本文主要是介绍Golden Layout,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!


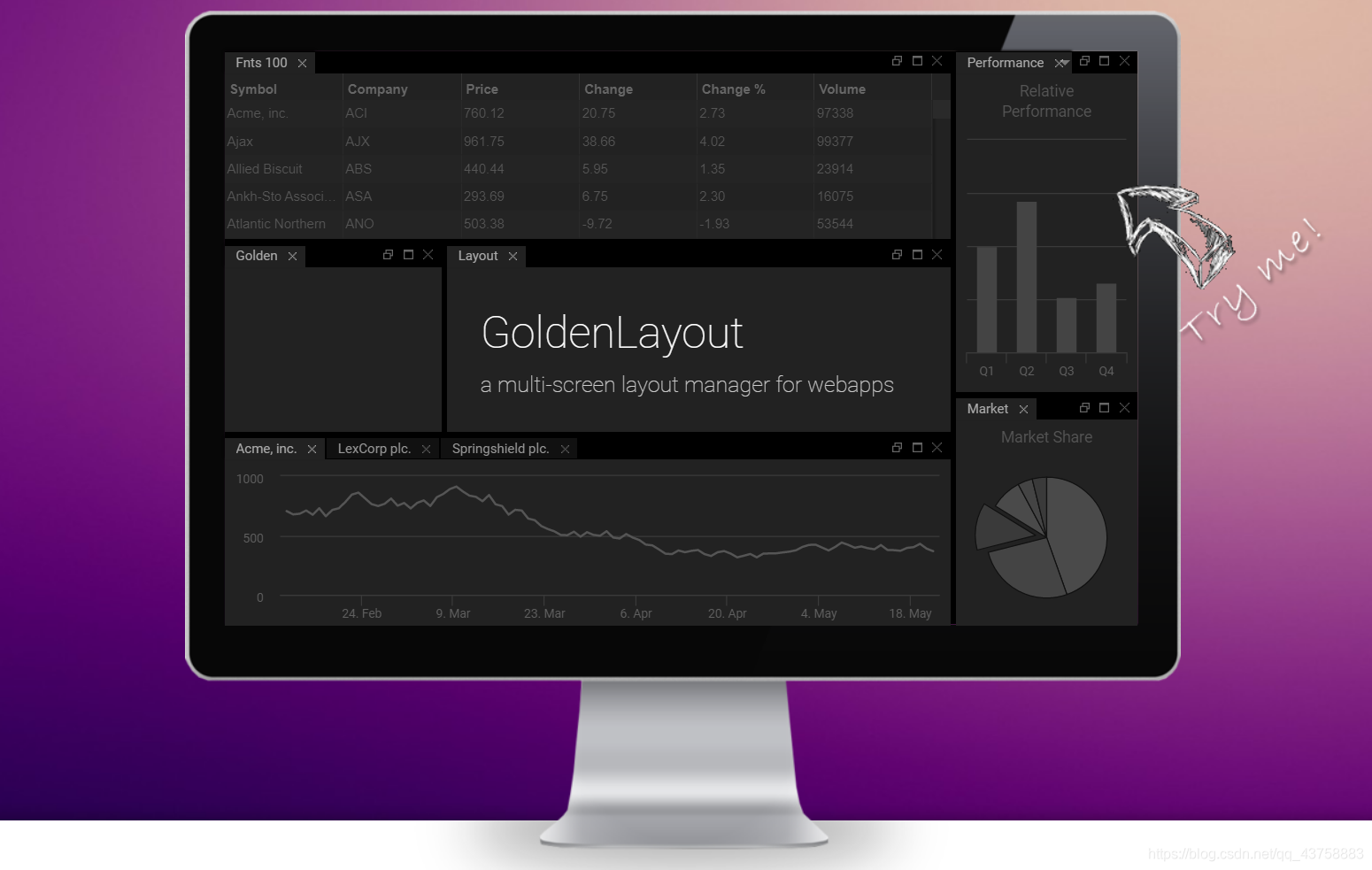
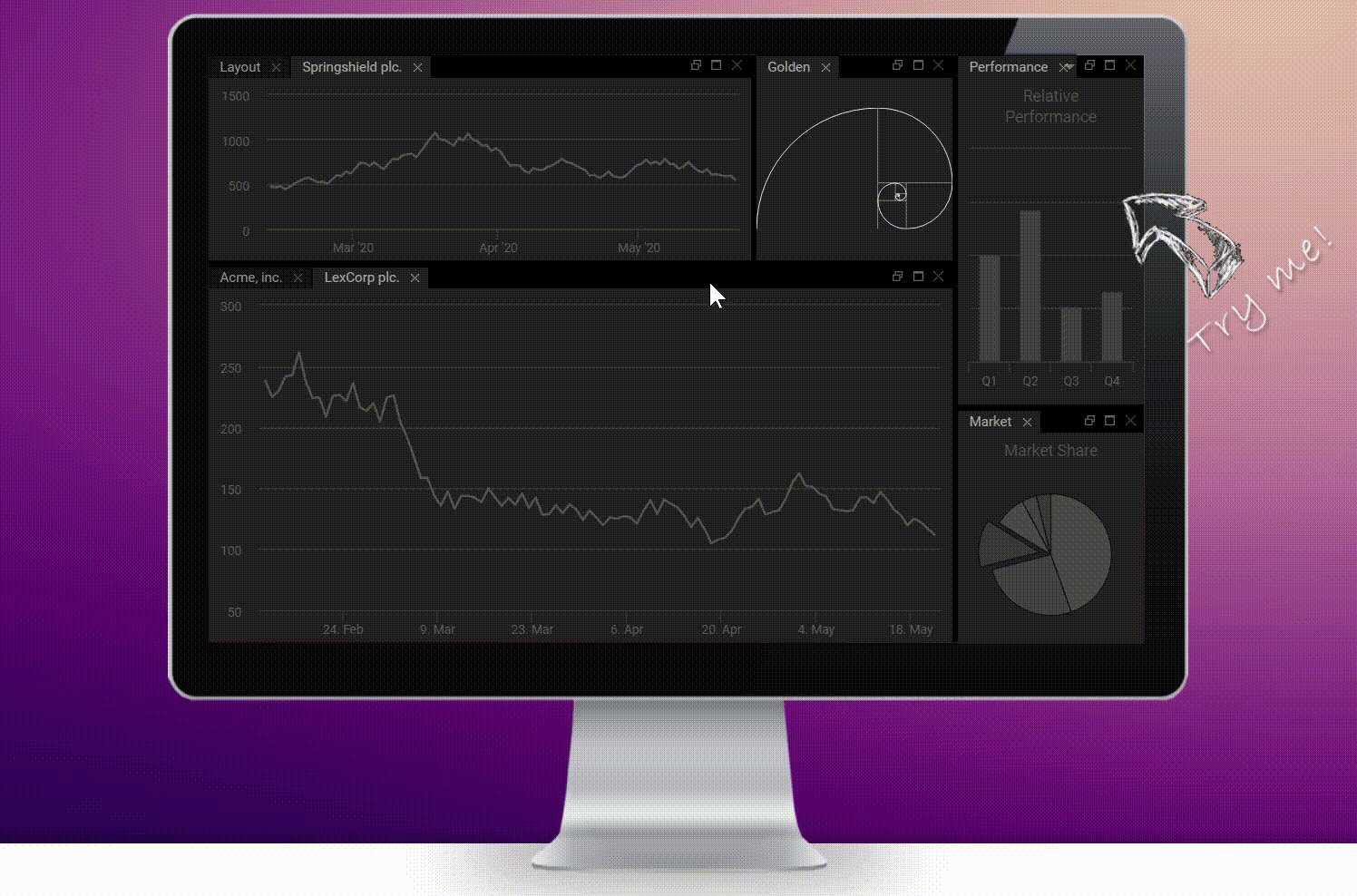
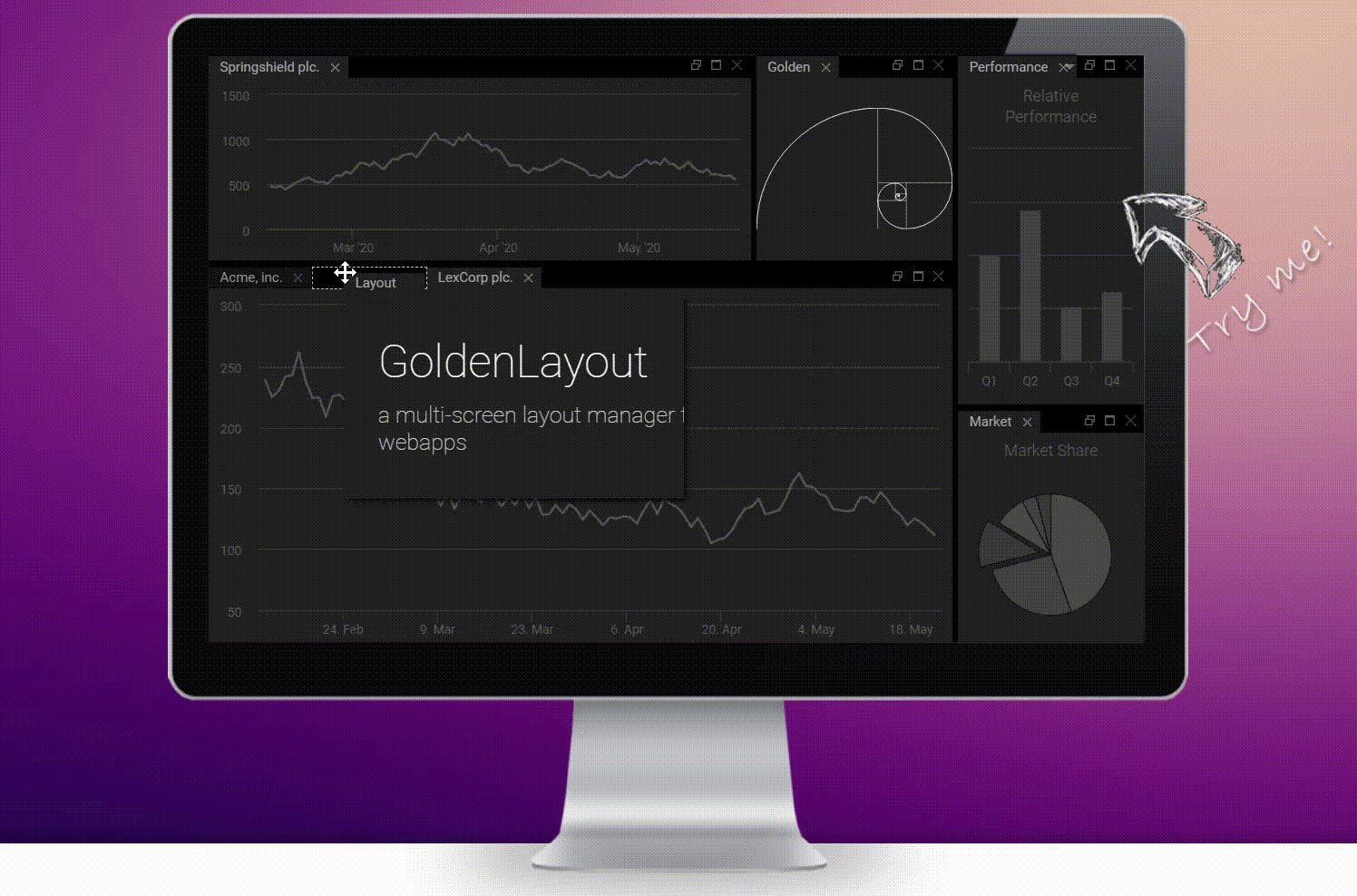
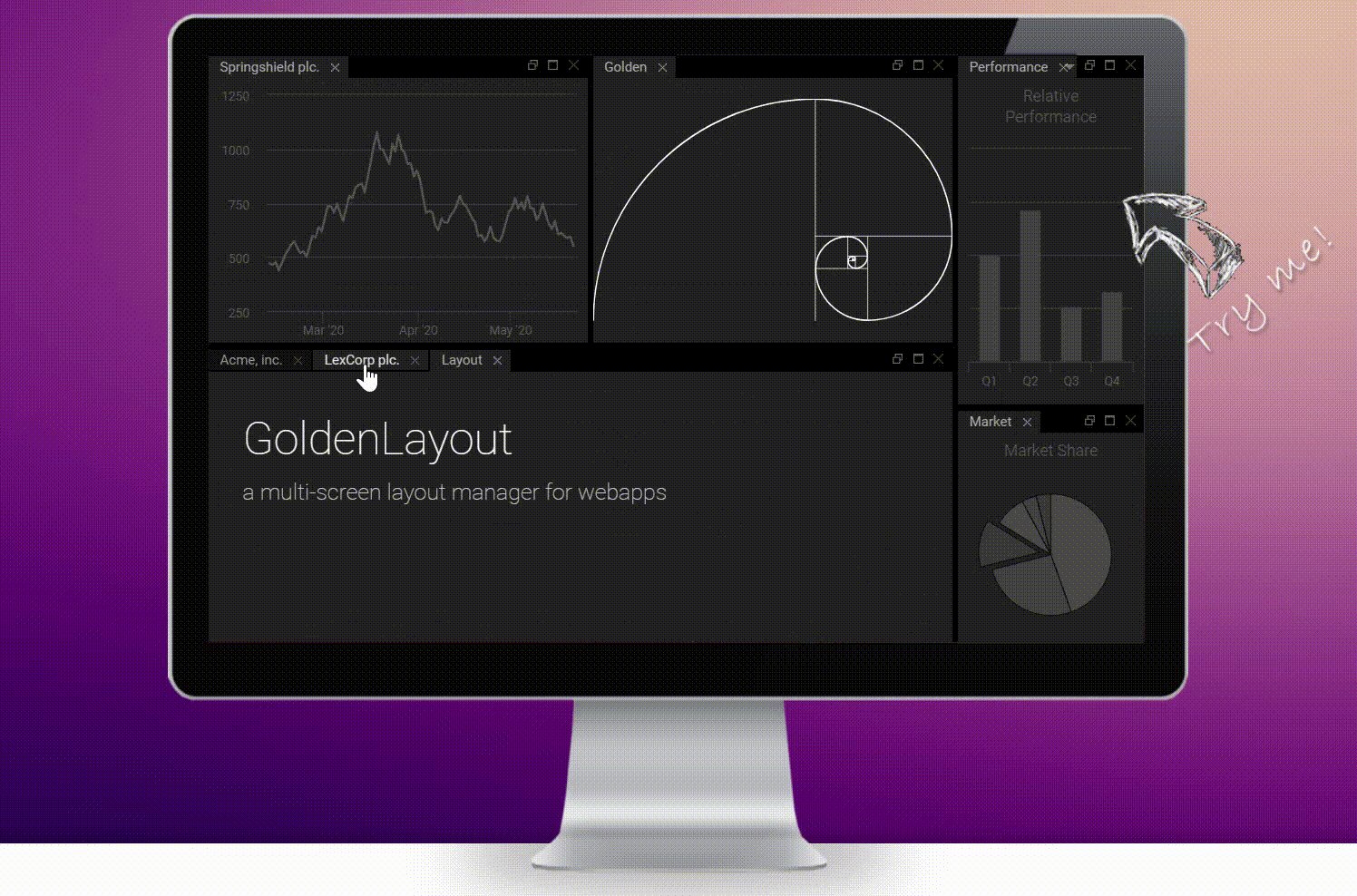
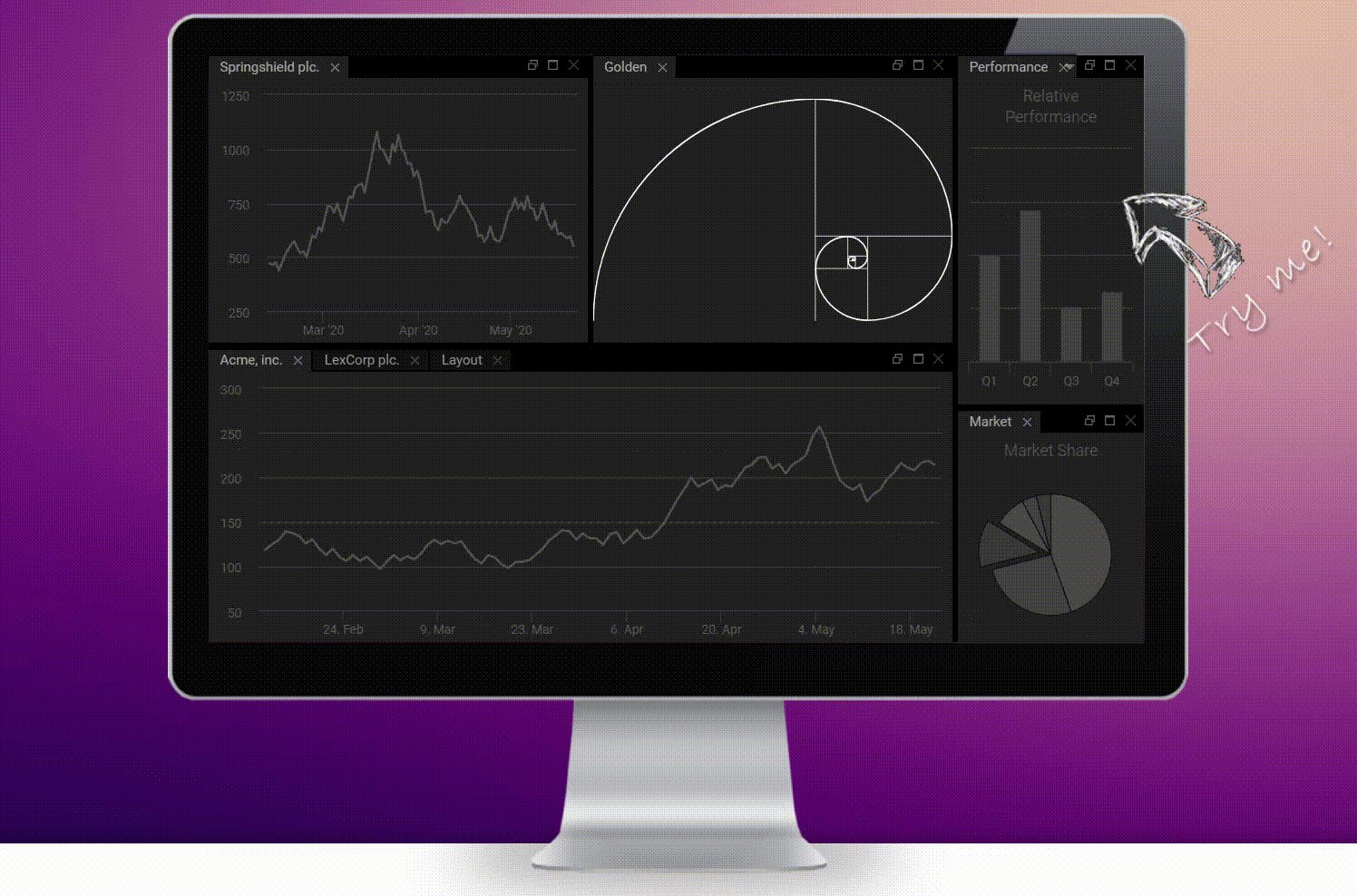
Golden Layout 一种用于Webapps的多窗口布局管理器
