'>
<button size='mini' bindtap='onTap' type='primary'>进入另一片天地
</button>
</view>
</view>
welcome.wxss
/* pages/welcome/welcome.wxss */.welcome-container{display: flex;flex-direction: column;align-items: center;
}page{background-color:#F6F8F8
}.welcome-img{margin-top: 140rpx;
}.welcome-img image{width: 200rpx;height: 200rpx;
}.welcome-text{margin-top: 120rpx;
}.welcome-text text{font-size: 30rpx;font-weight: bold;
}.welcome-btn{margin-top: 130rpx;
}
route-template.wxml
<!--templates/route-template/route-template.wxml--><!-- 模板要template 包起来 -->
<template name='route_template'><view class='route-list'><!-- 图片和日期 --><view class='img-date'><image src='../../images/route/title_pic.jpg'></image><text>{{detail.date}}</text></view> <!-- 标题 --><view class='route-title'><text>{{detail.title}}</text></view><!-- 旅游线路图片 --><view class='route-img'><image src='../../images/route/{{detail.routeImg}}'></image></view><!-- 介绍信息 --><view class='route-introduce'><text>{{detail.routeIntroduce}} </text> </view><!-- 收藏数量文字和图片 --><view class='route-count'><image src='../../images/icon/star.png'></image><text>{{detail.count}}</text><image src='../../images/icon/share.png'></image><text>{{detail.count}}</text></view></view>
</template>
route-template.wxss
/* templates/route-template/route-template.wxss */
.img-date{margin-top: 10rpx;
}.img-date image{width: 48rpx;height: 48rpx;
}.img-date text{margin-left: 10rpx;font-size: 30rpx;
}.route-title text{font-size: 35rpx;font-weight: bold;
}.route-img{margin-top: 5rpx;
}.route-img image{width: 100%;height: 340rpx;margin-bottom: 5rpx;
}.route-introduce text{font-size: 28rpx;color: #666;font-weight: 400;margin-left: 20rpx;letter-spacing: 2rpx;line-height: 40rpx;
}.route-count{display: flex;flex-direction: row;
}.route-count image{width: 16px;height: 16px;margin-right: 8rpx;vertical-align: middle;
}.route-count text{font-size: 30rpx;vertical-align: middle;margin-right: 20px;
}.route-list{margin-top: 20rpx;border-top: 1px solid #ededed;border-bottom: 1px solid #ededed;background-color: #fff;
}




