本文主要是介绍C# WPF 嵌入网页版WebGL油田三维可视化监控,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
0x00 楔子
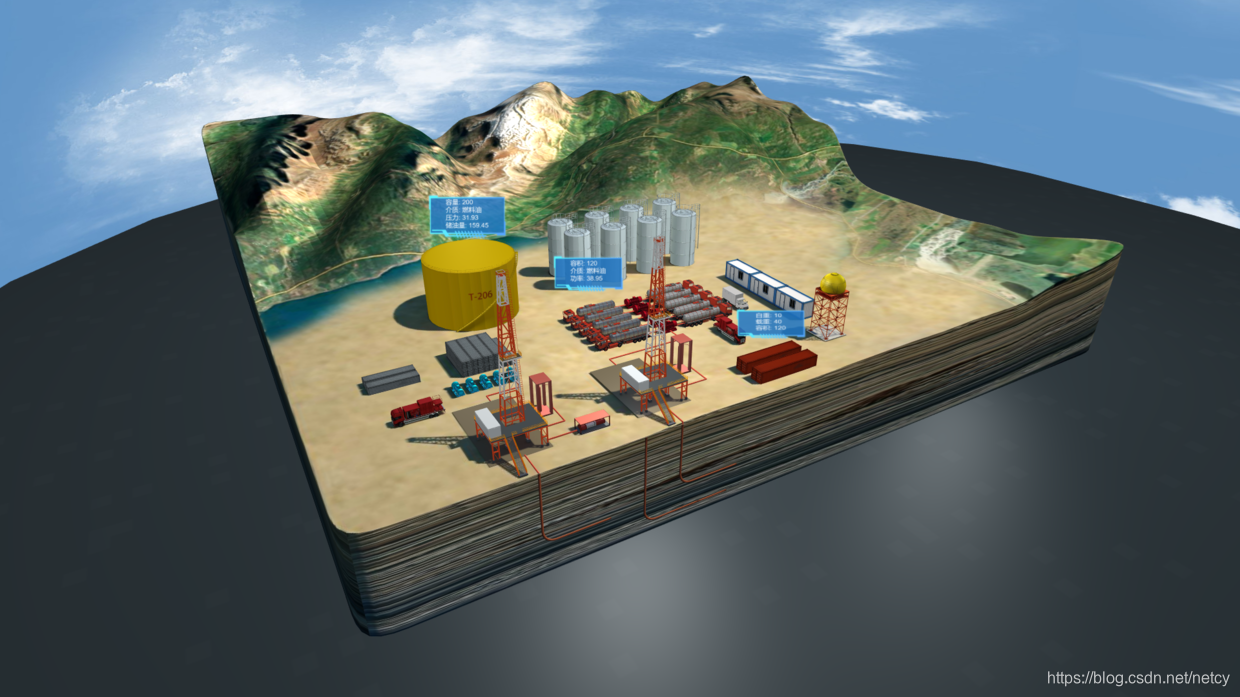
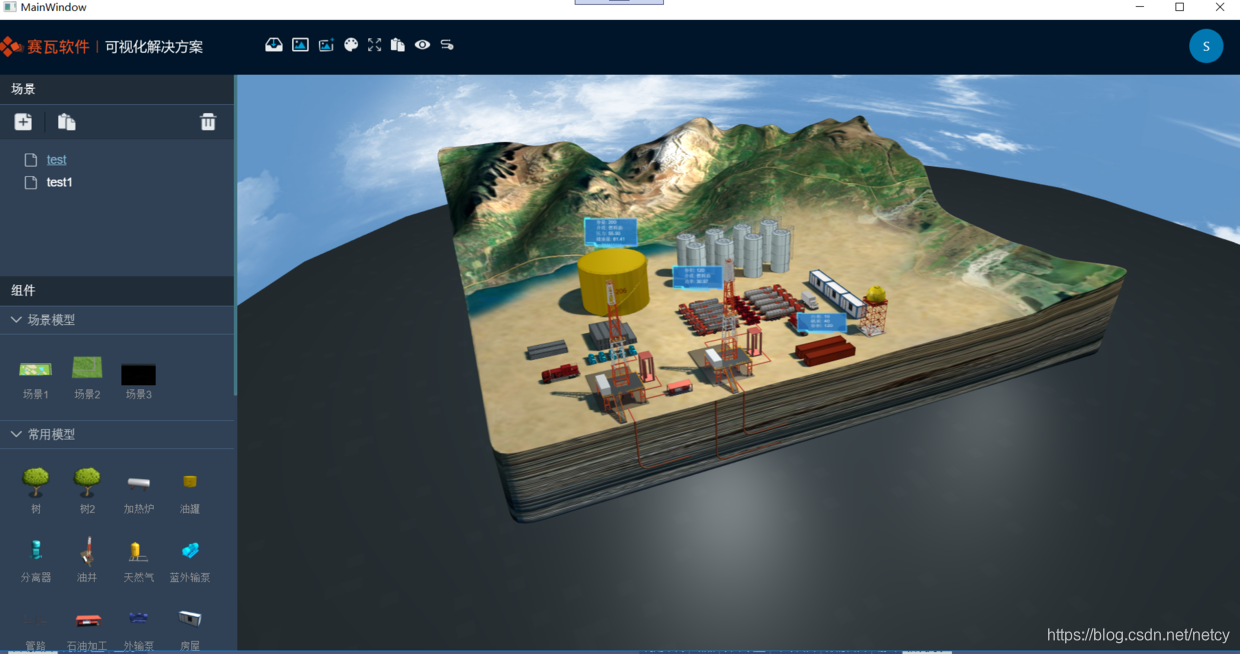
最近做的一个项目,是一个油田三维可视化监控的场景编辑和监控的系统,和三维组态有些类似,不过主要用于油田上。 效果如下图所示:
首先当然是上模型,设计人员跟进。 有了相关的模型,使用我们开发的一个编辑器,通过模型拖拽编辑,管路编辑等等,很快就能够编辑出以上的场景:
一切进展的都很顺利。 直到客户说,我们有一个WPF开发的桌面端程序,我们需要把你们的三维嵌入到桌面端。
0x01 寂静无声
一开始我们是比较懵逼的。毕竟我们主要做JavaScript前端开发,对于C# 之类的接触的很少。
抱着试一试的态度在开发群里面问了下,有人懂WPF的开发吗?
寂静无声。。。
因为基本上专业在前端开发,可以理解。
0x02 初步尝试
既然都没有人会,那怎么办,只能我亲自出马了。虽然我没有太多接触过C#相关开发, 但是做过Java,Python,C,Flex,JavaScript等等的开发。凭借多年开发经验,所以相信并不会太难。当然第一步,是下载vs studio, 当看到n个G的下载时候,内心还是挺崩溃。
