本文主要是介绍程序员也该懂点UI细节,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
虽然说项目开发过程中,美工和程序各司其职。但是很多时候程序员本身也要知道一些UI设计的细节。
一、每个页面的功能上要突出重点。
比如说你首页是想引导更多用户注册的话,你就要把注册按钮突出出来。如果你首页是你想引导用户更快的找到自己需要的文章或内容的话,你就应该优化好导航或者搜索功能。想清楚该页面是干什么的,然后再进行页面设计。这点很重要。
切记记得,不要在一个页面上指望引导用户进行多项操作。这点是不实际的,如果处处都突出,处处都是重点,也就没有重点了。首页一定要精简,如果什么东西都在首页显现出来的话,你还要其他页面干什么?
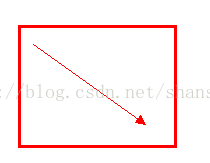
二、尊重用户的阅读习惯,对角线原理的合理利用。
人在浏览网页的时候往往遵循从左上角到右下角的一个阅读习惯,所以我们将重要的内容最好放在对角线附近。
三、导航的重要性。
有些网站因为导航设计的乱七八糟,导致客户体验极其差。在做导航设计的时候,越简单的越容易搜索,将相似的内容概括到二级菜单中。顶级导航不宜过多,你总不能期待用户想找的所有东西都在一个导航菜单中实现,尤其对于大型的商城或者管理系统之类的。
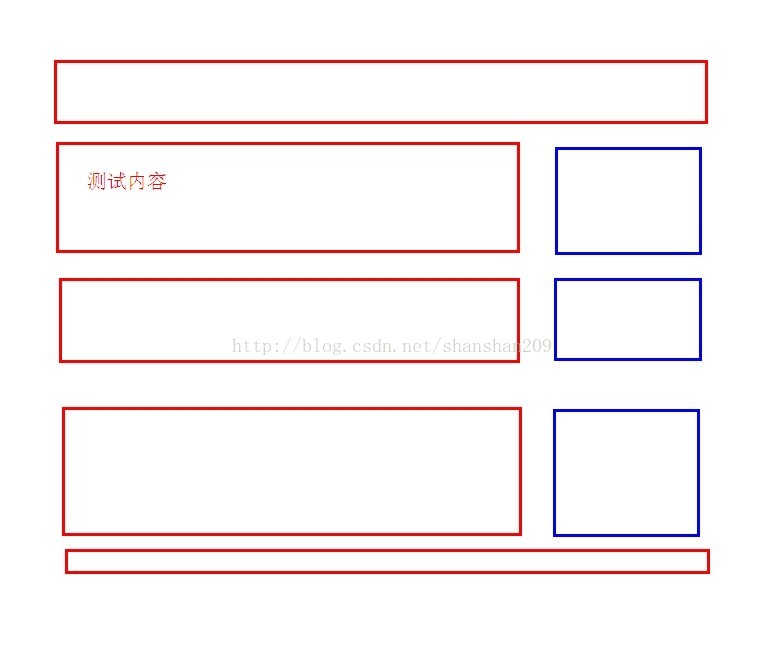
四、注重文字和间距的一致性。
我不知道你身边有没有这样的美工,他们为了左右协调一致,将页面中不同元素块的距离都设置的大小不一,设置于页面类似元素的字体和字间距都不一致,这是极其不合理的。如下图:
五、告诉用户什么样的输入才是有效输入。
有些站点在用户注册的时候,很简洁,什么样的提示信息都没有。等到用户满心欢喜的填好所有东西的时候,点击注册。它会不厌其烦的告诉你用户名格式错误,善意的人会指出用户名的正确的格式应该是数字+字母不能带特殊字符之类的。也有极个别站点就是告诉你错了,但是不会跟你说什么样的才是正确的。这是要用户抓狂的节奏啊。好的体验应该是在用户输入用户名附近的地方有个提示:用户名必须是数字+字母,不能带特殊字符。
还有种常见的问题就是输入框字符限制的问题,很多站点的处理方式是如果超过限定的字符,则用户再输入就无效。但因为没有给出提示,用户在超出之后只是发现自己打不出来字了,很多人可能会怀疑是键盘松动了。
六、用户文档(培训文档)用视频会更加生动传神
有时候你要花3页内容才能阐述清楚的问题或者流程,可能5分钟不到的视频就能实现一样的效果。并且通过视频传递的信息会比文档传递的信息更容易让用户记住。
七、搜索的处理
精简主义者会想直接一个搜索框和一个搜索按钮就可以了,完美主义者会想用户想,把所有的可搜索条件都罗列出来共用户选择搜索。如何精简和细化自己的搜索功能是个难题。如果你两者都要用到的话,你可以提供给一个高级的选项给用户,当简单搜索可以满足用户的时候,用户就直接搜索。不满足用户的时候,用户就可以选择高级搜索。
八、忌用长表单
如果有要用到长表单的时候,请选择分步的方式让用户填写。一来在视觉上看起来没那么复杂,二来分步保存的话,也避免用户在填写长表单过程中因为浏览器异常等情况信息丢失。比如你在做一个简历系统,如果一次性要求用户输入基本信息、教育经历、工作经历、获奖经历、技能信息,用户看到得疯啊。这时候你可以分成几个小步骤,用户来逐步完善自己的简历,部分步骤可以直接选择跳过进入下一步中。
在长表单的分布的填写过程中,务必要让用户知道共哪几步,现在进行到哪个步骤了。不然用户会觉得怎么刚输完又要输啦,到底有完没完啊,什么时候结束啊~~~~
这篇关于程序员也该懂点UI细节的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!