本文主要是介绍jQuery实现鼠标移上弹出提示框,移出消失,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow
也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!
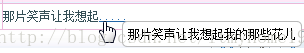
<TD>里有一行数据 “那片笑声让我想起......” 假设超出规定长度将用......代替,
而现在要通过鼠标移动到......上 显示全部内容,移出则消失。如下图:
<a href='#' onMouseOver='mouseOver(this,event,"+s+");' onMouseOut='mouseOut();'>.....</a>//data是提示框要显示的全部内容CSS
.tooltip { position: absolute; display: none; z-index: 9900000; outline: none; padding: 5px; border-width: 1px; border-style: solid; border-radius: 5px; -moz-border-radius: 5px 5px 5px 5px; -webkit-border-radius: 5px 5px 5px 5px; border-radius: 5px 5px 5px 5px;}function mouseOver(t,e,data){ //参数含义 //t:指当前对象,即超链接<a> //e:event事件 //data:要显示的内容 var tooltipHtml = "<div id='tooltip' class='tooltip'>"+data+"</div>"; $(t).append(tooltipHtml); //添加到页面中 $("#tooltip").css({ "top": (e.pageY) + "px", "left": (e.pageX) + "px" }).show("fast"); //设置提示框的坐标,并显示 }function mouseOut(){ $("#tooltip").remove(); }-----------------------华丽的分割线------------------------------
另一种方法:
<a id="myTip">鼠标移在我上面有惊喜!</a>$(document).ready(function(){ $("#myTip").mouseover(function(event){ var tooltipHtml = "<div id='tooltip' class='tooltip'>Hello!</div>"; $(this).append(tooltipHtml); $("#tooltip").css({ "top": (event.pageY) + "px", "left": ($(this).width()) + "px" //紧跟在内容的后面 }).show("fast"); //设置提示框的坐标,并显示 }).mouseout(function(){ $("#tooltip").remove(); })})$(this) :获得当前对象
$(this).width() :获得当前对象的宽度值
event.pageY :事件在网页中的y轴坐标
给我老师的人工智能教程打call!http://blog.csdn.net/jiangjunshow

这篇关于jQuery实现鼠标移上弹出提示框,移出消失的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!