项目地址:https://github.com/golden-layout/golden-layout
官网:https://golden-layout.com
获取
方法一
cnpm install golden-layout
方法二
git clone https://github.com/golden-layout/golden-layout.git
国内推荐使用Github的镜像地址 https://github.com.cnpmjs.org :
git clone https://github.com.cnpmjs.org/golden-layout/golden-layout.git
克隆完成后进入 golden-layout 目录
cd golden-layout
安装依赖的库
cnpm install --save-dev # 注意此处的开发依赖
打包
npm run build
打包好的库文件位于 dist 目录下,此处使用 umd 中的文件
方法三
直接去官网下载。
使用
包括依赖项
GoldenLayout需要jQuery才能工作,可以使用 <script> 标签直接包含它:
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
或者,如果使用的是 RequireJs,请确保 jQuery 被添加至路径中。例如,将以下内容添加到的 require 配置中:
paths: {'jquery': '../bower_components/jquery/dist/jquery.min'
}
接下来,添加GoldenLayout的主 .js 和 .css 文件:
<script type="text/javascript" src="https://golden-layout.com/files/latest/js/goldenlayout.min.js"></script>
<link type="text/css" rel="stylesheet" href="https://golden-layout.com/files/latest/css/goldenlayout-base.css" />
goldenlayout-base.css 仅包含结构部分,因此还需要一个主题。只需从可用文档中选择一个并包含其CSS文件即可:
<link type="text/css" rel="stylesheet" href="https://golden-layout.com/files/latest/css/goldenlayout-dark-theme.css" />
配置布局
这篇关于Golden Layout的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!