移出专题
鼠标移入移出,样式修改,显示隐藏提示消息
重要的有三点: 1.a标签中的ishow是自己定义的属性,自己输入值 2.a:hover表示鼠标移上去时, 3.a:hover:after{content:attr(ishow)}表示鼠标移上去后,显示提示消息 <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>实践题 </
cesium两种方式鼠标移入移出实体显示提示框
cesium两种方式鼠标移入移出实体显示提示框 第一种方式 采用cesium的label作为提示框 var labelEntity = viewer.entities.add({label : {show : false,showBackground : true,font : '14px monospace',horizontalOrigin : Cesium.HorizontalOrig
cocoa开发之:自定义NSButton,为NSButton添加鼠标移入移出效果
一直感觉在cocoa开发下的NSButton没有在ios开发下的UIButton使用起来方便,简单!但是还是需要自己去研究,通过各种自定义来实现想要的效果!接下来,我会以向NSButton添加鼠标移入移出效果为例,给大家简单的介绍下如何实现自定义NSButton! 首先新建工程,然后创建继承于系统的NSButton的BaseBtn类,然后为里面添加一个BOOL类型的isSelected,用来区分是
原生js写数据自动纵向滚动,鼠标移入后停止滚动可手动滚动,鼠标移出转自动
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>滚动页面</title><link rel="stylesheet" href="styles.css"><style>bod
js轮播图有,移入移出事件,左右滑动事件功能
效果图: 具体代码: <!DOCTYPE html><html><head><meta charset="utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1"><title></title></head><style>* {margin: 0;padding: 0;}.banner
VB绘制多边形+填充+判断鼠标移入与移出图形的范围(API)
'创建一个由一系列点围成的区域。windows在需要时自动将最后点与第一点相连以封闭多边形 Private Declare Function CreatePolygonRgn Lib “gdi32” (lpPoint As POINTAPI, ByVal nCount As Long, ByVal nPolyFillMode As Long) As Long '用纯色创建一个刷子 Private
google浏览器从C盘移出的注意事项
上午将C盘的chrome剪切到了F盘,移动过程中update文件夹中部分文件不能移动 出现了以下问题: 1. 导致出现了http://www.msftconnecttest.com找不到应用程序的问题 原因:“默认应用程序”指向的仍是c盘的浏览器 解决方案:修改默认应用程序,参考链接https://blog.csdn.net/weixin_42045038/article/details/
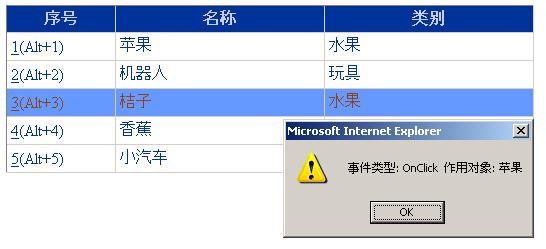
GridView的几个事件(如实现: 行的双击/单击/捕捉键盘按键/鼠标悬浮/移出效果)(示例代码下载)
GridView的几个事件(如实现: 行的双击/单击/捕捉键盘按键/鼠标悬浮/移出效果)(示例代码下载) (一). 示例图片 (二). 代码 [前台] < script language = " javascript " > function DbClickEvent(d) { window.ale
移动,移出时改变单元格色彩代码!
给单元格<td>添加如下事件,可以改变样式,感觉视觉效果不错.<TDonMouseOver="this.bgColor='#B0ACD8';" οnmοuseοut="this.bgColor='#B9CBE9';" borderColor=#ffd088 align=middle width=198 bgColor=#b9cbe9 height=40><A href="htt
html页面中如何设置当光标移到一个固定区域时其形状变成手型,移出时恢复
在除了IE6的情况下,可以通过CSS的:hover伪类来实现: 假如你想设定的固定区域为:<div id="test"></div>,那么只需要在CSS样式表里定义:#test:hover{cursor:pointer;/*这里必须设为pointer才会对所有浏览器有效,hander只针对IE有效*/}, 如果要在IE6下实现这个效果,除非你固定的区域是个块状的<a>标签区域,否则就要借助
鼠标移出选中区域样式取消
鼠标移出选中交互未失效 一、问题描述二、解决方案 提示:以下是本篇文章正文内容,下面案例可供参考 一、问题描述 设置了选中交互,移出选中内容,但是交互样式并没有取消 二、解决方案 绑定鼠标移出交互:当鼠标移出该区域的时候,将当前的选中值设置为“假”
鸿蒙应用开发学习:改进小鱼动画实现按键一直按下时控制小鱼移动和限制小鱼移出屏幕
一、前言 近期我在学习鸿蒙应用开发,跟着B站UP主黑马程序员的视频教程做了一个小鱼动画应用,UP主提供的小鱼动画源代码仅仅实现了移动组件的功能,还存在一些问题,如默认进入页面是竖屏而页面适合横屏显示;真机测试发现手机的状态栏影响到了返回键对按键事件的响应;方向键不能响应一直按着的操作;还有小鱼会移出屏幕范围。 之前已经解决了强制横屏和隐藏手机状态栏,这次则是通过一番研究,实现了按键一直按下时控
就因为不懂Netty,他被公司移出了群聊!
Netty easy of use! 面试官 不不不,咱得跟我聊聊BIO、NIO、SELECT、EPOLL。。。 Netty quick and easy development of network applications! 面试官 不不不,咱得跟我聊聊Bytebuffer、selector、channel、pipeline。。。 Netty Netty is a NIO
Vue表格中鼠标移入移出input显示隐藏 ,有输入值不再隐藏
Vue表格中鼠标移入移出input显示隐藏 , 不再隐藏的效果 <el-tableref="table":data="tableDatas"borderstyle="width: 100%":span-method="arraySpanMethod"id="table"row-key="id"@cell-mouse-enter="editCell"><el-table-columnpro
Vue表格中鼠标移入移出input显示隐藏 ,有输入值不再隐藏
Vue表格中鼠标移入移出input显示隐藏 , 不再隐藏的效果 <el-tableref="table":data="tableDatas"borderstyle="width: 100%":span-method="arraySpanMethod"id="table"row-key="id"@cell-mouse-enter="editCell"><el-table-columnpro
uniapp数据缓存(存储/获取/移出)
1.存储: 异步:uni.setStorage(OBJECT) uni.setStorage({key: 'storage_key',data: 'hello',success: function () {console.log('success');}}); 同步:uni.setStorageSync(KEY,DATA) try {uni.setStorageSync('storag
jQuery实现鼠标移上弹出提示框,移出消失
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow 也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴! <TD>里有一行数据 “那片笑声让我想起......” 假设超出规定长度将用......代替, 而现在要通过鼠标移动到......上 显示全部内容,移出则消失。如下图: <a href='#
Windows 10 将 Docker Desktop for Windows(WSL 2 方式)文件存储移出系统盘放置到其它目录
背景: 以WSL2方式使用Docker Desktop for Windows确实带来了更好的体验,但同时也带来新的问题。其中最典型的问题就是系统盘空间的占用越来越大。而且还有典型的内存问题。 最初没有注意,也是因为没有找到最根本的解决办法,采用下面的配置粗略的应付了一下: 1 [wsl2]2 memory=10GB3 swapFile=D:\\LocalCaches\\wsl2\\swa