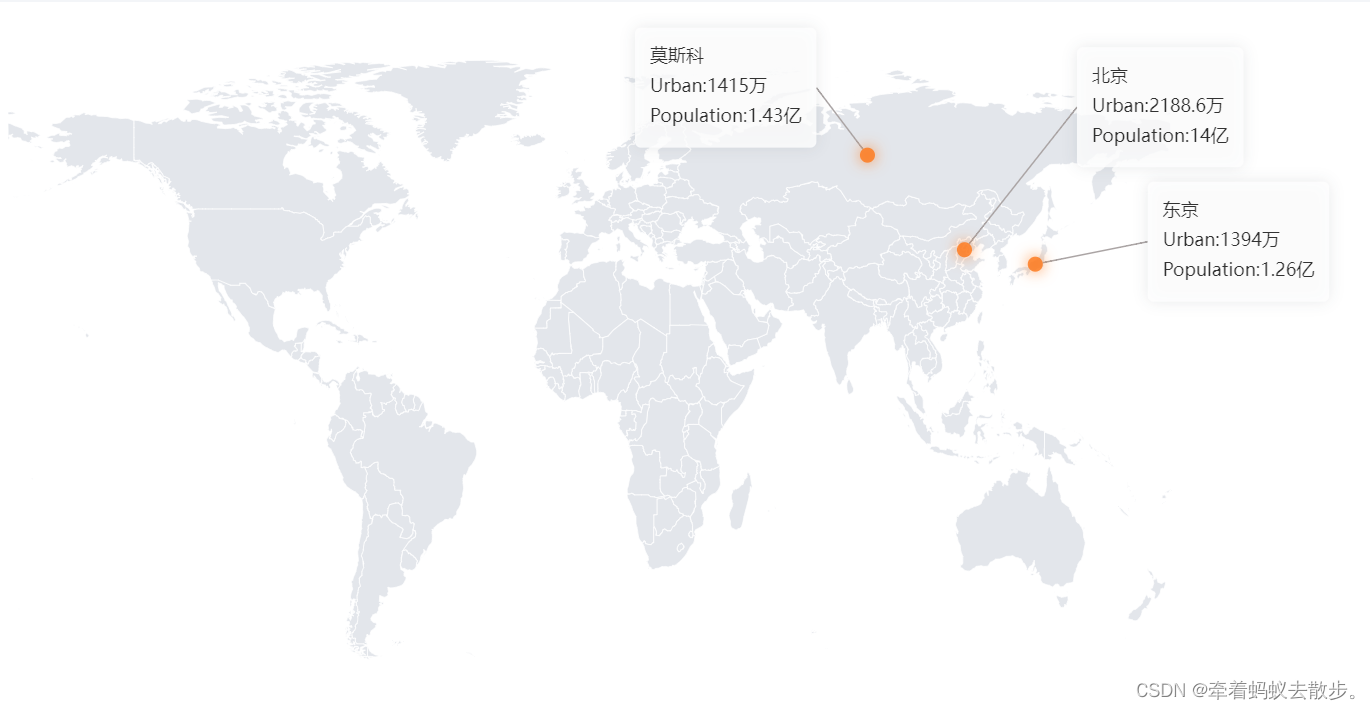
本文主要是介绍vue世界地图加中国地图,引导线, 默认显示多个tooltip,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
世界地图 、 中国地图 、 世界地图加中国地图
配全部代码 复制即可使用
地图文件 https://pan.baidu.com/s/10u6a6-bos-fawJRAcpLQCw?pwd=mayi

<template><div class="Inventory_box" ref="box"><div class="echarts"><div class="main_Echarts_top" ref="MainOne"></div></div></div>
</template><script>// import "../../../../assets/map/js/world.js"; //世界地图
// import "../../../../assets/map/js/china.js"; //中国地图
import "../../../../assets/map/worldAndChina"; //世界地图加中国地图// 世界地图 world// 中国地图 china// 世界地图加中国地图 worldAndChina
export default {data() {return {MapList: [ //获取接口的数据{"region": "北京","Population": "14亿","Urban": "2188.6万",},{"region": "莫斯科","Population": "1.43亿","Urban": "1415万",},{"region": "东京","Population": "1.26亿","Urban": "1394万",}],CountyList: [{ // 坐标数据"name": "北京","value": [116.20, 39.56]},{"name": "莫斯科","value": [86.16, 61.52]},{"name": "东京","value": [138.12, 36.2]}]};},mounted() {//监听浏览器窗口变化window.addEventListener("resize", this.selfAdaption);setTimeout(() => {this.chinaMap();}, 500)},methods: {selfAdaption() {let myEchartOne = this.$echarts.init(this.$refs.MainOne);myEchartOne.resize();},//地图chinaMap() {var myCharts = this.$echarts.init(this.$refs["MainOne"]);//#region 处理数据,合并,排序var geoCoordMap = this.CountyList; let arrs = this.MapList.map((item) => {const data = geoCoordMap.find((i) => item.region == i.name);return { ...item, ...data, };});// 如果不存在区域 手动拼接let ConcatArrAy = arrs.concat(geoCoordMap)//去重let some = [];ConcatArrAy.forEach(el => {if (!some.some(e => e.name == el.name)) {some.push(el);}});arrs = some// 排序arrs = arrs.sort(function (a, b) {return a.value[0] - b.value[0];});if (this.MapList.length == 0) {arrs = []}//#endregionlet option = {geo: {map: "worldAndChina", // 地图格式center: [10, 10], //展示位置zoom: 1, //地图大小roam: false, // 禁止缩放平移label: {// 默认的文本标签显示样式show: false,zoom: 1.2,},itemStyle: {normal: {//配置地图样式color: "red",areaColor: "#e3e6eb",borderColor: "#fff",},//配置阴影emphasis: {areaColor: "#d1c7b7", //选中颜色shadowOffsetX: 0,shadowOffsetY: 0,shadowBlur: 20, //模糊程度borderWidth: 0,shadowColor: "rgba(0, 0, 0, 0.5)",},},},series: [{// minAngle: 360, //最小的扇区角度(0 ~ 360),用于防止某个值过小导致扇区太小影响交互// avoidLabelOverlap: true, //是否启用防止标签重叠策略labelLine: {show: true,lineStyle: { color: "#aba5a5" },smooth: 0.2,length: 0.001,// length2: 90, //第二段线的长度// backgroundColor: "#fff",},// center: ["50%", "50%"],type: "scatter",coordinateSystem: "geo", // 表示使用的坐标系为地理坐标系labelLayout: function (params) { //展示内容的位置// 莫斯科if (params.dataIndex == 0) {return {x: params.rect.x - 150,y: params.rect.y - 80};}// "北京"if (params.dataIndex == 1) {return {x: params.rect.x+80,y: params.rect.y-130};}// 东京if (params.dataIndex == 2) {return {x: params.rect.x + 80,y: params.rect.y - 50};}},label: {// formatter: "123",normal: {// offset:[-18,0],position: "top",show: true,padding: [10, 10],color: "#000",areaColor: "#f00",backgroundColor: "#fff",borderRadius: 4,shadowColor: " rgba(31,39,51,0.1200)",shadowBlur: 10,// boxShadow: "0px 100px 16px 6px rgba(31,39,51,0.1200)",textStyle: {align: "left",lineHeight: 20,},formatter(params) {let arr = "";if (params.data.Urban != "" &¶ms.data.Population != "") {arr = [params.data.name,"Urban:" + params.data.Urban,"Population:" + params.data.Population,];}return arr.join("\n");},rich: {a: {height: 20, // 设置字体行高},},},emphasis: {show: true,},},// symbolSize: 12,itemStyle: {color: "#FE7718",shadowBlur: 10,shadowColor: "#FE7718",},data: arrs,},],textStyle: {fontSize: 12,},};myCharts.setOption(option, true);},},
};
</script><style lang="scss" scoped>
.Inventory_box {width: 100%;min-width: 1280px;max-width: 2300px;max-height: 1100px;margin: 0 auto;padding: 20px;height: calc(100% - 35px);
}.echarts {width: 100%;position: relative;height: 100%;background: white;
}.main_Echarts_top {min-width: 513px;height: 500px;
}
</style>这篇关于vue世界地图加中国地图,引导线, 默认显示多个tooltip的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