在漫长等待之后,终于下载并安装了 vs studio。
因为我们的三维管理是基于网页的WebGL开发出来的,所以我想,寻找的方向是在WPF中找是否有类似浏览器的控件。 经过查找找到了,就是WebBrowser 控件,大致使用如下,
<WebBrowser x:Name="WebBrowser1" Source ="xxx.com"></WebBrowser>然而不幸的是,该控件确实可以显示网页,但是不支持WebGL。开始以为是因为使用了IE内核的原因,后来切换到chrome的内核,发现还是不行。
初步尝试 宣告失败。。。
0x03 CefSharp现身
迷茫之际只能借助伟大的搜索引擎了,当然我这里并不是说某度噢。发现了一个神器CefSharp。CefSharp lets you embed Chromium in .NET apps,CefSharp就相当于是一个chrome浏览器。
感觉CefSharp应该是可以支持WebGL功能的,所以决定试一试。
0x04 安装CefSharp
我决定使用NuGet来安装CefSharp包。如果你是做C# 开发的,相信应该对NuGet不陌生。如果你不做C#开发。那么你可以这么理解NuGet:
- 如果你了解python,那么它类似pip。
- 如果你了解nodejs,那么它类似npm。
- 如果你了解ruby,那么它类似gem。
- 如果你了解java,那么它类似maven。
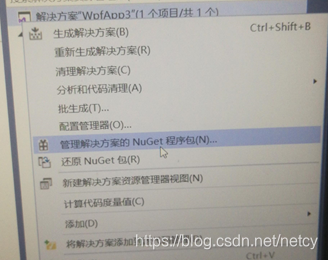
在创建的wpf项目的解决方案上面点击右键,可以发现NuGet管理:
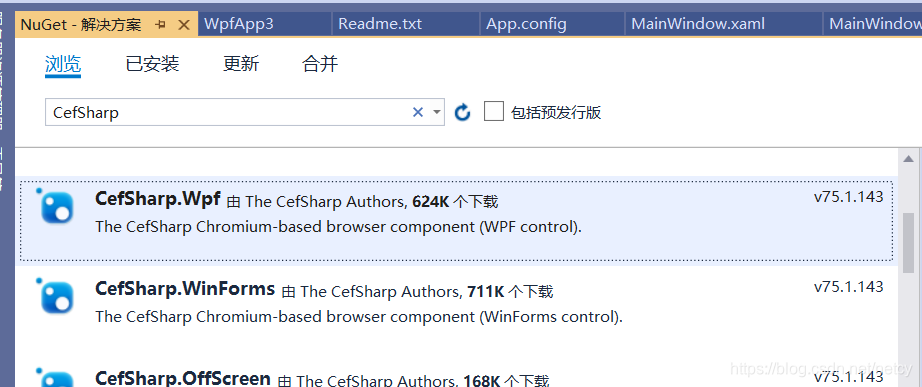
点击“管理解决方案的NuGet程序包”,在出来的界面的搜索框输入CefSharp,可以找到CefSharp相关的包,因为我们使用WPF,所以选择CefSharp.Wpf进行下载安装:
0x05 配置CefSharp
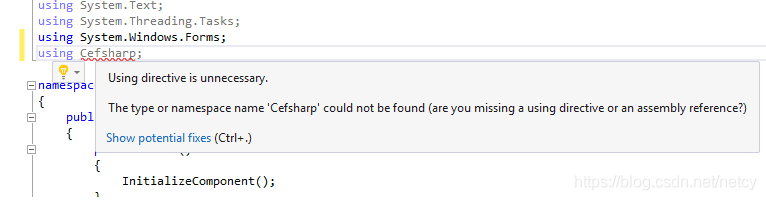
安装了CefSharp.Wpf之后,在项目中使用using 语句引入Cefsharp,发现报错,如下图所示:
因为还需要对项目进行相关的配置。
A. CefSharp version 51 及以上版本
CefSharp version 51之后的版本支持AnyCPU,仍然需要做简单的配置。
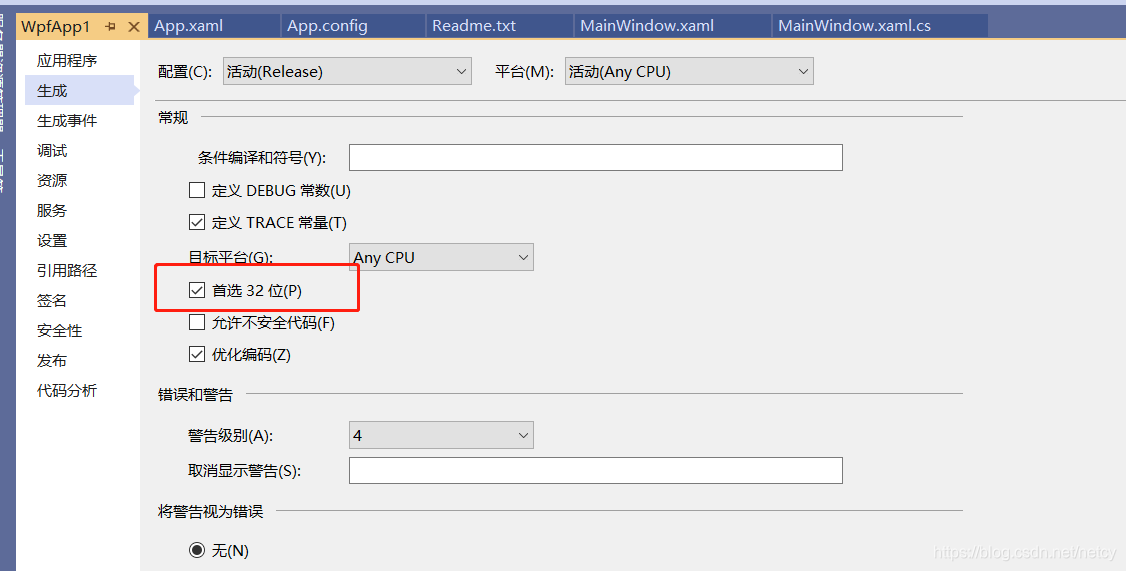
首先,开启 “首选32位”这个选项,右键项目名称,选择属性,在打开的界面勾选:
