| 最近公司需求做个类似小红书的标签呼吸灯动画,经过一段时间研究使用两种方式实现了该效果… 
第一种方式使用定时器加 UIView动画,核心方法如下 -(void)begigFlashAnimation {// 缩放 + 透明度动画self.flashView.transform = CGAffineTransformMakeScale(0.1, 0.1);[UIView animateWithDuration:3 animations:^{self.flashView.transform = CGAffineTransformMakeScale(1,1);self.flashView.alpha = 1.0;[UIView beginAnimations:@"flash" context:nil];[UIView setAnimationDuration:2];[UIView setAnimationCurve:UIViewAnimationCurveLinear];self.flashView.alpha = 0;[UIView commitAnimations];}];}
第二种方式使用核心动画的动画组,核心方法如下 - (CAAnimationGroup *)groups {if (!_groups) {// 缩放动画CABasicAnimation * scaleAnim = [CABasicAnimation animation];scaleAnim.keyPath = @"transform.scale";scaleAnim.fromValue = @0.1;scaleAnim.toValue = @1;scaleAnim.duration = 2;// 透明度动画CABasicAnimation *opacityAnim=[CABasicAnimation animationWithKeyPath:@"opacity"];opacityAnim.fromValue= @1;opacityAnim.toValue= @0.1;opacityAnim.duration= 2;// 创建动画组_groups =[CAAnimationGroup animation];_groups.animations = @[scaleAnim,opacityAnim];_groups.removedOnCompletion = NO;_groups.fillMode = kCAFillModeForwards;_groups.duration = 2;_groups.repeatCount = FLT_MAX;}return _groups;}
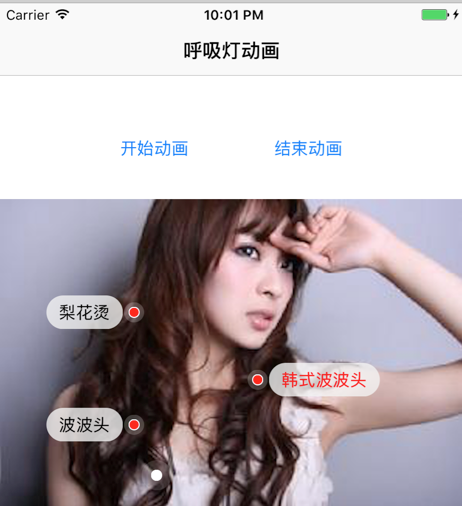
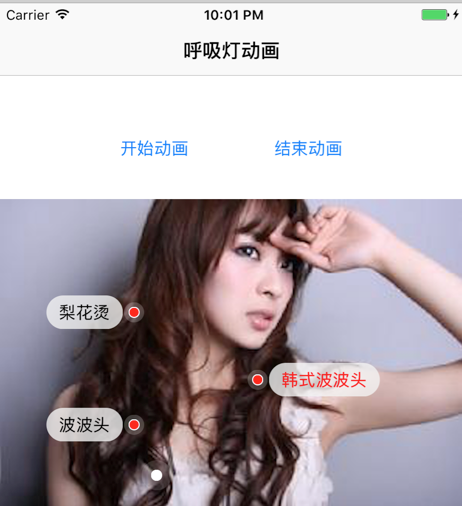
对比两种方法,第一种方法需要使用定时器,第二个则不需要,不知道这样是否第二个性能性对来说会好点呢? DEMO:https://github.com/Caiflower/XXTwinkleView 原文地址:http://bbs.520it.com/forum.php?mod=viewthread&tid=2492 ② 之前写了篇关于呼吸灯动画的,有几个朋友问我应用场景,刚好最近有用到,借此来实际应用下,先看看效果图;
 看了上面图片相信能想到一些实际的应用场景了吧
这里我已经将此控件简单封装了下, 你可以这么用 // 创建 并设置标题,显示位置self.markView = [XXMarkTwinkleView markViewWithTitle:@"韩式波波头" showInRight: YES];// 宽度不用传,内部自适应了,如果对字体没有太大要求,高度其实也可以在内部固定self.markView.frame = CGRectMake(230, 320, 0, 30);// 设置文字颜色self.markView.textColor = [UIColor redColor];[self.view addSubview:self.markView];
也可以这么用 // 快读创建一个呼吸灯viewXXTwinkleView *twinkleView = [[XXTwinkleView alloc]initWithColor:[UIColor redColor] edgeColor:[UIColor whiteColor] circleWidth:8 edgeWidth:2];// 根据呼吸灯view创建 标签XXMarkTwinkleView *markView1 = [[XXMarkTwinkleView alloc]initWithTwinkleView:self.twinkleView showInRight:NO];// 设置标题markView1.title = @"波波头";// 宽度自适应不需要传宽度markView1.frame = CGRectMake(120, 360, 0, 30);[self.view addSubview:markView1];
并没有啥难点就做了个自适应宽度,只需要设置呼吸灯控件的位置,内部会根据标签显示在左边还是右边,后台返回呼吸灯控件的位置,我们根据呼吸灯的位置来创建标签,所以外面设置frame中的x,y应该是呼吸灯控件的中心点,所以这里需要注意的是,如何在内部修改控件的位置,具体方法如下 - (void)layoutSubviews {[super layoutSubviews];// 下移一半CGRect tmpBounds = self.bounds;tmpBounds.origin.y -= self.cf_height * 0.5;self.bounds = tmpBounds;// 根据标签显示的位置,布局子控件if (self.isShowInRight) {self.twinkleView.frame = CGRectMake(-kTwinkleWidth * 0.5, -kTwinkleWidth * 0.5 , kTwinkleWidth, kTwinkleWidth);self.tagLable.frame = CGRectMake(self.twinkleView.cf_maxX + kContentMargin, -self.cf_height * 0.5 , self.tagLable.cf_width + kLabelAdditionalWidth, self.cf_height);// 设置宽度self.cf_width = self.tagLable.cf_maxX;}else {-
self.tagLable.frame = CGRectMake(0, -self.cf_height * 0.5 , self.tagLable.cf_width + kLabelAdditionalWidth, self.cf_height);self.twinkleView.frame = CGRectMake(self.tagLable.cf_maxX + kContentMargin, -kTwinkleWidth * 0.5 , kTwinkleWidth, kTwinkleWidth);// 计算宽度CGFloat width = self.twinkleView.cf_minX + kTwinkleWidth * 0.5;// 修改x值self.cf_x = self.cf_x - width;// 设置宽度 self.cf_width = width ;}// 设置圆角半径 self.tagLable.layer.cornerRadius = self.cf_height * 0.5;}
具体效果请看 https://github.com/Caiflower/XXTwinkleView 原文地址: http://bbs.520it.com/forum.php?mod=viewthread&tid=2516 |