本文主要是介绍火柴人天空跳跃html5游戏在线玩,火柴人高空跑酷 《高空转向》评测,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
跑酷游戏现在非常流行,小编和同事们每天都在玩天天酷跑,它的画面质量和内容都非常棒,所以一直以来都占据着跑酷游戏的领导地位。今天小编要为大家推荐的也是一款跑酷游戏《高空转向》,虽然它们的画面和内容并不太优秀,但是它的挑战过程却异常惊险,因为它是在天空中奔跑的,下面就跟随雨落一起来试试吧。

雨落评分
3D画面
敏捷游戏
无需联网
7.8分
在天空中跑酷,体验空旷与紧张的奔跑之旅
下载地址:【】【苹果版】

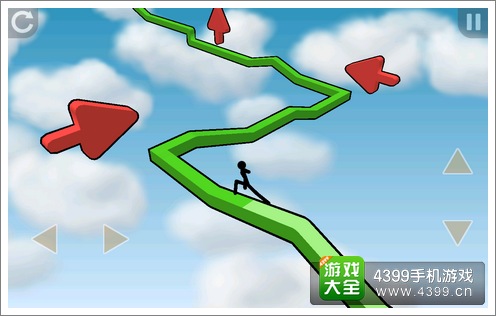
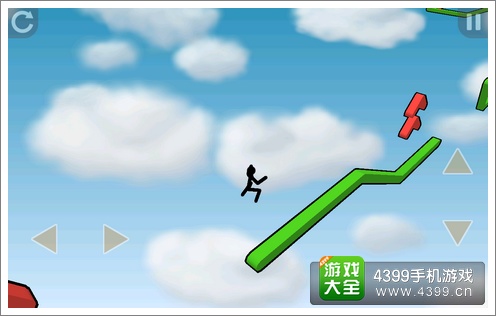
天空中的奔跑着
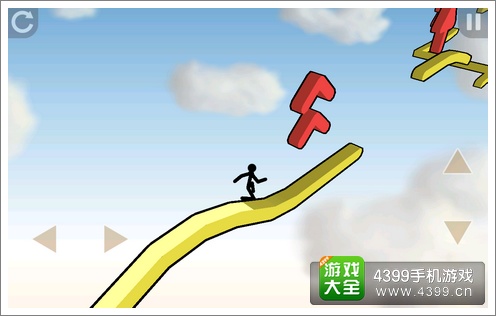
游戏采用了3D画面来制作,这一点倒是颇有大作风范,一般跑酷游戏确实无法做到这样的处理。游戏以第三人称视角将玩家们带到高空之中,一个小黑火柴人,这就是我们的主角了,而它奔跑的地面则变成了错综复杂的方块线条,一不小心就会掉落万劫不复的天空。游戏画面以天空为主战场,整个背景看起来空旷而干净,让人心里自然的宁静下来。

小按键控制失误多
游戏中我们需要在天空的道路上面左右转向和上下跳跃,在屏幕的左下角与右边各有两个按键,分别控制左右转向以及跳跃翻滚,四个按键的位置并不算太好,而且整体偏小,让人控制起来有些不太自然。游戏的操作非常简单,但是由于按键的位置和大小并不太合适,所以导致控制起来会有失误出现,这需要玩家们时刻注意。

箭头指向帮助我们提前准备
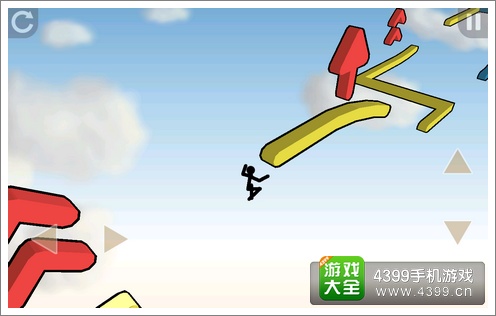
游戏中我们的火柴人奔跑的速度会越来越快,如果大家在控制转向或者跳跃的时候有所迟钝,那就只能说拜拜了。随着游戏路段的前进,难度也会有所提升,到后面会有双段跳的需求出现,不过还好是在每一个转角或者跳跃的地方都会有红色标志出现,这也就让玩家们可以提前做好准备,减少了失误的发生。

关卡挑战 有目的更激情
游戏采用了关卡挑战的模式,玩家们通过第一个关卡才能进入第二个关卡去挑战,而且随着关卡的增加,整个奔跑路线的难度也会增加,长度也会更长,所以玩家失误的几率就更大。游戏以闯关的游戏来给玩家具体的完成目标,不像无尽模式那样,漫无目的一直向前跑,让玩家们的奔跑一点动力都没有。

总结:高空跑酷 要么生 要么死(7.8分)
《高空转向》是一款非常奇特的跑酷游戏,这一次我们将到高空中去来一次惊险刺激的奔跑。游戏画面采用3D模式呈现给玩家,虽然人物和场景都非常抽象,但是却抵挡不住跑酷过程的紧张过程。游戏中我们控制火柴人在控制左右腾挪、上下翻腾,向着关卡的终点前进,而随着关卡的增加,难度也会越来越大,各位有自信的玩家,赶紧来挑战吧。
这篇关于火柴人天空跳跃html5游戏在线玩,火柴人高空跑酷 《高空转向》评测的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