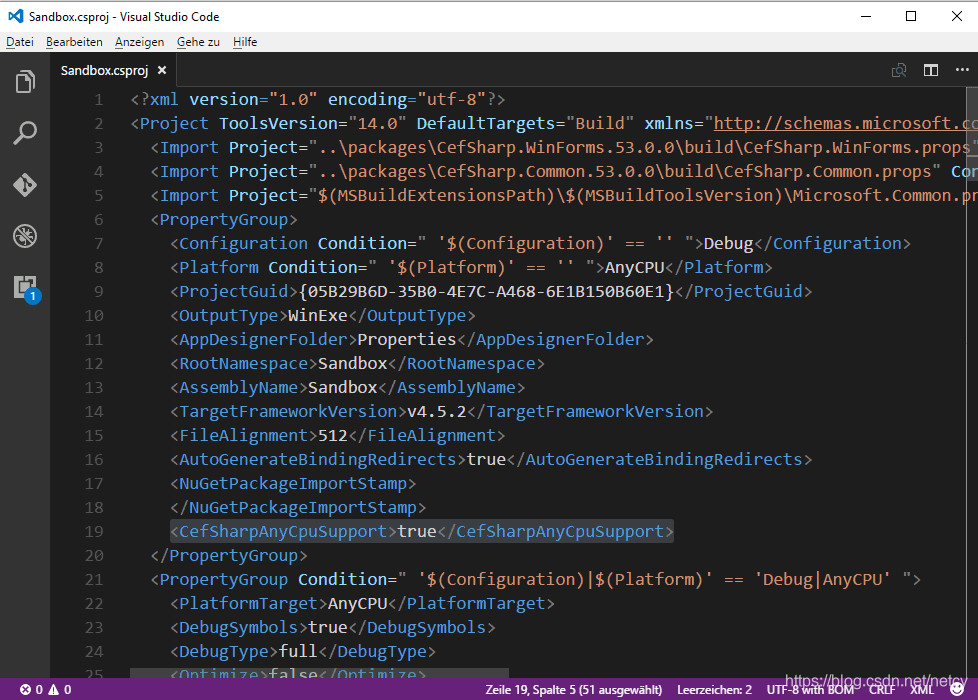
然后,找到项目的“.csproj”文件,在 的末尾加入如下文本:
<CefSharpAnyCpuSupport>true</CefSharpAnyCpuSupport>你的“.csproj”文件应该是如下这个样子:
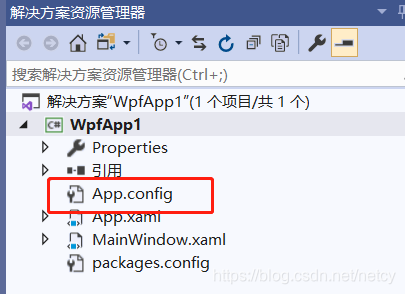
最后修改你的app.config文件,其在解决方案下:
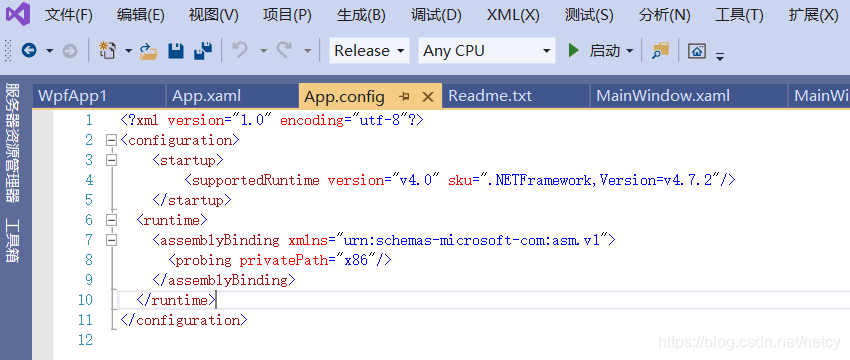
在该文件中加入如下的文本:
<runtime><assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1"><probing privatePath="x86"/></assemblyBinding>
</runtime>然后,你的app.config文件应该是这样:
B. CefSharp version 49或者更老的版本CefSharp version 49及之前的版本,不支持AnyCPU,因此需要指定编译架构。否则会有以下提示:
CefSharp.Common does not work correctly on AnyCPU platform.
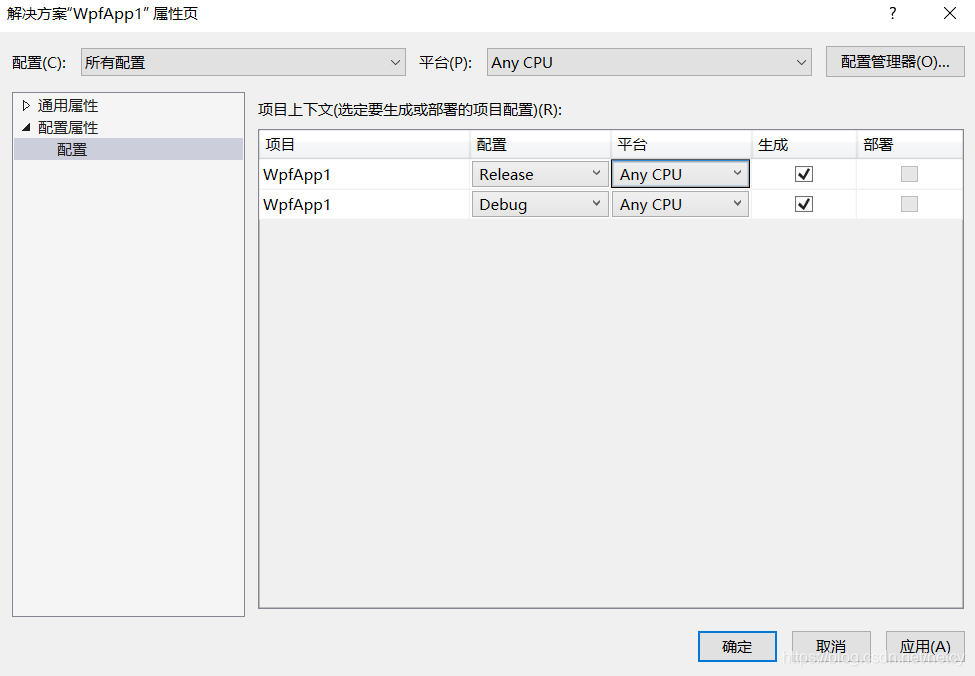
You need to specify platform (x86 / x64).右键点击解决方案,选择属性,出现如下界面:
在配置属性 --》 配置下,把Release和Debug的平台都指定位特定的平台,比如x64。
0x06 使用CefSharp
经过以上配置之后,便可以使用CefSharp控件了,首先引入控件:
using CefSharp;
using CefSharp.Wpf;然后,开始初始化ChromiumWebBrowser,如下:
public ChromiumWebBrowser chromeBrowser;public void InitializeChromium(){CefSettings settings = new CefSettings();// Initialize cef with the provided settingsCef.Initialize(settings);// Create a browser componentchromeBrowser = new ChromiumWebBrowser("http://localhost:8080");// Add it to the form and fill it to the form window.// this.AddChild(chromeBrowser)MainGrid.Children.Add(chromeBrowser);}创建一个ChromiumWebBrowser对象,在创建的时候,传入我们三维应用的地址;之后把该对象加入到Wpf的界面中即可。
启动项目,可以得到如下界面,三维应用妥妥的出来了:

0x07 加入调试功能
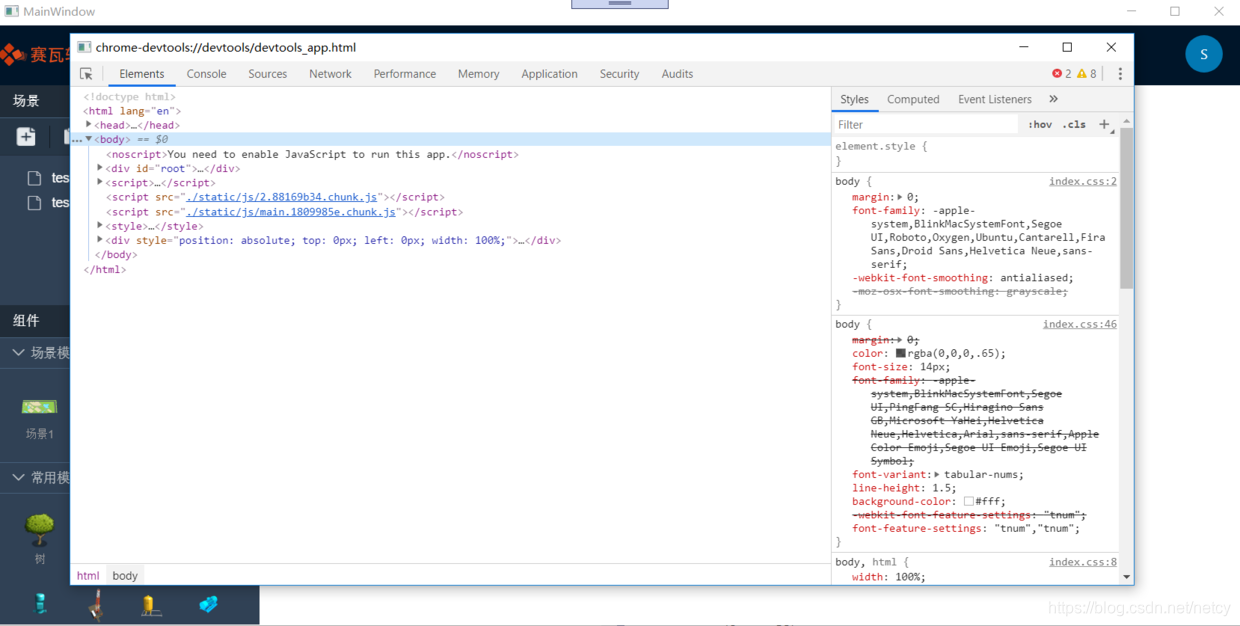
代码如果不能调试,那是很恐怖的事情。 CefSharp控件和chrome浏览器一样,可以打开控制台。具体而言是ChromiumWebBrowser对象上面有一个ShowDevTools函数,可以打开控制台。因此,我们加入键盘监听,当按下F12的时候,调用该函数打开控制台:
private void MainWindows_Keydown(object sender, KeyEventArgs e){//判断用户的按键是否为F12if (e.KeyStates == Keyboard.GetKeyStates(Key.F12)){chromeBrowser.ShowDevTools();}else if (e.KeyStates == Keyboard.GetKeyStates(Key.F11)){chromeBrowser.Reload();}}在界面上按F12键的效果如下:
0x08 尾声
使用CefSharp基本可以解决客户的嵌入三维应用到WPF的需求。 虽然CefSharp控件相对于chrome浏览器还是有些差距,比如性能 效率,以及未来可能还会遇到的一些兼容性的问题。
但就目前来说,客户还是挺满意的。
这,就够了。
0x09 参考文献
https://ourcodeworld.com/articles/read/173/how-to-use-cefsharp-chromium-embedded-framework-csharp-in-a-winforms-application
欢迎关注公众号“ITman彪叔”。彪叔,拥有10多年开发经验,现任公司系统架构师、技术总监、技术培训师、职业规划师。在计算机图形学、WebGL、前端可视化方面有深入研究。对程序员思维能力训练和培训、程序员职业规划有浓厚兴趣。
这篇关于C# WPF 嵌入网页版WebGL油田三维可视化监控的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






